Mermaid User Guide

Mermaid was nominated and won JS Open Source Awards (2019) The most exciting use of technology Award!!!
About Mermaid
Mermaid is a Javascript based chart drawing tool, which realizes the creation and dynamic modification of charts by parsing the text syntax of Markdown class. The main purpose of mermaid's birth is to keep up with the development progress in time.
Mermaid is committed to solving the headache of DOC rot.
Drawing and documenting takes developers valuable development time, and it will soon expire as the business changes. However, the lack of charts or documents will greatly hinder productivity and business learning of new team members.
Mermaid solves this problem by reducing the time, effort and tools required to create modifiable charts, thereby improving the intelligence and reusability of content. As a text-based drawing tool, mermaid is inherently easy to maintain and update. It can also be used as part of production scripts (or other code), making document writing easier. With it, developers can be freed from the cumbersome task of maintaining documents, which is separated from development.
Even non professionals who have never been exposed to programming can pass Mermaid Live Editor To create a chart.
You can visit course To view the Live Editor video tutorial.
U can also view Integration and use of Mermaid Use this list to check whether your documentation tool has integrated Mermaid support.
If you want to see a more detailed introduction and basic usage of Mermaid, you can view Getting Started Guide and usage.
🌐 CDN | 📖 file | 🙌 contribution | 📜 Update log
Examples
Here are some examples of diagrams created using Mermaid and Markdown class syntax. click grammar View details
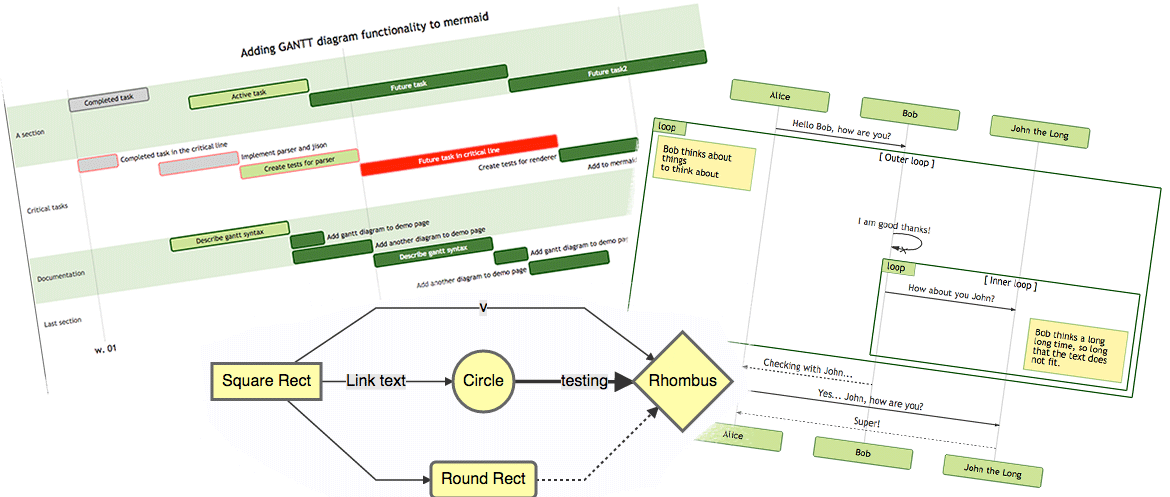
flow chart
graph TD;
A-->B;
A-->C;
B-->D;
C-->D;
Sequence diagram
sequenceDiagram
participant Alice
participant Bob
Alice->>John: Hello John, how are you?
loop Healthcheck
John->>John: Fight against hypochondria
end
Note right of John: Rational thoughts <br/>prevail!
John-->>Alice: Great!
John->>Bob: How about you?
Bob-->>John: Jolly good!
Gantt chart
gantt dateFormat YYYY-MM-DD title Adding GANTT diagram to mermaid excludes weekdays 2014-01-10 section A section Completed task :done, des1, 2014-01-06,2014-01-08 Active task :active, des2, 2014-01-09, 3d Future task : des3, after des2, 5d Future task2 : des4, after des3, 5d
gantt dateFormat YYYY-MM-DD title Adding GANTT diagram to mermaid excludes weekdays 2014-01-10 section A section Completed task :done, des1, 2014-01-06,2014-01-08 Active task :active, des2, 2014-01-09, 3d Future task : des3, after des2, 5d Future task2 : des4, after des3, 5d
Class diagram
classDiagram Class01 <|-- AveryLongClass : Cool Class03 *-- Class04 Class05 o-- Class06 Class07 .. Class08 Class09 --> C2 : Where am i? Class09 --* C3 Class09 --|> Class07 Class07 : equals() Class07 : Object[] elementData Class01 : size() Class01 : int chimp Class01 : int gorilla Class08 <--> C2: Cool label
Git diagram
gitGraph:
options
{
"nodeSpacing": 150,
"nodeRadius": 10
}
end
commit
branch newbranch
checkout newbranch
commit
commit
checkout master
commit
commit
merge newbranch
Entity relationship diagram
erDiagram
CUSTOMER ||--o{ ORDER : places
ORDER ||--|{ LINE-ITEM : contains
CUSTOMER }|..|{ DELIVERY-ADDRESS : uses
User journey map
journey
title My working day
section Go to work
Make tea: 5: Me
Go upstairs: 3: Me
Do work: 1: Me, Cat
section Go home
Go downstairs: 5: Me
Sit down: 5: Me
state diagram
stateDiagram-v2 [*] --> Still Still --> [*] Still --> Moving Moving --> Still Moving --> Crash Crash --> [*]
Pie chart
pie "Dogs" : 386 "Cats" : 85 "Rats" : 15
Related items
contributor
Mermaid is a growing community and is receiving new contributors. There are many different ways to get involved, and we are still looking for additional help. If you want to know how to start contributing, check out This issue.
Acknowledge
From Knut Sveidqvist:
Special thanks d3 and dagre-d3 These two excellent projects provide graphic layout and drawing tool library!
Same thanks js-sequence-diagram Provides the use of sequence diagram syntax. Thank Jessica Peter for providing the inspiration for Gantt chart rendering.
thank Tyler Long He has been a partner of the project since April 2017.
Thank you more and more Contributors , without you, there would be no project today!
Mermaid was created by Knut Sveidqvist for simpler documentation.