Android for LED light display

Project Address
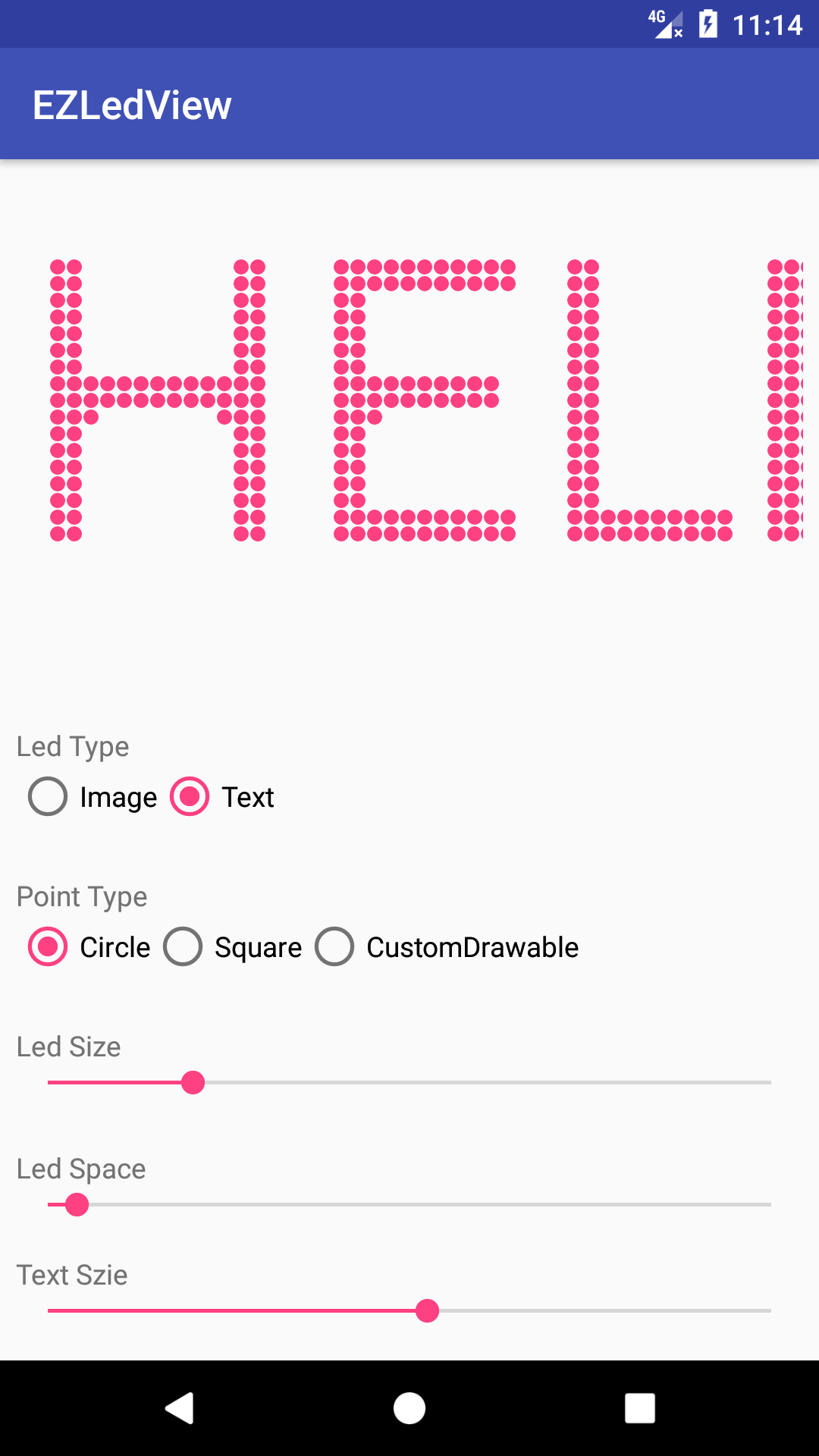
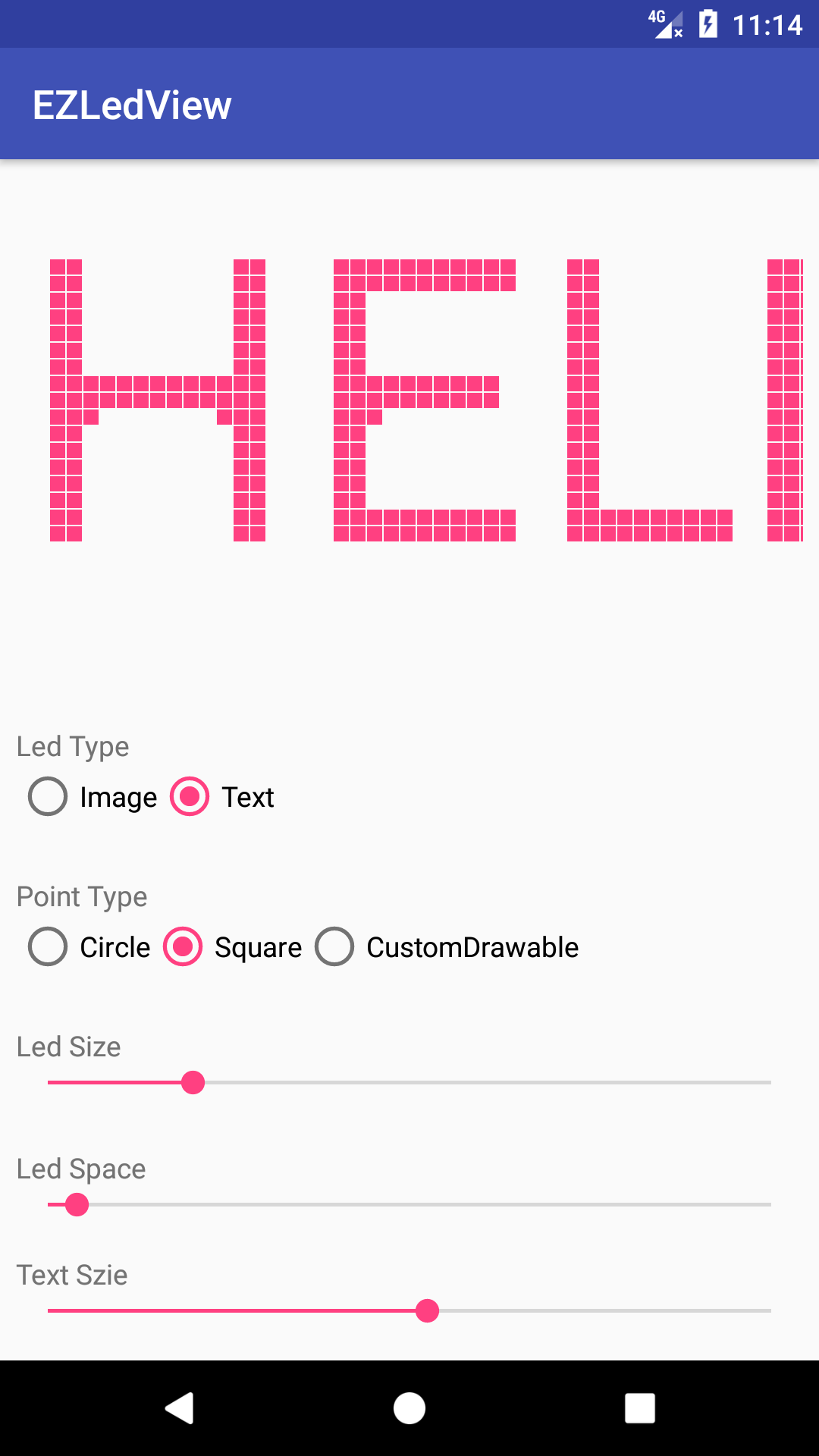
Effect Graph a
 |
 |
|---|---|
 |
 |
principle
You often see this kind of display effect in billboards. Use LED lights to display text or even pictures. How do you achieve this effect in Android?
The usual practice is to get bitmap information of the font and then calculate to draw dots at the corresponding locations, but that's too cumbersome, so I use a lazy approach, which works like this:
1. First convert the text to Bitmap, and you will get a picture with the same effect as the text;
2. Obtain if the corresponding pixel point in the picture has color according to a certain interval point, and if so, draw the LED lamp at that point, otherwise do not draw.
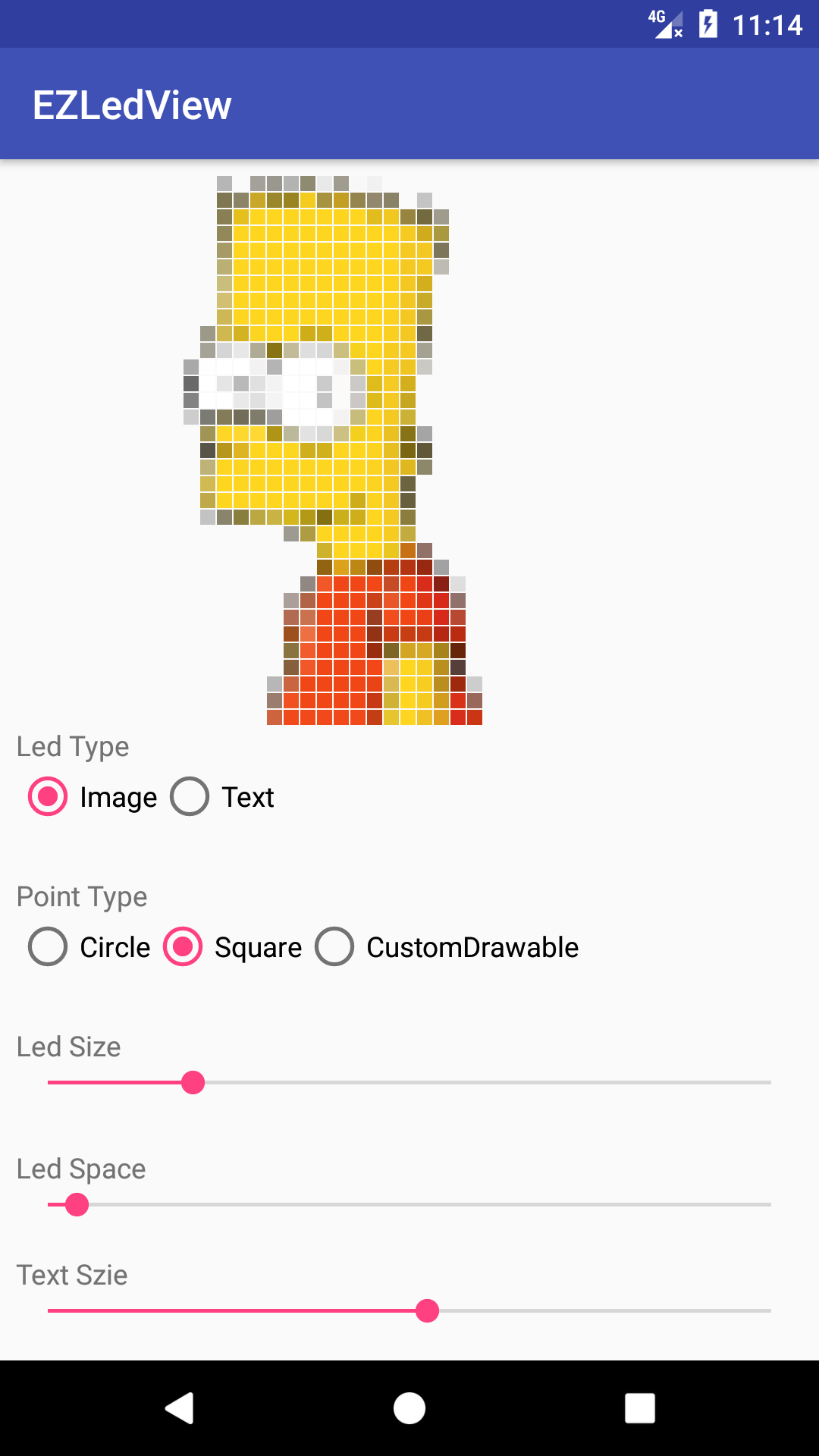
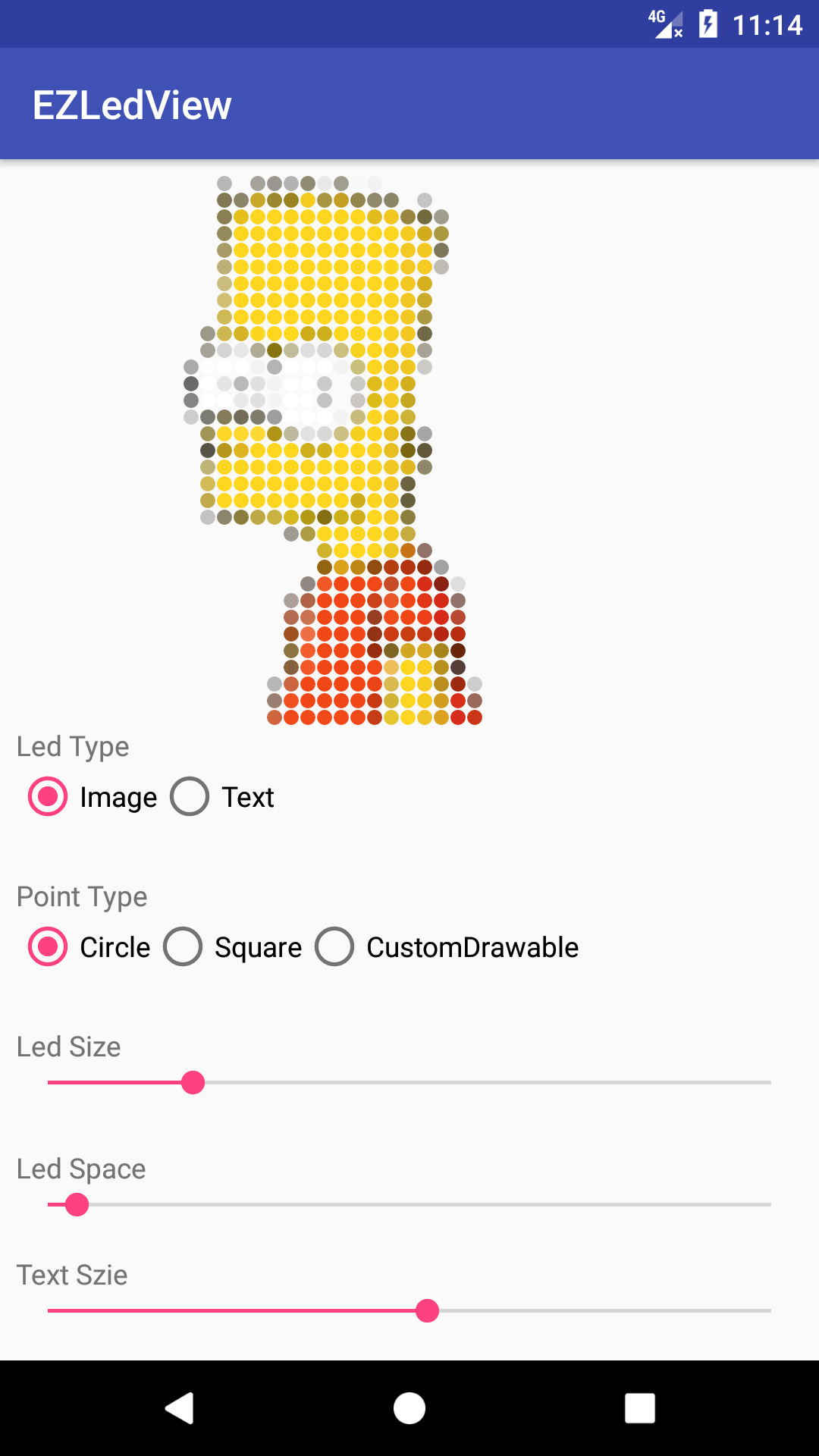
One advantage of using this method is that even pictures can be easily converted to LED displays.
code implementation
Read the fucking source code!
Say nothing more, let's see how to implement the code.
1. First we will convert the text to Bitmap
private Bitmap renderText(CharSequence text, Paint paint) {
Bitmap bitmap = Bitmap.createBitmap(mDrawableWidth, mDrawableHeight, Bitmap.Config.ARGB_8888);
Canvas canvas = new Canvas(bitmap);
int yPos = (int) ((canvas.getHeight() / 2) - ((paint.descent() + paint.ascent()) / 2));
canvas.drawText(text.toString(),0,yPos,paint);
return bitmap;
}2. Based on the radius of the LED lamp and the spacing between the LEDs, a List of all the positions of the LEDs is generated, which stores all the positions of the LEDs we have calculated.
List<Point> circlePoint = new ArrayList<>();
private void measurePoint(int width, int height) {
int halfBound = ledRadius + ledSpace / 2;
int x = halfBound;
int y = halfBound;
for (; ; ) {
for (; ; ) {
circlePoint.add(new Point(x, y));
y += halfBound * 2;
if (y > height) {
y = halfBound;
break;
}
}
x += halfBound * 2;
if (x > width) {
break;
}
}
}3. Generate LED diagrams based on the position of the generated text Bitmap, LED, etc.
// Gets the color of the Bitmap specified location,
// This method is longer and I've simplified it a little.
// Detailed Code Please step over the project address to see the source code
private int isInRange(Bitmap bitmap, int x, int y) {
...
int color = bitmap.getPixel(x - ledRadius, y);
....
return color;
}
// Generate LedBitmap from Led et al. location and original TextBitmap
private Bitmap generateLedBitmap(Bitmap src) {
Bitmap bitmap = Bitmap.createBitmap(src.getWidth(), src.getHeight(), Bitmap.Config.ARGB_8888);
Canvas canvas = new Canvas(bitmap);
for (Point point : circlePoint) {
// Detect if the px is in range of our led position
int color = isInRange(src, point.x, point.y);
if (color != 0) {
canvas.drawCircle(point.x, point.y, ledRadius, paint);
}
}
return bitmap;
}4. Finally, we can draw this Bitmap into Canvas using onDraw() method. It is important to note that if the size of this Bitmap exceeds 4 * 1024 on some mobile phones, an error will be reported that the maximum size of OpenGL Texture cannot exceed 4096 pixels, so check if the size of Bitmap exceeds when drawing, and if so split the Bitmap into multiple Bitmaps.Draw.