1. Preface
Hello, I'm Ango!
The last article mentioned that you can develop desktop applications using aardio in conjunction with Python. Some of my little buddies left me a message in the background saying that there is too little Aardio information and I hope I can add some useful features
Practical | Quickly develop desktop applications using aardio with Python
This article will talk about some more practical advanced uses of Aardio
2. Network Requests
In Aardio, you can use " inet.http 」 To send a network request
Let's take the simplest GET request as an example
A button is added here, then a click event is added to the button, a network request is sent inside the event, and the result of the request is printed out
import win.ui;
import console;
import inet.http;
...
//Initiate GET Request
mainForm.get_btn.oncommand = function(id,event){
var http = inet.http();
//Write query parameters and URL s together here
var result,err,errCode = http.get("http://ip address/get?username=xag';
http.close();
if(err){
console.log("Error Code:",errCode,"error message:",err);
}else{
console.log(result);
}
console.pause()
}
mainForm.show();
return win.loopMessage();
If you are processing a POST request, you can do the following:
It is important to note that when creating the request object http, you can customize the request header and body parameters
import win.ui;
import console;
import inet.http;
...
//Initiate POST Request
mainForm.post_btn.oncommand = function(id,event){
var http = inet.http();
//Add Request Header
http.addHeaders = {
["Content-Type"] = 'application/json'
}
//Initiate Request
//Request body: {a=1,b=2}
var result,err,errCode = http.post("http://ip address/books"
,{a=1,b=2});
http.close();
//Print results
if(err){
console.log(err);
}else{
console.log(result);
}
console.pause()
}
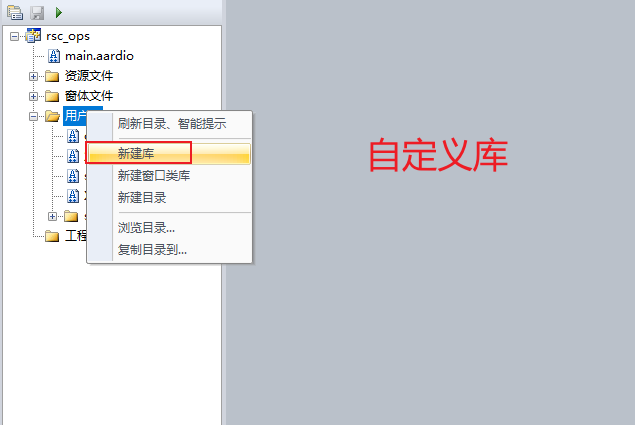
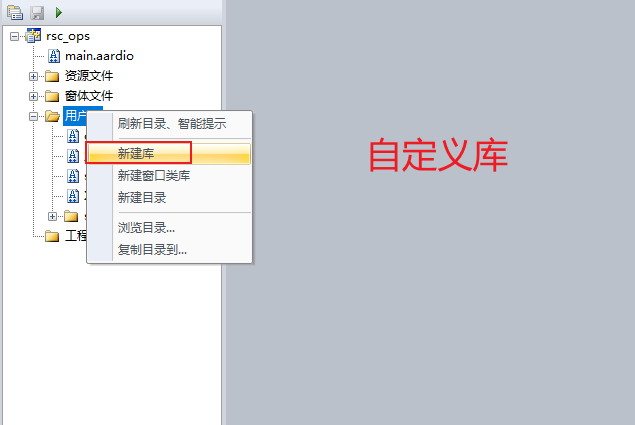
3. Custom Libraries
Custom libraries allow us to encapsulate some common logic to facilitate hierarchical code management
The operation is as follows:
First, open the project to the User Library at the root of the project 」 Right mouse button, select "New Library" 」
When you enter a name, a custom library is automatically created under the folder

Then, write business logic in a custom library
PS: For demonstration purposes, I just wrote a simple method and returned a string directly
// Custom library file: customlib.aardio
//Custom Library
namespace customlib{
//Customize a global approach: custom_func
custom_func = function(){
return "xag";
}
}
It is important to note that for the convenience of calling a custom method, I define it as a global method, where the keyword var is not referenced
Finally, we import the library name in the form source code, using " Library name. Call custom method ()"format
//Form file main.aardio //1. Import library name customlib import customlib ... //Call directly the methods defined in the library and print the results console.log(customlib.custom_func()); ....
4. Simple Threads
Also in aardio, we can do some time-consuming operations in the thread
The steps are as follows:
First, we define a function for the time-consuming operation that is set to the member properties of the form object
import fonts.fontAwesome;
import win.ui;
import console;
...
//Thread Execution Function
mainForm.test_func=function(){
import console
//Simulate time-consuming operations
sleep(5000);
console.log("test_func Function executed")
}
...
Then use the built-in ' thread.invoke 」 The function calls the above function
It is important to note that in the thread.invoke function, the first parameter is the anonymous function, followed by the parameter specified for the anonymous function.
We pass the form object and other parameters to an anonymous function, then use the form object inside the function to call the function defined above
Need
...
//Click Event
mainForm.calc.oncommand = function(id,event){
//The invoke parameters are: function, parameter 1, parameter 2...
thread.invoke(
function(mainForm,url){
mainForm.test_func();
...
//Set controls to click
mainForm.calc.disabledText = null;
},mainForm,"http://www.baidu.com"
)
}
mainForm.show();
//Message Cycle
return win.loopMessage();
5. Executing Python in a thread
In the previous section, we called functions defined in the Python file directly in the main thread, but it would be a bad experience for functions that take a lot of time to operate.
Here, I define a simple time-consuming function in a Python file
import time
def exec_operation1():
print("Start 1")
time.sleep(5)
print("End 1")
return "success1"
Next we call this function by setting a click event on a button in the form source code
The steps are as follows:
First, the Place the Python file in the res folder, then load the file and release the GIL lock
import win.ui;
import console
console.open()
import py3;
...
//Load python file
pyCode = string.load("\res\tp.py");
//Execute pycode
py3.exec(pyCode);
//Release GIL
py3.releaseThread();
...
Notice that the "console.open() 」 Open the debugger to see exceptions in the thread
Then, create a thread function on the form object to call the function in the Python file as follows
//Create a thread function 1 that calls a time-consuming method in Python
mainForm.pyThread1 = function(mainForm)
{
import py3;
import console //Note: console must be imported into the thread before console can be used
py3.lock(
function(){
//Calling functions in python files
var result = tostring(py3.main.exec_operation1())
console.log(result)
console.log(type(result))
}
)
}
...
Finally, in the click event of the button, call the method defined above.
...
mainForm.button.oncommand = function(id,event)
{
//Call the method defined above
thread.invoke(mainForm.pyThread1,mainForm)
}
...
6. Finally
Many of my little buddies left me a message in the background saying that there is too little aardio information, actually in the "Start Page" of the aardio editor software 」 Official information and tips are provided in
Example in the lower right corner of the editor 」 It lists common development techniques for desktop development, and provides utilities such as interface processing, encoding conversion, icon making, library function documentation, and so on.

Others mentioned the ugliness of native controls, which can be customized using htmlayout, and aardio combined with htmlayout provides greater freedom
In addition, in the toolbar - Interface - Plus color tool can beautify buttons, input boxes, selection boxes
Finally, list some excellent learning websites for your reference, learning and improvement
https://github.com/search?q=aardio+NOT+his+sort%3Aupdated
If you think the article is good, please Comment, share, leave a message Next, because this will be the strongest motivation for me to keep outputting more good articles!
Recommended reading
How does Postman debug the cryptographic interface?
5 minutes, fast remote desktop with intranet penetration
Talk about how Jmeter executes Python scripts concurrently
Talk about the best PC-side automation solution - Pywinauto
Talk about the best solution for PC-side Automation - WinAppDriver
Practical | Quickly develop desktop applications using aardio with Python