It's not just the Palm Heroes Alliance, but also the micro blog discovery page. When sliding to a certain distance, it automatically hides the rotation map, or the layout under the title bar. And make the tablayout top.
Similarly, the layout of the personal pages of the brief books is the same.

Some of the image processing is not clear. It is recommended to download the installation package and check the effect for yourself.
* Installation Package Download - 2.83M
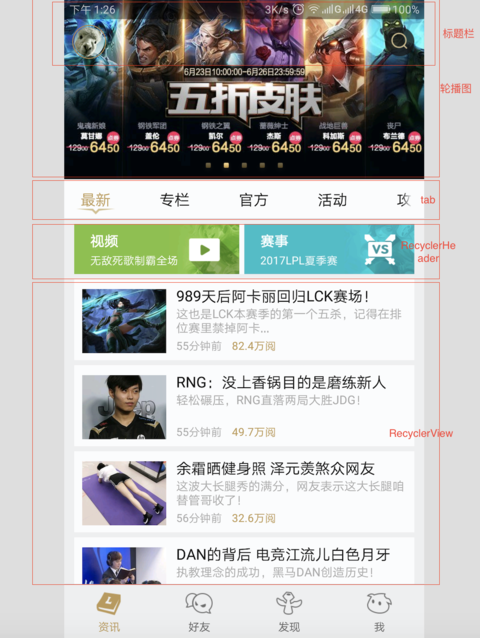
The home page is roughly divided into several sections.
- status bar
- title bar
- Rotary Planting Map
- Switched Tab
- Information List
- Header Recommendation of Information List
- Refresh Control

The whole page is an Activity, the outermost layer is the refresh control, followed by the title bar and fold layout Scrollable Layout.
<com.cjj.MaterialRefreshLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent">
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="match_parent">
<com.cpoopc.scrollablelayoutlib.ScrollableLayout
android:id="@+id/scrollablelayout"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_marginTop="16dp"
android:orientation="vertical">
</com.cpoopc.scrollablelayoutlib.ScrollableLayout>
<include layout="@layout/title_bar" />
</RelativeLayout>
</com.cjj.MaterialRefreshLayout>Scrollable Layout is nested with rotation maps, tablayout, viewpager.
<com.cpoopc.scrollablelayoutlib.ScrollableLayout
android:id="@+id/scrollablelayout"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_marginTop="16dp"
android:orientation="vertical">
<!--header-->
<com.youth.banner.Banner
android:id="@+id/header"
android:layout_width="match_parent"
android:layout_height="200dp" />
<!--The top part-->
<android.support.design.widget.TabLayout
android:id="@+id/tab"
android:layout_width="match_parent"
android:layout_height="50dp"
android:background="@color/white"
app:tabIndicatorColor="@color/tab_select"
app:tabMode="scrollable"
app:tabSelectedTextColor="@color/tab_select" />
<!--Scroll View-->
<android.support.v4.view.ViewPager
android:id="@+id/vp"
android:layout_width="match_parent"
android:layout_height="match_parent" />
</com.cpoopc.scrollablelayoutlib.ScrollableLayout>
Then switch to Fragment loaded through tab and viewpager linkage
The list in Fragment uses RecyclerView, and then adds a Header to RecyclerView to implement the recommendation function.
<ScrollView xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
>
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="match_parent">
<android.support.v7.widget.RecyclerView
android:layout_width="match_parent"
android:id="@+id/fragment_lv"
android:paddingLeft="12dp"
android:paddingRight="12dp"
android:nestedScrollingEnabled="false"
android:layout_height="match_parent"/>
<com.bartoszlipinski.recyclerviewheader2.RecyclerViewHeader
android:id="@+id/header"
android:layout_width="match_parent"
android:layout_gravity=""
android:nestedScrollingEnabled="false"
android:layout_height="60dp"/>
</RelativeLayout>
</ScrollView>Issues to be noted in creating layouts
ScrollView and RecyclerView scroll in conflict, resulting in poor sliding.
The Android: nested Scrolling Enabled= "false" property needs to be set in RecyclerView to give the scrolling event to ScrollView for processing.When you add RecyclerViewHeader, the parent layout can only recognize RelativeLayout, LinearLayout, and FrameLayout.
Scrollable Layout sub-layout is a fixed format, divided into three parts.
After the layout is set up, the data is filled in, and the elements in the activity are manipulated first.
The instantiated control is bound directly with the ButterKnife key. Load control data directly.
private void initView() {
//Loading Rotary Map Data
initBanner();
//TabLayout
initTabLayout();
//Create Fragment
initFragment();
//Listen for scrolling status
initOnClickScroll();
}I found three pictures on the Internet and used the Picasso framework to load them.
start turns on the rotation.
At this point, you can open the app and see the effect.
The framework supports a variety of rotation styles, and can be set up by itself as needed.
/*Wheel planting*/
private void initBanner() {
//Circular indicator
header.setBannerStyle(BannerConfig.CIRCLE_INDICATOR);
//Indicator centered
header.setIndicatorGravity(BannerConfig.CENTER);
img.add("http://m.beequick.cn/static/bee/img/m/boot_logo-275a61e3.png");
img.add("http://m.beequick.cn/static/bee/img/m/boot_logo-275a61e3.png");
img.add("http://m.beequick.cn/static/bee/img/m/boot_logo-275a61e3.png");
header.setImageLoader(new ImageLoader() {
@Override
public void displayImage(Context context, Object o, ImageView imageView) {
Picasso.with(context)
.load(url)
.into(imageView);
}
});
header.setImages(img);
header.start();
}Then tablayout is initialized
private String[] titles = new String[]{"Newest", "Special column", "Official", "activity", "Strategy", "entertainment", "Collection"};
/*Initialize tab Tags*/
private void initTabLayout() {
for (int i=0;i<titles.length;i++){
tab.addTab(tab.newTab().setText(titles[i]));
}
}It just loads the label data and associates the viewpager with setupWithViewPager
/*Initialize Fragment*/
private void initFragment() {
ScrollableFragment fragment = new ScrollableFragment();
ScrollableFragment fragment1 = new ScrollableFragment();
ScrollableFragment fragment2 = new ScrollableFragment();
ScrollableFragment fragment3 = new ScrollableFragment();
ScrollableFragment fragment4 = new ScrollableFragment();
ScrollableFragment fragment5 = new ScrollableFragment();
ScrollableFragment fragment6 = new ScrollableFragment();
fragmentList.add(fragment);
fragmentList.add(fragment1);
fragmentList.add(fragment2);
fragmentList.add(fragment3);
fragmentList.add(fragment4);
fragmentList.add(fragment5);
fragmentList.add(fragment6);
adapterVP = new ViewPagerAdapter(getSupportFragmentManager());
vp.setAdapter(adapterVP);
tab.setupWithViewPager(vp);
}If you run app at this point and find that the status or color of the tab tag is not checked, check that the adapter of the viewpager overrides the getPageTitle method
public CharSequence getPageTitle(int position) {
return titles[position];
}We've done acticity here, but we still need to achieve the effect that the title bar fades away.
In android, most of the controls related to scrolling have their own scroll-listening events to be invoked by developers to achieve high-level effects.
The Scrollable Layout control is used here. It also scrolls inside the control based on ScrollView, so we can encapsulate the listening events internally and directly mobilize the listening method.
/*Rolling monitor*/
private void initOnClickScroll() {
scrollablelayout.setOnScrollListener(new ScrollableLayout.OnScrollListener() {
@Override
public void onScroll(int i, int i1) {
if (i >= i1) {
title.setVisibility(View.GONE);
} else {
title.setVisibility(View.VISIBLE);
}
//Gradient effect set by distance
float scale = (float) i1-i;
float alpha = (255 * scale);
float alpha2 = scale/i1*150;
float alphaTv = scale / i1 * 255;
title.setBackgroundColor(Color.argb((int) alpha2, 0, 0, 0));
titleBarTitle.setTextColor(Color.argb((int) alphaTv, 198, 166, 102));
titleBarContent.setTextColor(Color.argb((int) alphaTv,198,166,102));
}
});
}onScroll has two attributes. One is the distance of rolling, which is calculated from the distance of gesture sliding, and the other is the total distance between the beginning of rolling and the disappearance of header. That's fixed.
To distinguish, the title bar is displayed and hidden. When the bottom scroll view is set to the top, i=i1, the title bar is hidden.
But what we need here is a gradient hiding effect, which is a real-time gradient process from opaque to transparent background color of the control.
The color needs argb. There are four parameters. The first one is transparency.
Use 255 * scale if incremental
Decreasing scale/i1*255
If you need a half-through, divide 255 by 2.
There are fewer things in Fragment that need to be manipulated.
Two lines of code implements the addition of headerview
private void initAdapter() {
View headerView = View.inflate(getContext(), R.layout.view_header, null);
LinearLayoutManager layoutManager = new LinearLayoutManager(getActivity());
recyclerView.setLayoutManager(layoutManager);
header.addView(headerView);
header.attachTo(recyclerView);
adapter = new FragmentAdapter(data, getActivity());
//Partition line
recyclerView.addItemDecoration(new DividerItemDecoration(getActivity(), DividerItemDecoration.VERTICAL));
recyclerView.setAdapter(adapter);
}summary
In fact, there are many ways to achieve this effect, such as using Coordinator Layout in the Design library, combined with AppBar Layout, can also achieve folding effect.
Including GitHub, there are open source libraries for us to choose from, such as Scrollable Layout and Observable ScrollView, which are excellent frameworks.
It saves a lot of development time in practical projects.
The only time cost is the time we spend learning these frameworks. When we use them skillfully, these seemingly complex things may only take a few minutes.
about
The open source libraries used in this paper are:
//Recycler view list
compile 'com.android.support:recyclerview-v7:25.0.0'
//design library for tablayout, Coordinator Layout folding layout, etc.
compile 'com.android.support:design:25.0.0'
//One-click Binding Control
compile 'com.jakewharton:butterknife:5.1.1'
compile 'com.android.support:appcompat-v7:25.0.0'
//Network Request
compile 'com.squareup.picasso:picasso:2.5.2'
//ConstraintLayout
compile 'com.android.support.constraint:constraint-layout:1.0.2'
//Rotary control
compile 'com.youth.banner:banner:1.4.9'
//Refresh Load Control
compile 'com.cjj.materialrefeshlayout:library:1.3.0'
//Collapse control to resolve scroll conflict
compile 'com.github.cpoopc:scrollablelayoutlib:1.0.1'
//RecyclerViewHeader
compile 'com.bartoszlipinski:recyclerviewheader2:2.0.1'Finally, attach Demo address: https://github.com/wapchief/imitationLOL
New Branches
A new branch was added and the layout was adjusted to make it closer to the actual effect.
In order to achieve the effect of suspension disappearance, the header is separated from recyclerView, placed in the activity, and optimized the header title bar.
You can choose whether the title bar disappears when tab is set at the top.
And in the title bar option added a color eggs, is the effect of folding when delivery of imitation group.