This chapter will introduce two main parts:
Reasons for Sliding Effect How to Deal with and Realize Sliding Effect
1. How does the sliding effect come into being
Sliding a View essentially changes the position of the current View. Therefore, in order to realize the sliding of View, it is necessary to monitor the event touched by the user, and dynamically and continuously change the coordinates of View according to the coordinates of the event, so as to realize the sliding of View with the sliding of the user's touch. First, you need to understand the window coordinate system in Android and the touch event of the screen, MotionEvent.
1. Android coordinate system
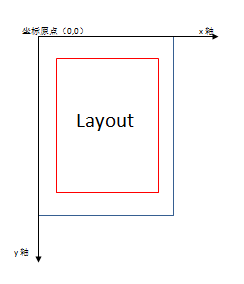
Sliding is a motion relative to the reference frame. In Android, the top-left vertex of the screen is used as the origin of the Android coordinate system. From this point to the right is the positive direction of the X-axis, and from this point in the countryside is the positive direction of the Y-axis.

The system provides a getLocation OnScreen (intlocation []) method to get the position of the point in the Android coordinate system, that is, the position of the upper left corner of the view relative to the origin of the coordinate. The coordinates obtained by using getRawX() and getRawY() methods in touch events are also coordinates in Android coordinate system.
2. View coordinate system
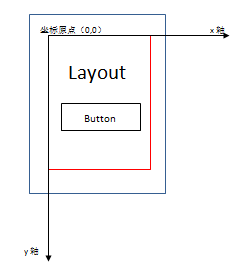
The view coordinate system describes the position of the child view in the parent view. This coordinate system takes the upper left corner of the parent view as the origin of coordinates, the square of X axis to the right, and the square direction of Y axis to the downward.

In touch events, coordinates obtained by getX(), getY() are coordinates in the view coordinate system.
3. Touch Event
Motion Event plays an important role in user interaction. First, let's look at some common event constants encapsulated in Motion Event, which define different types of touch events:
//Single touch press action
public static final int ACTION_DOWN = 0;
//Single touch leaving action
public static final int ACTION_UP = 1;
//Touch Point Moving Action
public static final int ACTION_MOVE = 2;
//Touch action cancelled
public static final int ACTION_CANCEL = 3;
//Touch beyond boundaries
public static final int ACTION_OUTSIDE = 4;
//Multi-touch press action
public static final int ACTION_POINTER_DOWN = 5;
//Multipoint Departure
public static final int ACTION_POINTER_UP = 6;Usually, we use event.getAction() method to get the type of touch event in onTouchEvent(MotionEvent event) method and switch-case method to filter. This code pattern is basically fixed, as follows:
@Override
public boolean onTouchEvent( MotionEvent motionEvent) {
//Get the X and Y coordinates of the current input point (view coordinates)
int x = (int)motionEvent.getX();
int y = (int)motionEvent.getY();
switch (motionEvent.getAction()){
case MotionEvent.ACTION_DOWN:
//Processing input press events
break;
case MotionEvent.ACTION_MOVE:
//Handling Input Mobile Events
break;
case MotionEvent.ACTION_UP:
//Processing input exit events
break;
}
return true;
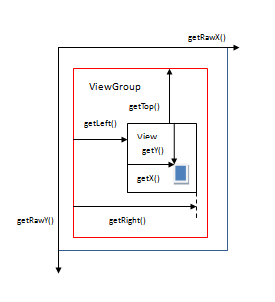
}The above code only completes the monitoring of touch events, and then completes the specific logic in touch events. In Android, the system provides many ways to get coordinate values, relative distances and so on. Some API s are summarized below:

These methods can be divided into the following two categories:

SEVEN METHODS TO REALIZE SLIDING
The system provides API for us to dynamically modify the coordinates of a View, that is, to achieve the sliding effect. However, in either way, the basic idea is that when touching the View, the system records the current touch point coordinates, and when the finger moves, the system records the coordinates of the touchpoint after moving, so as to obtain the offset relative to the previous coordinate point, and modify the coordinates of the View by the offset, so as to repeat constantly, so as to achieve the sliding effect. Here's how we do this: let a custom View slide as your finger slides on the screen. Let's first define a View and place it in Linear Layout:
1) First create a DragView class inheritance View
public class DragView extends View {
public DragView(Context context, @Nullable AttributeSet attrs) {
super(context, attrs);
}2) Then add the View to the layout
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<com.example.administrator.dragviewtest.DragView
android:layout_width="100dp"
android:layout_height="100dp"
android:background="@color/colorPrimary"/>
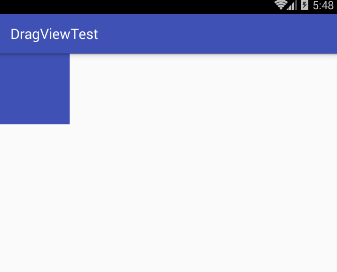
</LinearLayout>The effect of the initialization display is as follows:

1. layout method
When the View is drawn, the onLayout() method is called to set the display location. Similarly, the coordinates of the View can be controlled by modifying the left, top, right, and bottom attributes of the View.
public class DragView extends View {
private int lastX,lastY;
public DragView(Context context,AttributeSet attrs) {
super(context, attrs);
}
@Override
public boolean onTouchEvent(MotionEvent event) {
//Get the X and Y coordinates of the current touch point (view coordinates)
int rawX = (int)event.getX();
int rawY = (int)event.getY();
switch (event.getAction()){
case MotionEvent.ACTION_DOWN:
//Record the coordinates of the starting touchpoint
lastX = rawX;
lastY = rawY;
break;
case MotionEvent.ACTION_MOVE:
//Calculating offset
//The offset is applied to the Layout method.
int offsetX = rawX - lastX;
int offsetY = rawY - lastY;
//On the basis of current left, top, right and bottom, add offset
layout(getLeft()+offsetX, getTop()+offsetY,getRight()+offsetX,getBottom()+offsetY);
//Reset the initial coordinates
lastX = rawX;
lastY = rawY;
break;
}
return true;
}
}The above code uses the getX(), getY() methods to get coordinate values, that is, to get the offset through the view coordinates. Of course, getRawX(), getRawY() can also be used to obtain coordinates, and absolute coordinates can be used to calculate the offset. But when using absolute coordinate system, we must remember to reset the initial coordinates every time after the logic of ACTION_MOVE is executed, so that the offset can be accurately obtained.
2. offsetLeftAndRight() and offsetTopAndBottom()
This method is equivalent to an API encapsulation provided by the system for moving up and down. You just need to replace the following line of code on the basis of layout implementation:
layout(getLeft()+offsetX, getTop()+offsetY,getRight()+offsetX,getBottom()+offsetY);
Replace the following code to reposition the View, just as layout works.
//Migration of left and right at the same time
offsetLeftAndRight(offsetX);
//Migration of top and bottom at the same time
offsetTopAndBottom(offsetY);