hiprint printing table data cannot be bound solution
Cause of event:
Because I had to get a a4 paper printing function (embedded in the web page) two days ago, I got very angry because of this two days ago. After the author finally solved this problem, I hereby explain this problem so that the latter can learn lessons
Problem Description:
I created an empty vue project, and then added hiprint to print the data
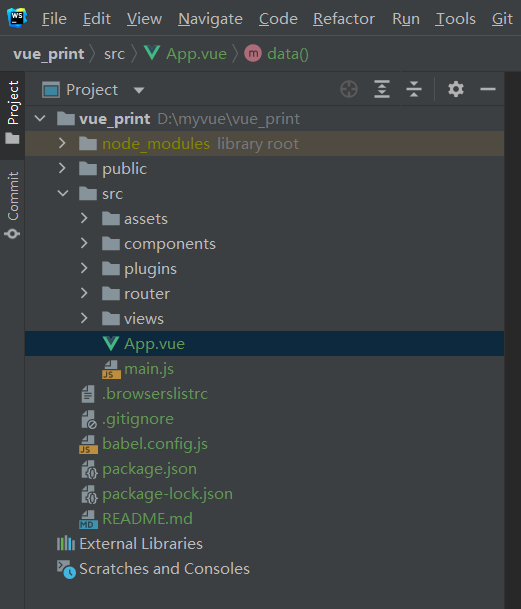
Structure of the whole project:

Because I wrote a simple data table, I couldn't bind the data of the table, so I spent too much time looking up the problem, and I didn't find an effective case in the process of online searching
So I provide a case to show you for downloading, which is convenient for you to carry out the corresponding operation (in the case section below)
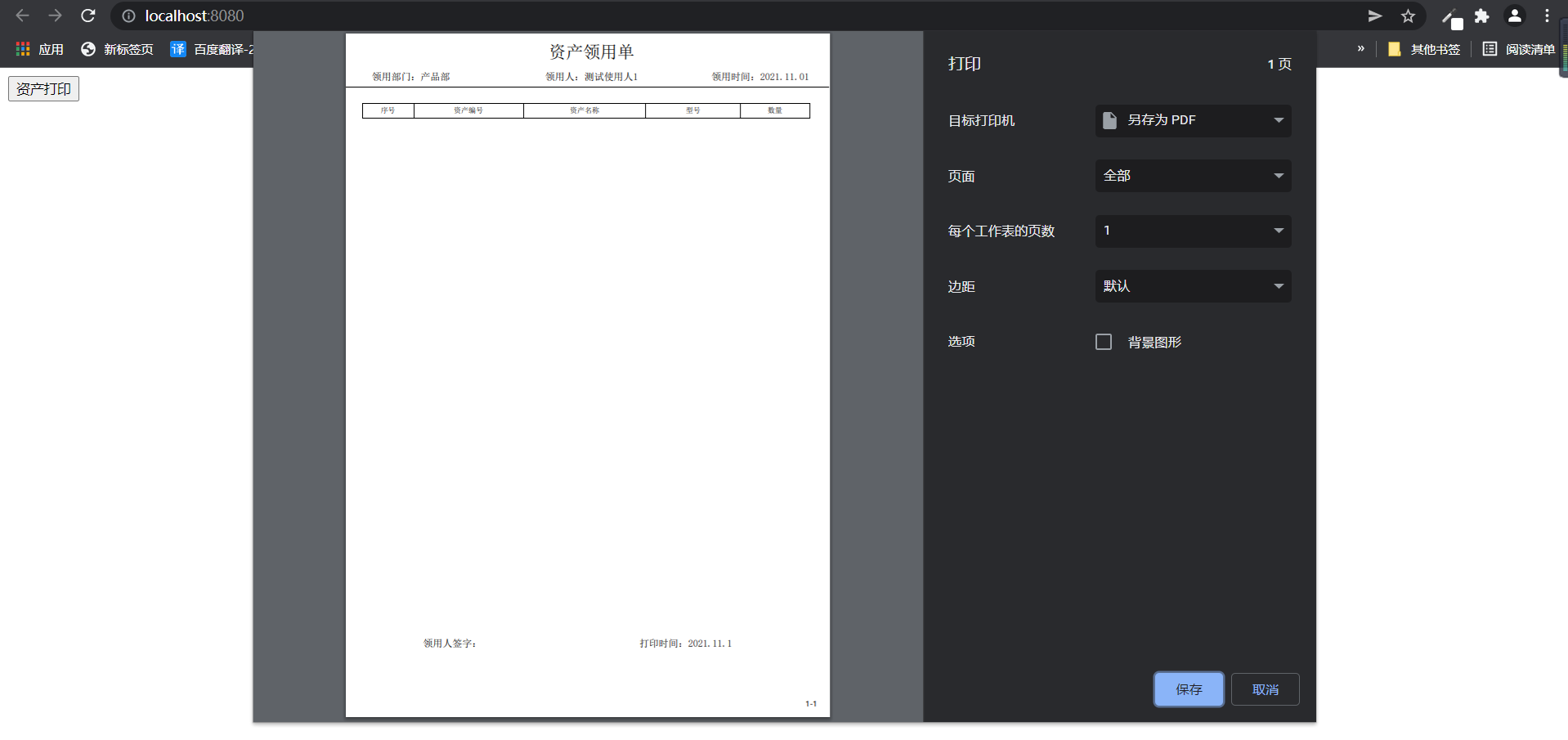
As shown in the following figure, the corresponding bound data cannot be displayed in the print sheet

hiprint use teaching:
First, go to its official website: hiprint's official website: http://hiprint.io/demo
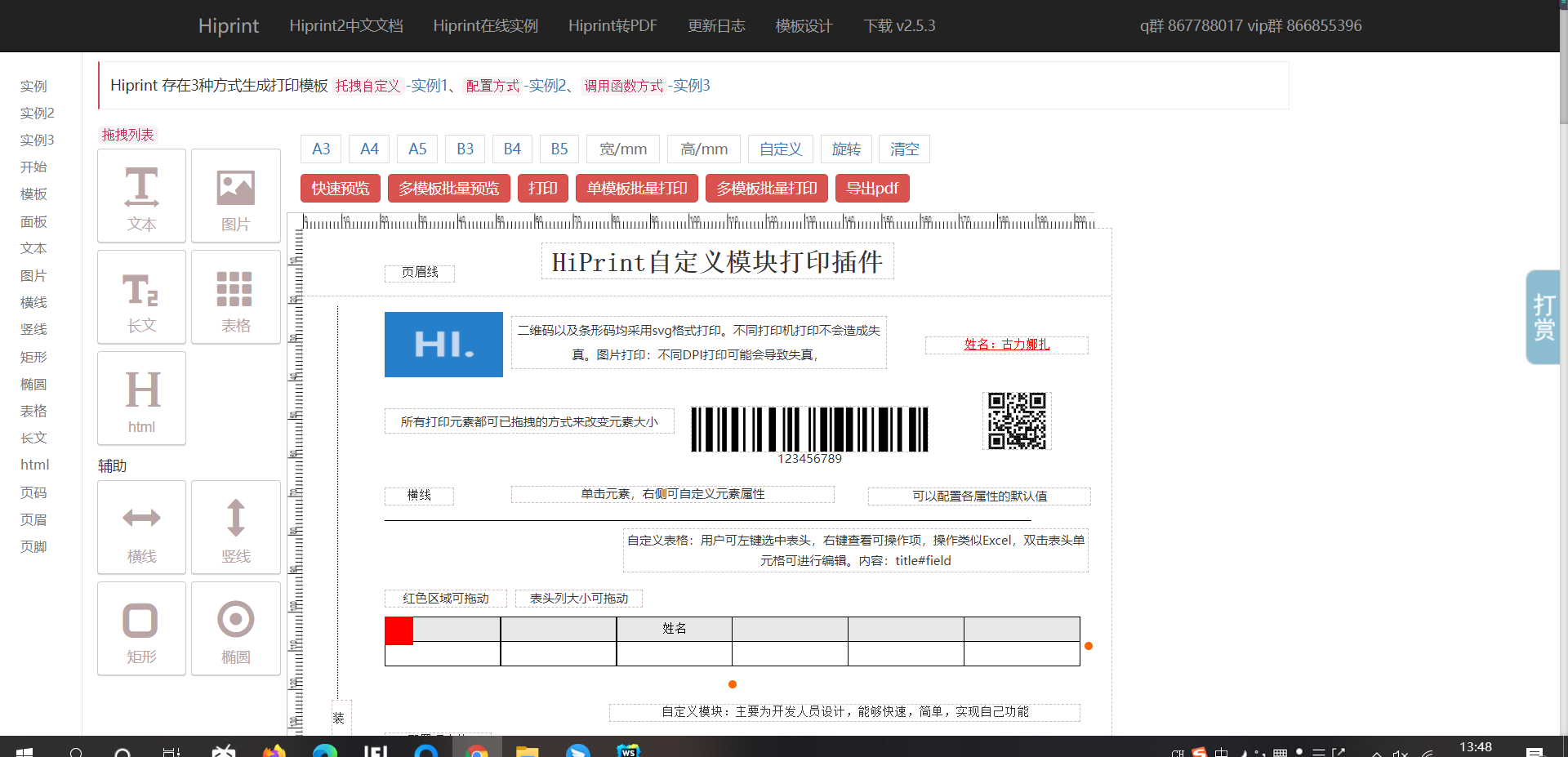
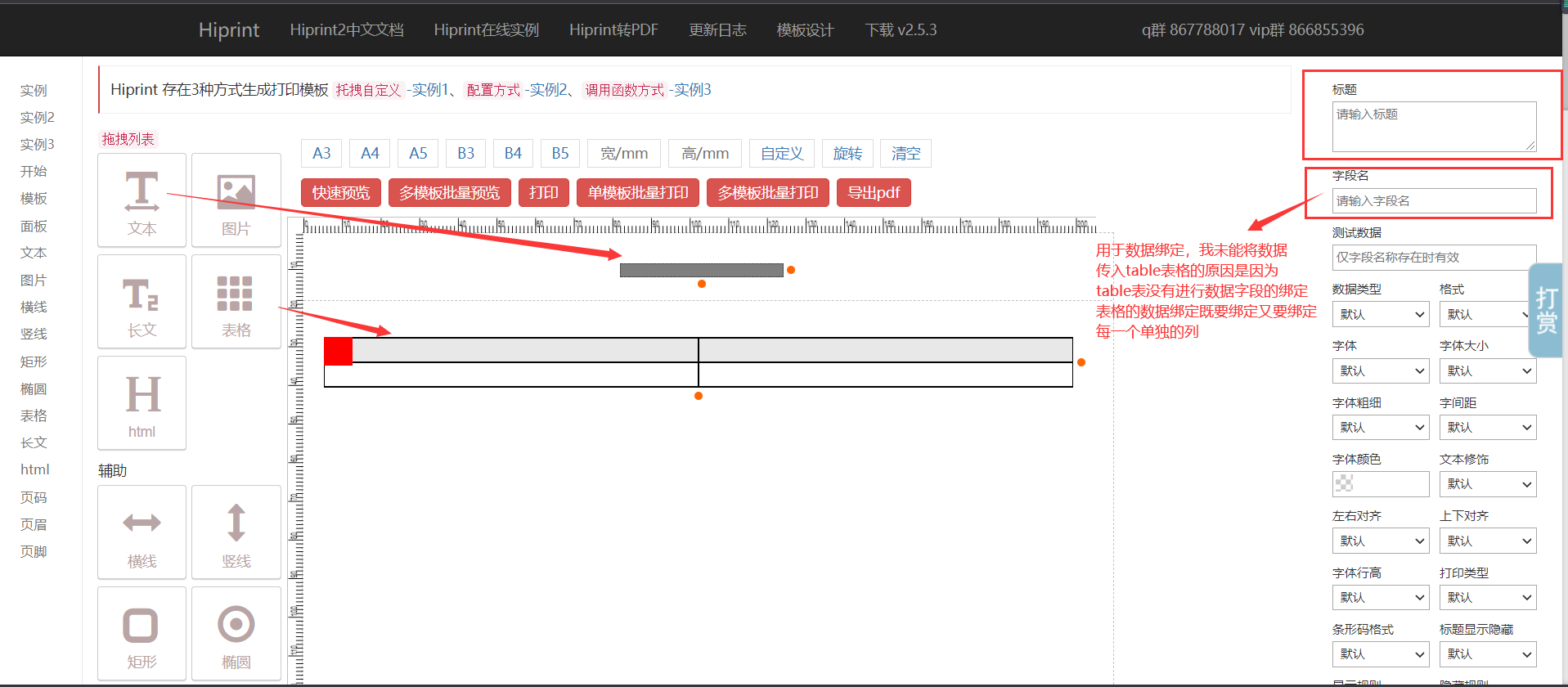
The official website looks like this:

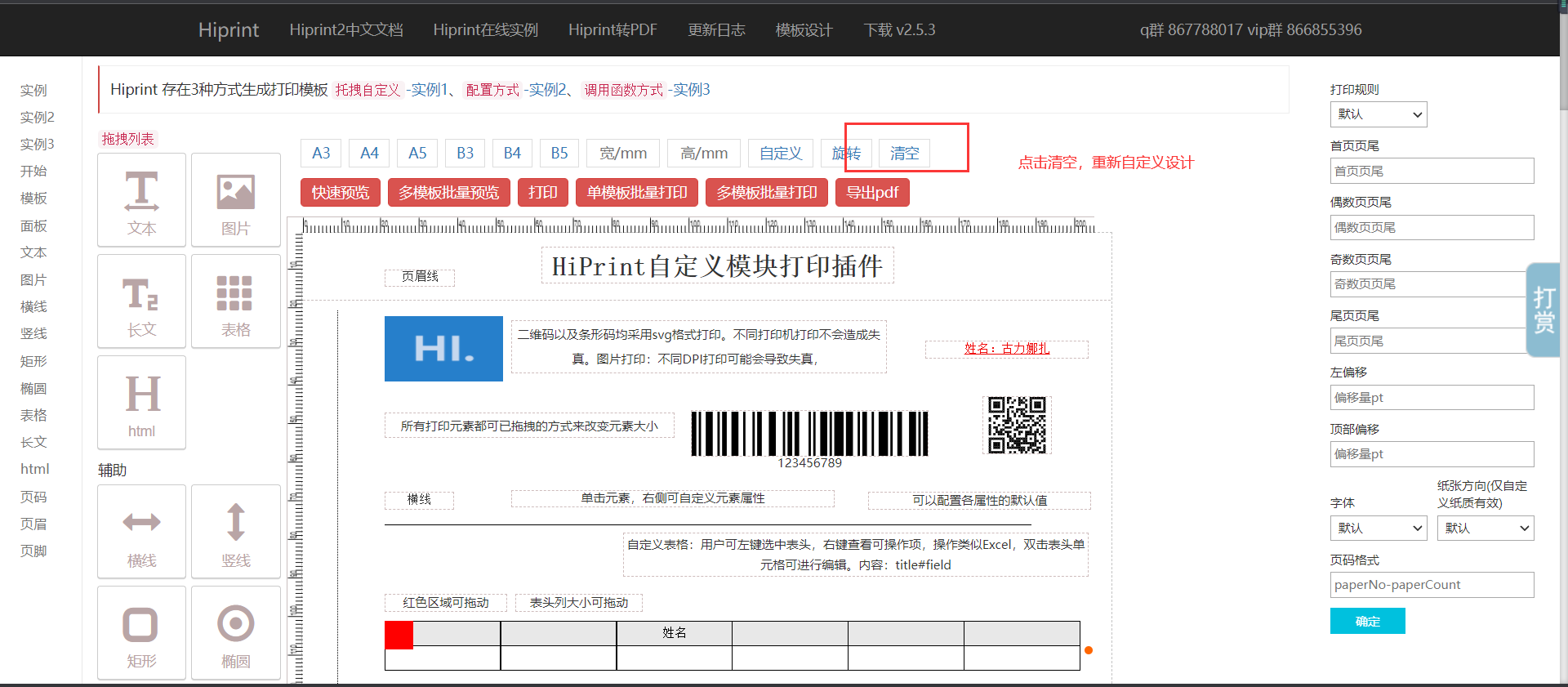
Empty the template and customize the design template

When dragging the corresponding module into the editing interface, you need to pay attention to the binding of fields. Each component should bind the corresponding field name

Pay attention to the binding of single column in the table

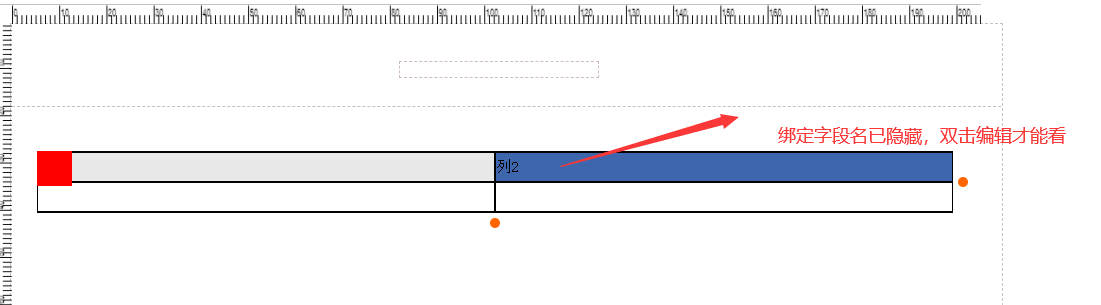
After editing, it will hide the bound field name of the corresponding column:

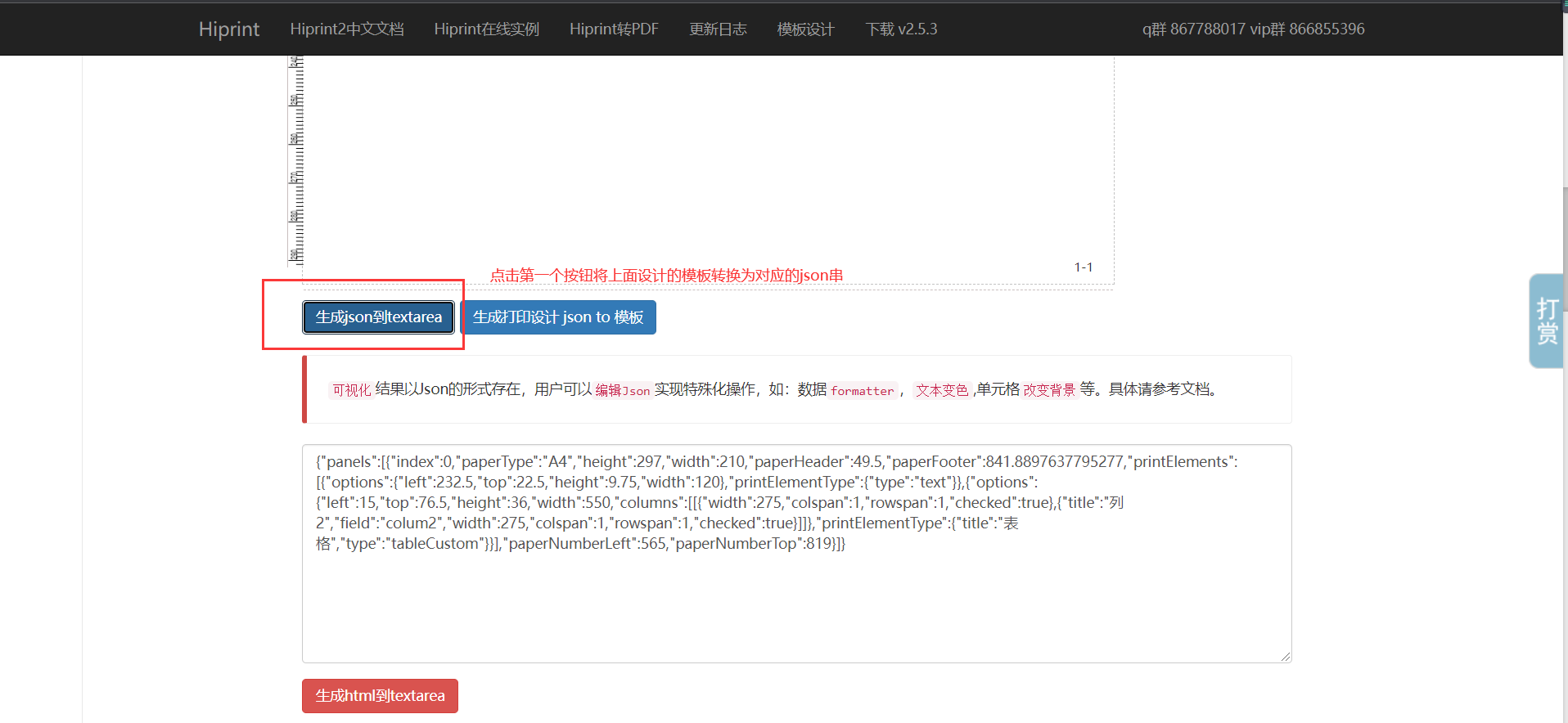
Convert the designed template into the corresponding json string so that it can be copied into the code in the project

hiprint case (with download address):
Sample project https://download.csdn.net/download/chirp_CQ/62427678
js and his print dependencies:
https://download.csdn.net/download/chirp_CQ/62429133
The following is a template written by the author himself, and then it is imported into a brand-new vue project (using the vue project just created by npm ui, which belongs to a brand-new vue project). Note that to give full play to its functions, you need to import corresponding dependency packages. I suggest you learn and guide these things yourself, In the above sample project download, the corresponding hiprint css and js have been imported, but it is recommended that you import them yourself
Dependency import of hiprint
The specific import process is as follows:
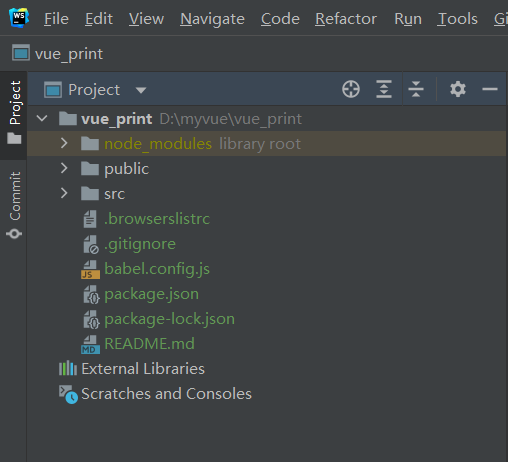
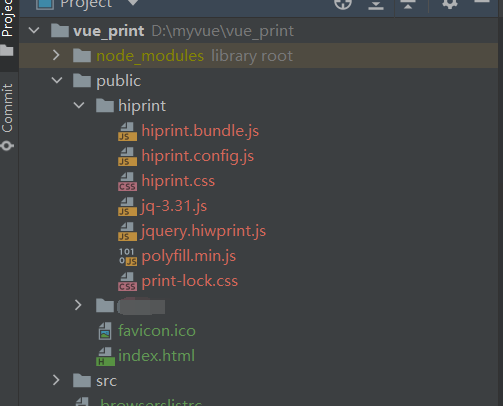
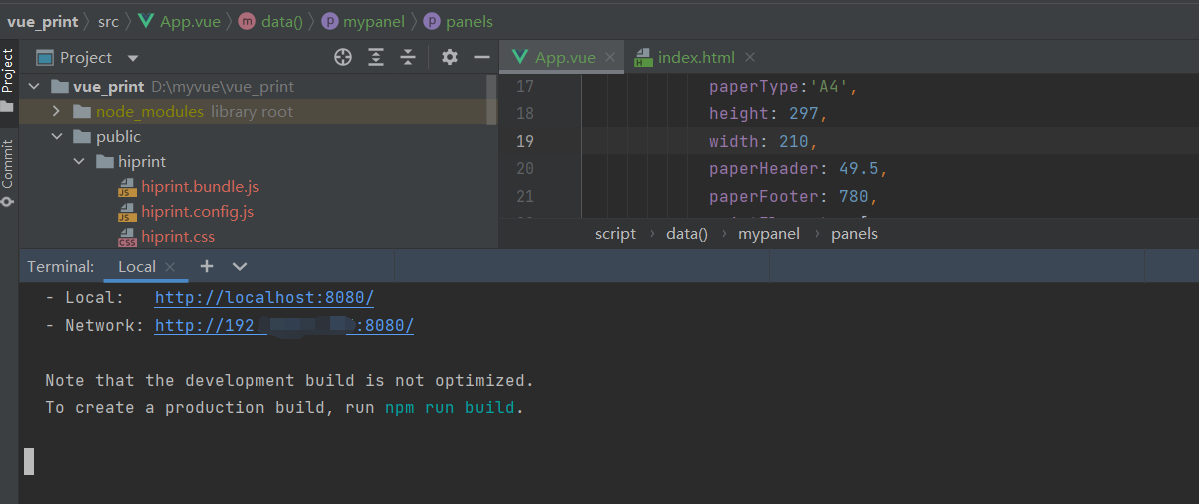
First, the directory structure of a new vue project is roughly as follows:

Download the css and js of hiprint above, and then put the whole folder in the public directory under the above directory
like this:

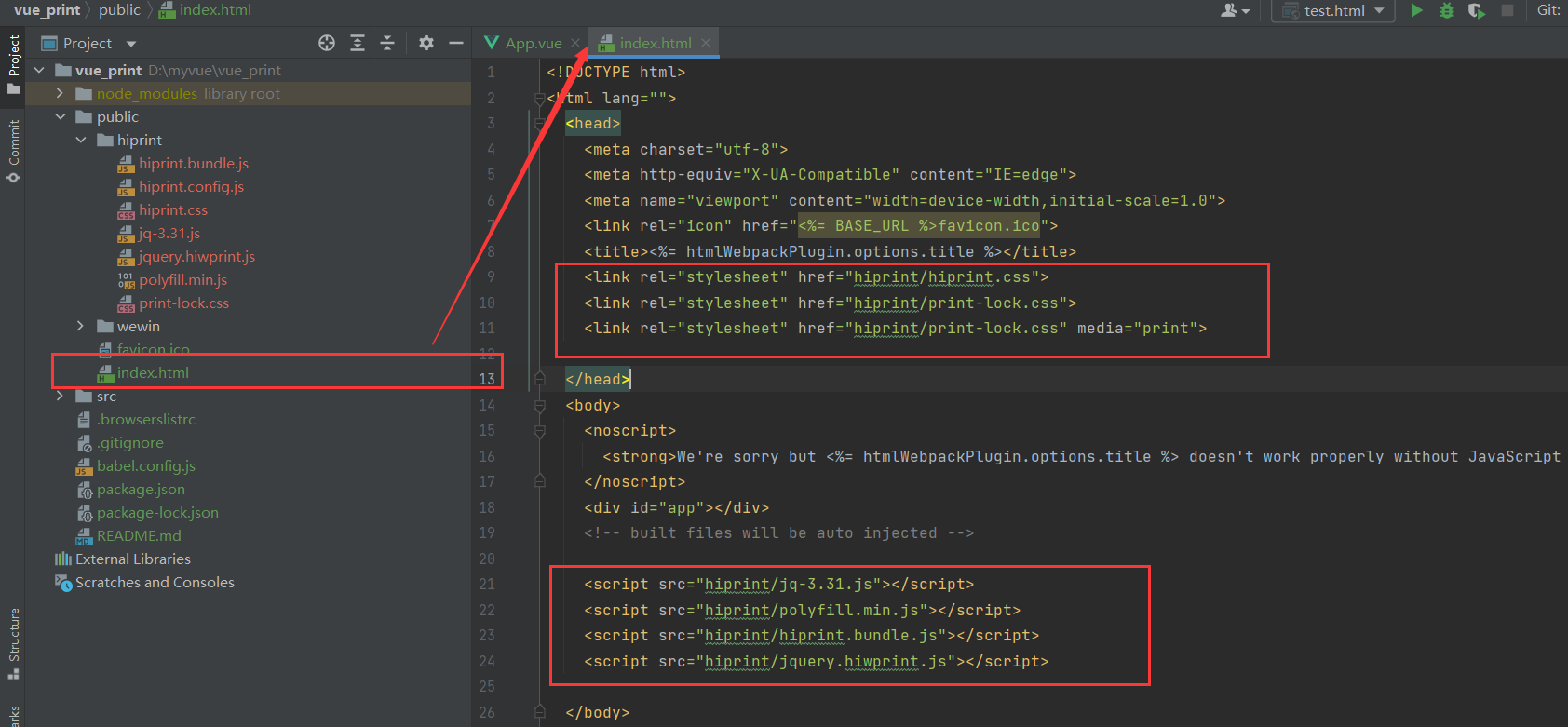
Then open index. In the public directory HTML import css and js in hiprint:

<link rel="stylesheet" href="hiprint/hiprint.css">
<link rel="stylesheet" href="hiprint/print-lock.css">
<link rel="stylesheet" href="hiprint/print-lock.css" media="print">
<script src="hiprint/jq-3.31.js"></script>
<script src="hiprint/polyfill.min.js"></script>
<script src="hiprint/hiprint.bundle.js"></script>
<script src="hiprint/jquery.hiwprint.js"></script>
More than half of it will be finished here
Then there is the app For the convenience of students, vue will create its own content, and then skip to vue
In the above sample app Contents in Vue (the bound data can be displayed in the print sheet):
<template>
<div id="app">
<input type="button" value="Asset printing" v-on:click="printTest" />
<div id="templateDesignDiv"></div>
</div>
</template>
<script>
export default {
name: "app",
data() {
return {
mypanel: {
panels: [
{
index: 0,
paperType:'A4',
height: 297,
width: 210,
paperHeader: 49.5,
paperFooter: 780,
printElements: [
{
options: {
left: 250.5,
top: 19.5,
height: 9.75,
width: 120,
title: "",
field: "title",
fontSize: 21,
},
printElementType: { type: "text" },
},
{
options: {
left: 21,
top: 87,
height: 36,
width: 550,
field:'table1',
columns: [
[
{
title: "Serial number",
field: "order",
width: 63.16925398270368,
colspan: 1,
rowspan: 1,
align: 'center',
checked: true,
},
{
title: "Asset number",
field: "assetcode",
width: 135.06367330450615,
colspan: 1,
rowspan: 1,
align: 'center',
checked: true,
},
{
title: "Asset name",
field: "assetname",
width: 150.33805496131086,
colspan: 1,
rowspan: 1,
align: 'center',
checked: true,
},
{
title: "model",
field: "type",
width: 116.81363313609468,
colspan: 1,
rowspan: 1,
align: 'center',
checked: true,
},
{
title: "quantity",
field: "num",
width: 84.61538461538461,
colspan: 1,
rowspan: 1,
align: 'center',
checked: true,
},
]
],
},
printElementType: { title: "form", type: "tableCustom" },
},
{
options: { left: -3, top: 66, height: 9, width: 597 },
printElementType: { type: "hline" },
},
{
options: {
left: 33,
top: 49.5,
height: 16.5,
width: 120,
title: "Receiving department",
field: "apartment",
fontSize: 12,
},
printElementType: { type: "text" },
},
{
options: {
left: 246,
top: 49.5,
height: 16.5,
width: 120,
title: "Receiver",
field: "userperson",
fontSize: 12,
},
printElementType: { type: "text" },
},
{
options: {
left: 450,
top: 49.5,
height: 16.5,
width: 120,
title: "Collection time",
field: "getTime",
fontSize: 12,
},
printElementType: { type: "text" },
},
{
options: {
left: 96,
top: 763.5,
height: 9.75,
width: 120,
title: "Signature of receiver:",
fontSize: 12,
},
printElementType: { type: "text" },
},
{
options: {
left: 361.5,
top: 763.5,
height: 9.75,
width: 150,
title: "Print time",
field: "printTime",
fontSize: 12,
},
printElementType: { type: "text" },
},
],
paperNumberLeft: 565.5,
paperNumberTop: 819,
},
]
},
data: [
{
order: 1,
assetcode: "ZC123152131",
assetname: "test_name",
type: "1",
num: "2",
},
{
order: 2,
assetcode: "ZC123152131",
assetname: "test_name",
type: "1",
num: "2",
},
]
}
},
mounted() {},
methods: {
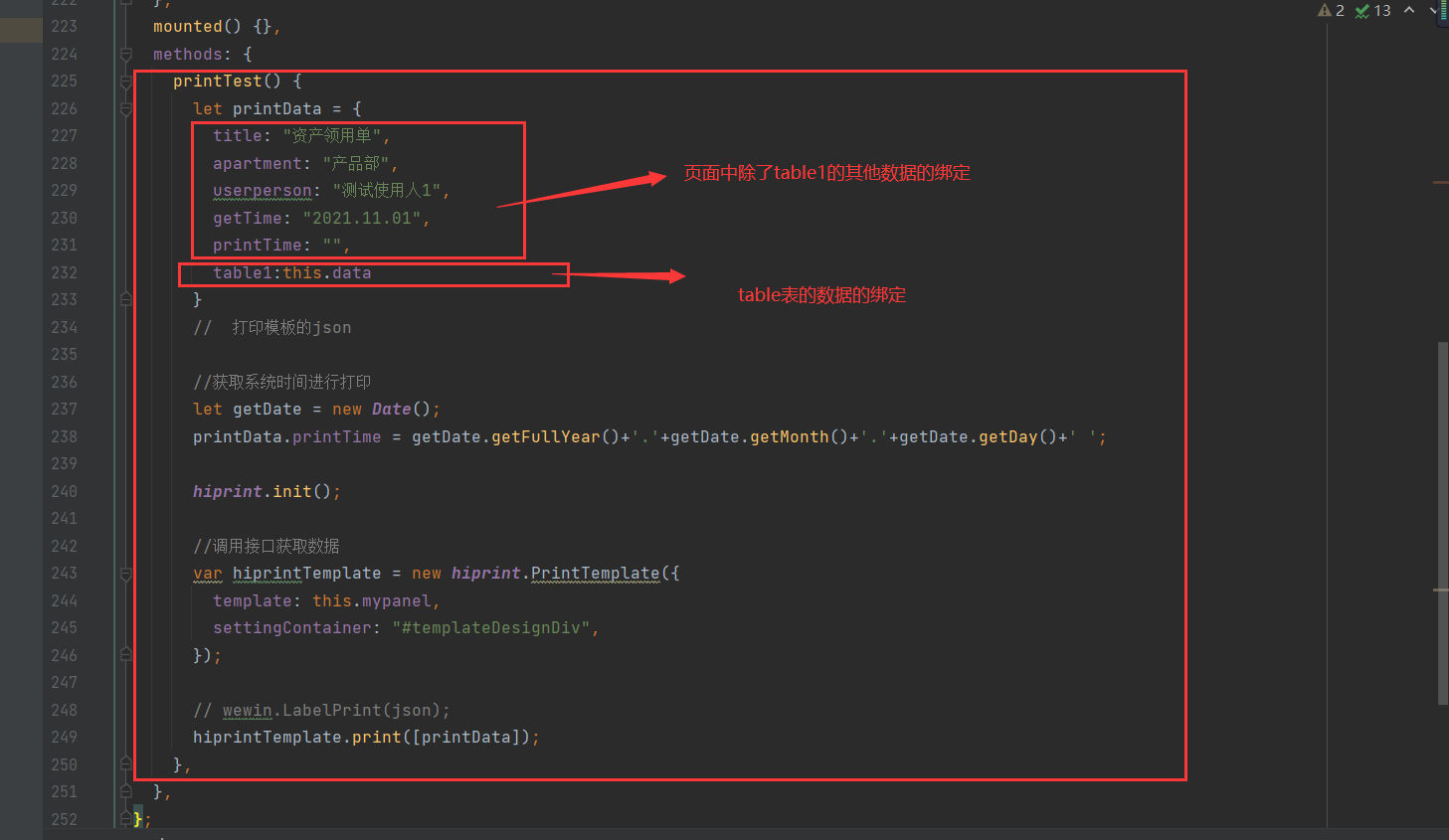
printTest() {
let printData = {
title: "Asset collection doc",
apartment: "Product department",
userperson: "Test user 1",
getTime: "2021.11.01",
printTime: "",
table1:this.data
}
// Print json of template
//Get the system time for printing
let getDate = new Date();
printData.printTime = getDate.getFullYear()+'.'+getDate.getMonth()+'.'+getDate.getDay()+' ';
hiprint.init();
//Call the interface to get data
var hiprintTemplate = new hiprint.PrintTemplate({
template: this.mypanel,
settingContainer: "#templateDesignDiv",
});
hiprintTemplate.print([printData]);
},
},
};
</script>
<style>
</style>
Case code explanation:
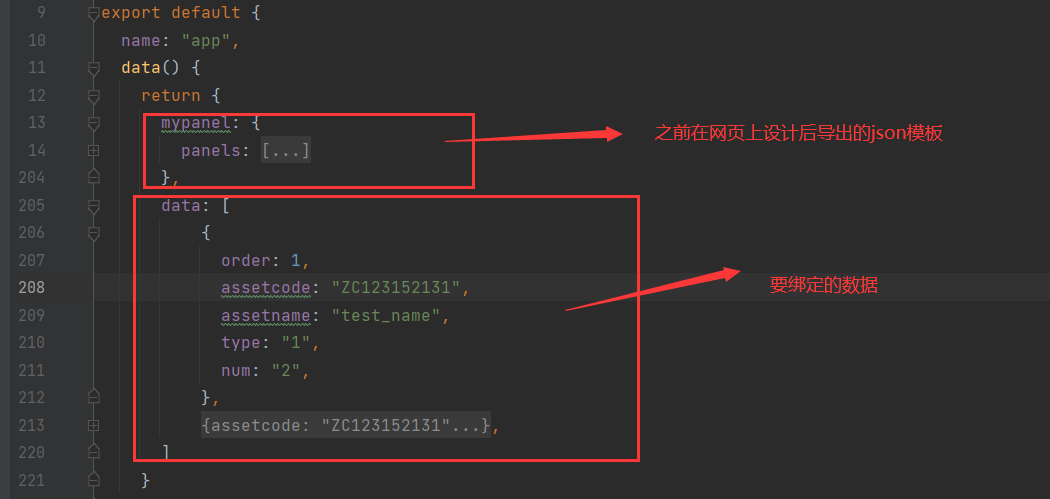
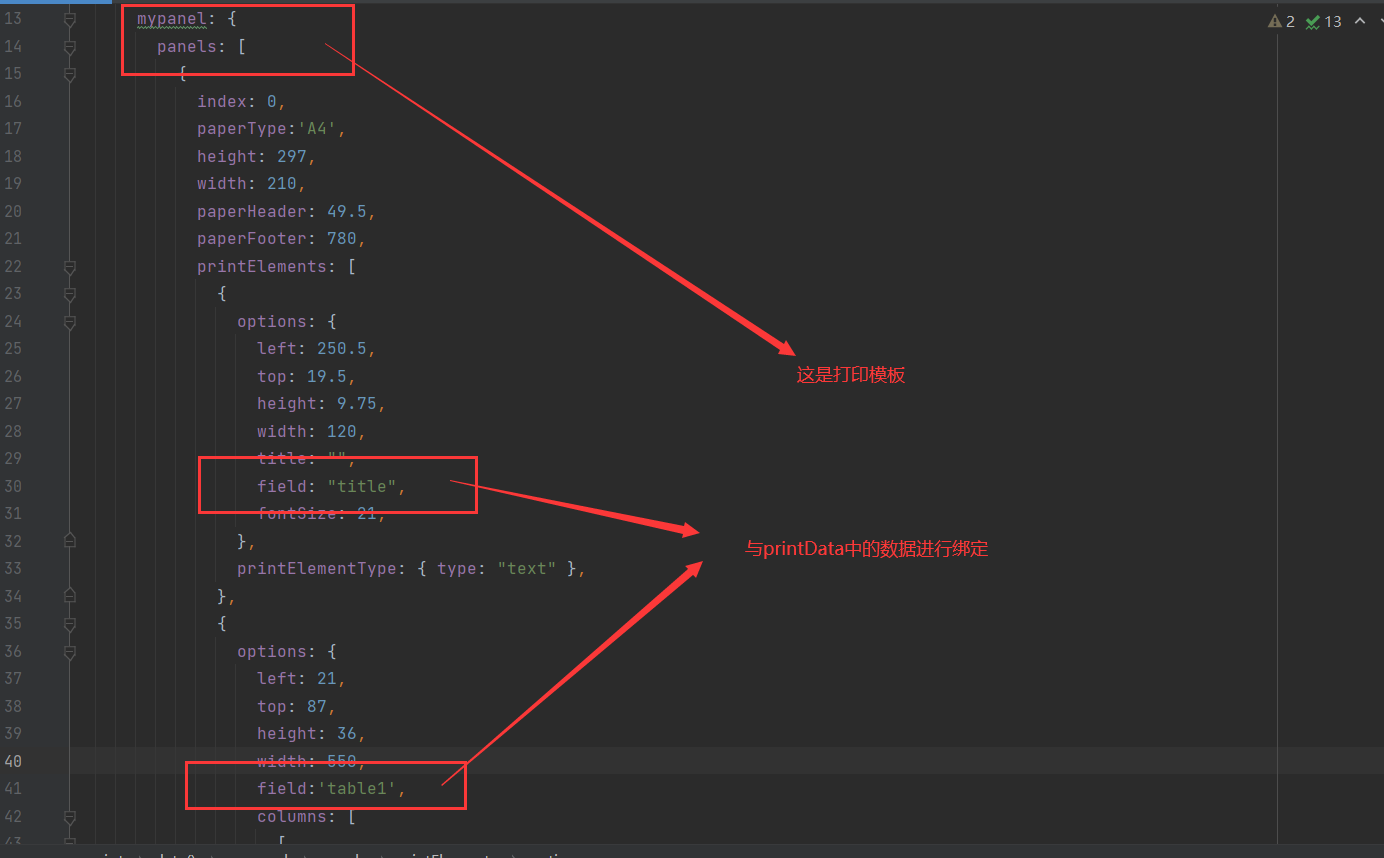
Note the contents of data binding:

Content interpretation of data binding:

In the print template of panels, the data binding is bound with the data field name in printData in the figure above:

Then execute npm run serve on the terminal to open the web page

Open the page with only one button:

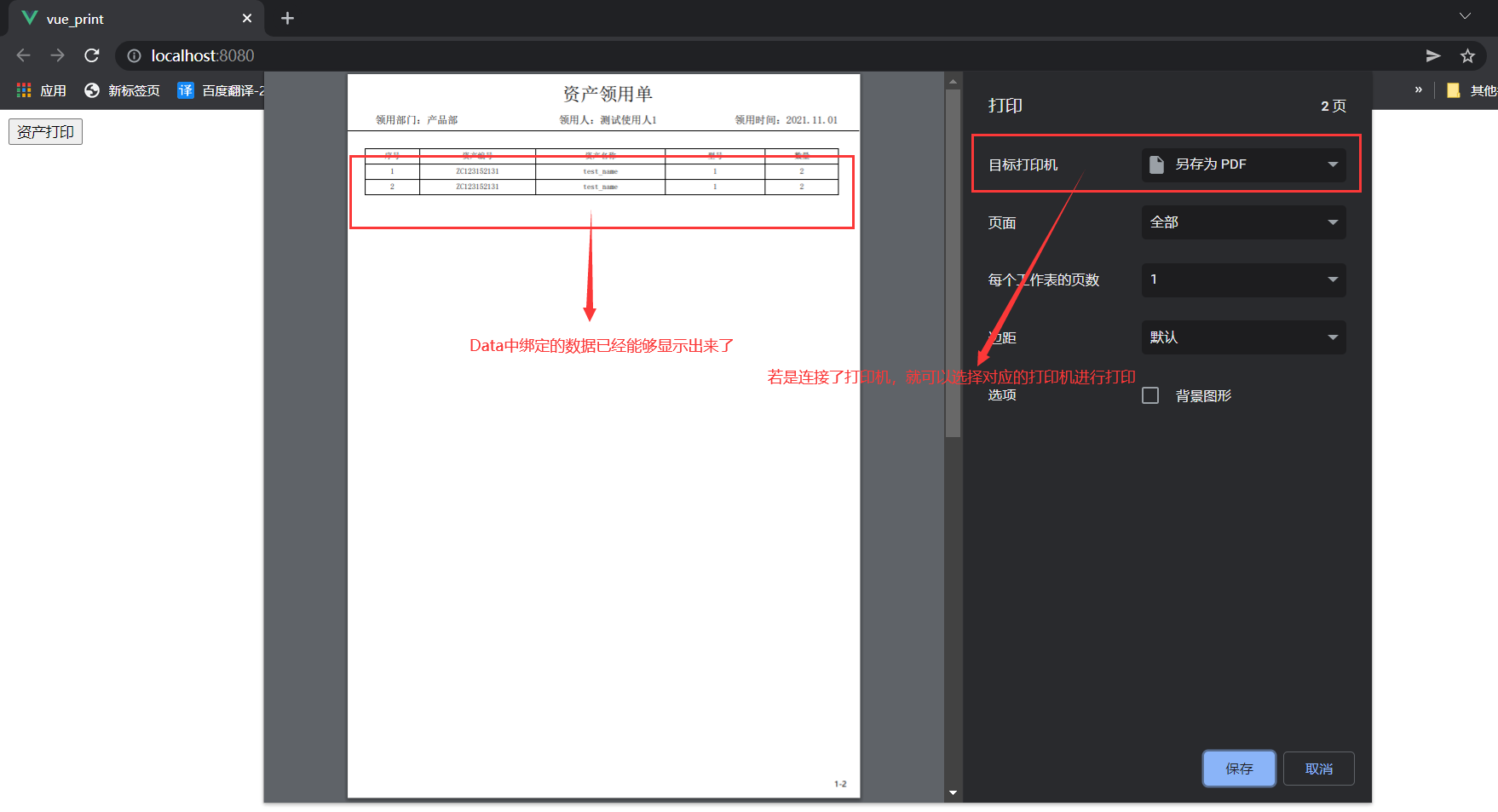
After clicking the print button:

So far, the basic data binding and use cases of hiprint are over. Thank you