1, Introduction to Django
1.1 introduction to Django
Django, released in 2005, is the most famous and mature network framework in the python world. A web site originally used to produce online news. Django is an open source web application framework written in python (the source code is open source and complies with BSD copyright). MVC framework mode is adopted, and many people call it MVT(MTV) mode.
1.2 # B/S architecture
B/S structure (Browser/Server mode) is a network structure mode after the rise of WEB. WEB browser is
The main application software of the client. This mode unifies the client, concentrates the core part of the system function realization on the server, and simplifies the development, maintenance and use of the system. Only one browser is installed on the client.
1.3 # MVC design pattern (model view controller)
1.3.1 introduction to MVC
A software design paradigm, which uses a method of separating data and interface display to organize code and gather business logic into one
In the component, while improving and customizing the interface and user interaction, there is no need to rewrite the business logic.
MVC has been uniquely developed to map the traditional input, processing and output functions in a logical graphical interface structure.
Core idea: decoupling
Advantages: reduce the coupling between modules, facilitate the change, make it easier to reconstruct the code, and realize the reuse of the code to the greatest extent.
1.3.2 # the role of MVC three modules
(1) Model: used to encapsulate the data related to the business logic of the application and the data processing method. It is the data logic part used to process the application in the Web application. Model usually only provides functional interfaces, through which all the functions of the model can be obtained.
(2) View: responsible for the display and presentation of data. View is the direct output to users.
(3) Controller: it is responsible for collecting user input from the client, which can be regarded as providing the reverse function of view, and mainly deals with user interaction.
2, Build a virtual environment under windows
1. Install the virtual module
-
pip install virtualenv
-
PIP install virtualenvwrapper win
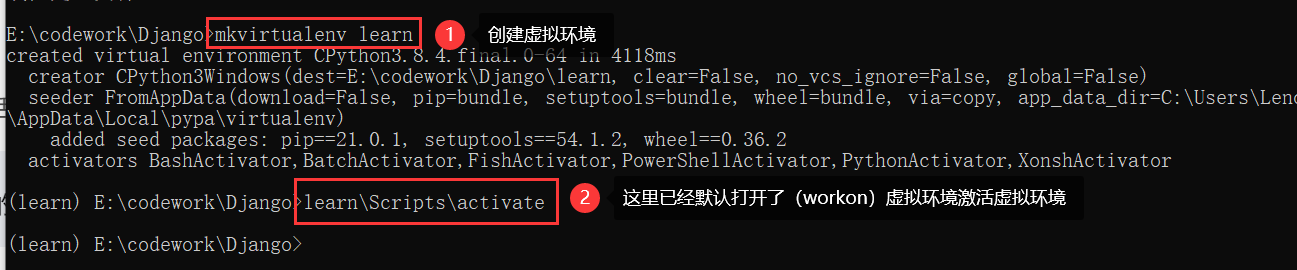
2. Create a virtual module
-
mkvirtualenv [virtual environment name]
For example: mkvirtualenv learn
3. View virtual environment
- workon
For example: enter the specified virtual environment, and learn is workon learn
4. After establishing the virtual environment, you need to activate the virtual module
- Enter L_ Open the command line in the Scripts folder in the env folder and enter: activate
So far, the above creation work is completed

3, Install django and create django project in pycharm
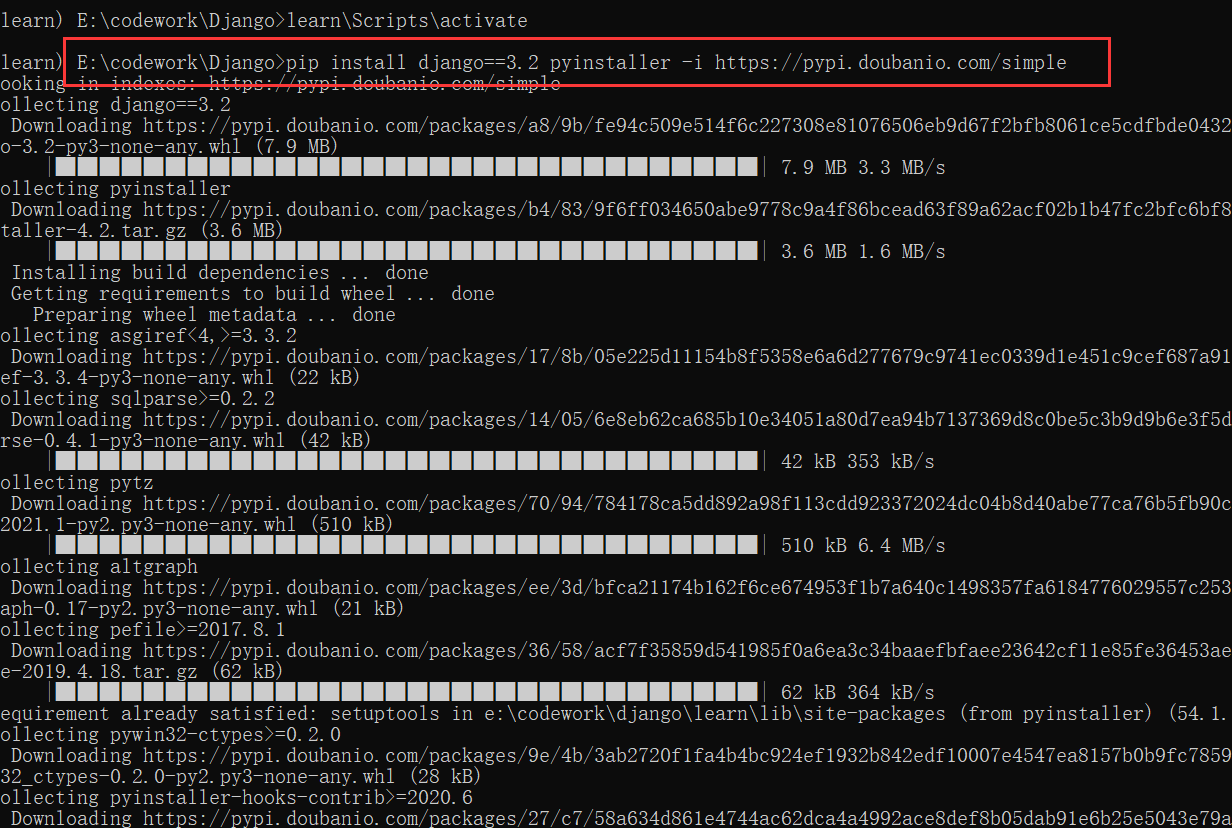
1. Based on the virtual environment just created, use the command pip to download and install django, and specify the version of django as 3.2 and the domestic installation source path
pip install django==3.2 pyinstaller -i https://pypi.doubanio.com/simple

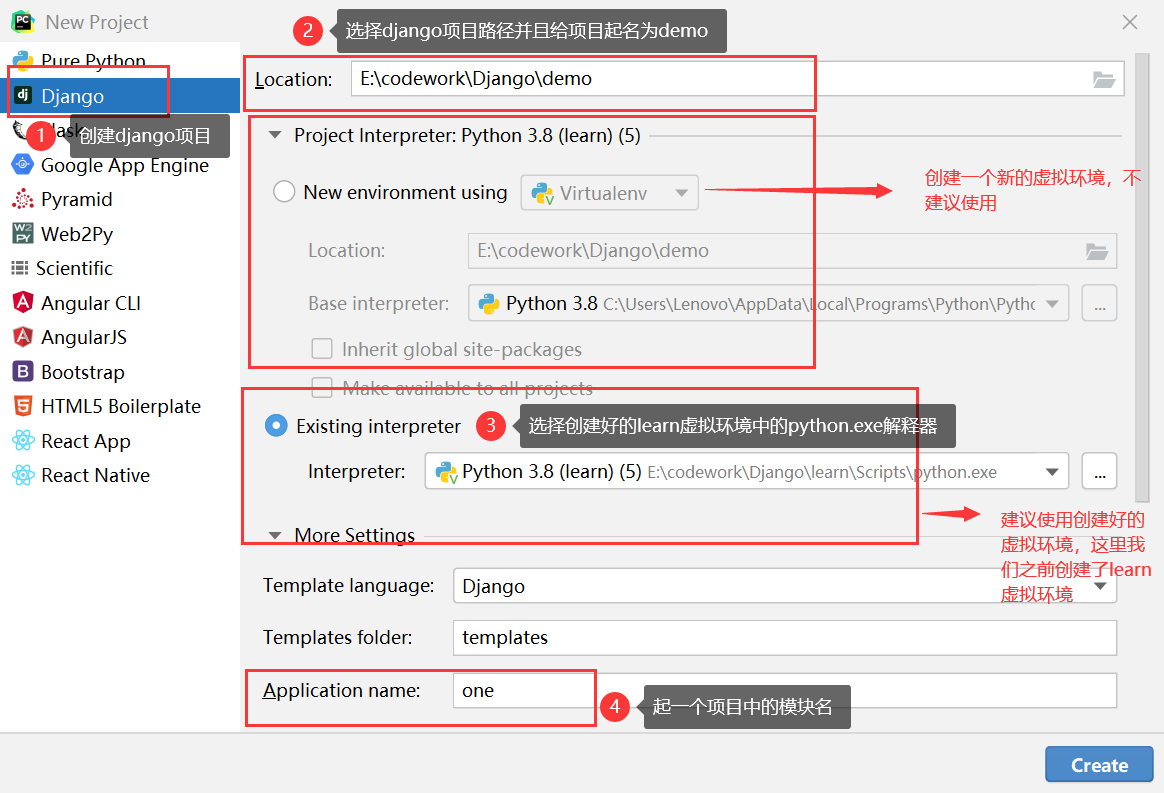
2. Open pycharm to create a project

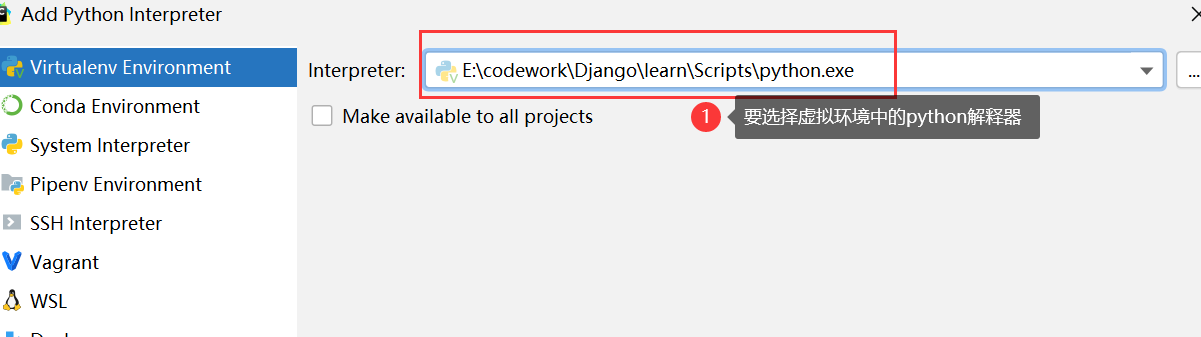
Here, choose Python in Scripts in the virtual environment you just created Exe Interpreter, which is selected in the Interpreter of the project

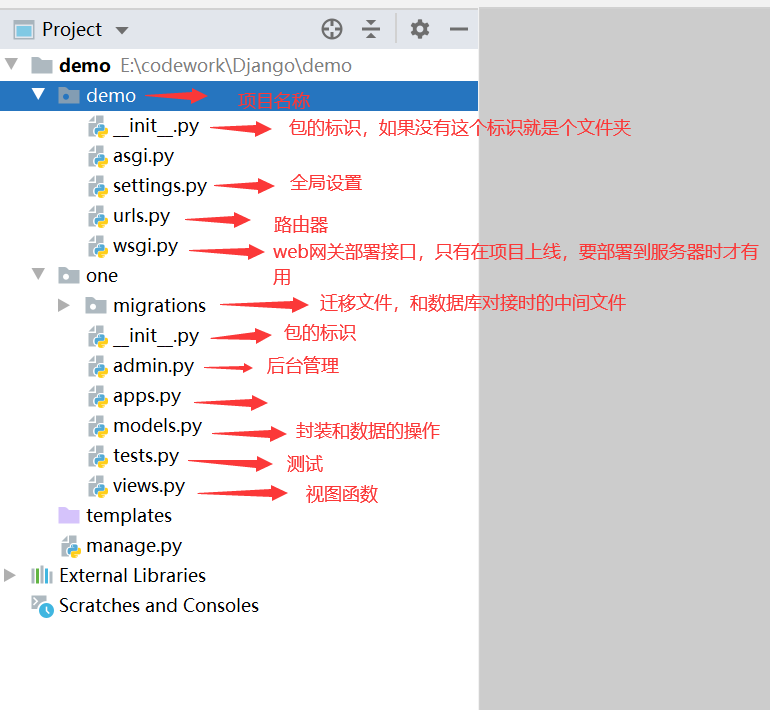
So far, a project has been created successfully. The structure of the created project is as follows:

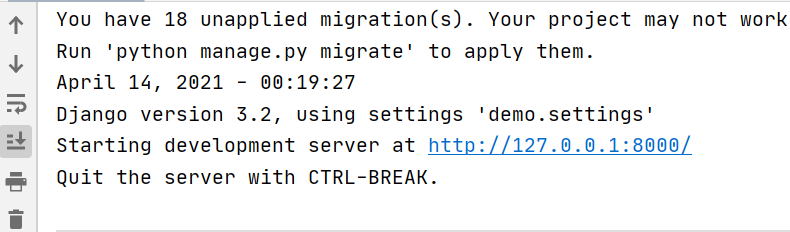
3. Run the demo project and click Manage Py, click Run

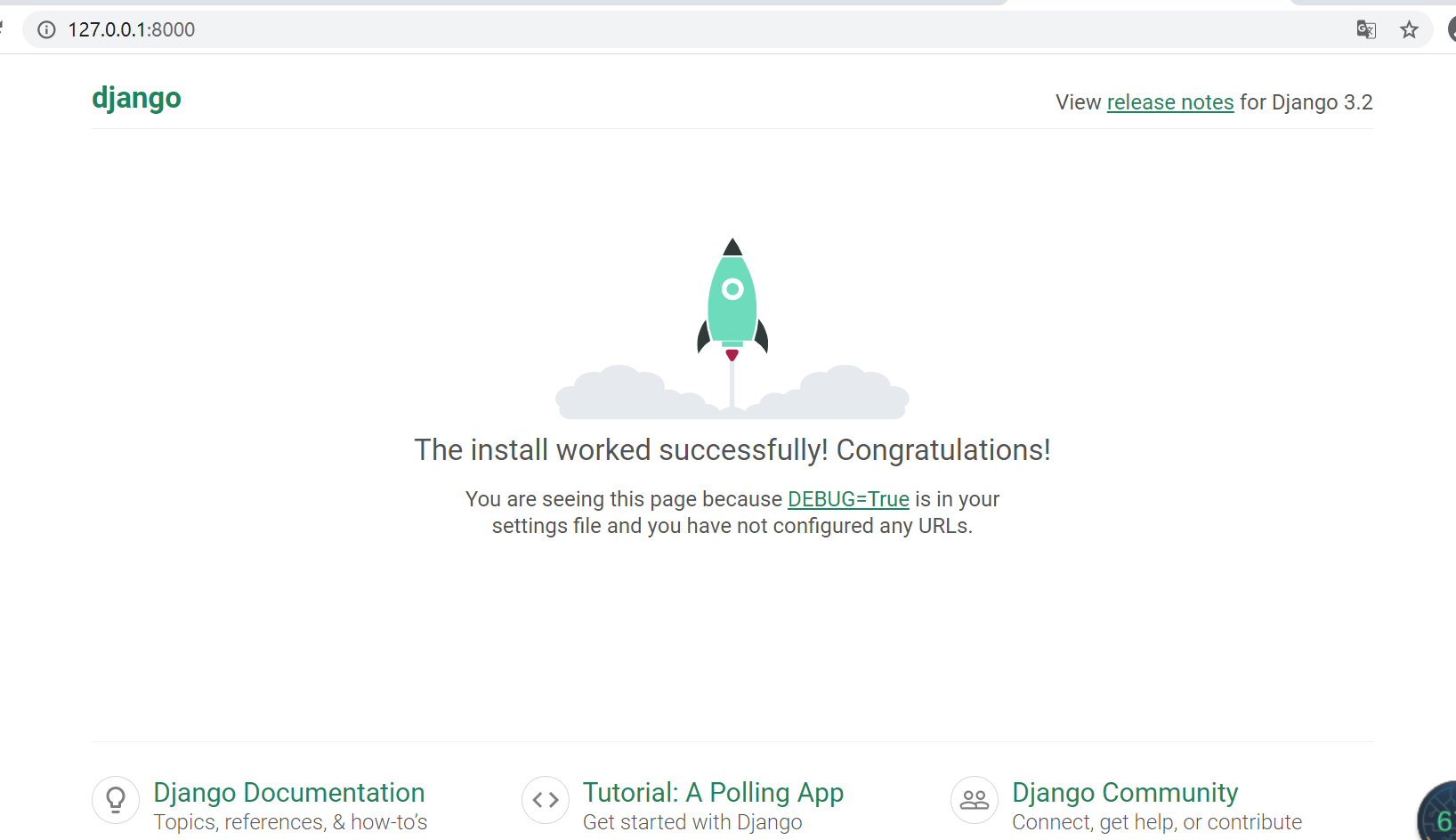
If the above words appear, enter them in the browser http://127.0.0.1:8000 , the results are as follows:

Note: if the error name 'os' is not defined is reported, import the os package in the error page, specifically import os
See this error for details https://blog.csdn.net/strugglesmen/article/details/108886410
4, Analysis of Django files
1.settings.py made some comments on each file
"""
Django settings for demo project.
Generated by 'django-admin startproject' using Django 3.2.
For more information on this file, see
https://docs.djangoproject.com/en/3.2/topics/settings/
For the full list of settings and their values, see
https://docs.djangoproject.com/en/3.2/ref/settings/
"""
from pathlib import Path
import os
# Build paths inside the project like this: BASE_DIR / 'subdir'.
BASE_DIR = Path(__file__).resolve().parent.parent #Directory where the project is located
# Quick-start development settings - unsuitable for production
# See https://docs.djangoproject.com/en/3.2/howto/deployment/checklist/
# SECURITY WARNING: keep the secret key used in production secret!
SECRET_KEY = 'django-insecure-!)t)zmg1u4uri4!v&27$rby=fetunuekjzztmk8g9dk2#5xofy' #secret key
# SECURITY WARNING: don't run with debug turned on in production!
DEBUG = True #Debug the switch. Do not turn it on in the production environment
ALLOWED_HOSTS = [] #Which hosts are allowed to access us and write the ip of those who are allowed to access. If everyone needs to access, write it as ALLOWED_HOSTS = ["*"]
# Application definition
INSTALLED_APPS = [ #django built-in application
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'one.apps.OneConfig',
]
MIDDLEWARE = [ #middleware
'django.middleware.security.SecurityMiddleware',
'django.contrib.sessions.middleware.SessionMiddleware',
'django.middleware.common.CommonMiddleware',
'django.middleware.csrf.CsrfViewMiddleware',
'django.contrib.auth.middleware.AuthenticationMiddleware',
'django.contrib.messages.middleware.MessageMiddleware',
'django.middleware.clickjacking.XFrameOptionsMiddleware',
]
ROOT_URLCONF = 'demo.urls' #Follow route
TEMPLATES = [ #Template related content
{
'BACKEND': 'django.template.backends.django.DjangoTemplates',
'DIRS': [os.path.join(BASE_DIR, 'templates')]
,
'APP_DIRS': True,
'OPTIONS': {
'context_processors': [
'django.template.context_processors.debug',
'django.template.context_processors.request',
'django.contrib.auth.context_processors.auth',
'django.contrib.messages.context_processors.messages',
],
},
},
]
WSGI_APPLICATION = 'demo.wsgi.application' #Deployment use
# Database
# https://docs.djangoproject.com/en/3.2/ref/settings/#databases
DATABASES = { #database
'default': {
'ENGINE': 'django.db.backends.sqlite3',
'NAME': BASE_DIR / 'db.sqlite3', #sqlite is a lightweight embedded database, which is characterized by small size. It is often used on android and ios mobile phones
} #The similarity between sqlite and mysql is up to 90%
}
# Password validation
# https://docs.djangoproject.com/en/3.2/ref/settings/#auth-password-validators
AUTH_PASSWORD_VALIDATORS = [ #Password verifier
{
'NAME': 'django.contrib.auth.password_validation.UserAttributeSimilarityValidator',
},
{
'NAME': 'django.contrib.auth.password_validation.MinimumLengthValidator',
},
{
'NAME': 'django.contrib.auth.password_validation.CommonPasswordValidator',
},
{
'NAME': 'django.contrib.auth.password_validation.NumericPasswordValidator',
},
]
# Internationalization
# https://docs.djangoproject.com/en/3.2/topics/i18n/
LANGUAGE_CODE = 'en-us' #Language coding
TIME_ZONE = 'UTC' #time
USE_I18N = True #
USE_L10N = True
USE_TZ = True
# Static files (CSS, JavaScript, Images)
# https://docs.djangoproject.com/en/3.2/howto/static-files/
STATIC_URL = '/static/'
# Default primary key field type
# https://docs.djangoproject.com/en/3.2/ref/settings/#default-auto-field
DEFAULT_AUTO_FIELD = 'django.db.models.BigAutoField'
2.urls.py
Enter 127.0.0.1:8000/admin in the browser to view django's own admin page, which is through URLs Py route past
"""demo URL Configuration
The `urlpatterns` list routes URLs to views. For more information please see:
https://docs.djangoproject.com/en/3.2/topics/http/urls/
Examples:
Function views
1. Add an import: from my_app import views
2. Add a URL to urlpatterns: path('', views.home, name='home')
Class-based views
1. Add an import: from other_app.views import Home
2. Add a URL to urlpatterns: path('', Home.as_view(), name='home')
Including another URLconf
1. Import the include() function: from django.urls import include, path
2. Add a URL to urlpatterns: path('blog/', include('blog.urls'))
"""
from django.contrib import admin
from django.urls import path
urlpatterns = [ #url matching
path('admin/', admin.site.urls), #A url route matching rule
]
3.views.py
There is nothing in it. You need to create your own view function