2.5.6 basic use of viewflipper
Introduction to this section:
This section brings you ViewFlipper, which is a multi page management control of Android and can be played automatically! Unlike ViewPager, ViewPager is page by page, while ViewFlipper is layer by layer. Like ViewPager, it is often used to realize the guide page after entering the application or for image rotation. In this section, we will use ViewFlipper to write a simple example of image rotation ~ Official API: ViewFlipper
1. Two methods of adding View to ViewFlipper
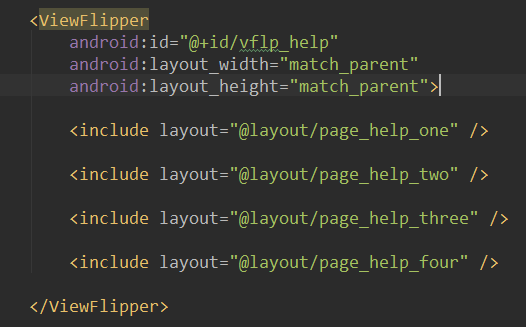
1) Static import
The so-called static import is to add each page to the middle of ViewFlipper as shown in the figure!

2) Dynamic import
Fill the View with the addView method

2. Some common methods
- setInAnimation: sets the animation used when View enters the screen
- setOutAnimation: sets the animation used when View exits the screen
- showNext: call this method to display the next View in ViewFlipper
- showPrevious: call this method to display the previous View of ViewFlipper
- setFilpInterval: sets the time interval for switching between views
- setFlipping: use the time interval set above to start switching all views. The switching will cycle
- stopFlipping: stop View switching
3. Application examples
1) Example 1: use ViewFlipper to realize picture rotation (static import)
Implementation effect diagram:

Implementation code:
The layout of each page is a simple ImageView, which will not be pasted here ~ first paste the following two entry and exit animations:
right_in.xml:
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android">
<translate
android:duration="2000"
android:fromXDelta="100%p"
android:toXDelta="0" />
</set>right_out.xml:
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android" >
<translate
android:duration="2000"
android:fromXDelta="0"
android:toXDelta="-100%p" />
</set>Then activity_main.xml layout file:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<ViewFlipper
android:id="@+id/vflp_help"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:inAnimation="@anim/right_in"
android:outAnimation="@anim/right_out"
android:flipInterval="3000">
<include layout="@layout/page_help_one" />
<include layout="@layout/page_help_two" />
<include layout="@layout/page_help_three" />
<include layout="@layout/page_help_four" />
</ViewFlipper>
</RelativeLayout>Here, we set flipInterval = 3000, that is, one is cut back every 3000ms ~ finally, we just need to switch to mainactivity The startFlipping() method calling ViewFlipper in Java starts to slide!
MainActivity.java:
public class MainActivity extends AppCompatActivity {
private ViewFlipper vflp_help;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
vflp_help = (ViewFlipper) findViewById(R.id.vflp_help);
vflp_help.startFlipping();
}
}2) Example 2: viewflipper supporting gesture sliding (dynamic import)
Implementation effect diagram:

Code implementation:
Because we are divided into the previous page and the next page, in addition to the above two animations, we add two more animations:
left_in.xml:
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android" >
<translate
android:duration="500"
android:fromXDelta="-100%p"
android:toXDelta="0" />
</set>left_out.xml:
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android">
<translate
android:duration="500"
android:fromXDelta="0"
android:toXDelta="100%p" />
</set>MainActivity.java:
public class MainActivity extends AppCompatActivity {
private Context mContext;
private ViewFlipper vflp_help;
private int[] resId = {R.mipmap.ic_help_view_1,R.mipmap.ic_help_view_2,
R.mipmap.ic_help_view_3,R.mipmap.ic_help_view_4};
private final static int MIN_MOVE = 200; //minimum distance
private MyGestureListener mgListener;
private GestureDetector mDetector;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mContext = MainActivity.this;
//Instantiate SimpleOnGestureListener and GestureDetector objects
mgListener = new MyGestureListener();
mDetector = new GestureDetector(this, mgListener);
vflp_help = (ViewFlipper) findViewById(R.id.vflp_help);
//Dynamic import add child View
for(int i = 0;i < resId.length;i++){
vflp_help.addView(getImageView(resId[i]));
}
}
//Override onTouchEvent to trigger the method in MyGestureListener
@Override
public boolean onTouchEvent(MotionEvent event) {
return mDetector.onTouchEvent(event);
}
//Customize a GestureListener, which is under the View class. Don't write it wrong!!!
private class MyGestureListener extends GestureDetector.SimpleOnGestureListener {
@Override
public boolean onFling(MotionEvent e1, MotionEvent e2, float v, float v1) {
if(e1.getX() - e2.getX() > MIN_MOVE){
vflp_help.setInAnimation(mContext,R.anim.right_in);
vflp_help.setOutAnimation(mContext, R.anim.right_out);
vflp_help.showNext();
}else if(e2.getX() - e1.getX() > MIN_MOVE){
vflp_help.setInAnimation(mContext,R.anim.left_in);
vflp_help.setOutAnimation(mContext, R.anim.left_out);
vflp_help.showPrevious();
}
return true;
}
}
private ImageView getImageView(int resId){
ImageView img = new ImageView(this);
img.setBackgroundResource(resId);
return img;
}
}Key points of code analysis:
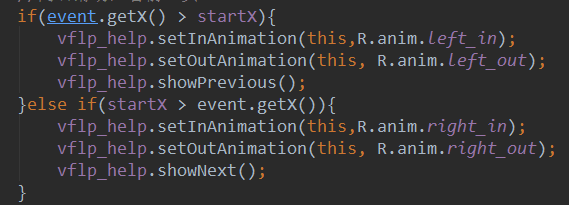
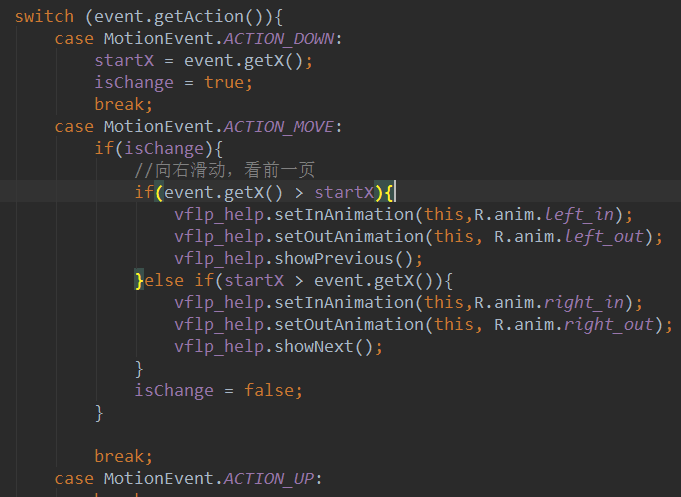
1. Here we add a View through a dynamic method. Here is just a simple ImageView, which can be extended according to your own needs! 2. I'm sure you'll find that our gestures here are not directly judged by onTouchEvent, and then rewrite the onTouch event to judge the Action, and then if it's motionevent Action_ Move, execute the following code:

Later, it was found that the simulator did not shake frequently because of the mouse, while on the real machine, because the fingers were shaking all the time, ACTION_MOVE will always trigger, and then the View will always switch. Later, considering the suggestion of Berial (God b), a value is added for judgment, that is, a flag is added:

Yes, but it's still not smooth. It's strange. Later, I think it's better to use Gesture class and deal with it directly in onFling, so I have the above code and run it. Of course, if you're not familiar with Gesture gesture, please refer to an article written before: Introduction to Android Basics - 3.8 gesture (gesture)
4. Download code examples
Summary of this section:
OK, this section explains the basic use of viewflipper. In the future, when you do picture rotation and guide page, you will have one more choice ~ well, that's all. Thank you~