1, CSS introduction
| Introduction method: | 1. Embedded | 2. Outreach | 3. Inline |
|---|---|---|---|
| Writing position: | Write css in the style tag of head | Importing css file with link tag in head | css is written in the style attribute of the tag |
| Scope of action: | Current page | Multiple pages | Current label |
| Usage scenario: | Small case | In the project | Use with js |
2, Selector
If you use inline css, you can directly add the style attribute content to the tag
<span style="color: brown;">I'm brown</span>
Function of selector: select the label corresponding to the page to facilitate subsequent style setting
1. Label selector
Writing method:
- Note:
- The label selector selects a type of label instead of a single one
- No matter how deep the nesting relationship is, the corresponding label can be found
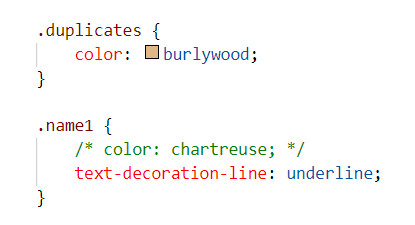
2. Class selector
Writing method: class name {css attribute name: attribute value;}

Note:
3. id selector
Writing method: #id value {css attribute name: css attribute value}

Function: through the id value, find the label with this id in the page and set the style
- Attention
- All tags have an id attribute
- The id attribute value is similar to the id card. It is unique in the page and cannot be repeated
- There can only be one id attribute value on a label
- Only one label can be selected by an id selector
4. Wildcard selector
Writing method: * {css attribute name: attribute value;}
- effect
- Set styles for all labels on the page and use less
- Used to remove the default margin and padding of labels
*{ margin:0; padding:0; }
5. Offspring selector
Function: select the qualified elements in the descendants of parent elements according to the nesting relationship of html
Syntax: selector 1 selector 2 {CSS attribute name: attribute value;}
/* Descendant Selectors */
/*father p tag in class tag*/
.father1 p {
font: normal bold 20px Microsoft YaHei ;
}
6. Offspring selector
Descendants include descendants... You can find the layer to select through multiple > separation
/* Selector offspring */
/*father The first level p tag in the class tag*/
.father2>p {
font: normal bold 20px Microsoft YaHei ;
}
7. Multiple selector
Set the style of multiple selectors at the same time, and split them with.
Syntax:
/* Multiple selector */
#Choose3, / * id is choose3*/
.span1, /*Classes named span1 and span2*/
.span2 {
font: normal bold 20px Regular script;
}
8. Intersection selector
Both tag name and class name (meet both tag and class)
Syntax: label selector Class selector
/* Intersection selector */
p.jiaoji {
font: normal bold 20px Microsoft YaHei ;
}
9. hover pseudo class selector
Changes when the mouse hovers over a label
Syntax: selector: hover{css}
/* hover selector */
/*url Class label, which becomes larger and changes color when the mouse moves to the link*/
.url:hover {
color: brown;
font-size: large;
}
3, Font, text style
-
1. Font attribute
- 1. Font size attribute font size: 16px; (default 16px, unit must be written)
- 2. Font weight attribute: keyword (bold/normal) / number (default 400);
- 3. Font style attribute font style: normal / Italic;
- 4. Common font family: clerical script, Song typeface, regular script, sans serif; (default Microsoft YaHei)
- 5. font attribute hyphenation font: swsf(style style weight weight size / line height family font)
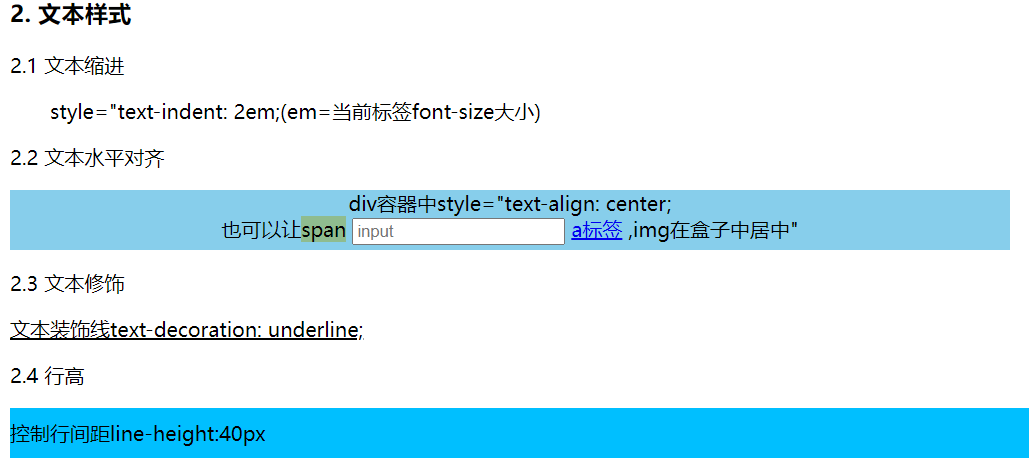
<h3>1. Font properties</h3> <p>1.1. Font size attribute <div style="font-size: 5px;">font-size: xx px;(Default 16 px,Unit must be written)</div> </p> <p>1.2. Font weight attribute <div style="font-weight:100;">font-weight: Keywords( normal normal bold Bold); Number (default 400)</div> </p> <p>1.3. Font style properties <div style="font-style: italic;">font-style: (normal normal italic Tilt);</div> </p> <p>1.4. Common font series <div style="font-family: Regular script;">font-family: Default Microsoft YaHei;</div> <div style="font-family: official script,Song style,Regular script,sans-serif;">official script,Song style,Regular script,sans-serif;Search from left to right. If the computer is not installed, the next font will be displayed</div> <div></div> </p> <p>1.5. font Attribute concatenation</p> <div style="font: italic 700 20px/40px Regular script"> font: swsf(style style weight thickness size size/line-height Row height family typeface)</div>- 2. Text style
- 1. Text indent: 2em; (EM = current label font size)
- 2. Text align: Center;
You can center the text in the div container or span,input,a,img in the box - 3. Text decoration: underline; (text decorative line)
- 4. Line height: 40px (control line spacing)
<h3>2. Text style</h3> <p>2.1 Text indent<br> <div style="text-indent: 2em;">style="text-indent: 2em;(em=Current label font-size size)</div> </p> <p>2.2 Align text horizontally <div style="width: 800px;height: 48px; background-color: skyblue; text-align: center;">div In container style="text-align: center; <br> You can also let<span style="background-color:darkseagreen">span</span> <input type="text" placeholder="input"> <a href="#"> a label < / a >, IMG centered in box" </div> </p> <p>2.3 Text modification <div style="text-decoration: underline;">Text decorative line text-decoration: underline;</div> </p> <p>2.4 Row height <div style=" background-color: deepskyblue; line-height: 40px;">Row spacing control line-height:40px</div> </p>
- 3. Background attribute
- 1. Background color
- 2. Background image: URL ("path")
- 3. Background tile bgd repeat: repeat - x
- 4. Background position bgd: right top (or xy axis: number px)
- 5. Background attribute concatenation
- Method of displaying pictures in web pages
- Use img tags directly
- Put pictures in div + bgd
4, Element display mode
1. Block level elements
Attribute display:block
-
Display features:
- Exclusive row
- The width defaults to the width of the parent element, and the height is expanded by the content
- Width and height can be set
Representative labels: div, P, h, UL, Li, DT, form, NAV
2. Inline elements
Attribute display:inline
-
Display features:
- Show multiple labels in one row
- Width and height are supported by content
- Width and height cannot be set
Representative label: span,a,b,u,ins,em
3. Inline block elements
display:block
-
Display features:
- Show multiple labels in one row
- Width and height can be set
Representative labels: input, textarea, button
4. Intra line display mode conversion
Method for converting inline elements into block level elements
style="display:block" (or inline-block)
5. Nesting specification
- Block elements generally nest other elements as large containers,
However, do not nest div,p,h and other block elements in the p tag - Any element other than a can be nested inside the a tag
6. Summary of centering methods
- horizontally
- text-align: center
Used for text, inline element span,a, inline block element input,img - margin: 0 auto block level element
Vertical center: inline height single line text
5, Three attributes of css
1. Inheritance
The child element inherits the attributes of the parent element (color, font, text indent, text align...)
- Application:
- 1. Directly set list style: none for ul to remove the dots in the unordered list
- 2. Directly set font size for the body tag to unify the text size in the web page
- Inheritance invalidation:
- The browser has default attribute values. For example, the text color of a label is blue
- Font size of h series label
- div height cannot be inherited
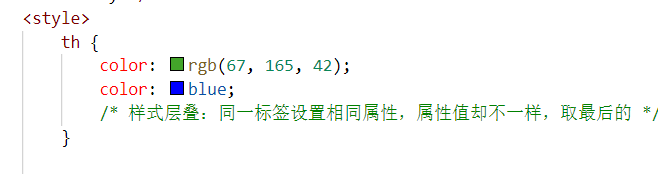
2. Lamination
- The selectors have the same priority, according to the stacking property:
- Set different styles for the same label and overlay
- Set the same style for the same label and overwrite it
3. Priority
Properties: different selectors have different priorities, and higher selector styles override lower priorities
Inheritance < wildcard * < label selector < class selector < ID selector < inline style <! important