/Navigation styles at the bottom of some app s in life/
From the popularity of smart phones to our life, mobile phones have provided convenience for our life After purchasing a mobile phone, the system installs many apps by default. Click any mobile app to enter the application home page, and you will see the bottom navigation It can be said that the mobile app provides convenience for our life, and the bottom navigation in the app allows us to better use the application The bottom navigation switching styles of apps on the market are similar (divided into bottom Tab navigation bar and rudder navigation bar) Click the navigation option at the bottom to switch to different function modules to make users more aware of the functions to navigate
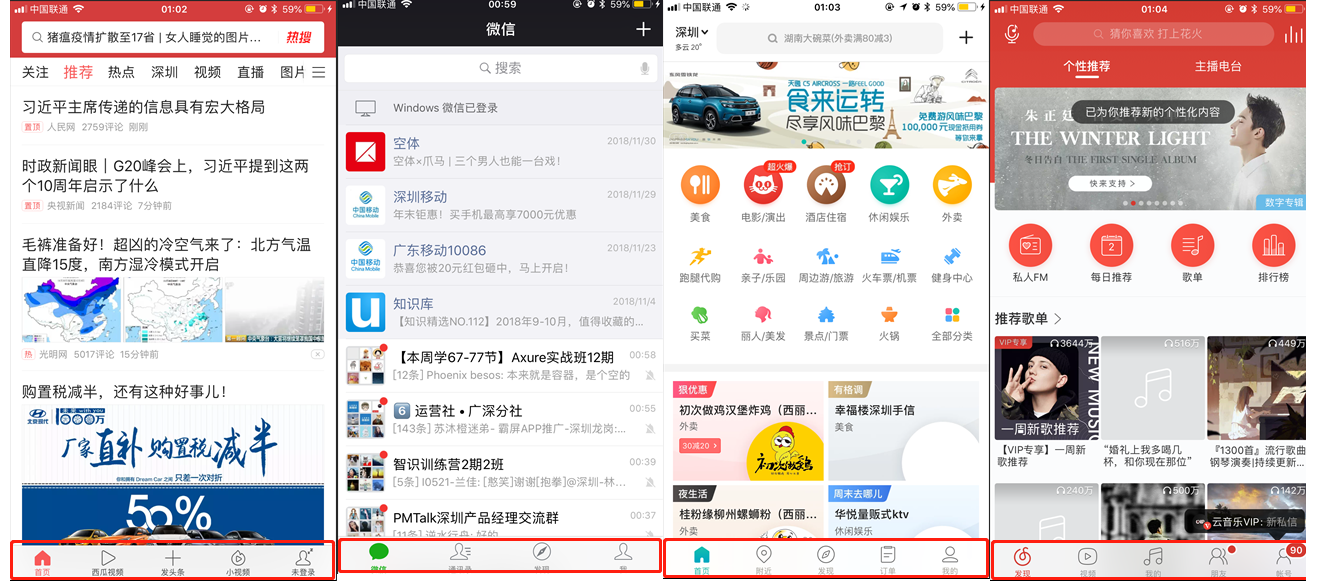
 Bottom Tab (today's headlines & wechat & meituan & Netease cloud music)
Bottom Tab (today's headlines & wechat & meituan & Netease cloud music)
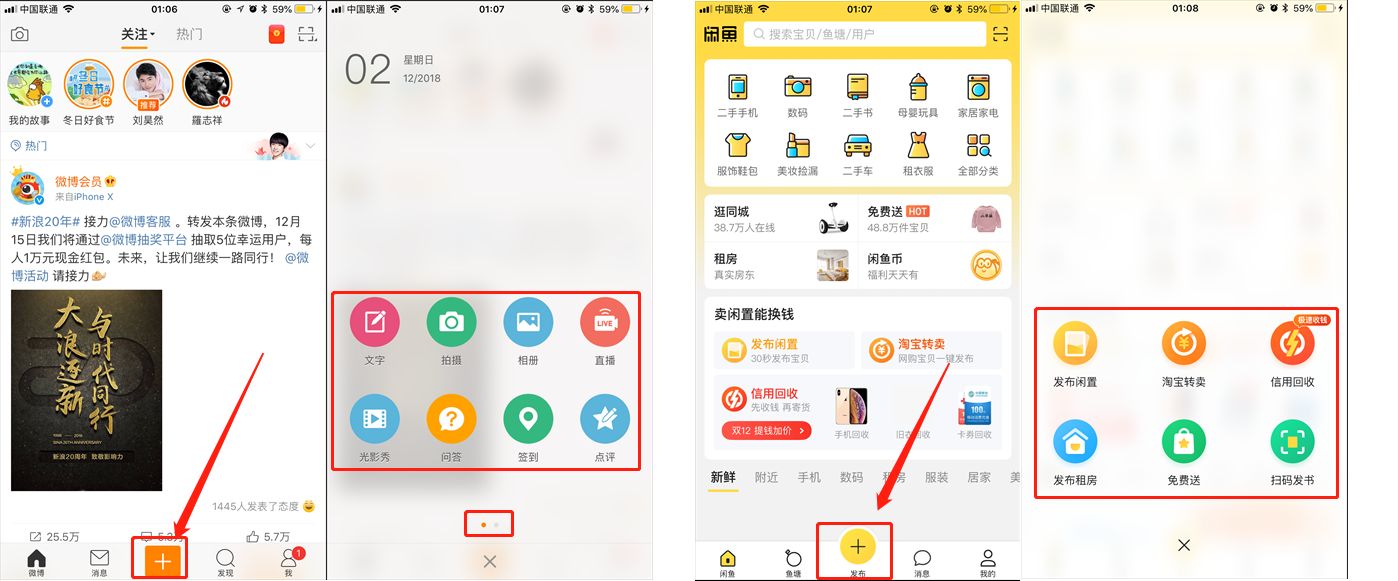
 Rudder navigation bar (microblog & free fish)
Rudder navigation bar (microblog & free fish)
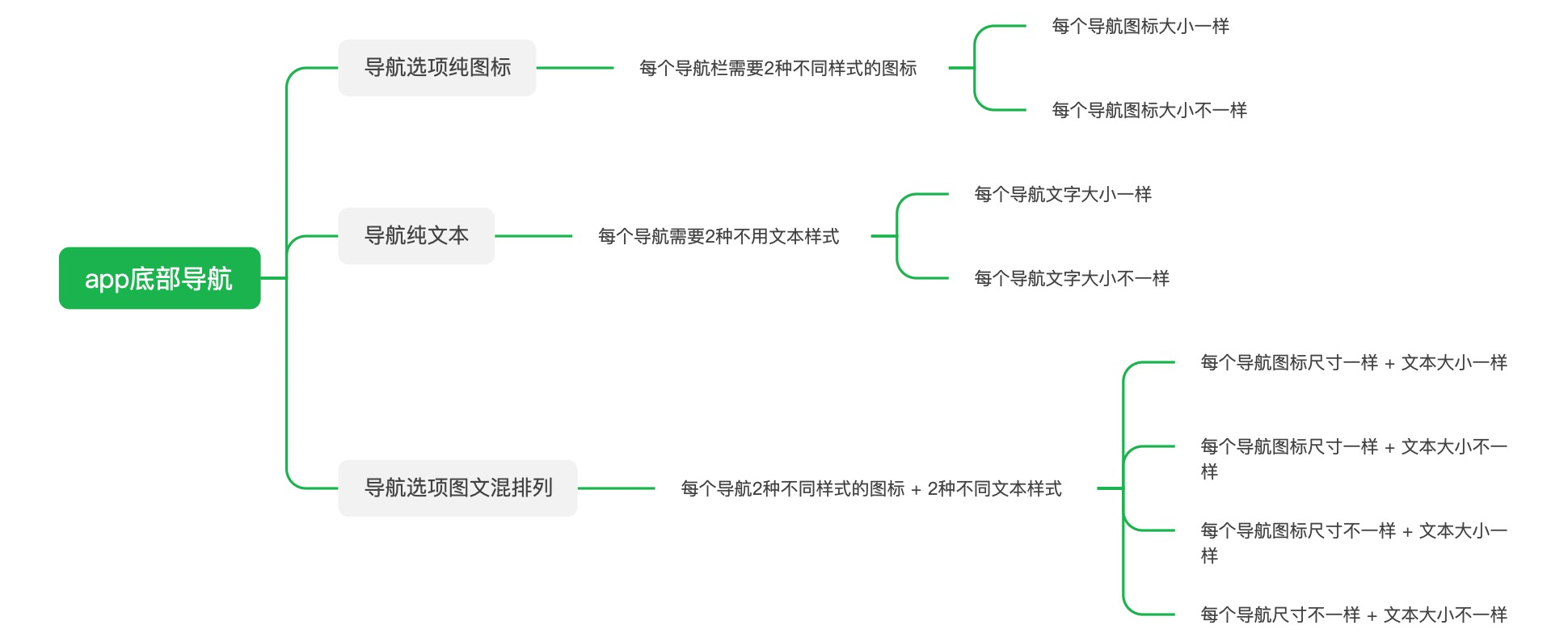
/app bottom navigation structure/

Navigation options pure Icon



Navigation plain text


Navigation picture text mixed arrangement


/The flyer enables bottom navigation/
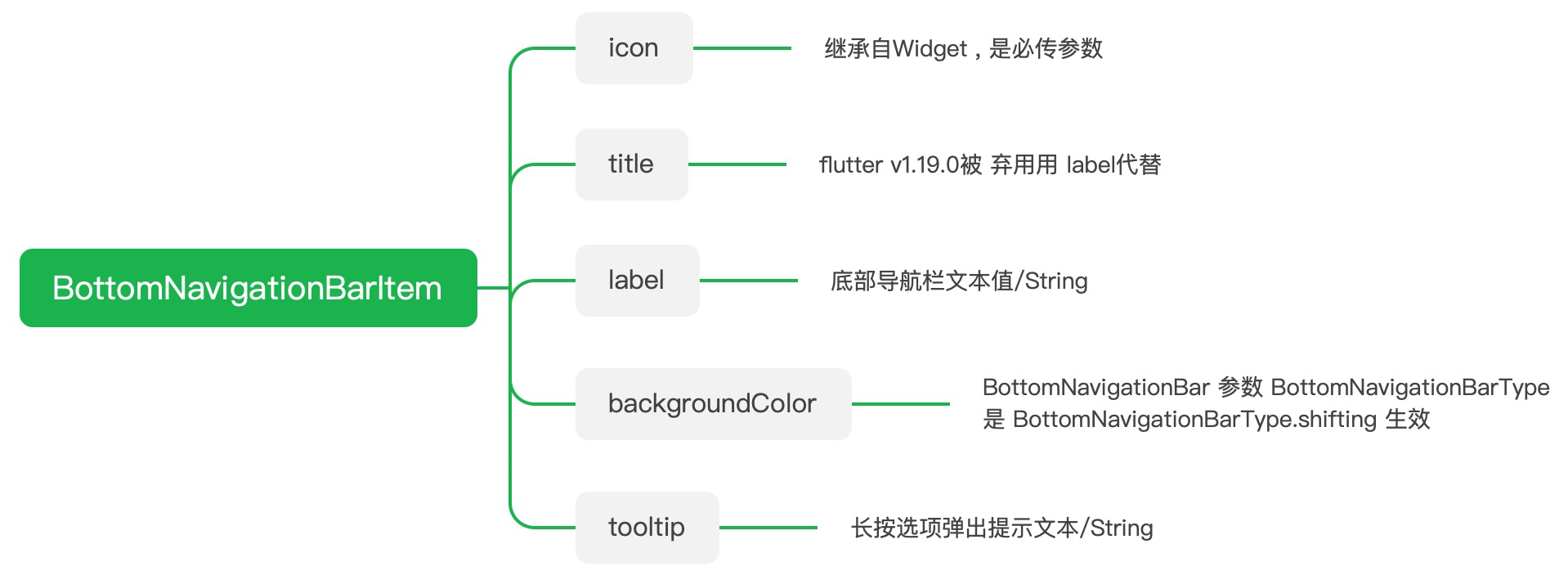
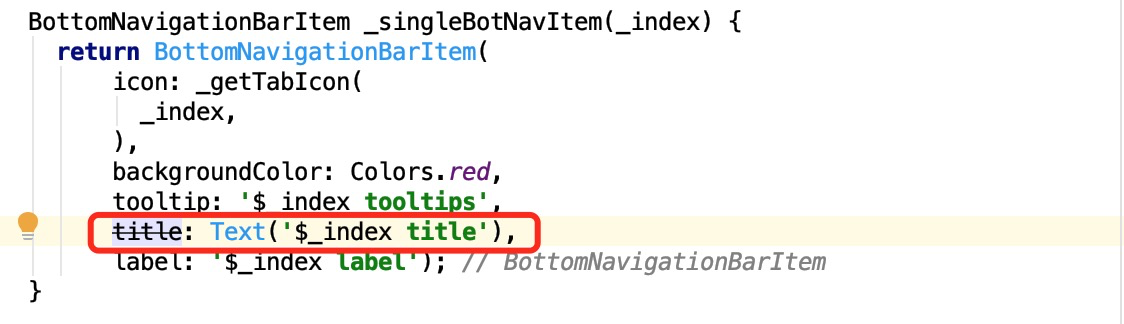
BottomNavigationBarItem
Serves the BottomNavigationBar Including attribute icon (option icon), title (widget with option including text is discarded), label (navigation bar text value), backgroundColor, tooltip (a prompt pops up at the top of the option when you press the option for a long time, and the option style will not change when you press the option for a long time)

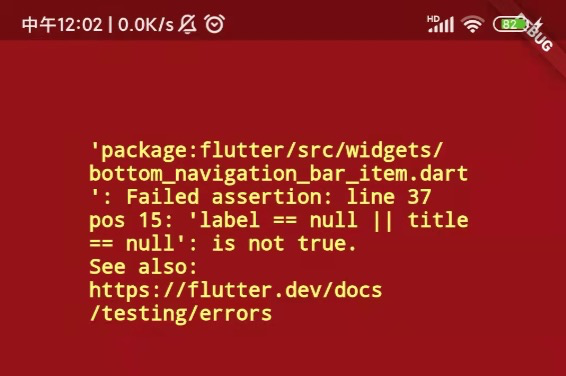
When this parameter is used on the version with the fluent SDK greater than 1.19.0, the following exception is thrown:


The backgroundColor option has the background color in the state of gradient and moving effect
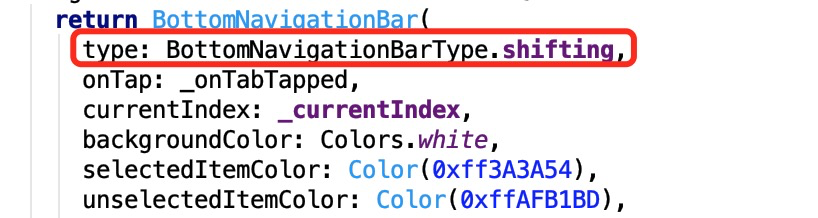
The BottomNavigationBar parameterbottomnavigationbartype is BottomNavigationBarType Shifting takes effect The navigation bar BottomNavigationBar background color is overwritten Visit station B to see the effect

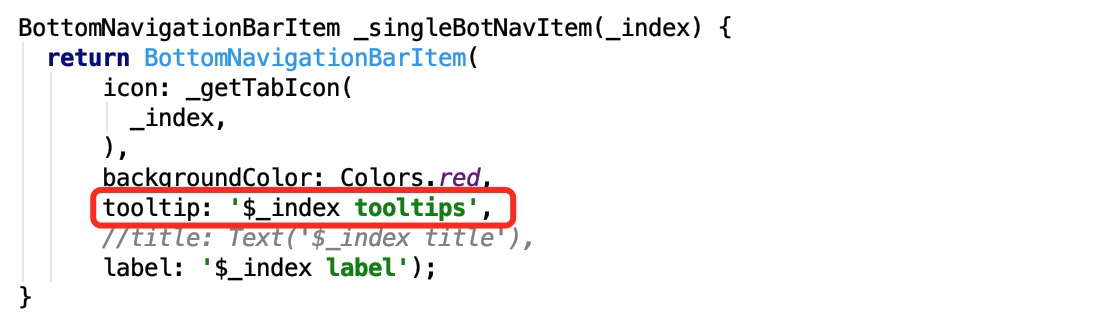
tooltip long press option pop-up prompt Visit station B to see the effect

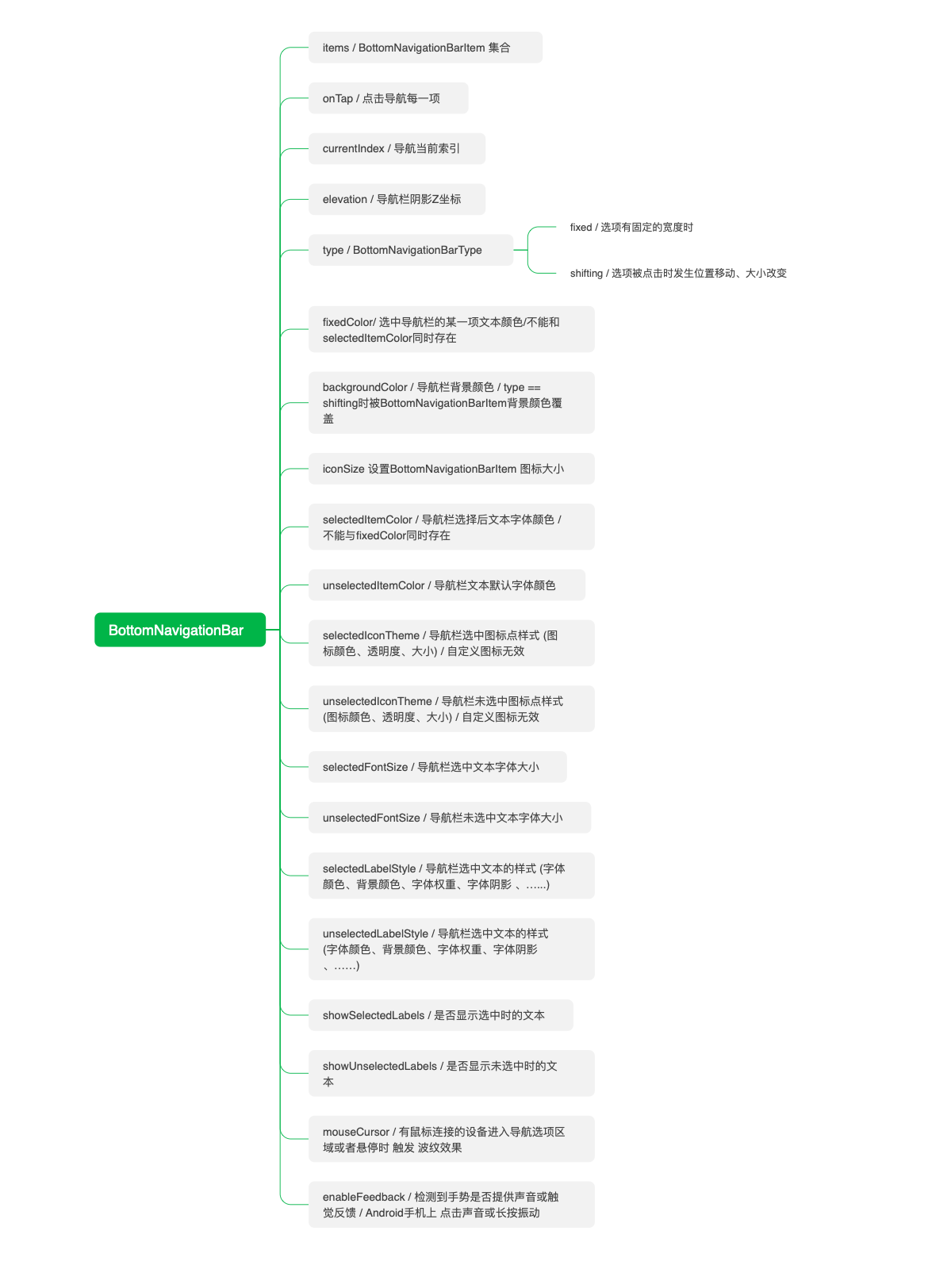
BottomNavigationBar
The bottom navigation can customize option text and icon style Long press and click to pop up a prompt You can switch the style of the icon by using the icon provided by fluent

items / BottomNavigationBarItem collection
Icon provided by fluent


class StartPage extends StatefulWidget {
StartPage({Key? key, this.title}) : super(key: key);
final String? title;
@override
_StartPageState createState() => _StartPageState();
}
class _StartPageState extends State<StartPage> {
GlobalKey<StackWState> _stackGk = GlobalKey<StackWState>();
@override
Widget build(BuildContext context) {
return Scaffold(
bottomNavigationBar: BotNavBar(
stackValue: (int currentIndex, List<int> tabInt) {
_stackGk.currentState!.changeStack(currentIndex, tabInt);
},
),
body: StackWidget(
key: _stackGk,
));
}
}import 'package:flutter/cupertino.dart';
import 'package:flutter_bottom_navigator/base/presenter/IPresenter.dart';
import 'package:flutter_bottom_navigator/base/view/BaseView.dart';
import 'package:flutter_bottom_navigator/base/view/IView.dart';
class StackWidget extends BaseView {
final int? currentIndex;
final List<int>? tabInt;
StackWidget({this.currentIndex, this.tabInt, Key? key}) : super(key: key);
@override
BaseViewState<IPresenter<IView>, BaseView> getState() {
return StackWState();
}
}
class StackWState extends BaseViewState<IPresenter, StackWidget> {
int _currentIndex = 0;
List<int>? _tabInt;
final List<Widget> _children = [
Center(
child: Text('Page1'),
),
Center(
child: Text('Page2'),
),
];
@override
void initState() {
// TODO: implement initState
super.initState();
_tabInt = widget.tabInt == null ? [0] : widget.tabInt;
}
void changeStack(int currentIndex, List<int> tabInt) {
setState(() {});
_currentIndex = currentIndex;
_tabInt = tabInt;
}
//Display and hide of Page
_child(int _index) {
return Offstage(
offstage: !(_currentIndex == _index),
child: _tabInt!.contains(_index) ? _children[_index] : Container(),
);
}
@override
buildWidget() {
// TODO: implement buildWidget
return Stack(
children: <Widget>[
_child(0),
_child(1),
],
);
}
}
import 'package:flutter/material.dart';
class BotNavBar extends StatefulWidget {
final ValueChanged? stackValue;
BotNavBar({Key? key, this.stackValue}) : super(key: key);
@override
_BotNavBarState createState() => _BotNavBarState();
}
class _BotNavBarState extends State<BotNavBar> {
List<int> tabInt = [0];
int _currentIndex = 0;
late var _tabImages;
@override
void initState() {
// TODO: implement initState
super.initState();
_tabImages = [
_singleTabImage('home'),
_singleTabImage('type'),
_singleTabImage('mine'),
];
}
BottomNavigationBarItem _singleBotNavItem(_index) {
return BottomNavigationBarItem(
icon: _getTabIcon(
_index,
),
backgroundColor: Colors.red,
tooltip: '$_index tooltips',
//title: Text('$_index title'),
label: '$_index label');
}
_singleTabImage(_labelPng) {
return [
Icon(Icons.message),
Icon(Icons.message),
];
}
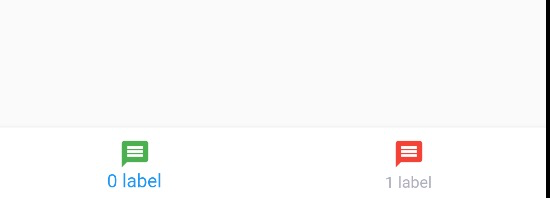
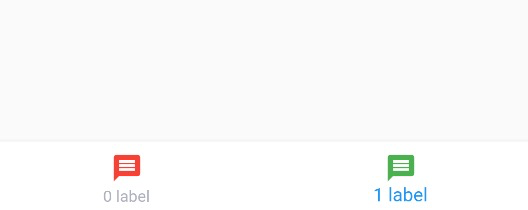
Widget _getTabIcon(int curIndex) {
if (curIndex == _currentIndex) {
return _tabImages[curIndex][0];
}
return _tabImages[curIndex][1];
}
@override
Widget build(BuildContext context) {
return BottomNavigationBar(
type: BottomNavigationBarType.fixed,
onTap: _onTabTapped,
currentIndex: _currentIndex,
backgroundColor: Colors.white,
selectedItemColor: Colors.blue,
unselectedItemColor: Color(0xffAFB1BD),
elevation: 6.0,
selectedIconTheme: IconThemeData(color: Colors.green),
unselectedIconTheme: IconThemeData(color: Colors.red),
selectedLabelStyle: TextStyle(inherit: true),
//fixedColor: Colors.blue,
showUnselectedLabels: true,
showSelectedLabels: true,
mouseCursor: SystemMouseCursors.move,
enableFeedback: false,
items: [
_singleBotNavItem(0),
_singleBotNavItem(1),
],
);
}
_onTabTapped(int index) {
setState(() {});
_currentIndex = index;
if (!tabInt.contains(index)) {
tabInt.add(index);
}
if (widget.stackValue != null) {
widget.stackValue!(_currentIndex, tabInt);
}
}
}
typedef ValueChanged = void Function(
int currentIndex,
List<int> tabInt,
);
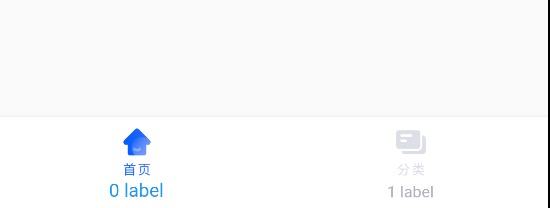
Custom Icon


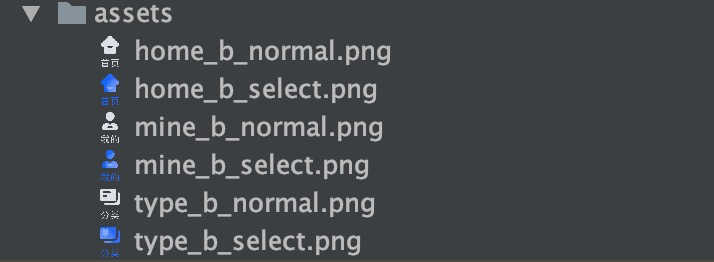
Create an assets folder to store custom icons to read

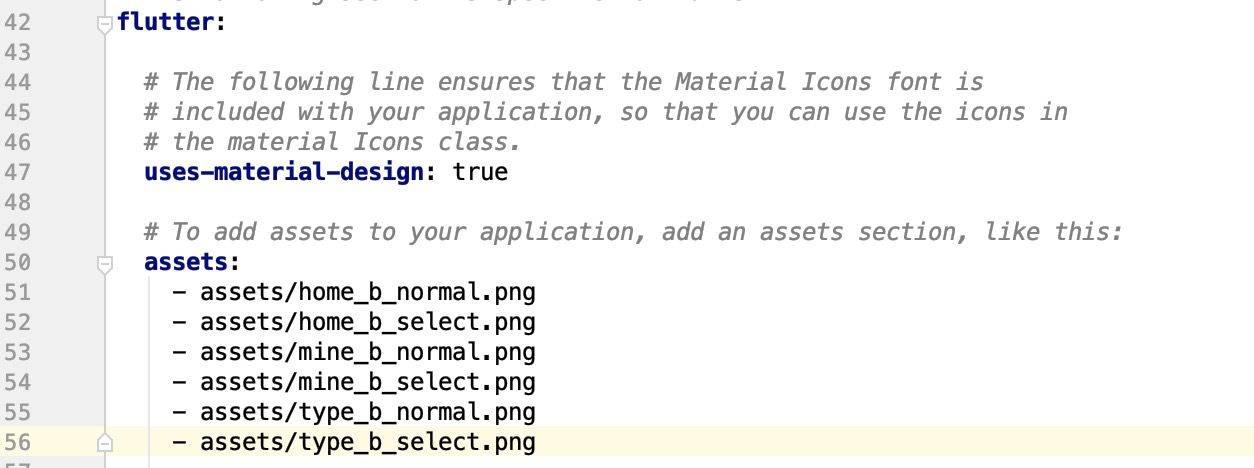
In pubspec The dependency of the configuration image in the yaml file

_singleTabImage(_labelPng) {
return [
Image.asset(
'assets/${_labelPng}_b_select.png',
width: 40.0,
height: 40.0,
),
Image.asset(
'assets/${_labelPng}_b_normal.png',
width: 40.0,
height: 40.0,
)
];
}
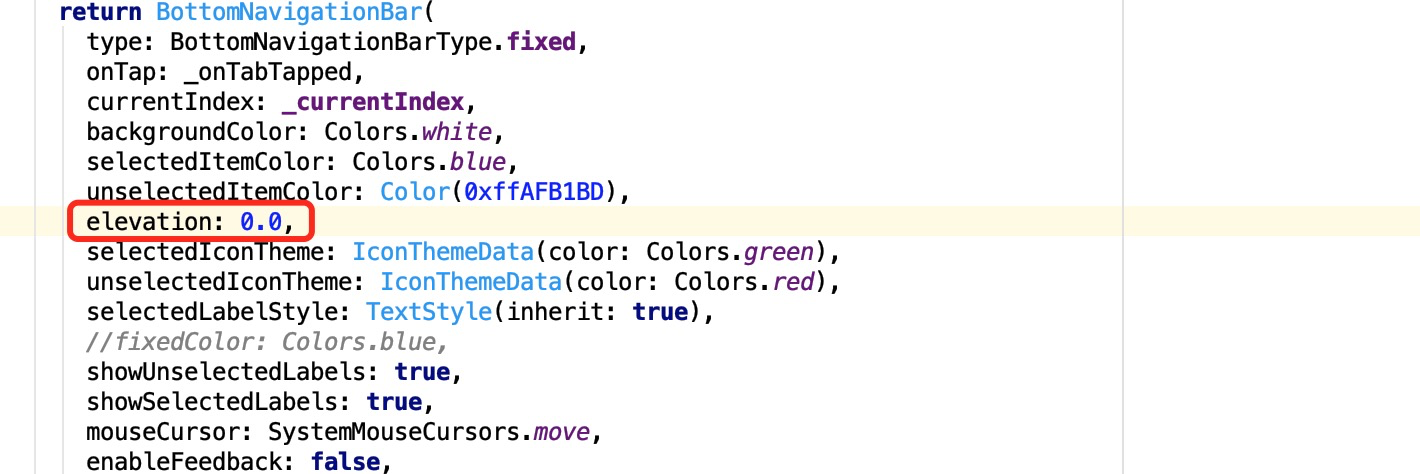
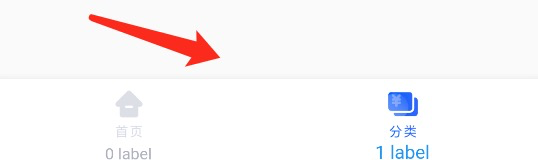
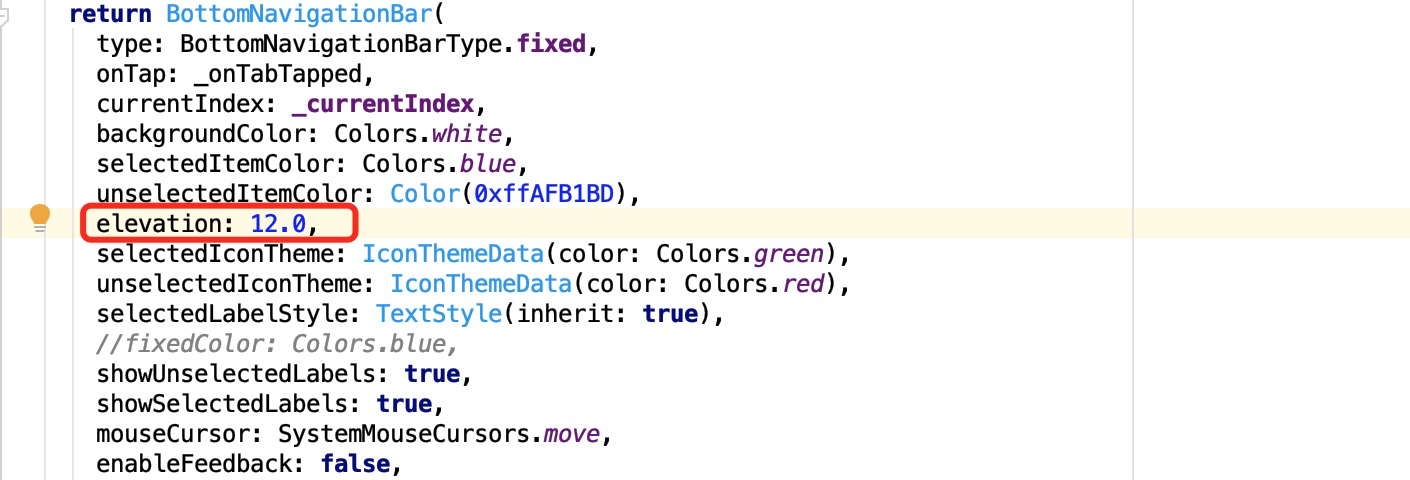
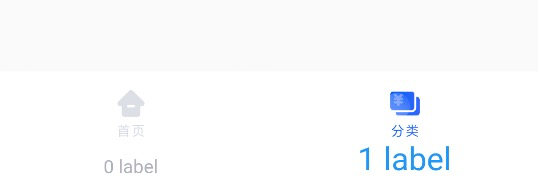
elevation / navigation bar shadow Z coordinate




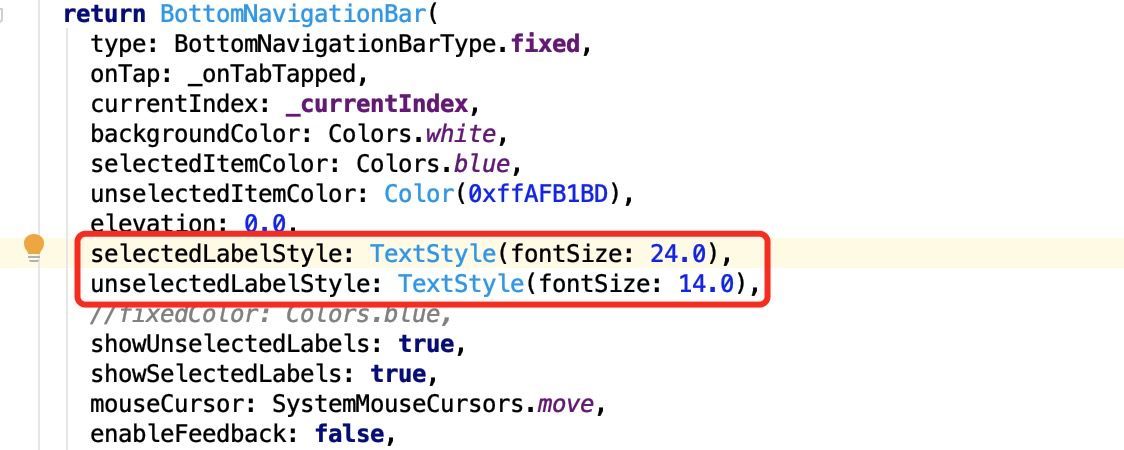
selectedLabelStyle / unselectedLabelStyle
The style of the selected text in the navigation bar (font color, background color, font weight, font shadow,...)
The style of the selected text in the navigation bar (font color, background color, font weight, font shadow,...)


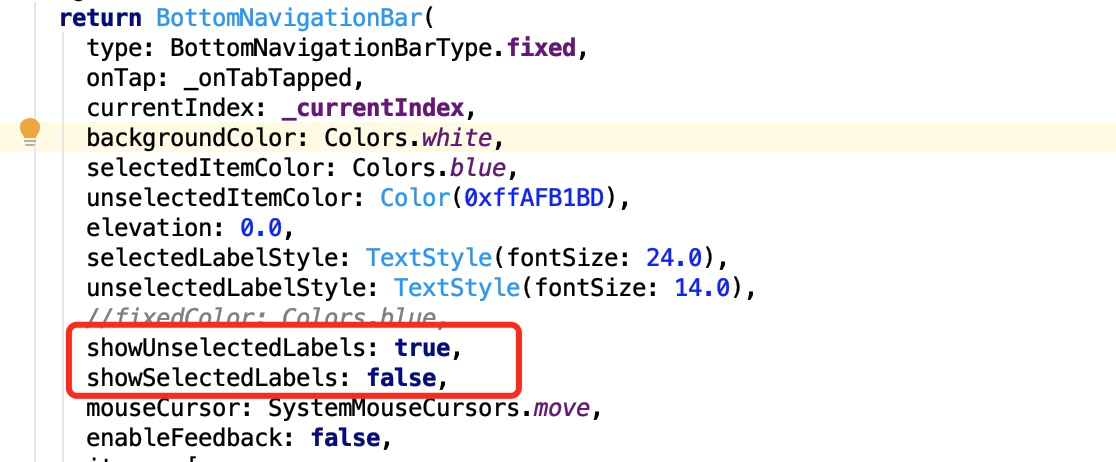
showSelectedLabels / showUnselectedLabels
Display text when selected / display text when not selected

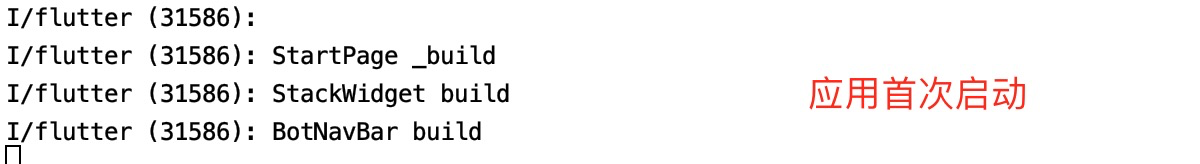
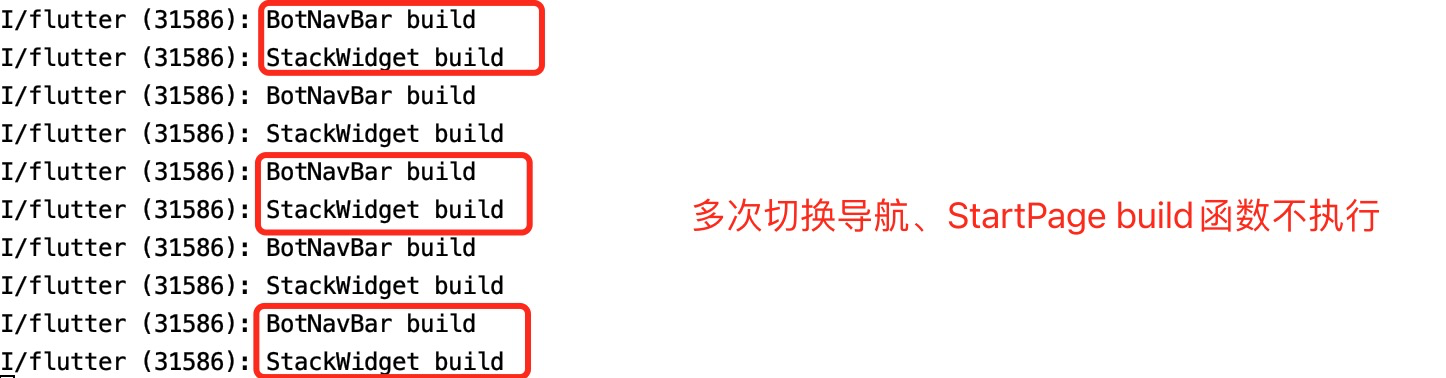
GlobalKey realizes local refresh of navigation
The StartPage contains a stack widget and a botnavbar When you first enter the application, the content content content area and bottom navigation are rendered When we need to switch other navigation, to switch navigation and re render the content area and bottom navigation without executing the build function of the parent control StartPage of the content area and bottom navigation, we need to use GlobalKey to click navigation to refresh the content area without executing the build function of StartPage
class _StartPageState extends State<StartPage> {
GlobalKey<StackWState> _stackGk = GlobalKey<StackWState>();
@override
Widget build(BuildContext context) {
print('StartPage _build');
return Scaffold(
bottomNavigationBar: BotNavBar(
stackValue: (int currentIndex, List<int> tabInt) {
_stackGk.currentState!.changeStack(currentIndex, tabInt);
},
),
body: StackWidget(
key: _stackGk,
));
}
}