Java Vue+SpringCloud integration before and after the completion of Alipay payment (sandbox) operation process [detailed]
The realization of Alipay payment function in our project is actually very simple. Don't say much, come straight to the point!
preparation
Baidu enters Alipay official website

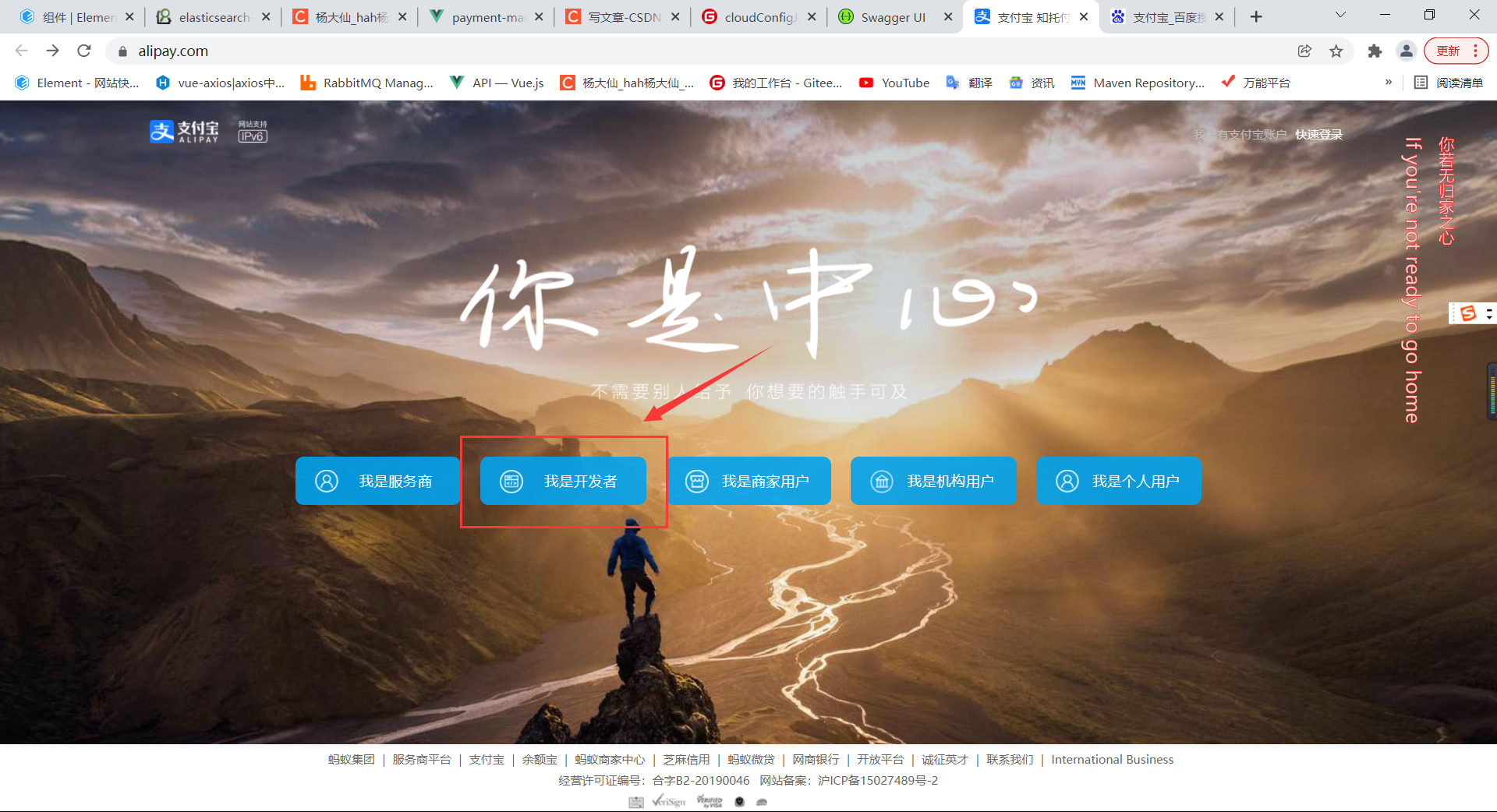
Choose me to be a developer

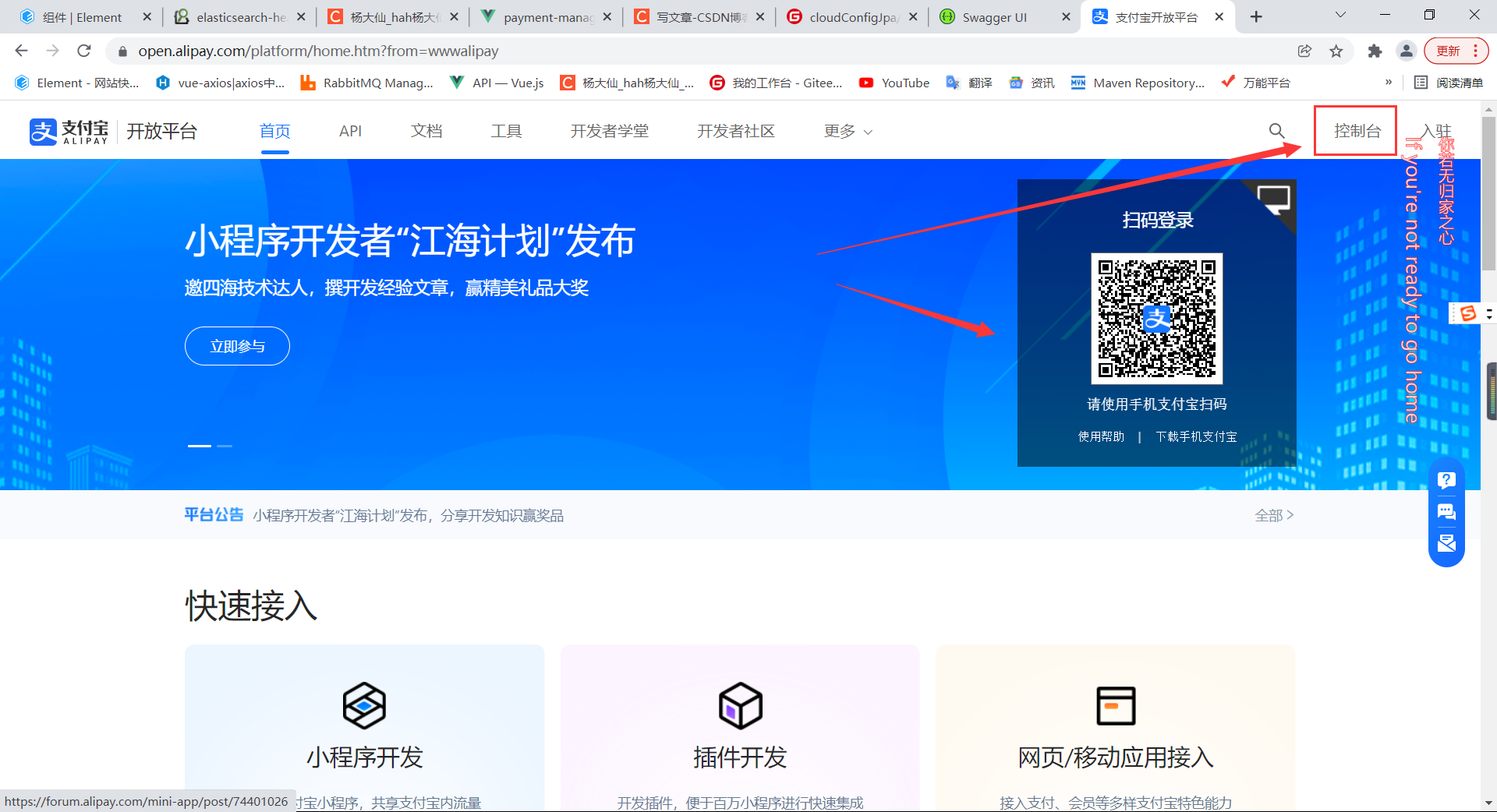
Click on the console and log in

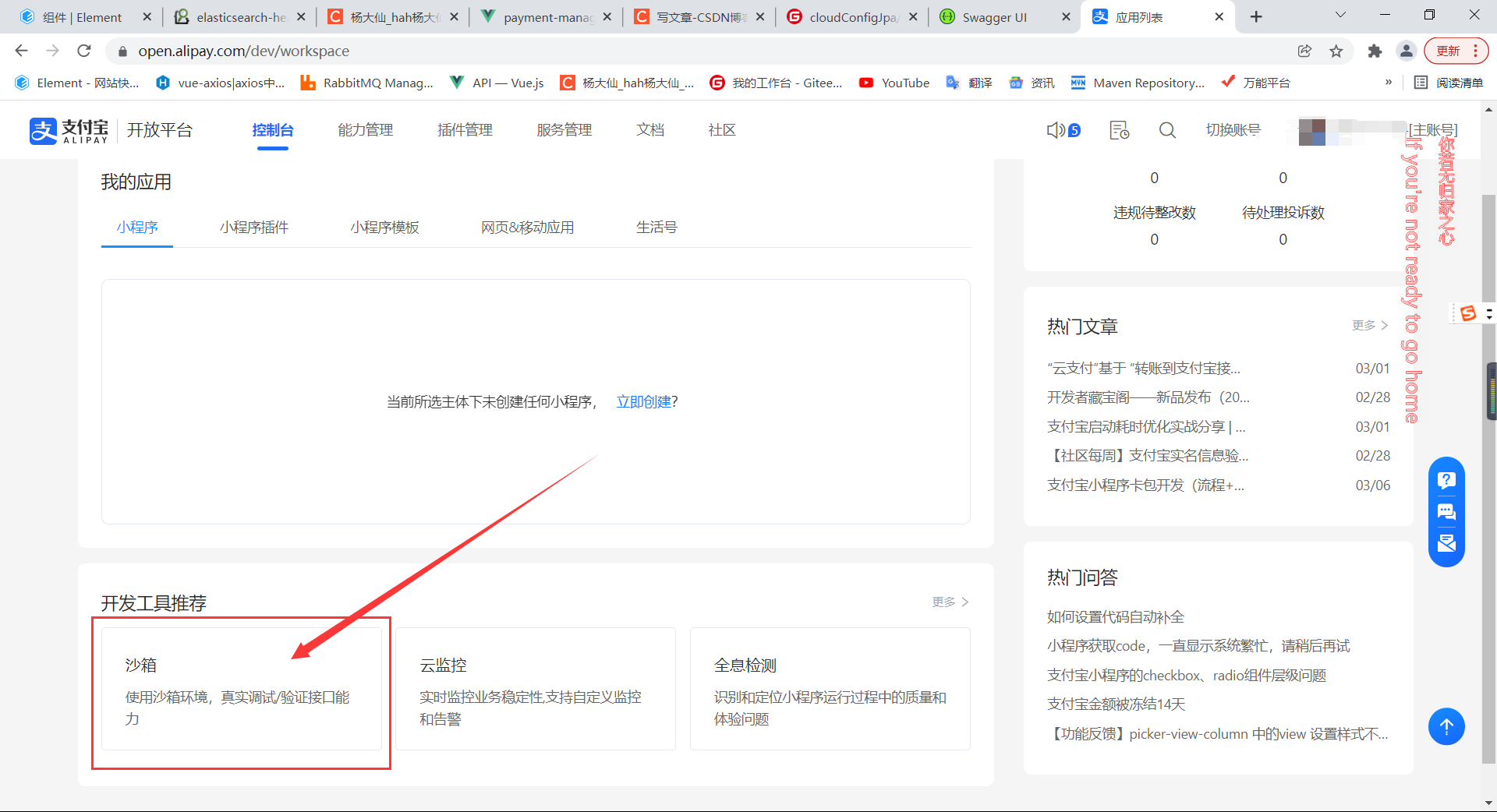
Select sandbox

|Key configuration class
After entering the sandbox, we need to prepare the configuration class first
package com.alipay.config;
import java.io.FileWriter;
import java.io.IOException;
/* *
*Class name: AlipayConfig
*Function: basic configuration class
*Details: set account information and return path
*Revision date: April 5, 2017
*explain:
*The following code is only the sample code provided to facilitate the merchant's test. The merchant can write it according to the technical documents according to the needs of its own website, but it is not necessary to use the code.
*This code is for studying and studying Alipay interface only, providing a reference.
*/
public class AlipayConfig {
//↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ please configure your basic information here ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓
// With ID, your APPID account is your APPID corresponding Alipay account.
public static String app_id = "";
// Merchant private key, your RSA2 private key in PKCS8 format
public static String merchant_private_key = "";
// Alipay public key, see address: https://openhome.alipay.com/platform/keyManage.htm The Alipay public key corresponding to APPID.
public static String alipay_public_key = "";
// The server asynchronous notification page path requires a full path in the format of http: / / and cannot be added? User defined parameters such as id=123 must be accessible from the Internet
public static String notify_url = "http://Project public network access address / Alipay trade. page. pay-JAVA-UTF-8/notify_ url. jsp";
// The page path of page Jump synchronization notification requires a full path in http: / / format, which cannot be added? User defined parameters such as id=123 must be accessible from the Internet
public static String return_url = "http://Project public network access address / Alipay trade. page. pay-JAVA-UTF-8/return_ url. jsp";
// Signature method
public static String sign_type = "RSA2";
// Character encoding format
public static String charset = "utf-8";
// Alipay gateway
public static String gatewayUrl = "https://openapi.alipay.com/gateway.do";
// Alipay gateway
public static String log_path = "C:\\";
//↑ ↑ ↑ ↑ ↑ ↑ ↑ ↑ ↑ ↑ ↑ please configure your basic information here ↑ ↑ ↑ ↑ ↑ ↑ ↑ ↑ ↑ ↑ ↑ ↑ ↑ ↑ ↑ ↑ ↑ ↑ ↑ ↑ ↑
/**
* Write a log to facilitate testing (depending on the needs of the website, you can also change to store the records in the database)
* @param sWord Text content to be written to the log
*/
public static void logResult(String sWord) {
FileWriter writer = null;
try {
writer = new FileWriter(log_path + "alipay_log_" + System.currentTimeMillis()+".txt");
writer.write(sWord);
} catch (Exception e) {
e.printStackTrace();
} finally {
if (writer != null) {
try {
writer.close();
} catch (IOException e) {
e.printStackTrace();
}
}
}
}
}
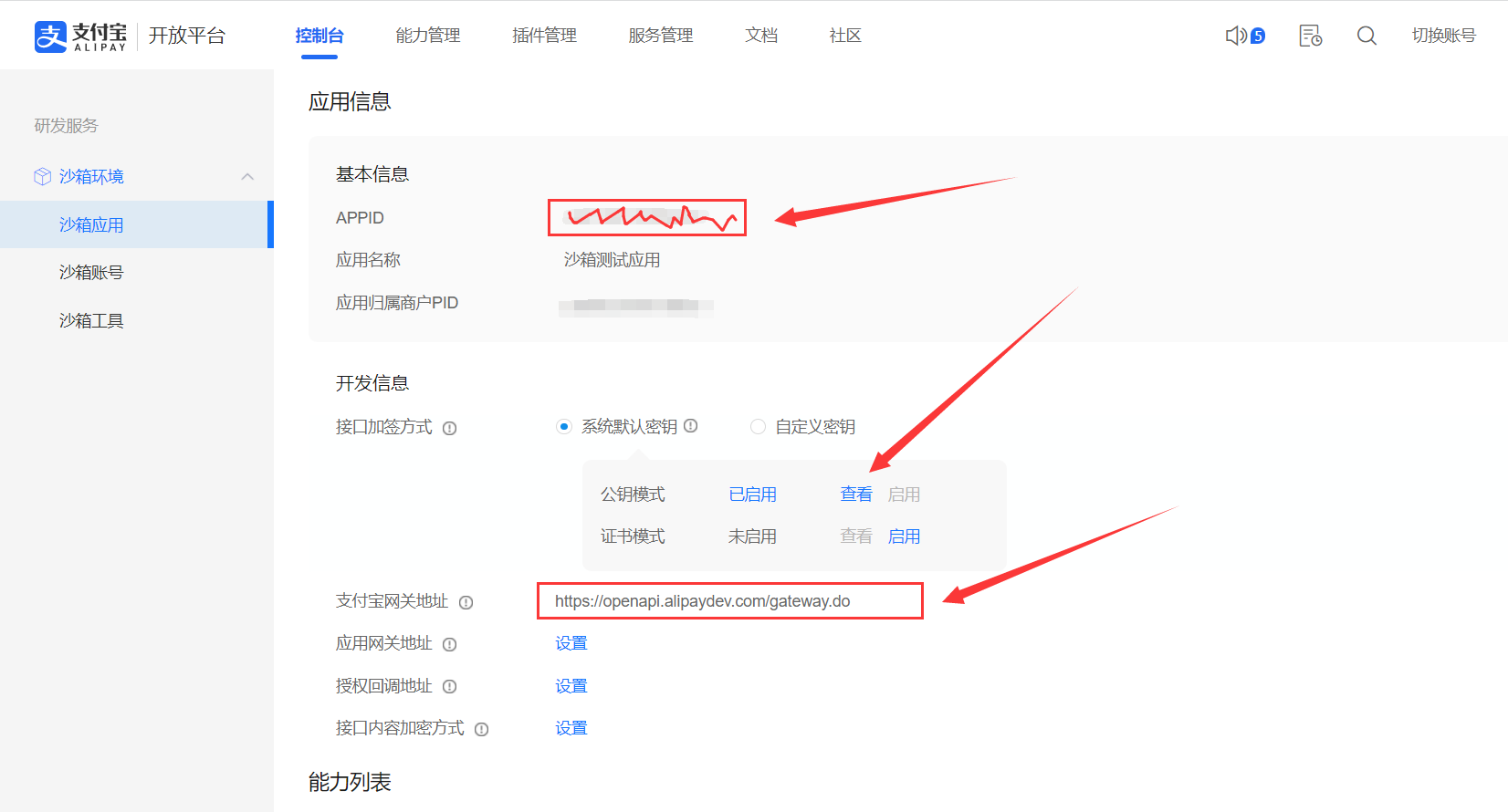
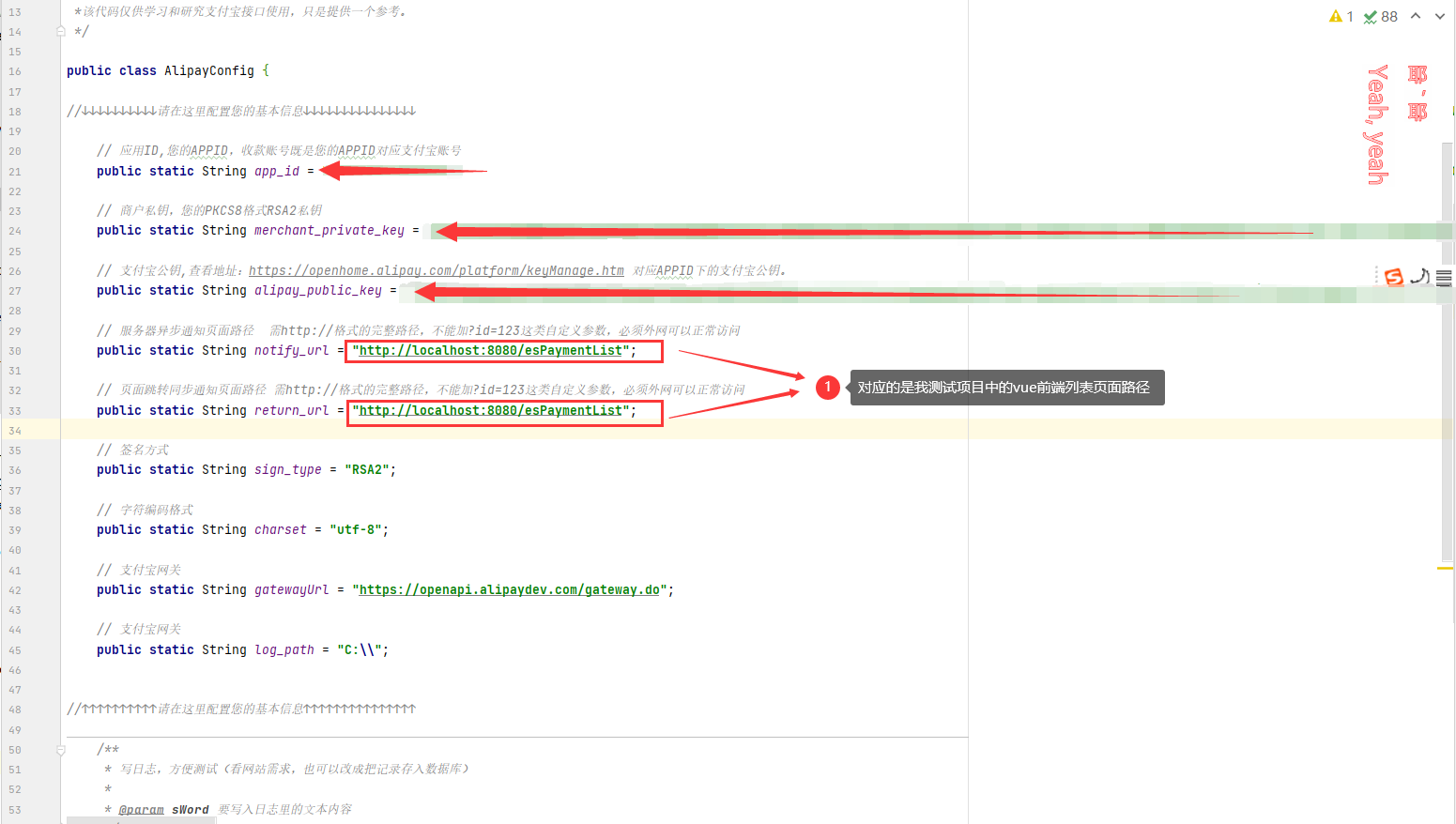
Replace the parameters in the configuration class with the information in the sandbox application as shown in the figure below

Click View of public key mode (the corresponding matching configuration class field is shown in the figure)




||The complete configuration effect is shown in the figure:

Project combination
The preparation work has been completed. Next, we will enter our project combination link;
Introduction of Alipay dependence
First, import Alipay to pay dependencies.
<!-- Alipay pays the latest version of dependency -->
<dependency>
<groupId>com.alipay.sdk</groupId>
<artifactId>alipay-sdk-java</artifactId>
<version>4.22.49.ALL</version>
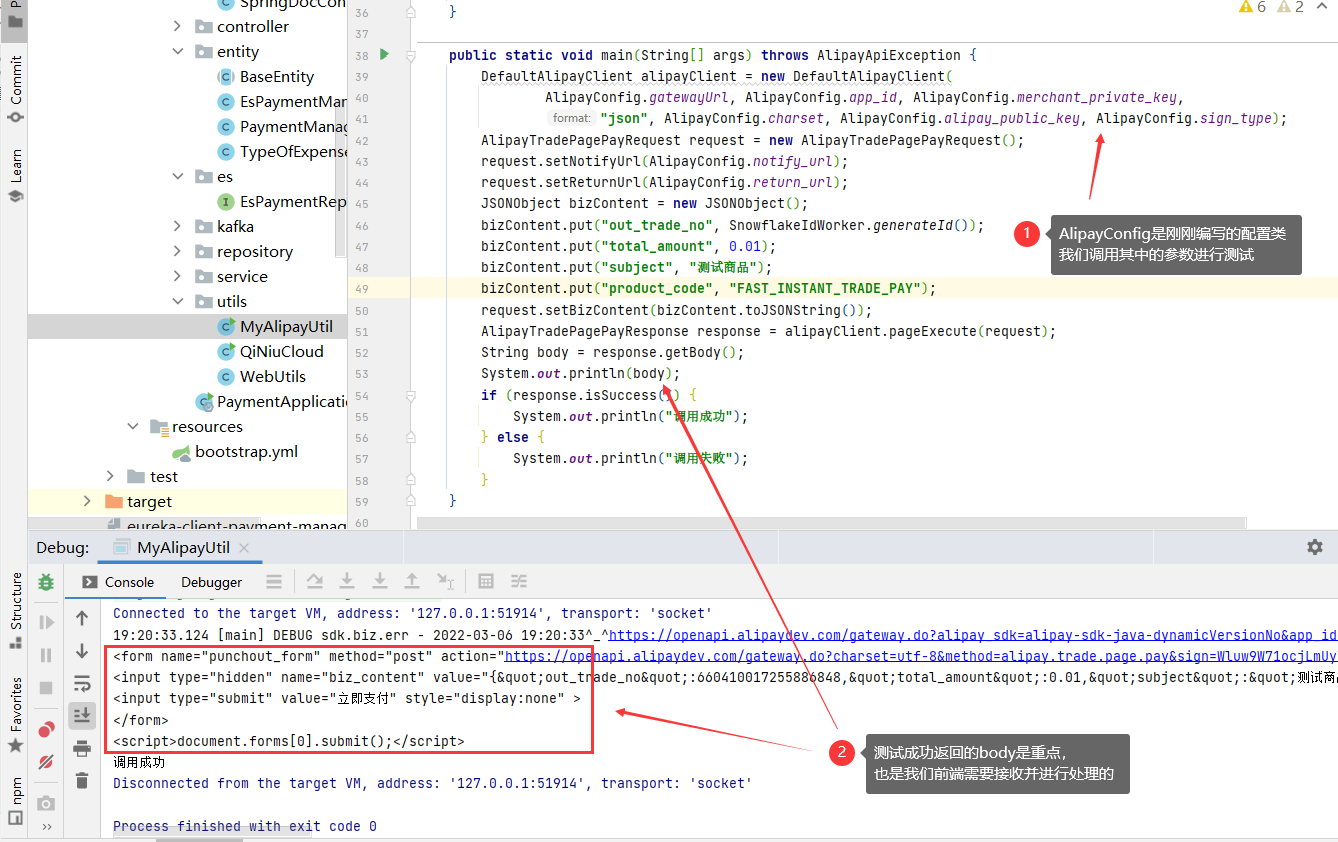
</dependency>||Write test class test
Test whether the configuration is correct

The test was successful. Encapsulation tool class
|Tool class
package com.yangdaxian.payment.utils;
import com.alibaba.fastjson.JSONObject;
import com.alipay.api.AlipayApiException;
import com.alipay.api.DefaultAlipayClient;
import com.alipay.api.request.AlipayTradePagePayRequest;
import com.alipay.api.response.AlipayTradePagePayResponse;
import com.carrey.common_utils.SnowflakeIdWorker;
import com.yangdaxian.payment.config.AlipayConfig;
/**
* @ClassName MyAlipayUtil
* @Description TODO
* @Author yangdaxian
* @DATE 2022/3/5 07:33:37
* @Version 1.0
*/
public class MyAlipayUtil {
/**
* @description
* @author Benjamin Yang @date 2022/3/6 19:29:01
* @param out_trade_no: Unique order number
* @param total_amount: Commodity / payment price
* @param subject: theme
* @return {@link : java.lang.String}
* @Throws
*/
public static String createOrderForm(String out_trade_no, String total_amount, String subject) throws AlipayApiException {
DefaultAlipayClient alipayClient = new DefaultAlipayClient(
AlipayConfig.gatewayUrl, AlipayConfig.app_id, AlipayConfig.merchant_private_key,
"json", AlipayConfig.charset, AlipayConfig.alipay_public_key, AlipayConfig.sign_type);
AlipayTradePagePayRequest request = new AlipayTradePagePayRequest();
request.setNotifyUrl(AlipayConfig.notify_url);
request.setReturnUrl(AlipayConfig.return_url);
JSONObject bizContent = new JSONObject();
bizContent.put("out_trade_no", out_trade_no);
bizContent.put("total_amount", total_amount);
bizContent.put("subject", subject);
bizContent.put("product_code", "FAST_INSTANT_TRADE_PAY");
request.setBizContent(bizContent.toJSONString());
AlipayTradePagePayResponse response = alipayClient.pageExecute(request);
String body = response.getBody();
return body;
}
public static void main(String[] args) throws AlipayApiException {
DefaultAlipayClient alipayClient = new DefaultAlipayClient(
AlipayConfig.gatewayUrl, AlipayConfig.app_id, AlipayConfig.merchant_private_key,
"json", AlipayConfig.charset, AlipayConfig.alipay_public_key, AlipayConfig.sign_type);
AlipayTradePagePayRequest request = new AlipayTradePagePayRequest();
request.setNotifyUrl(AlipayConfig.notify_url);
request.setReturnUrl(AlipayConfig.return_url);
JSONObject bizContent = new JSONObject();
bizContent.put("out_trade_no", SnowflakeIdWorker.generateId());
bizContent.put("total_amount", 0.01);
bizContent.put("subject", "Test goods");
bizContent.put("product_code", "FAST_INSTANT_TRADE_PAY");
request.setBizContent(bizContent.toJSONString());
AlipayTradePagePayResponse response = alipayClient.pageExecute(request);
String body = response.getBody();
System.out.println(body);
if (response.isSuccess()) {
System.out.println("Successful call");
} else {
System.out.println("Call failed");
}
}
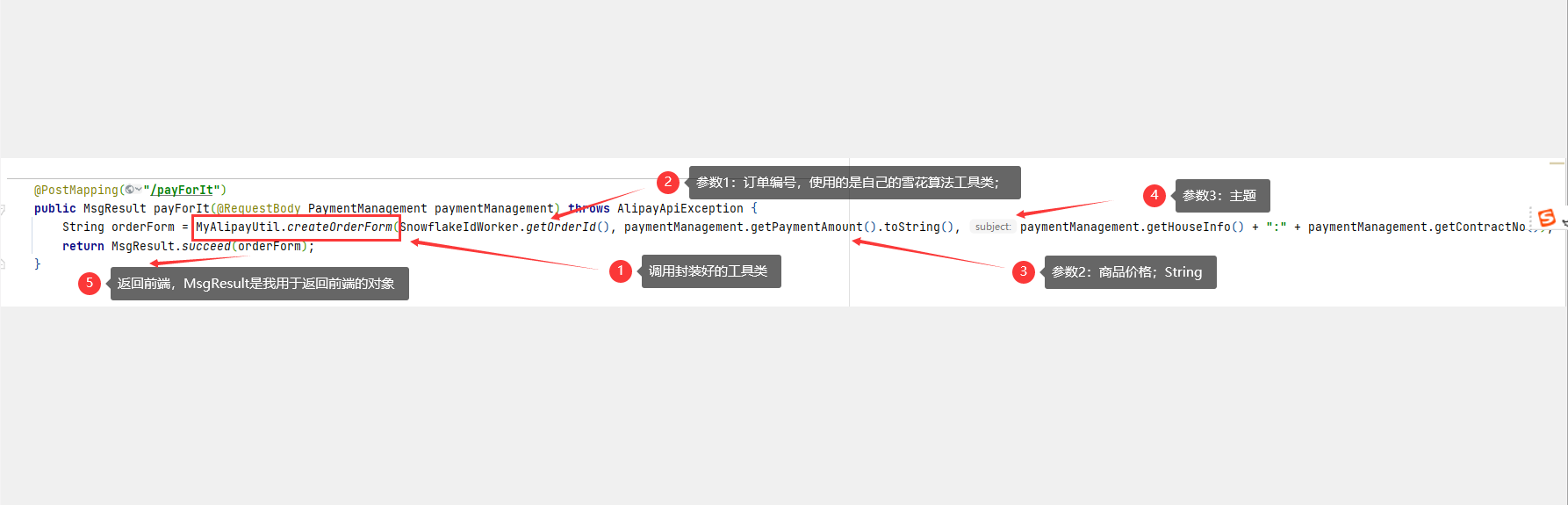
}|Back end payment method interface call
Use of control layer

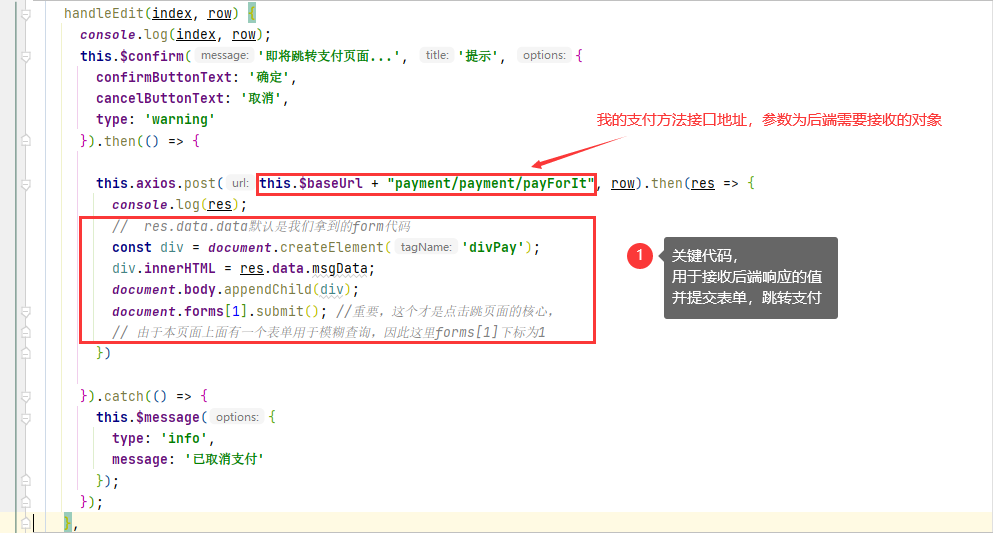
|Front end key code

Effect realization
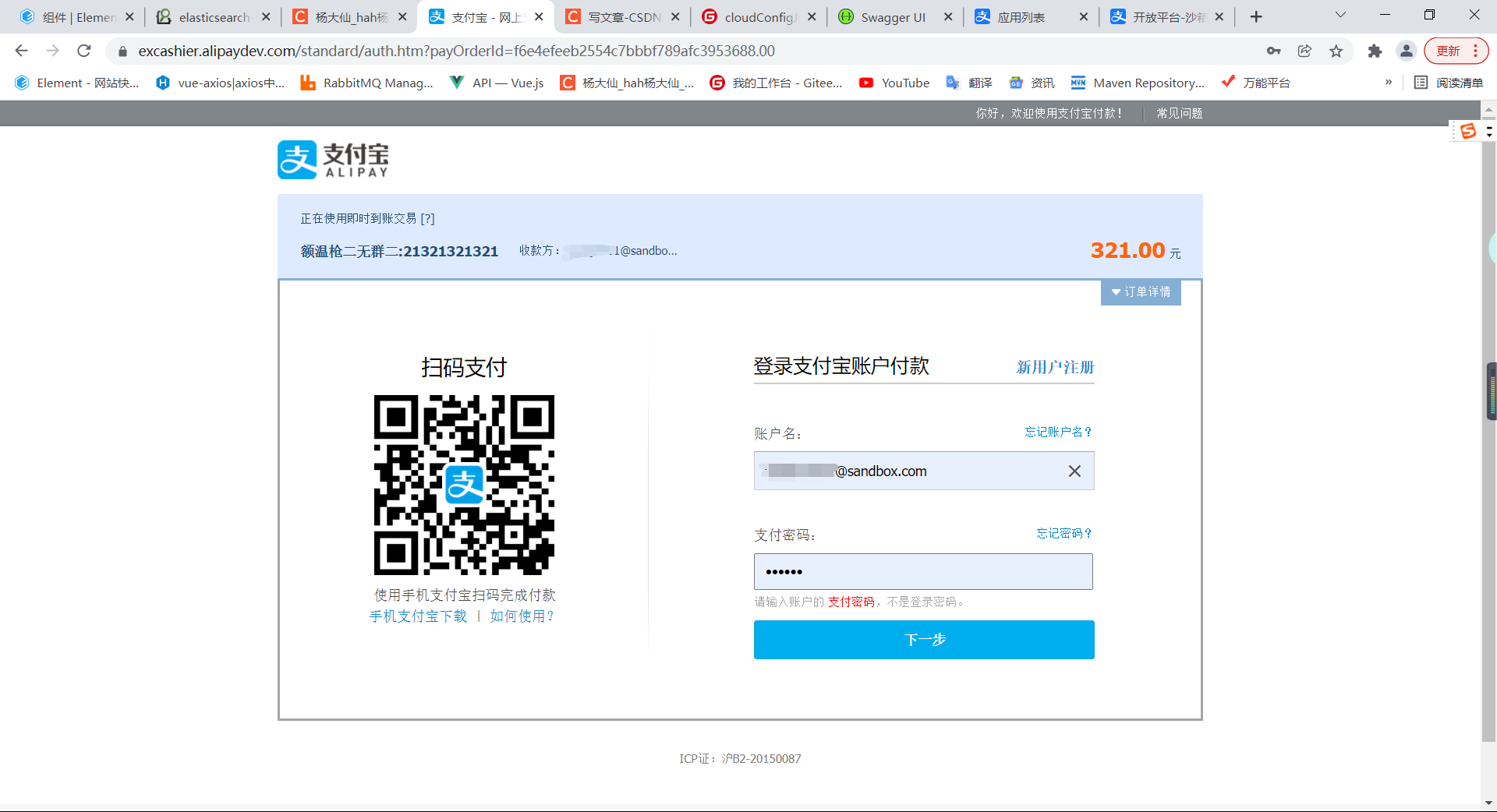
Click the button below to complete the automatic interface, and then we will jump to the front-end interface after the code is successfully written

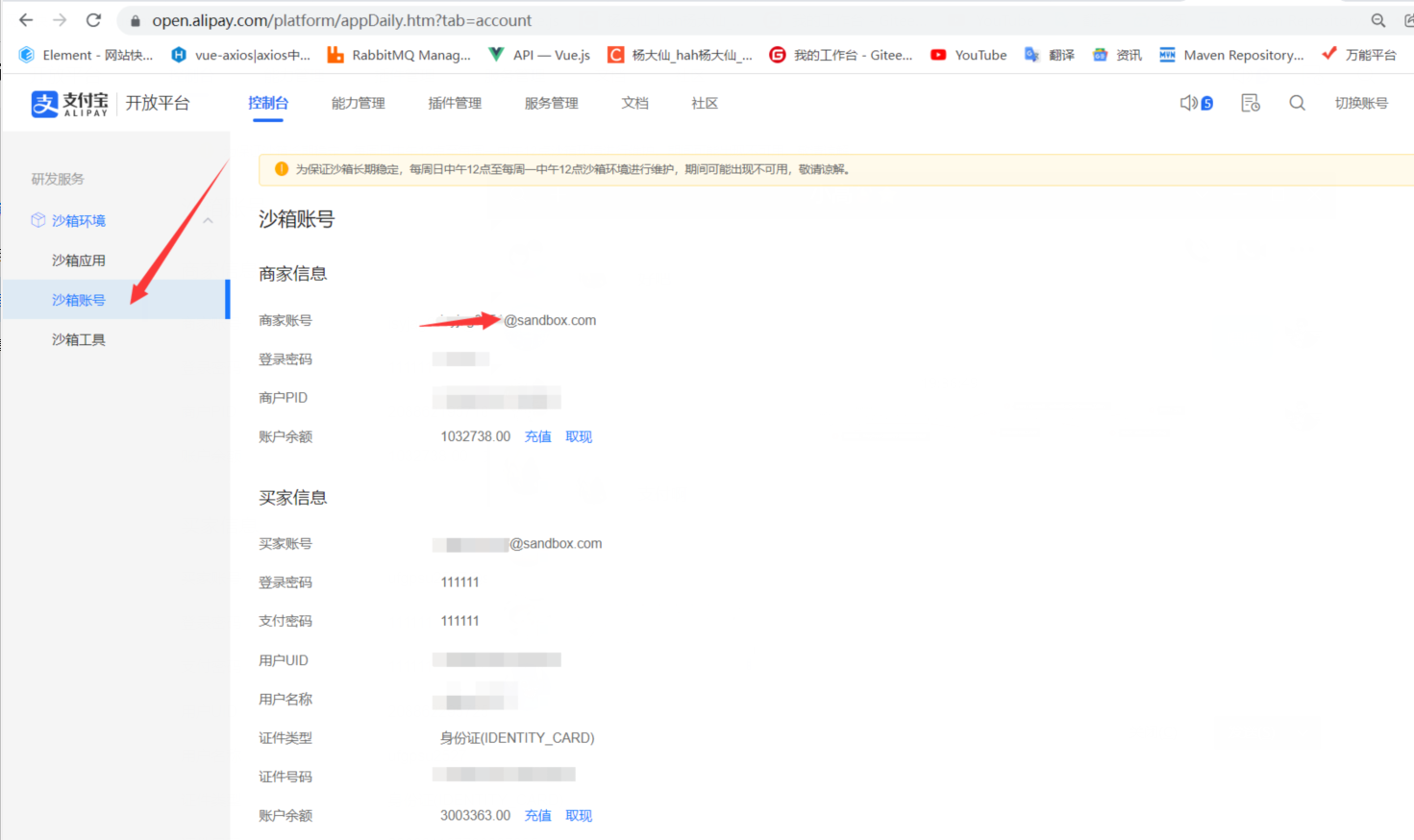
|Account information can be obtained here
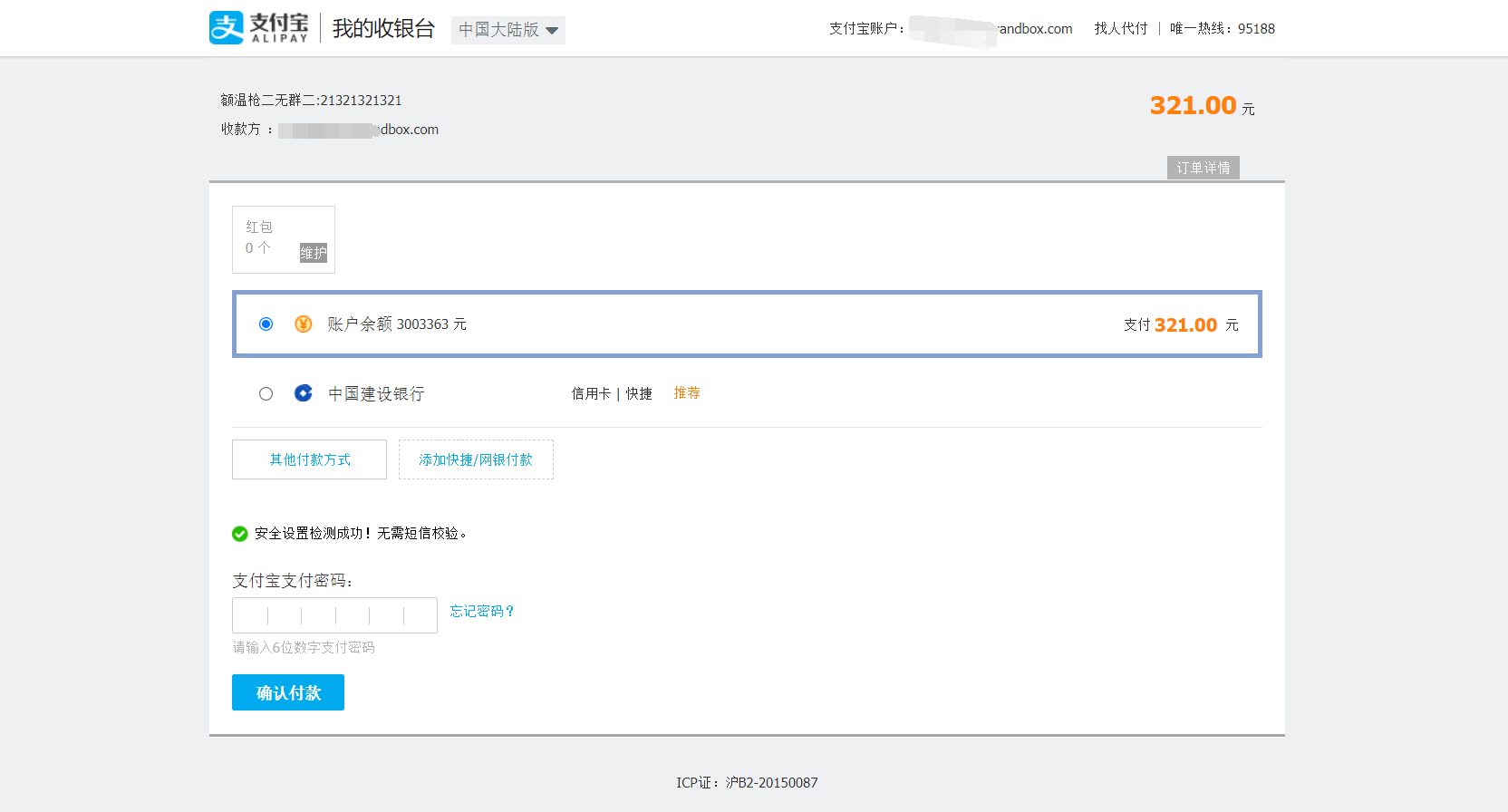
Charge money casually ~ let's also experience the feeling of taking money as a number

Enter the password and confirm the payment

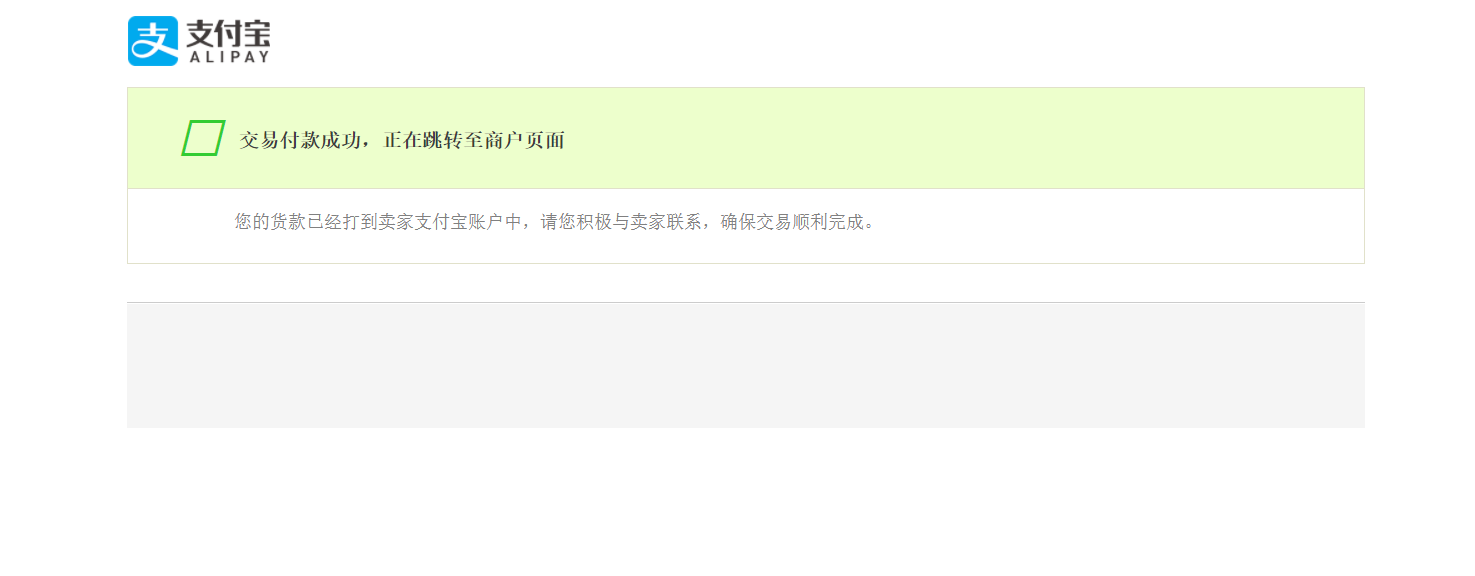
Transaction completed, waiting for automatic jump

After the transaction is completed, it will automatically jump back to the address specified in your configuration file return_url, here's our Alipay payment.
--
The implementation of more functions and wechat payment follow-up articles will be issued one after another Please pay attention to
Have fun~
Thanks