DOM
1. What is DOM

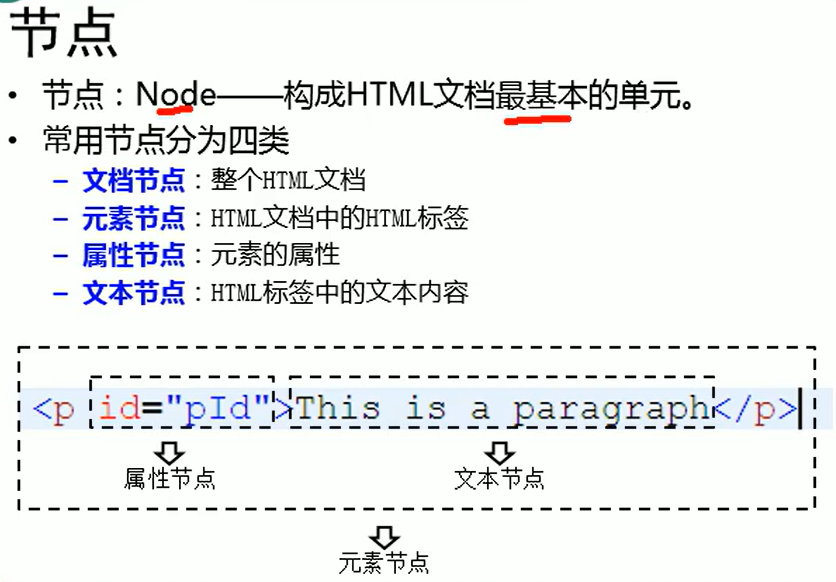
2. Node



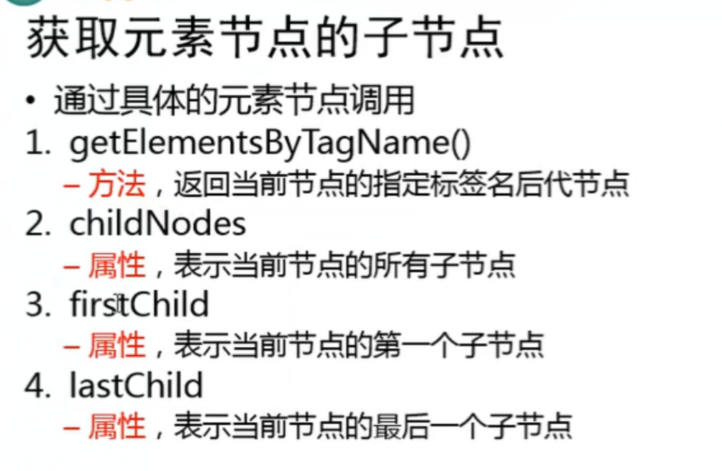
(1) The childNodes property will obtain all nodes including text nodes. According to the blank space between DOM tags, it will also be regarded as text nodes. In IE8 browser, blank text will not be regarded as word nodes
(2) The children attribute can get all the child elements of the current element
(3) firstChild can get the first child node of the current element (including the blank text node)
(4) firstElementChild gets the first child element of the current element, but does not support IE8 and below browsers

3. Code
<body>
<button id = "btn">I'm a button</button>
<script type="text/javascript">
//The browser has provided us with the document node object, which is the window attribute
//It can be used directly in the page. The document node represents the whole web page
//Get button object
var btn = document.getElementById("btn");
//Text of repair button
btn.innerHTML = "I am button";
</script>
</body>
4. Events

(1) previousSibling will also get blank text
(2) previousElementSibling gets the previous sibling element, excluding blank text. IE8 and below are not supported
<body>
<button id = "btn">I'm a button</button>
<script type="text/javascript">
//Get button object
var btn = document.getElementById("btn");
//You can respond to the event by binding a handler function to the corresponding event of the button
//In this way, when the event is triggered, its corresponding function will be called
//Bind a click event
//Functions like this that bind to click events are called click response functions
btn.onclick = function(){
alert("Why don't you order??");
};
</script>
</body>
5. Loading of documents
- When the browser loads a page, it loads it from top to bottom, and runs one line after reading it. If the script tag is written in the, the page has not been loaded and the DOM object has not been loaded during code execution, which will lead to failure to obtain the DOM object
- resolvent:
1: Use onload event in head /head
(1) The onload event is triggered after the entire page is loaded
(2) Bind an onload event to the window, and the corresponding response function will be executed after the page is loaded, which can ensure that all DOM objects have been loaded when our code is executed
<head>
<script type = "text/javascript">
window.onload = function(){
var btn = document.getElementById("btn");
btn.onclick = function(){
alert("hello");
};
};
</script>
</head>
<body>
<button id = "btn">I'm a button</button>
</body>
2: Write js code into body /body
<body>
<script type = "text/javascript">
<button id = "btn">I'm a button</button>
var btn = document.getElementById("btn");
btn.onclick = function(){
alert("hello");
};
</script>
</body>
6. DOM remaining query methods
(1) Get body tag
- There is an attribute body in the document, which holds the reference of body
var body = document.body;
- document.documentElement saves the root tag of html
var html = document.documentElement; console.log(html);
(2)document.all represents all elements in the page
var all = document.all;
for (var i = 0; i < all.length;i++){
console.log(all[i]);
}
(3) Query a group of meta node objects according to the class attribute value of the element
- getElementByClassName() can obtain a group of element node objects according to the class attribute value, but this method does not support browsers of IE8 and below
var box1 = document.getElementsByClassName("box1");
(4)document.querySelector()
- You need a string of selectors as parameters. You can query an element node object according to a CSS selector
- Although getElementsByClassName() is not available in IE8, querySelector() can be used instead
- Using this method will always return a unique element. If there are multiple elements that meet the conditions, it will only return the first one
var div = document.querySelector(".box1 div");
var box1 = document.querySelector(".box1");
//css part
<div class="box1">
<div></div>
</div>
(5)document.querySelectorAll()
- This method is similar to querySelector(), except that it encapsulates the qualified elements into an array and returns them
- Even if there is only one eligible element, it will return an array
var box1 = document.querySelectorAll(".box1");
console.log(box1);
innerText and innerHTML
- The same points: (1) all elements can be modified; (2) all elements are readable and writable, and the contents in the element can be obtained
- Differences: (1) innerText does not recognize html tags and will remove spaces and line breaks; (2) innerHTML recognizes html tags and retains spaces and line breaks. For self closing tags, this attribute has no meaning
DOM addition, deletion and modification
(1)document.createElement()
- It can be used to create an element node object. It requires a tag name as a parameter. The element node object will be created according to the tag name, and the created object will be returned as a return value
var li = document.createElement("li");
(2)document.createTextNode()
- Can be used to create a text node object
- If a text content is required as a parameter, a text node will be created based on the content and the new content will be returned
var Text = document.createTextNode("Guangzhou");
(3)appendChild()
- Adds a new child node to a parent node
- Usage: parent node AppendChild (child node);
li.appendChild(Text);
(4)insertBefore()
- You can insert a new byte point before the specified child node
- Syntax: parent node InsertBefore (new node, old node);
var city = document.getElementById("city");
city.insertBefore(li,bj);
(5)replaceChild()
- You can replace an existing child node with a specified child node
- Syntax: parent node Replacechild (new node, old node);
(6)removeChild()
- You can delete a child node
- Syntax: parent node Removechild (child node);
- If you do not know the parent node, you can use the child node parentNode. Removechild (child node);
(7) innerHTML can also be used to complete the relevant operations of DOM addition, deletion and modification; Generally, we use the two forms together
var city = document.getElementById("city");
city.innerHTML+="<li>Guangzhou</li>";//Use innerHTML only
var li = document.createElement("li");
li.innerHTML = "Guangzhou";
city.appendChild(li);//Combined use
Using DOM to manipulate css
1. Modify the style of elements through JS
-
Syntax: elements style. Style name = style value
-
Note: if the style name in CSS has-
For example, in background color-
This name is illegal. It is necessary to change the style name to hump naming method and remove it-
Capitalize the letters after - -
The styles we set through style are all inline styles, and inline styles have higher priority, so the styles modified through JS are often displayed immediately; But if used in style! Important, then the style at this time will have the highest priority. This style cannot be overwritten even through JS. At this time, the modified style of JS will become invalid, so try not to add it to the style! important
box1.style.width = "300px";//Expressed as a string box1.style.backgroundColor = "yellow";
2. Read style
(1)
- Syntax: elements style. Style name
- The styles set and read through the style attribute are inline styles, and the styles in the style sheet cannot be read
alert(box1.style.height);
(2) Gets the current display style of the element
- Syntax: elements currentStyle. Style name
- But only IE browser supports it
alert(box1.currentStyle.height);
(3)getComputedStyle()
- Not for IE8
- This method to get the current style of the element
- This method is a window method and can be used directly
- Two parameters are required: first, the style to be obtained; Second, you can pass a pseudo element, usually null
- This method will return an object, which encapsulates the style corresponding to the current element Style name to read the style
- If the obtained style is not set, the real value will be obtained instead of the default value
- For example, if width is not set, it will not get auto, but a length
var obj = getComputedStyle(box1,null); alert(obj.width);
(4) Define a function that can be used in IE8 and other browsers
- Parameter: obj the element to get the style; Name the style name to get
function getStyle(obj,name){
if(window.getComputedStyle){
return getComputedStyle(obj,null)[name];
}else{
return obj.currentStyle[name];
}
}
3. Properties of other style actions
(1)clientWidth clientHeight
- These two properties are to get the visible width and height of the element
- These attributes are all without px, and they return a number, which can be calculated directly
- Gets the width and height of the element (including content area and inner margin)
- These properties are read-only and cannot be modified
alert(box1.clientWidth);
(2)offsetWidth offsetHeight
- Gets the entire width and height of the element, including the content area, inner margin, and border
(3)offsetParent
- The nearest ancestor element that has enabled positioning from the current element will be obtained. If none of the ancestor elements has enabled positioning, body will be returned
(4)offsetLeft offsetTop
- The horizontal offset and vertical offset of the current element relative to its positioning parent element
(5)scrollWidth scrollHeight
- You can get the width and height of the entire scrolling area of the element
(6)scrollLeft scrollTop
- You can obtain the rolling distance of the horizontal scroll bar and the vertical scroll bar
(7) When scrollHeight - scrollTop == clientHeight is satisfied, it indicates that the vertical scroll bar has been scrolled to the end;
When scrollWidth - scrollLeft == clientWidth is satisfied, it indicates that the horizontal scroll bar has scrolled to the bottom;