0. Sequence
Today, I wanted to play 4399 on a whim, so I opened the flash hall and played for a while. Big fish eat small fish. It suddenly occurred to me that edge has a plug-in. Can the next plug-in support false so that the flash hall can be deleted. Incidentally, school homework should also be flash, which makes your scalp numb.
After playing for several hours, I was going to watch a big thing that can't be seen at night
1. flash that ends hastily
The plug-in under edge is very convenient. It's over what you like. chrome needs FQ. During this period, I tried several flash plug-ins. None of them can play 4399. Bad comments.
2. Visually inspect the accelerator to eat ash
I flipped to the accelerator and remembered that I hadn't visited the p station (blue) for a long time. I went up for free. So I downloaded this thing and connected me to the website of Australian noodles, my son's favorite food.

Although the network speed is worrying, it is really connected to station p.
The accident happened after a happy stroll. Click disconnect, OK, it can't be disconnected. But it's not a big problem. Close the browser and you'll lose it. Open the browser again. Why is this web page so slow. But in building 22, it's normal. Disconnect the campus network and reconnect. It's still so slow. I think something is wrong. I asked my roommate if you have an Internet. My roommate said yes. OK, maybe the accelerator changed the port to somewhere. Change dns. However, when you open it, dns is automatically obtained. I don't know what can be changed. I've never been so eager to learn Jiwang. Finally, the free stuff was deleted. The network speed was normal. It was really cheap and not good qaq
Finally, find one who says it's OK to pay. When will you have money(

3.Tampermonkey
Like visiting Taobao, you can't get around the oil monkey if you start searching for interesting plug-ins. Oil monkey is a script manager plug-in, which can make a lot of flowers. Although I really want nectarines when I see these two words. Download one at the speed of light, and the top bar becomes like this:

Then I saw a lot of good things, such as online disk unlimited download, web page advertising. I decided to download the whole online disk without speed limit first. I won't give Baidu krypton another penny.
Websites with many good things: Greasy Fork
Incidentally, when downloading chrome, you can first download the whole crx, change the suffix to rar, unzip it, and then add a folder in the developer tool. The official website of the oil monkey will also be returned by the wall. I heard that many plug-ins of edge and chrome are universal and can be copied directly, but I didn't try.
4. Online disk direct link download assistant
Lose a tutorial first. Network disk direct link download assistant
From here, we should pay attention to a official account, and then it will give you the password, and it will be convenient to use it.
Generally speaking, you can add the script into the oil monkey first. You can install it directly or click the plus sign Then copy the code in. At this time, you can already see the download button when you open Baidu disk.
Then copy the code in. At this time, you can already see the download button when you open Baidu disk.

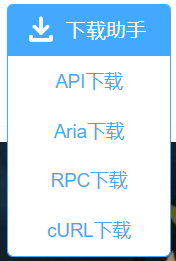
The four downloads correspond to four different ways. The next Xdown corresponds to Aria download. Click it and a link will come out. Just put this link in Xdown. It should be faster, but the dormitory network is too big to see. I'll try a movie downstairs someday.
(Midway search record:
One is that there are too many ports in the campus network, which is already slow. Another rob other dormitory network is also immoral, the whole is not good, go into the academic affairs office to drink tea. I have never been so eager to learn network * 2.
5. Baidu document vip
Recently, baidu documents have to be charged. Two days ago, I could still read the data when I counted the electricity. When my roommate did it, I had to vip to continue watching. The above is foreshadowing.
1. Disable js (no)
This should be the most common and simplest method, but it won't work. A disabled js cannot be copied as a whole. Or paste the disable method: here
2. Transfer to translation (single view, copy, line)
Very grass.
 Here, click translation.
Here, click translation.
 Click Baidu translation in the lower left corner. All right, you can copy it.
Click Baidu translation in the lower left corner. All right, you can copy it.
3. Selectively close js (no)
From this article: here
Fun is fun, but no, maybe before. To be exact, these methods used to be OK. Open Baidu library full of document s

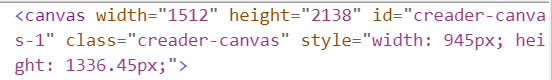
Incidentally, the reason why js can't move is that the one in the middle is a canvas. Baidu, I really have you.

4. Plug in (no)
Once upon a time, plug-ins were useful, such as Simple Allow Copy

Click the small triangle in the upper right corner. When it is lit, it indicates that it can be copied. Then open Baidu Library, click, click is not bright. Book that.
5. Script: Web page restrictions lifted (no)
The lifting of web page restrictions and the lifting of web page restrictions of the improved version (change) were once applicable to Daoke Baba and Baidu documents, but now neither of them can be used. Jinjiang literature city can still be used, and other older websites should also be OK.
Installation address: Web page restrictions lifted
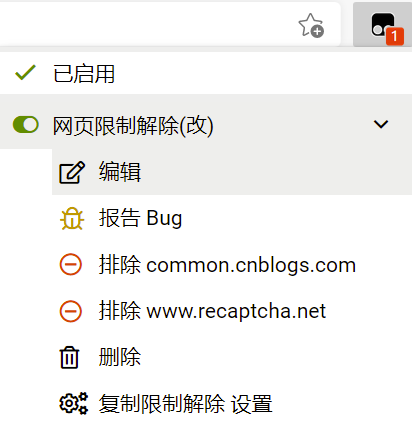
 Look like this. There is a transparent and hard to find icon in the upper left corner. You can only see it when you put it on it:
Look like this. There is a transparent and hard to find icon in the upper left corner. You can only see it when you put it on it:
 Yes, that's the gray place.
Yes, that's the gray place.
 Check when using to refresh the page.
Check when using to refresh the page.
In order to find out what's wrong with it, I studied the code carefully (although I didn't understand it)
---------------- split line--------------
1 // ==UserScript== 2 // @namespace https://www.github.com/Cat7373/ 3 4 // @name Web page restrictions lifted 5 // @name:en Remove web limits 6 // @name:zh Web page restrictions lifted 7 // @name:zh-CN Web page restrictions lifted 8 // @name:zh-TW Web page restrictions lifted 9 // @name:ja ウェブのRegulatory mitigation 10 11 // @description By killing most websites, you can remove the restrictions on copying, cutting, selecting text and right-click menu. 12 // @description:en Pass to kill most of the site, you can lift the restrictions prohibited to copy, cut, select the text, right-click menu. 13 // @description:zh By killing most websites, you can remove the restrictions on copying, cutting, selecting text and right-click menu. 14 // @description:zh-CN By killing most websites, you can remove the restrictions on copying, cutting, selecting text and right-click menu. 15 // @description:zh-TW By killing most websites, you can remove the restrictions on copying, cutting, selecting text and right-click menu. 16 // @description:ja サイトのほとんどをKillすためにFerryし,あなたは,コピーcutりtakeり,テキスト,rightクリックメニューをSelectionすることはprohibitのrestrictをrelieveすることができます. 17 18 // @homepageURL https://cat7373.github.io/remove-web-limits/ 19 // @supportURL https://github.com/Cat7373/remove-web-limits/issues/ 20 21 // @author Cat73 22 // @version 1.3 23 // @license LGPLv3 24 25 // @compatible chrome Chrome_46.0.2490.86 + TamperMonkey + script_1.3 Test passed 26 // @compatible firefox Firefox_42.0 + GreaseMonkey + script_1.2.1 Test passed 27 // @compatible opera Opera_33.0.1990.115 + TamperMonkey + script_1.1.3 Test passed 28 // @compatible safari Not tested 29 30 // @match *://*/* 31 // @grant none 32 // @run-at document-start 33 // ==/UserScript== 34 (function() { 35 'use strict'; 36 37 // List of domain name rules 38 var rules = { 39 black_rule: { 40 name: "black", 41 hook_eventNames: "", 42 unhook_eventNames: "" 43 }, 44 default_rule: { 45 name: "default", 46 hook_eventNames: "contextmenu|select|selectstart|copy|cut|dragstart", 47 unhook_eventNames: "mousedown|mouseup|keydown|keyup", 48 dom0: true, 49 hook_addEventListener: true, 50 hook_preventDefault: true, 51 hook_set_returnValue: true, 52 add_css: true 53 } 54 }; 55 // Domain name list 56 var lists = { 57 // blacklist 58 black_list: [ 59 /.*\.youtube\.com.*/, 60 /.*\.wikipedia\.org.*/, 61 /mail\.qq\.com.*/, 62 /translate\.google\..*/ 63 ] 64 }; 65 66 // To process event list 67 var hook_eventNames, unhook_eventNames, eventNames; 68 // Storage name 69 var storageName = getRandStr('qwertyuiopasdfghjklzxcvbnmQWERTYUIOPASDFGHJKLZXCVBNM', parseInt(Math.random() * 12 + 8)); 70 // Storage quilt Hook Function of 71 var EventTarget_addEventListener = EventTarget.prototype.addEventListener; 72 var document_addEventListener = document.addEventListener; 73 var Event_preventDefault = Event.prototype.preventDefault; 74 75 // Hook addEventListener proc 76 function addEventListener(type, func, useCapture) { 77 var _addEventListener = this === document ? document_addEventListener : EventTarget_addEventListener; 78 if(hook_eventNames.indexOf(type) >= 0) { 79 _addEventListener.apply(this, [type, returnTrue, useCapture]); 80 } else if(this && unhook_eventNames.indexOf(type) >= 0) { 81 var funcsName = storageName + type + (useCapture ? 't' : 'f'); 82 83 if(this[funcsName] === undefined) { 84 this[funcsName] = []; 85 _addEventListener.apply(this, [type, useCapture ? unhook_t : unhook_f, useCapture]); 86 } 87 88 this[funcsName].push(func); 89 } else { 90 _addEventListener.apply(this, arguments); 91 } 92 } 93 94 // Cleaning cycle 95 function clearLoop() { 96 var elements = getElements(); 97 98 for(var i in elements) { 99 for(var j in eventNames) { 100 var name = 'on' + eventNames[j]; 101 if(elements[i][name] !== null && elements[i][name] !== onxxx) { 102 if(unhook_eventNames.indexOf(eventNames[j]) >= 0) { 103 elements[i][storageName + name] = elements[i][name]; 104 elements[i][name] = onxxx; 105 } else { 106 elements[i][name] = null; 107 } 108 } 109 } 110 } 111 } 112 113 // return true Function of 114 function returnTrue(e) { 115 return true; 116 } 117 function unhook_t(e) { 118 return unhook(e, this, storageName + e.type + 't'); 119 } 120 function unhook_f(e) { 121 return unhook(e, this, storageName + e.type + 'f'); 122 } 123 function unhook(e, self, funcsName) { 124 var list = self[funcsName]; 125 for(var i in list) { 126 list[i](e); 127 } 128 129 e.returnValue = true; 130 return true; 131 } 132 function onxxx(e) { 133 var name = storageName + 'on' + e.type; 134 this[name](e); 135 136 e.returnValue = true; 137 return true; 138 } 139 140 // Get random string 141 function getRandStr(chs, len) { 142 var str = ''; 143 144 while(len--) { 145 str += chs[parseInt(Math.random() * chs.length)]; 146 } 147 148 return str; 149 } 150 151 // Get all elements including document 152 function getElements() { 153 var elements = Array.prototype.slice.call(document.getElementsByTagName('*')); 154 elements.push(document); 155 156 return elements; 157 } 158 159 // add to css 160 function addStyle(css) { 161 var style = document.createElement('style'); 162 style.innerHTML = css; 163 document.head.appendChild(style); 164 } 165 166 // Get the rules that the target domain name should use 167 function getRule(url) { 168 function testUrl(list, url) { 169 for(var i in list) { 170 if(list[i].test(url)) { 171 return true; 172 } 173 } 174 175 return false; 176 } 177 178 if(testUrl(lists.black_list, url)) { 179 return rules.black_rule; 180 } 181 182 return rules.default_rule; 183 } 184 185 // initialization 186 function init() { 187 // Get rules for the current domain name 188 var url = window.location.host + window.location.pathname; 189 var rule = getRule(url); 190 191 // set up event list 192 hook_eventNames = rule.hook_eventNames.split("|"); 193 // TODO Allowed to return value 194 unhook_eventNames = rule.unhook_eventNames.split("|"); 195 eventNames = hook_eventNames.concat(unhook_eventNames); 196 197 // Call cleanup DOM0 event Method loop 198 if(rule.dom0) { 199 setInterval(clearLoop, 30 * 1000); 200 setTimeout(clearLoop, 2500); 201 window.addEventListener('load', clearLoop, true); 202 clearLoop(); 203 } 204 205 // hook addEventListener 206 if(rule.hook_addEventListener) { 207 EventTarget.prototype.addEventListener = addEventListener; 208 document.addEventListener = addEventListener; 209 } 210 211 // hook preventDefault 212 if(rule.hook_preventDefault) { 213 Event.prototype.preventDefault = function() { 214 if(eventNames.indexOf(this.type) < 0) { 215 Event_preventDefault.apply(this, arguments); 216 } 217 }; 218 } 219 220 // Hook set returnValue 221 if(rule.hook_set_returnValue) { 222 Event.prototype.__defineSetter__('returnValue', function() { 223 if(this.returnValue !== true && eventNames.indexOf(this.type) >= 0) { 224 this.returnValue = true; 225 } 226 }); 227 } 228 229 console.debug('url: ' + url, 'storageName: ' + storageName, 'rule: ' + rule.name); 230 231 // add to CSS 232 if(rule.add_css) { 233 addStyle('html, * {-webkit-user-select:text!important; -moz-user-select:text!important;}'); 234 } 235 } 236 237 init(); 238 })();
Two hundred lines, mainly covering the original js functions and css, to make it lose or restore the original functions. Maybe this is hook? Before it executes this function, grab its pointer to execute my function, and the original function will fail.
The main function is init. The process is roughly as follows: first obtain the url and judge whether it is not on the blacklist (getRule method). If it is on the blacklist, do not perform any operation, and if it is not on the blacklist, start overwriting. (this version is a blacklist, and the improved version is a whitelist, that is, only those on the list need to be operated.)
Then there are the following four if.
- First DOM0. DOM0 is an event written directly in html through onclick. Execute clearLoop every 30 seconds and again after 2.5 seconds. At the same time, add a monitor to continue cleaning as soon as there is load. But clearLoop didn't understand very well. Set a breakpoint and follow it. The keywords captured in Baidu library don't enter the if condition...
- Then replace its monitor. I wrote a monitor myself and didn't understand what it wrote, but it's no problem.
- event.preventDefault() tells the browser not to perform the default action associated with the event. Cancel it, too.
- returnValue is the attribute of the window object of html in javascript. The purpose is to return the window value. When using window When the showModalDialog function opens a mode window of IE (the mode window cannot operate the parent window after it is opened, and can only be operated when the mode window is closed), it is used to return the value of the window. Also change to true
Above source: Meaning of returnValue and transfer value
- Last add_css, some cannot be copied because there are properties that cannot be selected. body {- Moz user select: none; - WebKit user select: none;}, Overwrite with {- WebKit user select: text! Important; - Moz user select: text! Important;}
Note: in this method, document head. appendChild(style); The console will report an error and change it to document getElementsByTagName('head')[0]. appendChild(style); Just fine (although it's no use)
The improved version is more functional and targeted at different websites. Web page restrictions lifted (changed)
----------- end of split------------
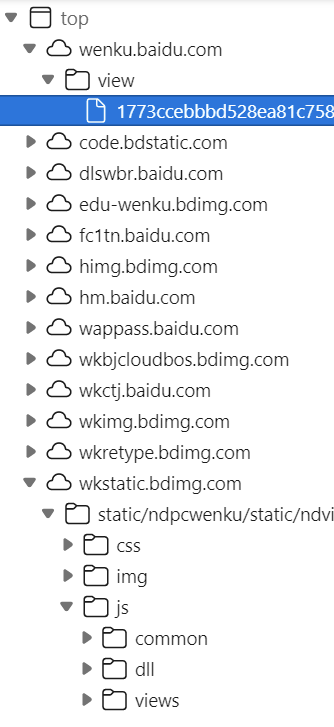
fine, finished. Still don't know what's wrong. On the way, it was suspected that the browser was compatible, and a chrome was added, but chrome could not be copied. I decided to change my mind and find out what triggered baidu not to let me copy.
Open the page source code and set a breakpoint for the js that can be found. Refresh, start! Click Copy, and the Yellow window pia will pop up without triggering. Numb. Its js are all in one line. It doesn't look good. You have to copy it ctrl+alt+l. forget it, let me go.

6. Library Download assistant (line, can see the full text
I have always wondered why some methods were issued in early December this year. Until station b is opened. "Baidu recently made an update."
All right. This echoes the foreshadowing.
At the end of the article, a web page is sent, which can be used. Today's accident is over. Thank you.
Link: Library Download assistant
6. Tail
Well, the feeling is,


Go straight to the picture above.
And the page displayed on my blog is so ugly that I have time to change it.