catalogue
01 global variables
In the previous section, we analyzed the global variables of the official template. In this section, we analyze what variables are required for the home page and what the page level life cycle function does.
Home page variable
There are many variables to open the home page

Let's recreate the variables defined by the template
category
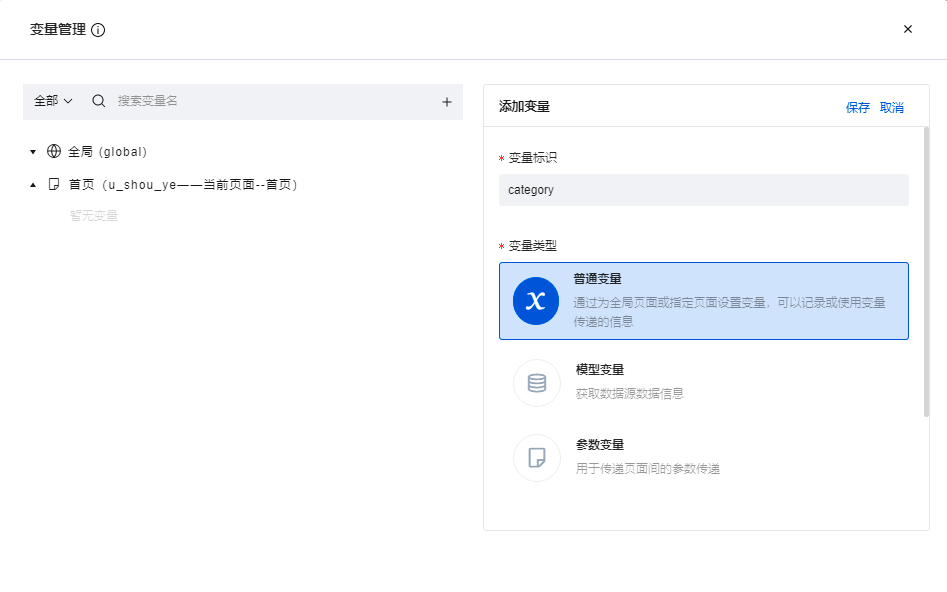
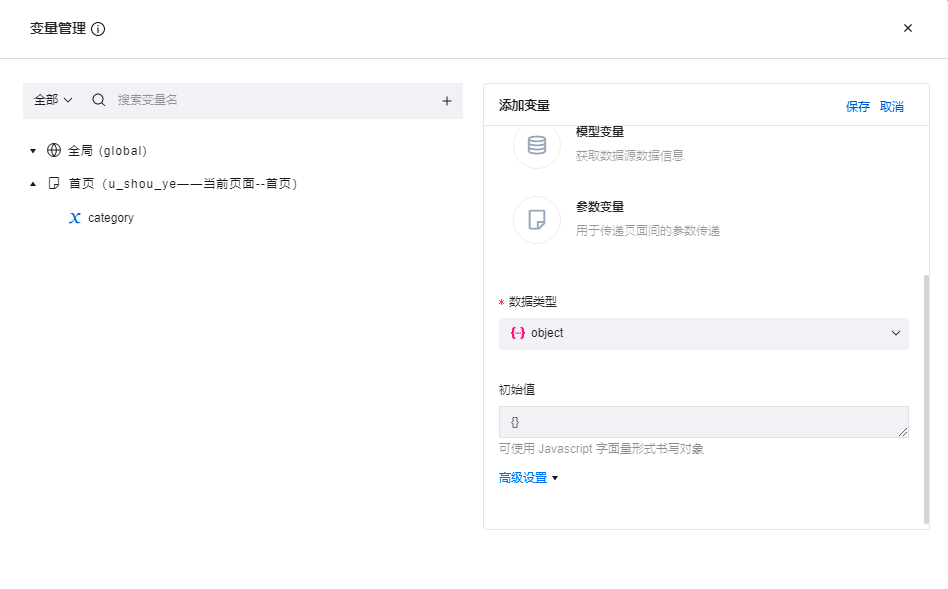
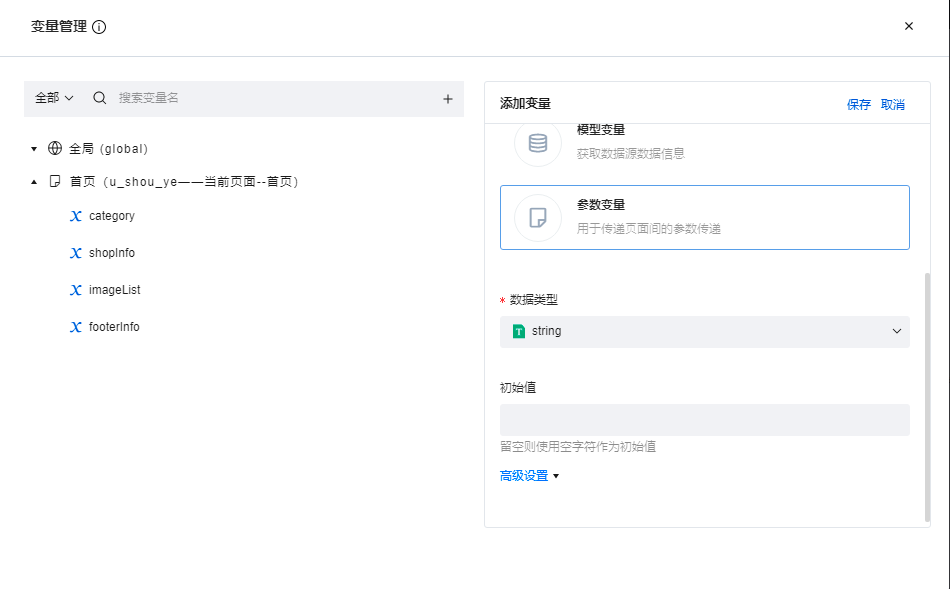
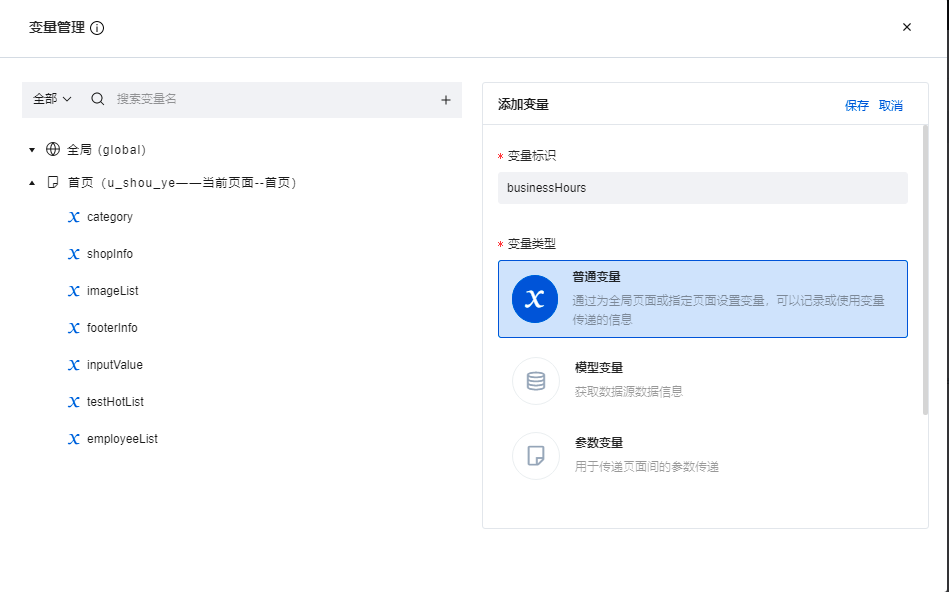
The method of defining page variables is to move the mouse to the page name and click the + sign

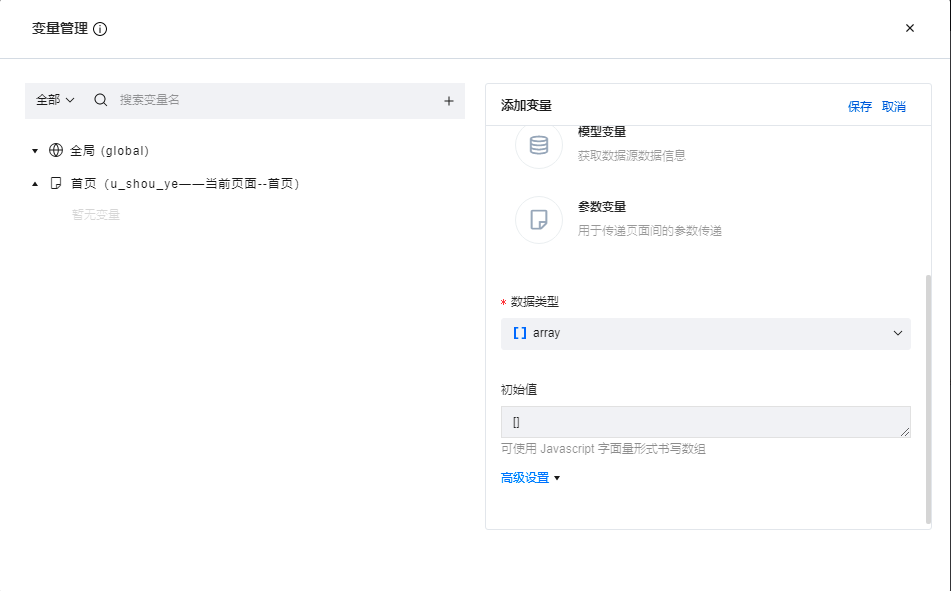
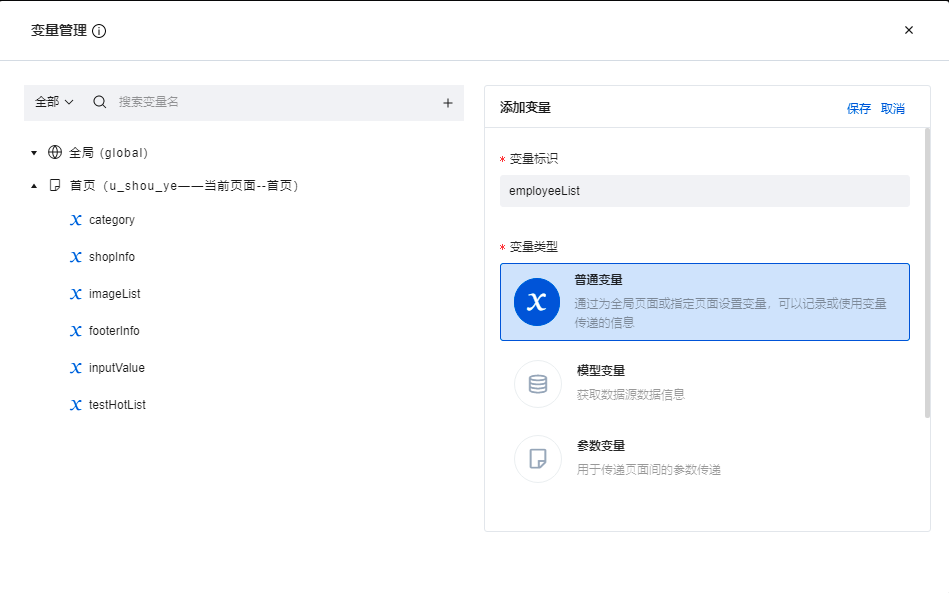
Enter the name of the variable, select the type of the variable, and set the initial value
First create the first variable category

Type, select the array, and the initial value is an empty array

shopInfo
The variable type selects an object, and the initial value is an empty object


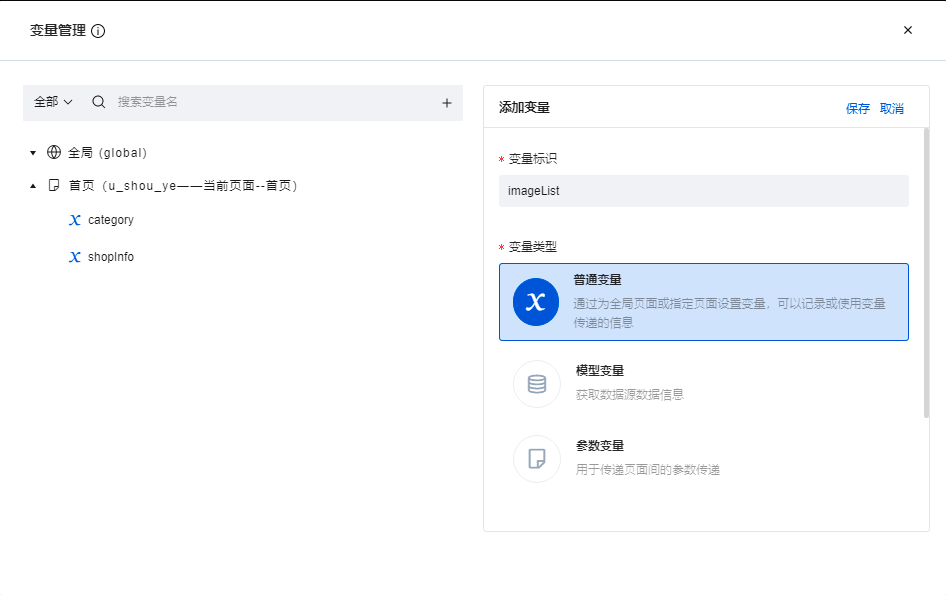
imageList
The variable type is an array, and the initial values are as follows:
[ "https://main.qcloudimg.com/raw/aa3300b19fb3b03c9a4912780369158e.png" ]


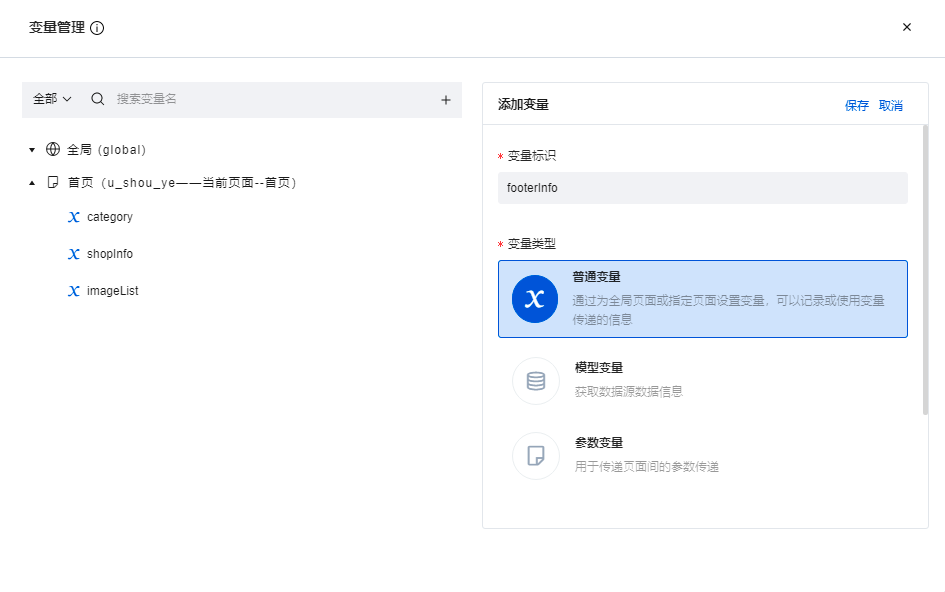
footerInfo
The variable type is array, and the initial value is:
[
{
"logo": "https://main.qcloudimg.com/raw/6dbfcc53f65ab86dbc518017784b696b.png",
"index": "",
"title": "home page"
},
{
"logo": "https://main.qcloudimg.com/raw/6dbfcc53f65ab86dbc518017784b696b.png",
"index": "",
"title": "service"
},
{
"logo": "https://main.qcloudimg.com/raw/6dbfcc53f65ab86dbc518017784b696b.png",
"index": "",
"title": "make an appointment"
},
{
"logo": "https://main.qcloudimg.com/raw/6dbfcc53f65ab86dbc518017784b696b.png",
"index": "",
"title": "my"
}
]


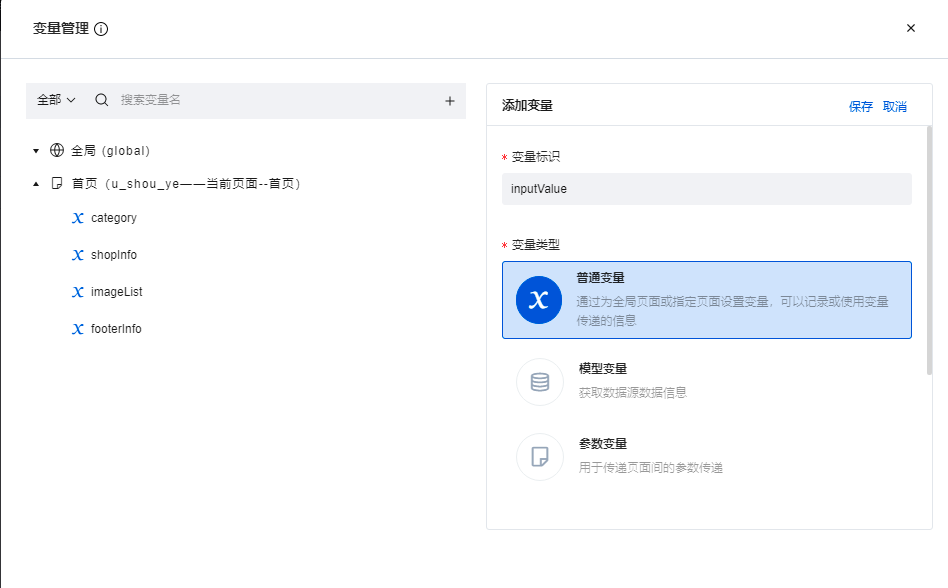
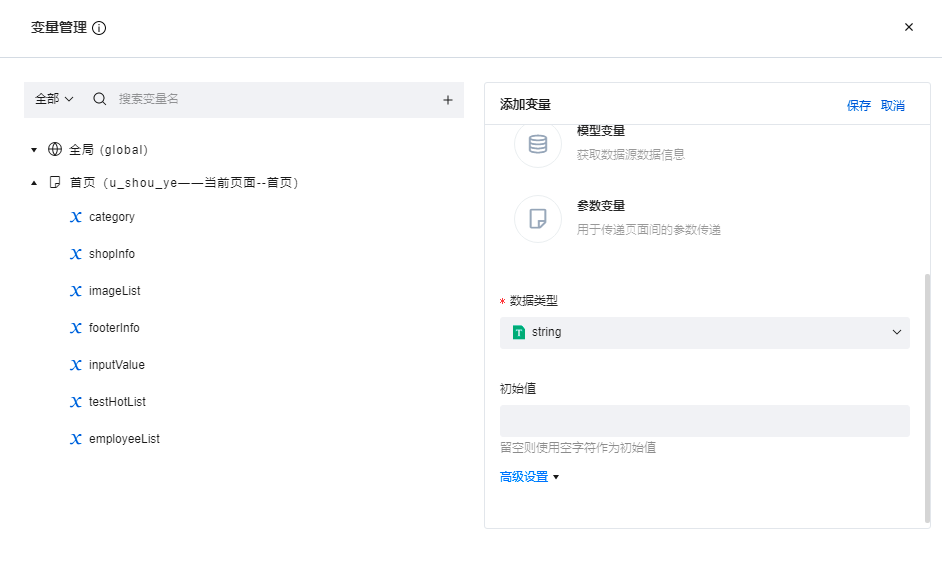
inputValue
The variable type is string, and the default value is null


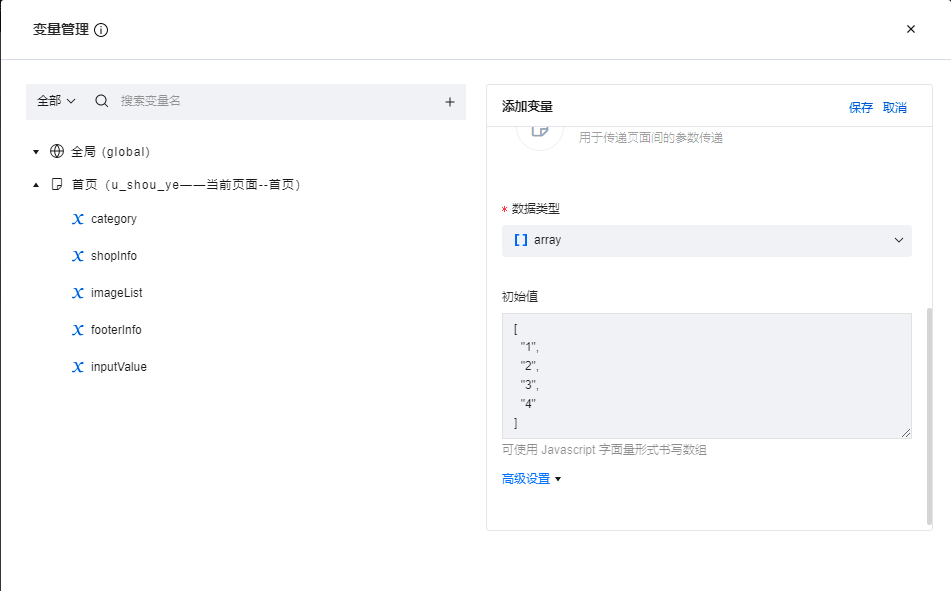
testHotList
The variable type is array, and the default value is:
[ "1", "2", "3", "4" ]


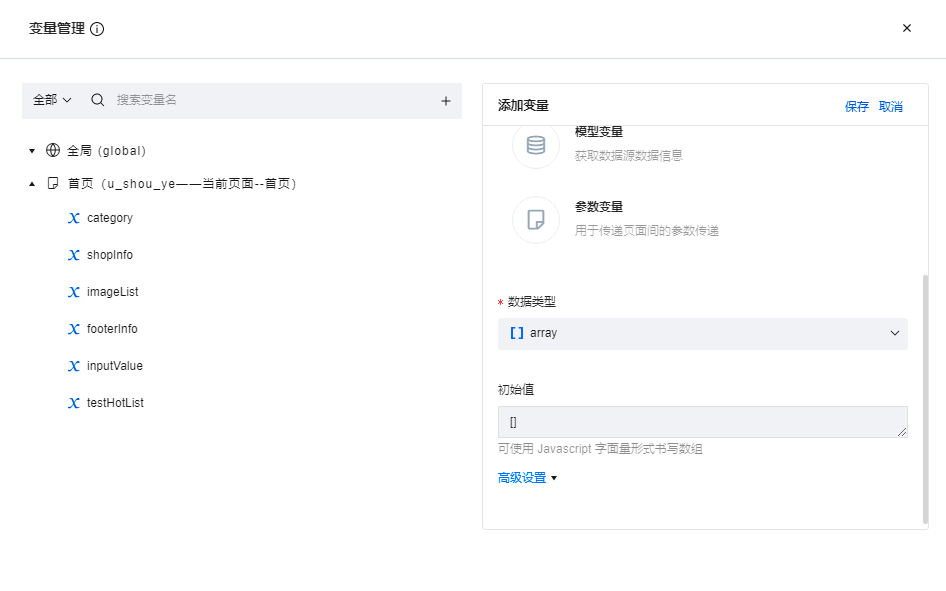
employeeList
The variable type is array, and the default value is empty array


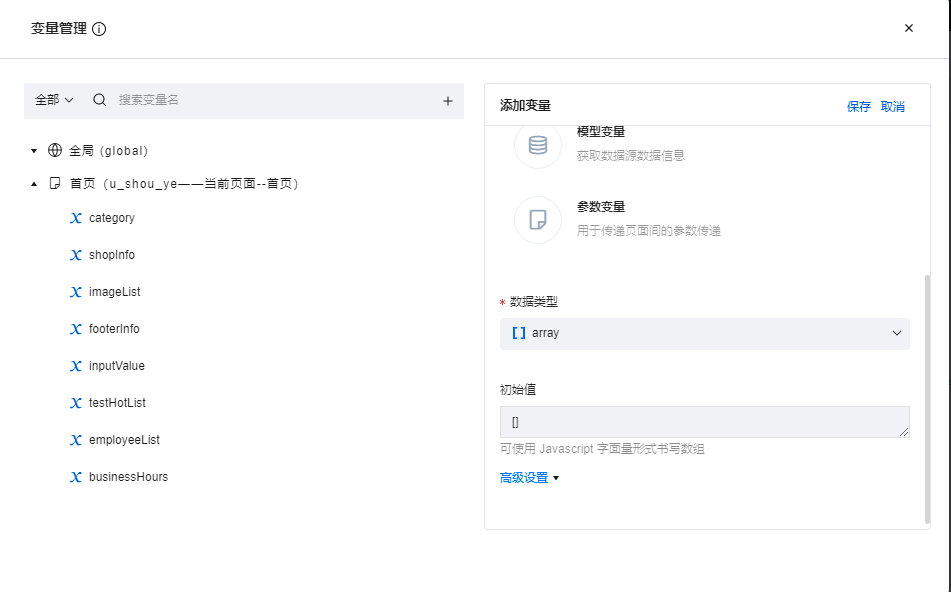
businessHours
The field type is string, and the default value is null


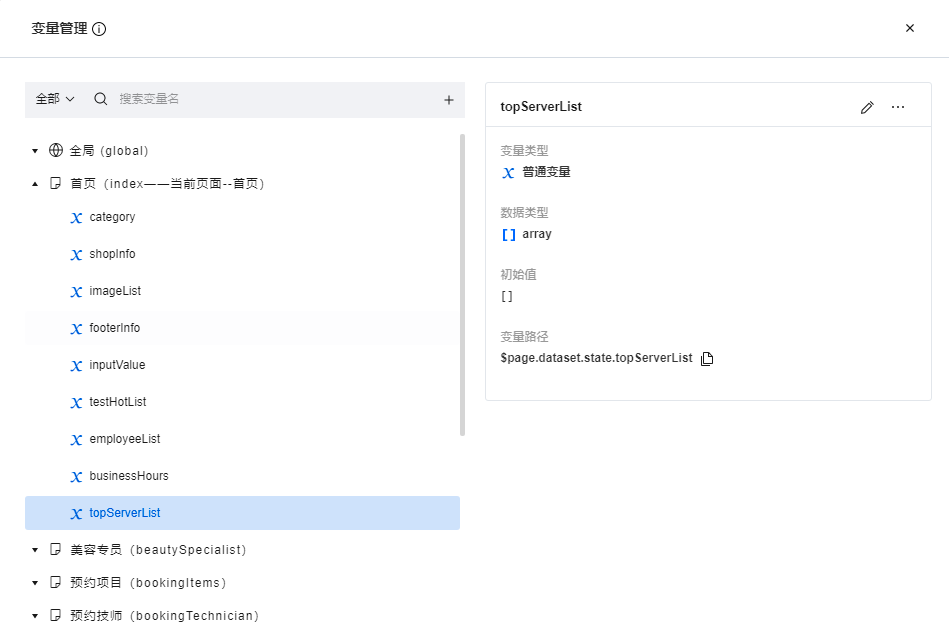
topServerList
The variable type is array, and the default value is empty array


Life cycle function
export default {
async onPageLoad(query) {
// Set global bottom bar
app.dataset.state.currentFooter = $page.dataset.state.footerInfo[0]
const [employeeList, shopInfo, topServerList, category] = await Promise.all([getEmployList(), getShop(), getTopServerList(), getAllCategory()])
$page.dataset.state.employeeList = employeeList
$page.dataset.state.shopInfo = shopInfo
$page.dataset.state.topServerList = topServerList
app.dataset.state.shopInfo = shopInfo
},
onPageShow() {
//console.log('---------> LifeCycle onPageShow')
},
onPageReady() {
//console.log('---------> LifeCycle onPageReady')
},
onPageHide() {
//console.log('---------> LifeCycle onPageHide')
},
onPageUnload() {
//console.log('---------> LifeCycle onPageUnload')
},
}
/**
* Get Beauty Specialist
*/
async function getEmployList() {
const ret = await app.dataSources['businessBeauty'].fetchEmployeeList({ where: { status: 0 }, pageSize: 4 });
if (ret.code != 0) {
return app.showToast({
title: "Failed to get Beauty Specialist"
})
}
return ret?.data?.list.slice(0, 4) || [];
}
/**
* Get store information
*/
async function getShop() {
const ret = await app.dataSources['businessBeauty'].getShop();
if (ret.code != 0) {
return app.showToast({
title: "Failed to get store information"
})
}
setWorkTime(ret.data?.workTime)
return ret?.data
}
/**
* Format weekly working hours
*/
function setWorkTime(workTime) {
try {
let timeArr = { week1: 'Monday', week2: 'Tuesday', week3: "Wednesday", week4: 'Thursday', week5: 'Friday', week6: 'Saturday', week7: "Sunday" }
let start = timeArr[Object.keys(workTime)[0]]
let end = timeArr[Object.keys(workTime)[Object.keys(workTime).length - 1]]
let startTime = workTime[Object.keys(workTime)[0]]
let endTime = workTime[Object.keys(workTime)[Object.keys(workTime).length - 1]]
let businessHours = `${start}to ${end} ${startOrEndTimeInit(startTime.start)} - ${startOrEndTimeInit(endTime.end)}`
$page.dataset.state.businessHours = businessHours
} catch (err) {
$page.dataset.state.businessHours = ''
}
}
/**
* Get popular service information
*/
async function getTopServerList() {
const ret = await app.dataSources['businessBeauty'].fetchTopServList({ size: 4 })
if (ret.code != 0) {
return app.showToast({
title: "Failed to get popular service information"
})
}
return ret.data?.list || []
}
/**
* Get service classification
*/
async function getAllCategory() {
try {
let ret = await app.dataSources['businessBeauty'].getAllServCategory()
if (ret.code != 0) {
return app.showToast({
title: "Failed to get service classification"
})
}
let currentCategory = []
for (const arr of ret.data?.list) {
if (arr.inHome && currentCategory.length <= 4) {
currentCategory.push(arr)
}
}
$page.dataset.state.category = currentCategory
return ret
} catch (err) {
console.log(err)
}
}
/**
* Start and end time formatting
* Return result / 60 less than 10 points plus 0
*/
function startOrEndTimeInit(time) {
try {
if (String(time).indexOf('.') > -1 && time / 60 < 10) {
return `0${parseInt(time / 60)}:30`
}
if (String(time).indexOf('.') < 0 && time / 60 < 10) {
return `0${parseInt(time / 60)}:00`
}
if (String(time).indexOf('.') > -1 && time / 60 > 10) {
return `${parseInt(time / 60)}:30`
}
if (String(time).indexOf('.') < 0 && time / 60 > 10) {
return `${parseInt(time / 60)}:00`
}
} catch (err) {
return '-'
}
}
Looking at the code means to obtain all kinds of information to be displayed on the home page from the database in turn. When writing the code, we can also refer to the official idea, encapsulate different information into different functions, and then assign values to the variables of the page, so that you can use it directly on the page.
What we need to do is paste the official code into our own application

After pasting, you need to develop the page. Low code is mainly drag and drop components
Layout analysis
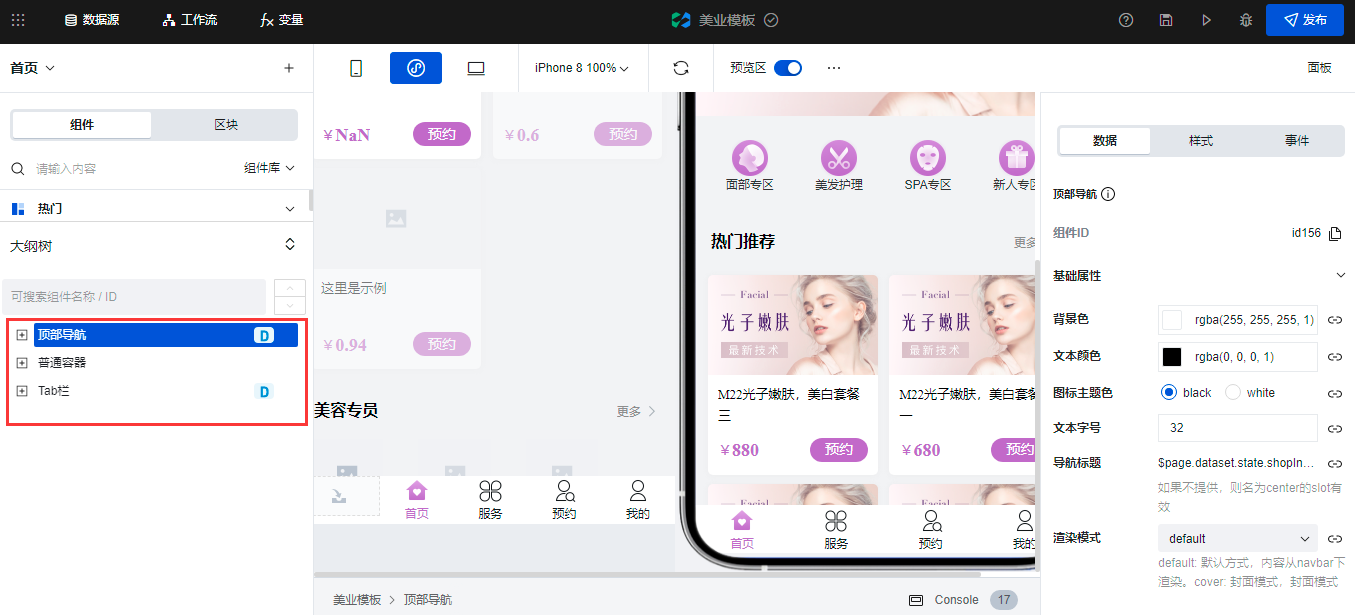
Let's take a look at the official template. The component is generally divided into three parts: the navigation bar at the top, the content area in the middle, and the navigation bar at the bottom

Let's add components according to this idea
Top navigation bar
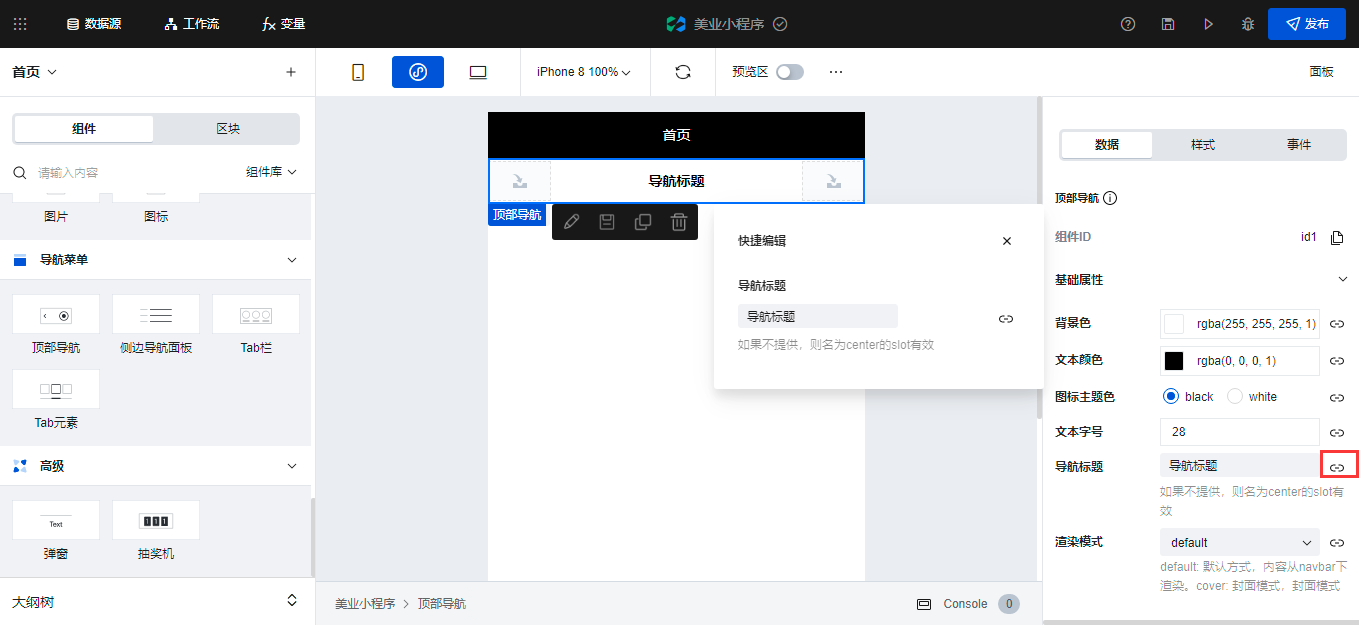
Locate the top navigation bar component and add it to the edit area

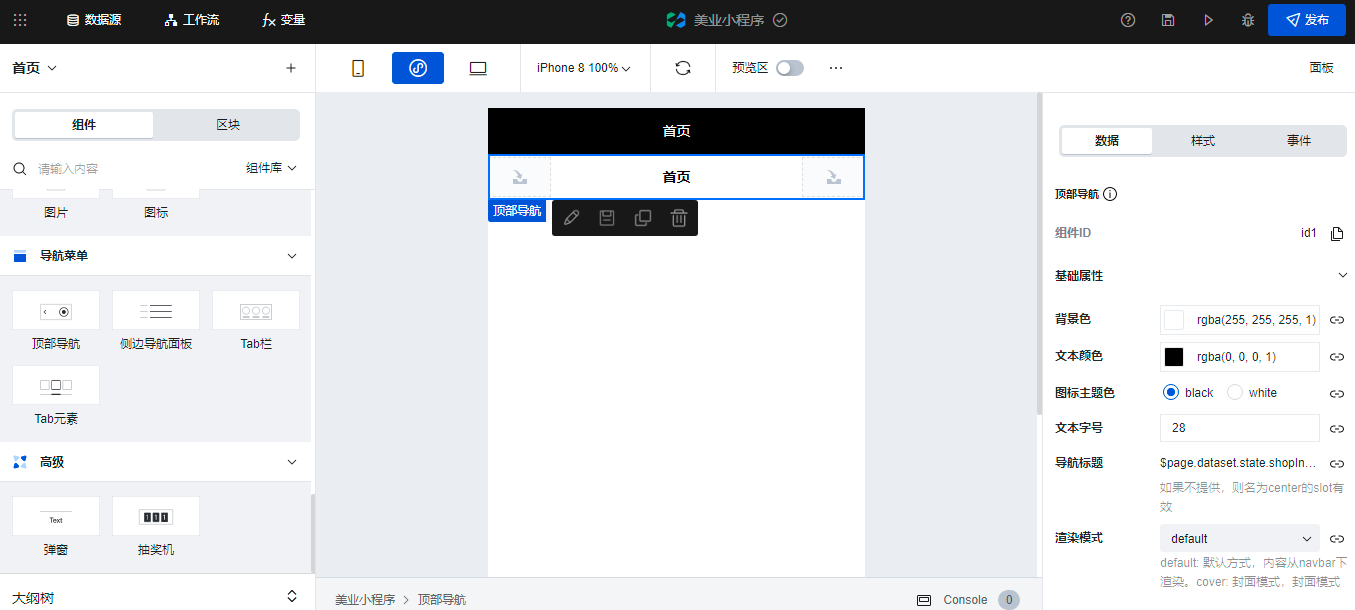
The navigation Title needs to be obtained automatically, so you need to do some data binding

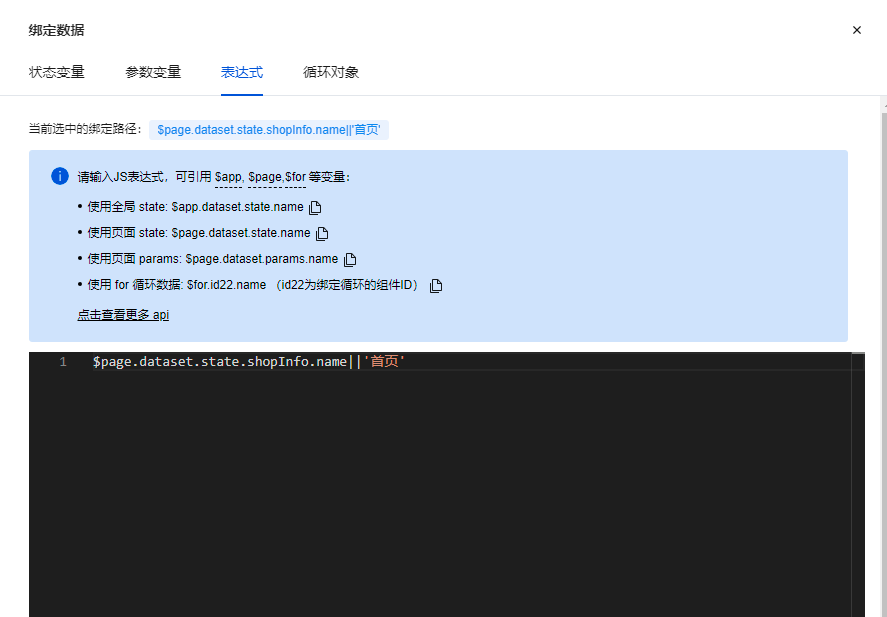
Expression binding is used here
$page.dataset.state.shopInfo.name||'home page'
||It is called short circuit operator, which means or. If the preceding variable is empty or undefined, it will return to the first page


Middle content area
In order not to be too long, we will explain the implementation of the middle part in the next section
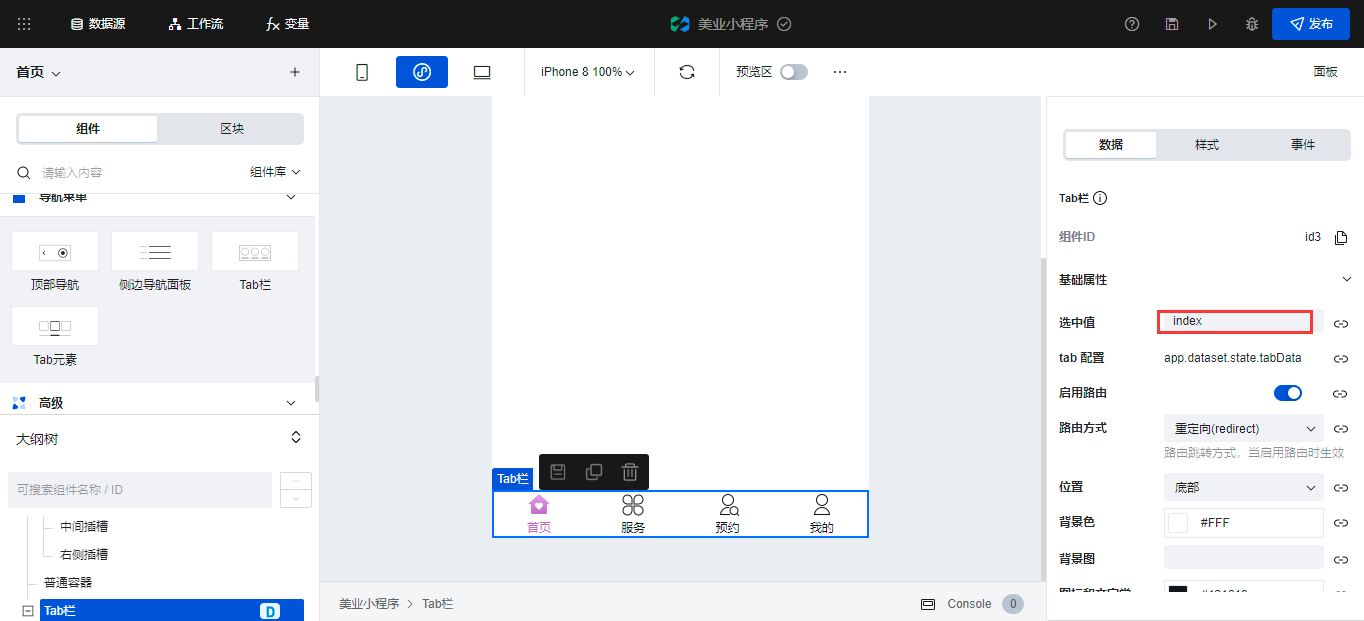
Bottom navigation bar
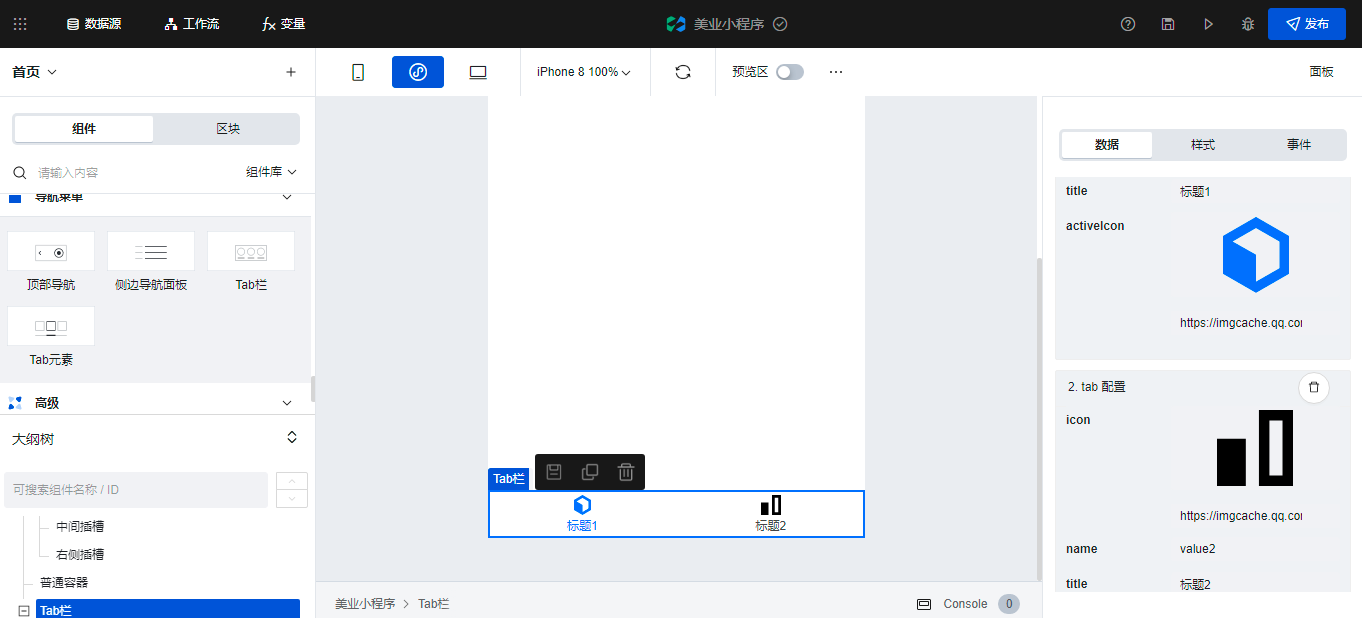
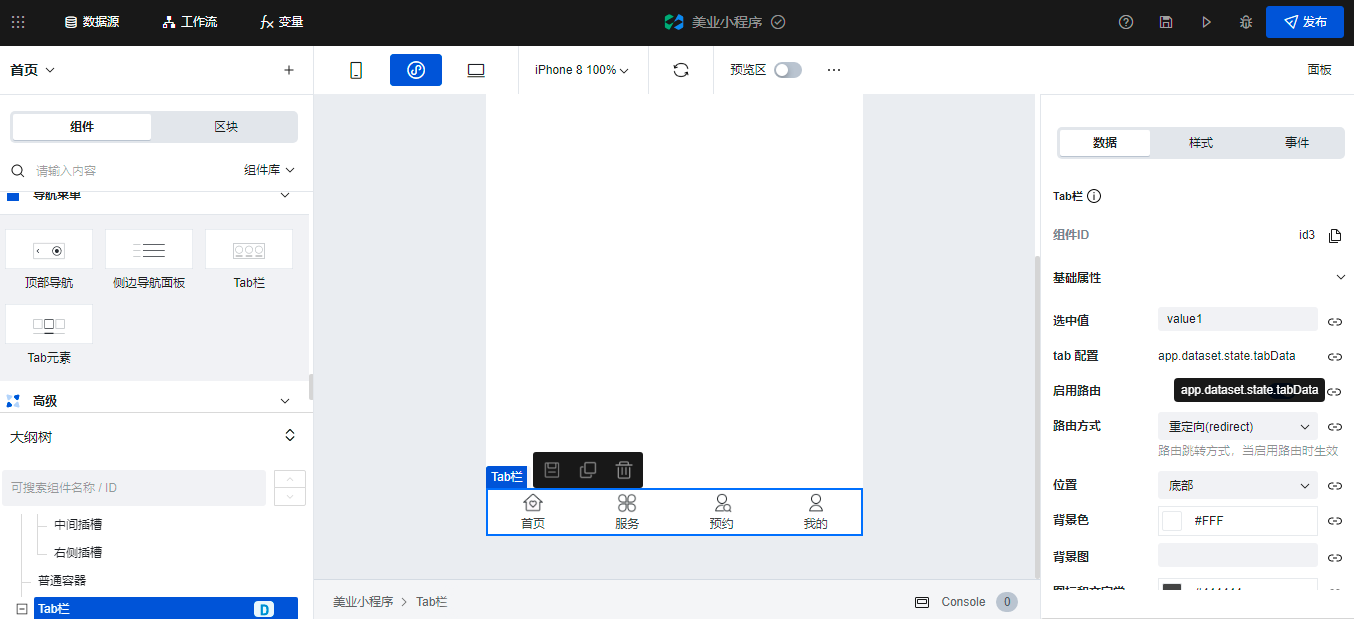
Add a tab column component

The tab bar component is mainly used to switch the navigation menu at the bottom. Similarly, we need to bind data as tabData

In order to click the menu to switch, open the start route configuration

Then set the color of the icon and text

We need to select a menu by default, and the selected value is set to index