A simple cool special effects page (html+css+js including source code) --- 3D image demonstration
preface
For front-end students, most of the those who attract you are cool pages. But often the source code of those pages is not very friendly to beginners. Today, I'd like to share a special effect page with simple code, suitable for beginners and high-level cool feeling (double the happiness with npy!).
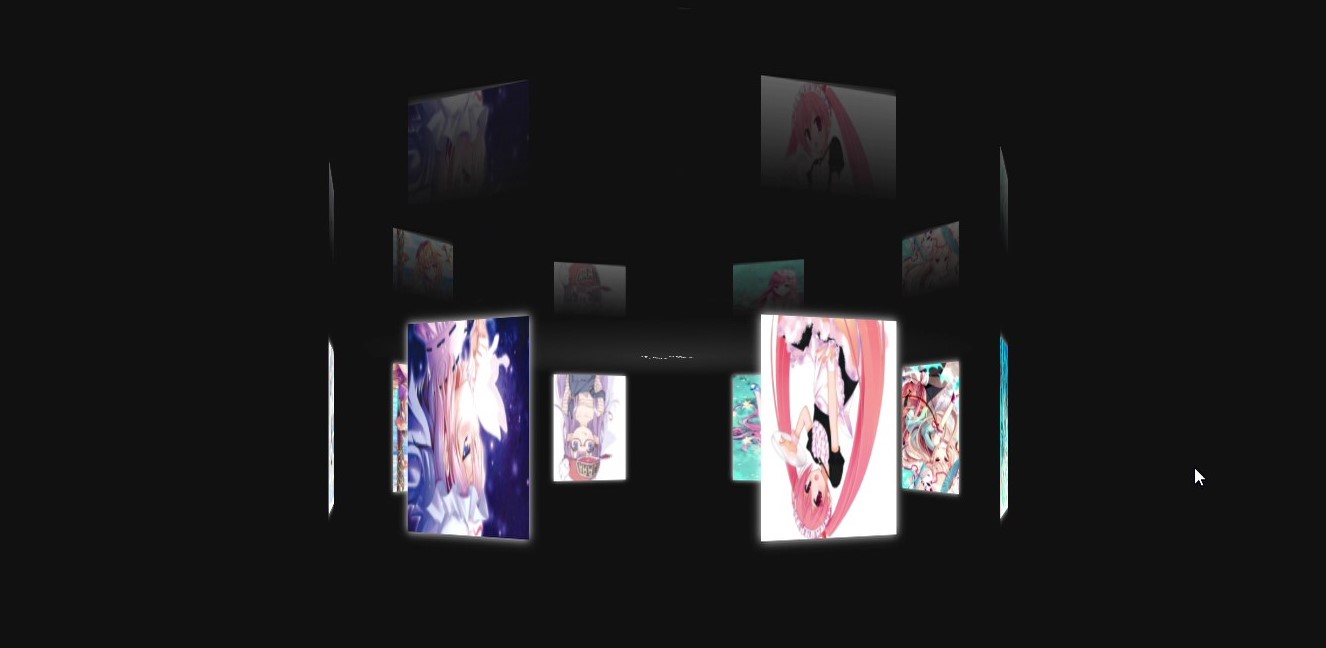
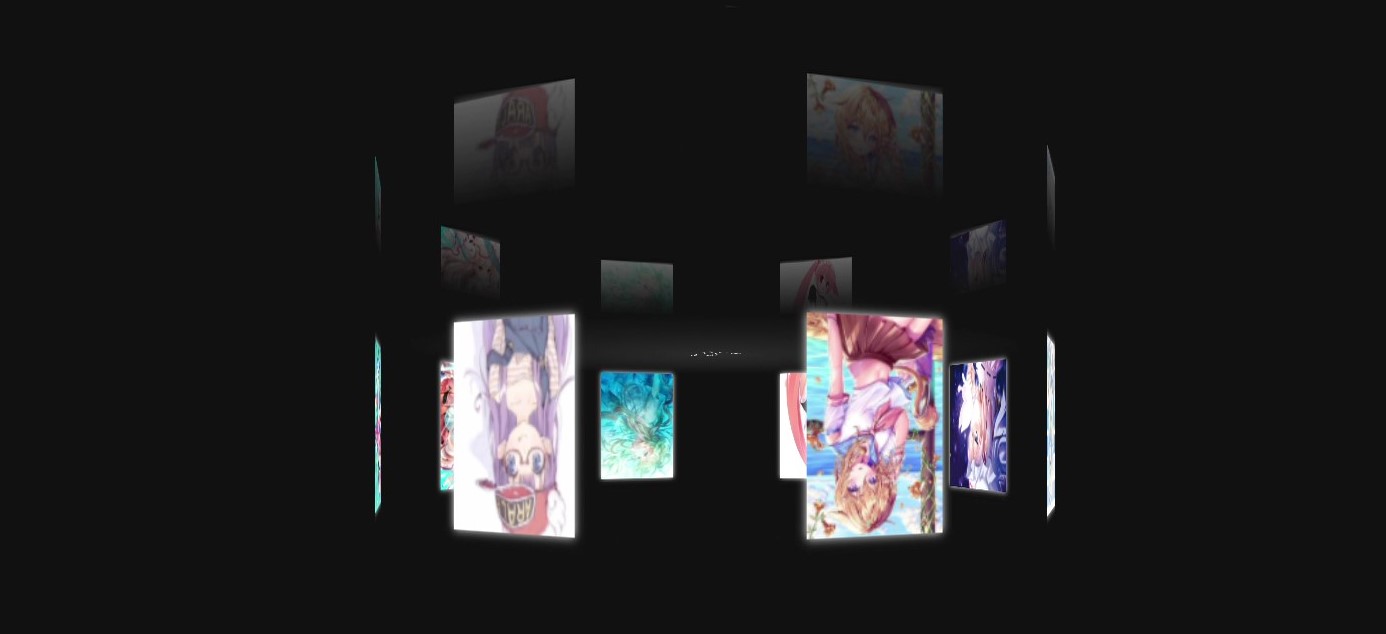
1, Page effect display



Note: the above effect pictures are only part of the effect. Forgive me for not learning to make gif pictures!
2, Function description
1. Open the page and all pictures will rotate automatically
2. The size and spacing of pictures can be changed as the mouse wheel scrolls
3. Press and hold the mouse anywhere on the page and drag the cursor to rotate the page
3, Function realization
1. Create a parent container and stack all photos together
The code is as follows (html):
<div id="darg-container" class="darg">
<!-- Parent container, which is equivalent to putting all pictures together -->
<div id="spin-container">
<img src="1.jpg" alt="">
<img src="2.jpg" alt="">
<img src="3.jpg" alt="">
<img src="4.jpg" alt="">
<img src="5.jpg" alt="">
<img src="6.jpg" alt="">
<img src="8.jpg" alt="">
<a target="_blank" href="7.jpg">
<img src="7.jpg" alt="">
</a>
<!-- <video controls autoplay="autoplay" loop>
<source src="8.jpg" type="video/mp4">
</video> -->
<p>3D Tiktok Carousel</p>
</div>
<div id="ground"></div>
</div>
2. Add rotation animation to all photos
The code is as follows (js):
function init(delayTime) {
// Animate all the pictures
for (var i = 0; i < aEle.length; i++) {
aEle[i].style.transform = "rotateY(" + (i * (360 / aEle.length)) + "deg) translateZ(" + radius + "px)"
aEle[i].style.transition = "transform 1s"
aEle[i].style.transitionDelay = delayTime || (aEle.length - i) / 4 + 's'
}
}
setTimeout(init, 1000)
3. Monitor mouse events
The code is as follows (js):
// Roller rolling
// Listen for mouse wheel events. This function takes effect directly without calling
document.onmousewheel = function(e){
// console.log(e)
e = e || window.event
var d = e.wheelDelta / 10 || -e.detail
radius += d
init(1)
}
var sX,sY,nX,nY,desX = 0 , desY = 0, tX = 0,tY = 0;
// Drag the page with the mouse
document.onpointerdown = function(e){
// console.log(e);
e = e || window.event//Prevent errors. If e does not exist, let window Event is e
var sX = e.clientX,
sY = e.clientY
//Monitor mouse movement function
this.onpointermove = function(e){
console.log(e);
e = e || window.event//Prevent errors. If e does not exist, let window Event is e
var nX = e.clientX,
nY = e.clientY;
desX = nX - sX;//Sliding distance on x axis
desY = nY - sY;
tX += desX * 0.1
tY += desY * 0.1
// Let the page move with the mouse
applyTransform(oDarg)
}
this.onpointerup = function(e){
//How often do you implement setInterval every
oDarg.timer = setInterval(function(){
desX *= 0.95
desY *= 0.95
tX += desX * 0.1
tY += desY * 0.1
applyTransform(oDarg)
playSpin(false)
if(Math.abs(desX) < 0.5 && Math.abs(desY) < 0.5){
clearInterval(oDarg.timer)
playSpin(true)
}
},17)
this.onpointermove = this.onpointerup = null
}
return false
}
function applyTransform(obj){
if(tY > 180)tY = 180
if(tY < 0)tY = 0
obj.style.transform = `rotateX(${-tY}deg) rotateY(${tX}deg)`
}
function playSpin(yes){
oSpin.style.animationPlayState = (yes ? 'running' : 'paused')
}
summary
The above is the main content I want to share with you today. This article only briefly introduces the function and implementation of the special effect page, and attaches some codes for the little friends to learn. The codes are not very mature, and I hope to get the guidance of Daniel.
(Note: friends who need all the source code can comment and leave a message!!)