Although new transitional animations have been introduced since Android 5.0, they are usually used only for specific occasions, and the general-purpose transitional animation of activity.overridePending Transition () is still common.
Principle analysis
startActivity(Intent(this,SecondActivity::class.java)) overridePendingTransition(enterAnim, exitAnim)
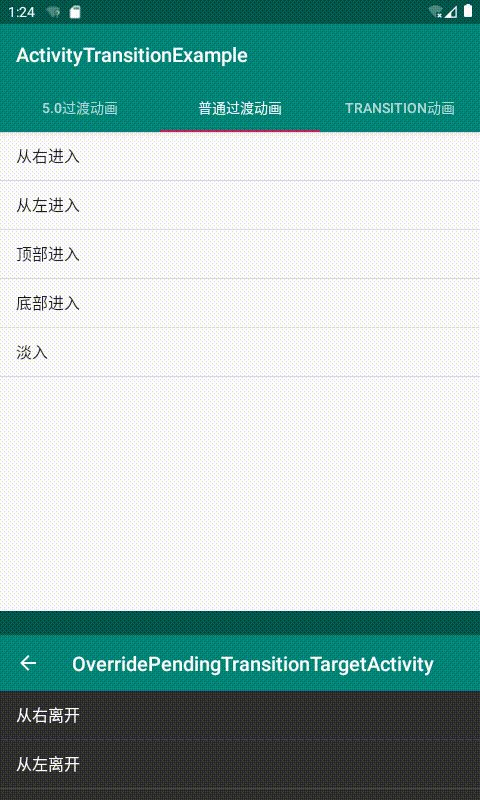
overridePendingTransition has two parameters. The first parameter (enterAnim) is the effect of entering the visible area of the screen for SecondActivity, and the second parameter (exitAnim) is the effect of leaving the visible area of the screen for the current Activity.
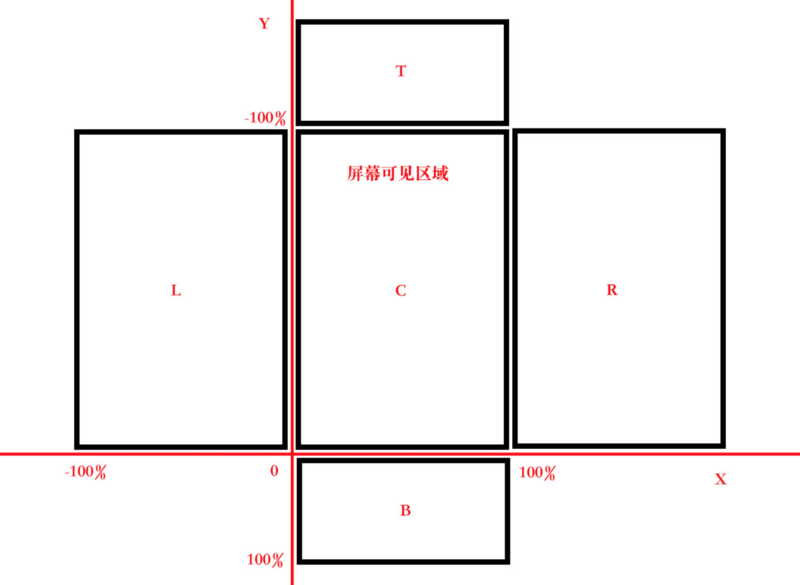
Sketch Map

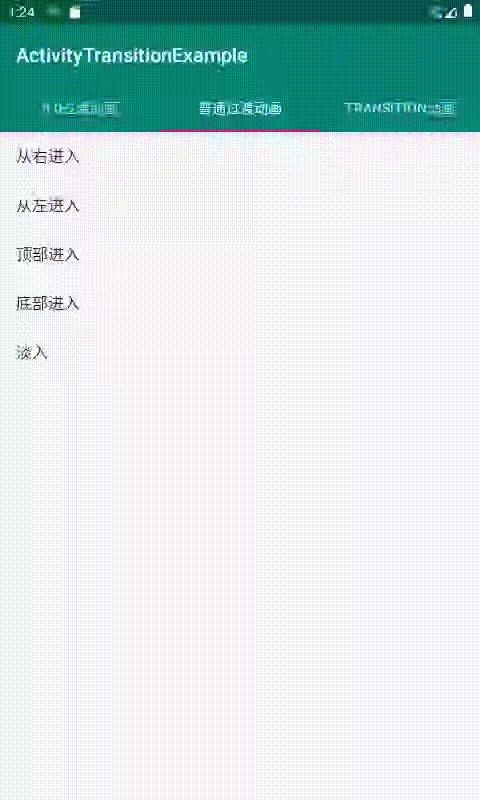
RightIn: Slide into the screen from the right (iOS default)
The default effect of iOS is that a new Activity enters the display area from the right (R) and the current Activity leaves the display area from the left (L).
enterAnim (activity_right_to_left_enter.xml): X axis from 100% to 0
<?xml version="1.0" encoding="utf-8"?> <set xmlns:android="http://schemas.android.com/apk/res/android"> <translate android:duration="300" android:fromXDelta="100%" android:toXDelta="0" /> </set>
exitAnim (activity_right_to_left_exit.xml): X axis from 0 to -100%
<?xml version="1.0" encoding="utf-8"?> <set xmlns:android="http://schemas.android.com/apk/res/android"> <translate android:duration="300" android:fromXDelta="0" android:toXDelta="-100%" /> </set>
Use
startActivity(Intent(this,SecondActivity::class.java)) overridePendingTransition(R.anim.activity_right_to_left_enter, R.anim.activity_right_to_left_exit)
BottomIn: Eject Activity from the bottom (common effects)
Usually a new Activity pops up from the bottom, that is, from area B to the visible area of the screen, and the current Activity remains unchanged.
enterAnim (activity_bottom_to_top_enter.xml): Y axis from 100% to 0
<?xml version="1.0" encoding="utf-8"?> <set xmlns:android="http://schemas.android.com/apk/res/android"> <translate android:duration="300" android:fromYDelta="100%" android:toYDelta="0" /> </set>
exitAnim (no_anim.xml): Y axis remains unchanged
<?xml version="1.0" encoding="utf-8"?> <set xmlns:android="http://schemas.android.com/apk/res/android"> <translate android:duration="300" android:fromYDelta="0" android:toYDelta="0"/> </set>
Use
startActivity(Intent(this,SecondActivity::class.java)) overridePendingTransition(R.anim.activity_bottom_to_top_enter, R.anim.no_anim)
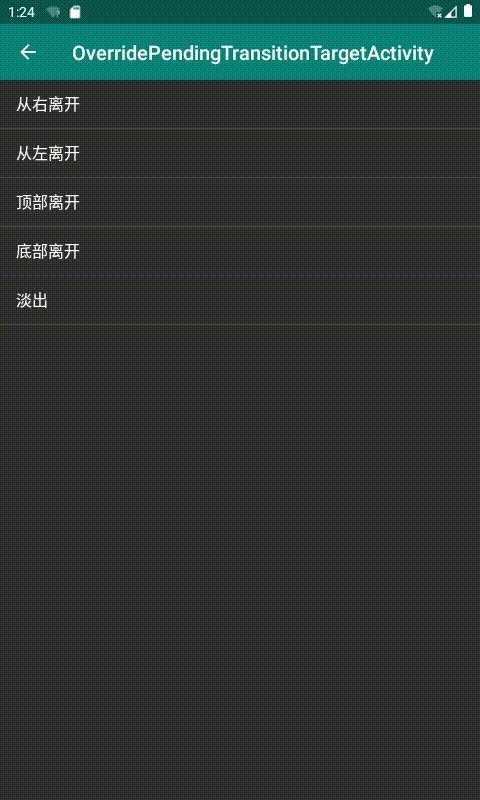
RightOut (corresponding to RightIn, iOS default)
startActivity's transition animation was described earlier, and finish()'s transition animation is described below.overridePendingTransition has two parameters. The first parameter (enterAnim) is the effect on the visible area of the entry screen of the previous Activity, and the second parameter (exitAnim) is the effect on the visible area of the exit screen of the current Activity.
The iOS default finish animation is the current Activity from the visible area of the screen to the R area, and the last Activity from the L area to the visible area of the screen.
enterAnim (activity_left_to_right_enter.xml): X-axis from -100% to 0
<?xml version="1.0" encoding="utf-8"?> <set xmlns:android="http://schemas.android.com/apk/res/android"> <translate android:duration="300" android:fromXDelta="-100%" android:toXDelta="0" /> </set>
exitAnim (activity_left_to_right_exit.xml): X axis from 0 to 100%
<?xml version="1.0" encoding="utf-8"?> <set xmlns:android="http://schemas.android.com/apk/res/android"> <translate android:duration="300" android:fromXDelta="0" android:toXDelta="100%" /> </set>
Use
finish() overridePendingTransition(R.anim.activity_left_to_right_enter, R.anim.activity_left_to_right_exit)
BottomOut (corresponding to BottomIn, common effects)
The effect of sliding out from the bottom of the screen is that the current Activity slides out of the visible area of the screen from the bottom, and the previous Activity remains unchanged. Unlike BottomIn, enterAnim does not need to use animation, because the previous Activity is already behind the screen and only needs to change the effect that the current Activity disappears.
exitAnim (activity_top_to_bottom_exit.xml): Y axis from 0 to 100%
<?xml version="1.0" encoding="utf-8"?> <set xmlns:android="http://schemas.android.com/apk/res/android"> <translate android:duration="300" android:fromYDelta="0%" android:toYDelta="100%" /> </set>
Use
finish() overridePendingTransition(0, R.anim.activity_top_to_bottom_exit)