Android and js call each other
I have something to say
This article mainly summarizes the simple methods that Android and js call each other.
In the development process, we met the need to call js method in Andrew, so we summarized the specific implementation process into this blog.
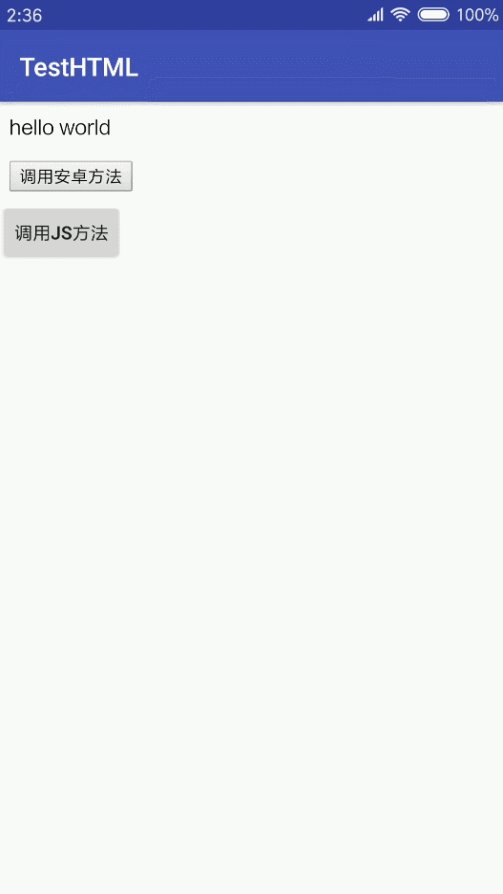
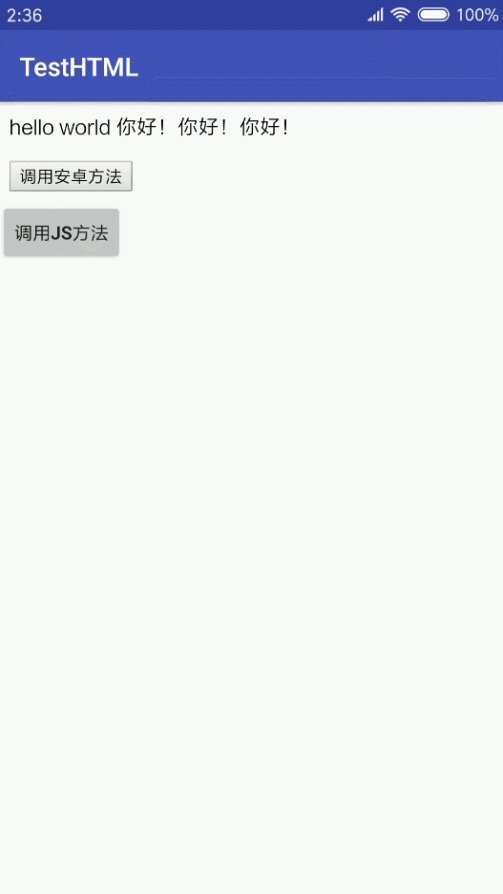
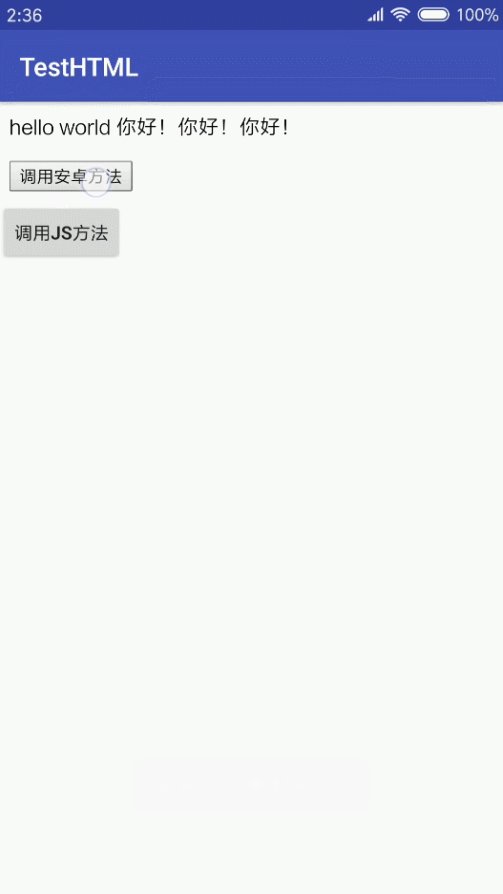
effect
The "call Android method" button is a button in html; The "call JS method" button is a button in the app.

Native HTML
First, create a new assets folder in the app root directory and a new local html file in the folder, as shown below

Then write a simple html file:
<html lang="zh-CN">
<p id='p'>hello world</p>
<script>
function test(){
document.getElementById("p").innerHTML += " Hello!"
}
</script>
<button onclick="justTest.hello('js Call Android method!')">Call Android method</button>
</html>
Android layout file
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".MainActivity">
<WebView
android:id="@+id/webview"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
<Button
android:id="@+id/btn"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="call js method" />
</LinearLayout>
Android calls js method
As you can see, there is a test function in the local html, which is called test function in Andrew.
Load local html file
webView = findViewById(R.id.webview);
webView.getSettings().setJavaScriptEnabled(true);
webView.loadUrl("file:///android_asset/show.html");
Define button click events
Button btn = findViewById(R.id.btn);
btn.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
testJS();
}
});
The testJS code is:
@SuppressLint("SetJavaScriptEnabled")
public void testJS() {
webView.loadUrl("javascript:test()");
}
Accordingly, Android calls the js method.
js calling Android method
First, you need to define the called method in the activity:
@JavascriptInterface
public void hello(String msg) {
Toast.makeText(this, msg, Toast.LENGTH_SHORT).show();
}
And you need to bind java objects to webview:
webView.addJavascriptInterface(this, "justTest");
Finally, call this method in js:
<button onclick="justTest.hello('js Call Android method!')">Call Android method</button>
In this way, Android method is implemented in js.
summary
I haven't blogged for a long time because of my busy work.
In the future, I will take time to summarize what I have learned at work.
This blog has written a very simple demo, but Android and js call each other, which is very useful in practical development. I specially make a summary.
Related tutorials
Android Foundation Series tutorials:
Android foundation course U-summary_ Beep beep beep_ bilibili
Android foundation course UI layout_ Beep beep beep_ bilibili
Android basic course UI control_ Beep beep beep_ bilibili
Android foundation course UI animation_ Beep beep beep_ bilibili
Android basic course - use of activity_ Beep beep beep_ bilibili
Android basic course - Fragment usage_ Beep beep beep_ bilibili
Android basic course - Principles of hot repair / hot update technology_ Beep beep beep_ bilibili
This article is transferred from https://juejin.cn/post/6844903969727184904 , in case of infringement, please contact to delete.