
Recently, I wanted to learn about the web ui testing framework and found that cypress is easy to use. It is more convenient and faster to operate directly with js
01 development environment
Cypress + nodejs (node has been installed before and can be downloaded and installed directly from the official website) + intellij idea
1. Install cypress
cd projectpath # Project catalogue npm install cypress --save-dev # Install cypress
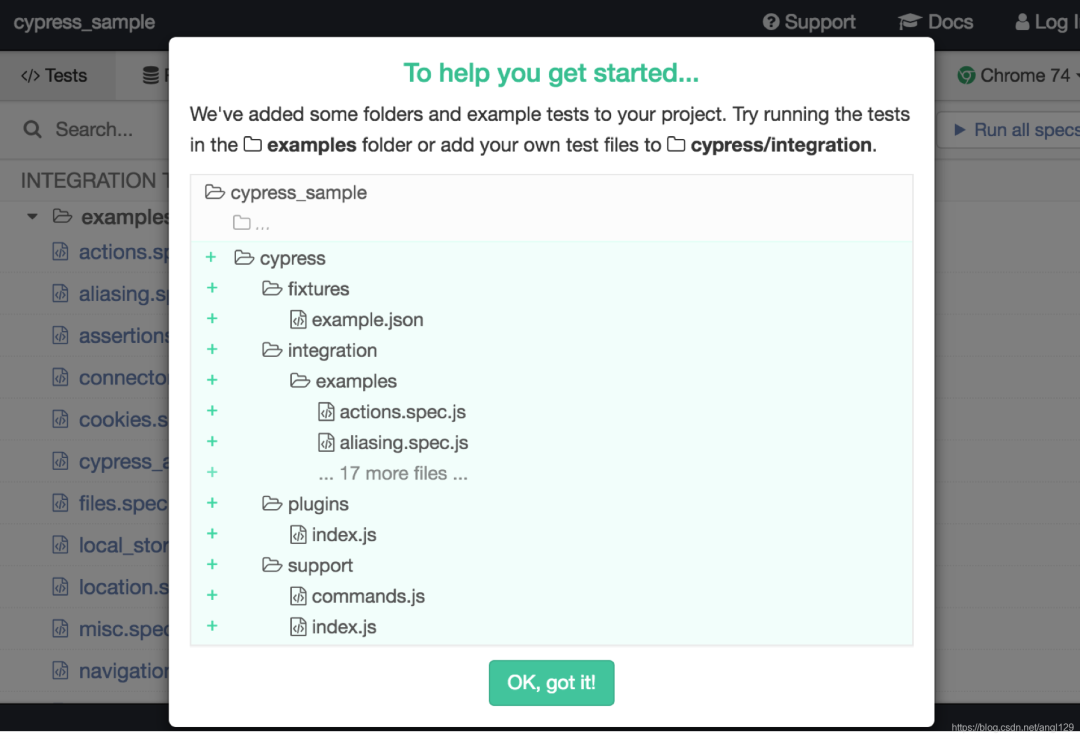
After cypress installation, you can see the prompt: You can now open Cypress by running: node_modules/.bin/cypress open, open cypress through the following command. Normally, you can see the following window, in which many examples of cypress can be referred to:
node_modules/.bin/cypress open

2. Configuration
Create the package.json file in the project path and configure the chrome browser to run the use case.
{
"scripts": {
"cypress:open": "cypress open",
"cypress:run": "cypress run --browser chrome"
},
"devDependencies": {
}
}
Add the following content to cypress.json file:
- "chromeWebSecurity": false to solve the cross domain problem of chrome;
- reporter: cypress run will automatically generate xml files and generate corresponding reports using allure.
{
"chromeWebSecurity": false,
"reporter": "junit",
"reporterOptions": {
"mochaFile": "results/my-test-output[hash].xml",
"toConsole": true
}
}
3. nodejs development environment
intellij idea has been installed, and the plug-in supports Nodejs development. In preferences - > plugins, select Browse repositories below

In the Browse repositories... Dialog box, search for NodeJS and Install to Install the plug-in. After the installation is completed, it needs to be restarted to take effect.
02 example
1. Open the previous project directory in IntelliJ idea to see the development directory of cypress:
-
fixtures: Custom json file
-
integration: write test cases
-
plugins: plug-ins
-
support: it is not used at present. You can study it in depth when you need custom instructions

2. Examples
Create a new test directory file under integration and write test cases. The following examples are mainly implemented: login and query
/// <reference types="Cypress" />
describe('testcase', function () {
before(function () {
// runs once before all tests
// Sign in
cy.visit("XXXX");
cy.get("#form-img").click();
cy.get("#login-username").type("XXXX");
cy.get("#login-password").type("XXXX");
cy.get(".btn").click();
cy.wait(1000);
});
after(function () {
cy.get("img").click();
cy.contains("Logout").click(); //Logout
});
beforeEach(function () {
// runs before each test
});
it('test', function () {
cy.wait(1000);
cy.get('.btn-info').click();
// Specific case
});
});
Common commands:
.get(selector) # get .clear() # Clear input|textarea content .click() # click .contains() # Include text .dblclick() # double-click .scrollIntoView() # Scroll elements into view .scrollTo(position) # Scroll to a specific location .visit(url) # Access url .wait(time) # Wait milliseconds .type() # Enter text
3. Operation
In the cypress application, cypress synchronously refreshes the directory, and runs immediately after detecting new changes. Use cases can be executed through cypress run --browser chrome, or in the cypress application, select the use case to run.

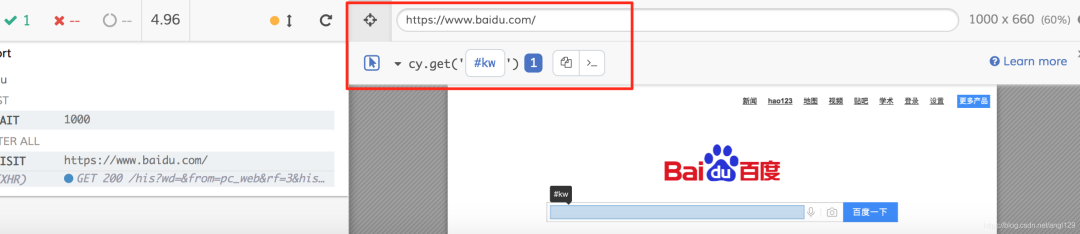
Cypress is easy to get started and runs fast. At the same time, it provides automatic generation of statements to select dom, which is very convenient. As follows:

The following is a supporting document, which should be the most comprehensive and complete war preparation warehouse for [software testing] friends. This warehouse has also accompanied me through the most difficult journey. I hope it can also help you!

These can be used in official account: sad spicy bar! Get it for free, and a 216 page interview document for software test engineers. And the corresponding video learning tutorials for free!, The materials include basic knowledge, Linux essentials, Shell, Internet program principles, Mysql database, special topics of packet capture tools, interface test tools, test advanced Python programming, Web automation test, APP automation test, interface automation test, advanced test continuation, test architecture, development test framework, performance test, security test, etc.
Don't fight alone in learning. It's best to stay together and grow together. The effect of mass effect is very powerful. If we study together and punch in together, we will have more motivation to learn and stick to it. You can join our testing technology exchange group: 914172719 (there are various software testing resources and technical discussions)
Friends who like software testing, if my blog is helpful to you and if you like my blog content, please click "like", "comment" and "collect" for three times!
Haowen recommendation
What kind of person is suitable for software testing?