I Introduction to JavaScript
(1) Why learn JavaScript.
A. HTML+CSS can only have static pages, but there is no dynamic effect.
B. JS can verify form data.
C. Switch TAB menu.
D. Switching of background pictures.
E. JS game development.
(2) JS concept
Literal translation: without compilation, the browser kernel can directly interpret and execute (scripting language).
Weak type: variable has no type, and there is only one variable type var.
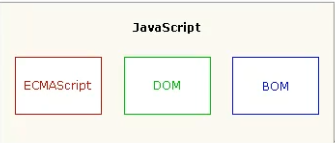
(3) JS composition

ECMAScript: the core of JavaScript.
Document object model (DOM): DOM (document object model) is an application program interface (API) for HTML and XML. DOM will plan the entire page into a document composed of node levels.
The browser object model (BOM) accesses and operates the browser window.
Disadvantages of JS: various browsers support JavaScript differently. Browsers that support JavaScript and those that do not fully support JavaScript will have a certain effect when browsing the same web page with JavaScript script The gap is sometimes not even visible.
II Declaration and introduction of JS
script code snippets do not have to be placed in the head, but it is recommended to put them in the head, because the browser will parse the head first.
way of introducing JS.html:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<!-- [1]JS Introduction method I of -->
<script type="text/javascript">
// Pop ups in web pages
alert("hello world!Hello, world!");
</script>
<!-- [2]JS Introduction mode 2 of type:Type of incoming file src:Path to import file charset:Specifies the incoming encoding
The two import methods cannot be combined!-->
<script type="text/javascript" src="./test.js" charset="UTF-8"></script>
</head>
<body>
</body>
</html>
test.js:
alert("I'll try");III Variables in JS
[1] Declaration of variables in JS
var variable name = value;
[2] Precautions for using variables in JS
A. Just keep the name of the variable in js consistent with the name of the identifier in java (which can be composed of numbers, letters, underscores and $, but can not start with a number).
B. The variable name in js can be repeated, but the name of the latter will overwrite the name value of the former.
C. js is OK even if there is no semicolon at the end, but it is not recommended to write like this.
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> <script> var a=1; var b="2"; var c="Hello"; var d=true; var e=new Date(); var f='5'; var z=1.32; var a=123; alert(a); </script> </head> <body> </body> </html>
IV Data types in JS
Data types in JS:
number (numeric data)
String (string type)
boolean (boolean data type)
Object (object type)
Special data types in JS:
Undefined
Nan (not a number)
Null (empty object)
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> <script> var a=1; //number var b=1.2; //number var c='you'; //String. In js, characters and strings are of the same type, that is, string var d="We"; //string var e=true; //boolean var f=new Date(); //object var aa; //undefined var bb="123a"; //NaN(not a number) alert(Number(bb));//If it is "123", it can be strongly converted to number, but "123a" cannot be converted to number var cc=null; alert(typeof cc);//object var dd=""; alert(typeof dd);//string //When comparing in js (including strings), all use = =, without equals alert(c==d) </script> </head> <body> </body> </html>
V operator
(1) General operator
Arithmetic operator
+ - * / % ++ --
Logical operator
& I ! && || ^ < > <= = >= !=
Connector
+
(2) Special operator
(= =) equivalent
Compare the types first. If the types are consistent, then compare the contents
If the types are inconsistent, it will be forced to convert to number type, and then compare the contents
(= = =) equivalent
Compare the types first. If the types are consistent, then compare the contents
If the types are inconsistent, return false directly;
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> <script> var a=10; var b=12.7; // alert(a+b);//22.7 var c="123"; // alert(a+b+c);//22.7123 var d=true; var e=1; // alert(d+e);//2. In js, true is 1 and false is 0 var f1=true; //The value is 1 after conversion to type number var f2="true"; //The type converted to number is NaN var f3=1; //It is of type number, 1 var f4="1"; //The value is 1 after conversion to type number // alert(f1==f2);//F // alert(f1==f3);//T // alert(f1==f4);//.... The result turned out to be T // alert(f2==f3);//F // alert(f2==f4);//F // alert(f3==f4);//.... The result turned out to be T //The following output is all false alert(f1===f2) alert(f1===f3) alert(f1===f4) alert(f2===f3) alert(f2===f4) alert(f3===f4) </script> </head> <body> </body> </html>
Vi Control statement
Conditions, branches and loops are the same as those used in Java.