First let's look at what immersion is.
Google's official explanation is to immerse the entire APP (full screen) in the screen, without showing the status bar, or even the bottom navigation bar.
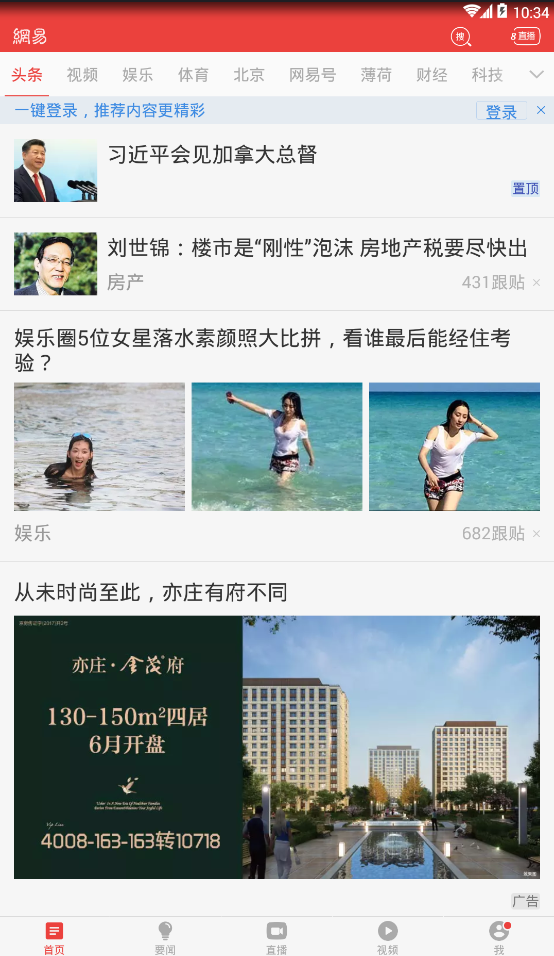
Usually, the immersion we discuss is another way of UI display: the immersion we usually discuss: for example, the top Toolbar of Netease News and the status bar are in one color, as shown in the figure:

We can see that the color of Statusbar and ToolBar are red in the picture. We can see that the design is more pleasant. Now let's step by step achieve this immersive effect.
Implementation of Android 5.0+
-
Change the style of the status bar
In the Android 5.0 + system API, the immersion effect is automatically implemented. The color of the status bar follows the color Primary Dark attribute in your theme.
<style name="AppTheme" parent="Theme.AppCompat.Light.NoActionBar">
<!-- Customize your theme here. -->
<item name="colorPrimary">@color/colorPrimary</item>
<item name="colorPrimaryDark">@color/colorPrimaryDark</item>
<item name="colorAccent">@color/colorAccent</item>
</style>We can also solve this problem by setting style attributes to the status bar.
<item name="android:statusBarColor">@color/colorPrimaryDark</item>It can also be solved through code settings.
getWindow().setStatusBarColor(getResources().getColor(R.color.colorPrimaryDark));- Change the style of the bottom virtual navigation bar
If you want to consider the model with the bottom virtual navigation bar, you need to set the style of the virtual navigation bar.
By setting style attributes
<item name="android:navigationBarColor">@color/colorPrimaryDark</item>Through code settings
getWindow().setNavigationBarColor(getResources().getColor(R.color.colorPrimaryDark));This is the Android 5.0 + solution, so how to achieve less than 5.0?
Implementing under Android 5.0
Method 1:
After research and exploration, it is found that the immersion effect can not be achieved below 4.4API. To achieve 4.4, some special means are needed. The reason why 4.4 can be achieved is that 4.4API provides a method to set the status bar to be transparent.
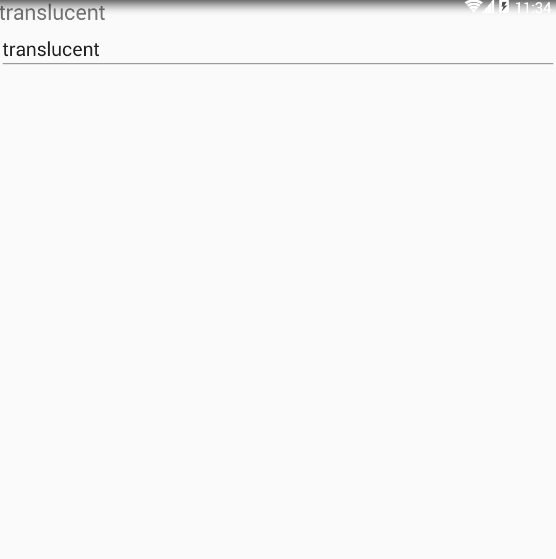
getWindow().addFlags(WindowManager.LayoutParams.FLAG_TRANSLUCENT_STATUS);Note: This method needs to be invoked before setContentView to take effect

You can see that the content of APP goes to the top, that is, the status bar will block part of the interface, so how to solve it?
- Set Android for Toolbar: fitSystem Windows= "true"
fitSystemWindows: This internal property of a boolean value allows view to adjust its layout according to system Windows (such as status bar), and if the value is true, it adjusts the pain attribute of view to make room for system windows.
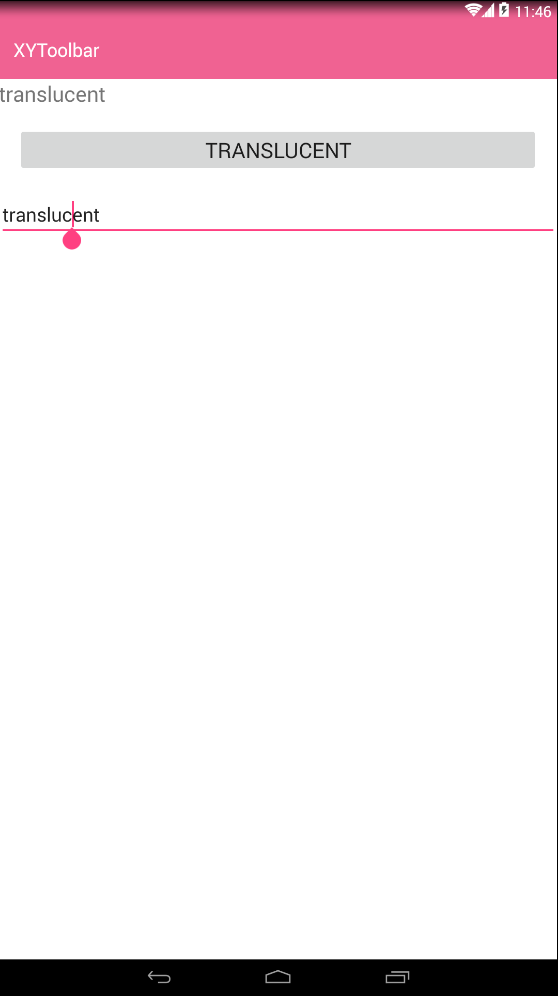
But if you do that, there will be another bug. When there is ScrollView in the interface and Edittext in the ScrollView, there will be a soft keyboard that will pull the toolbar down as soon as it pops up, which is ugly.
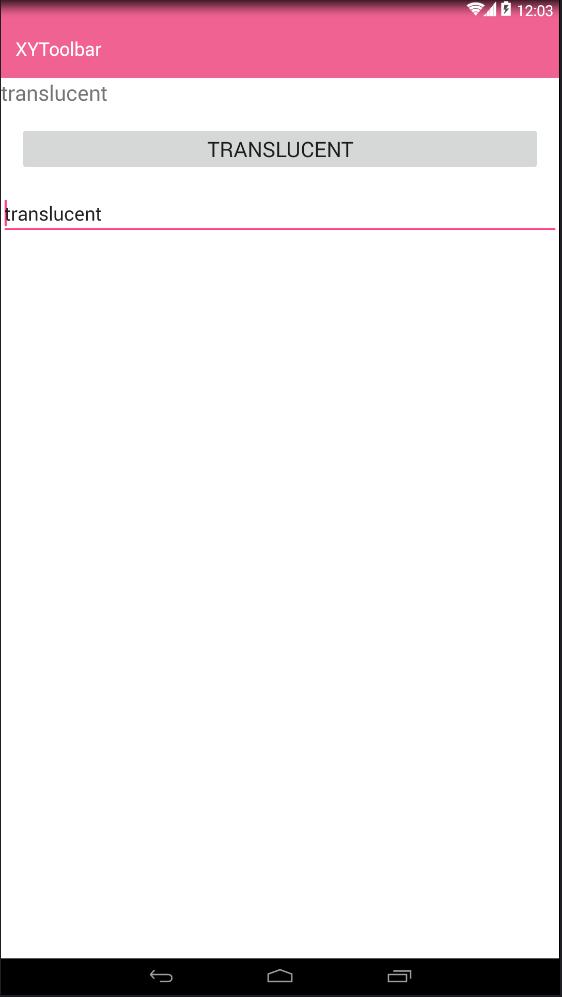
Solution: At this point, we found that setting android:fitsSystemWindows= "true" to the outermost container of the layout can make the status bar transparent and reveal the background color - android: windows backgroundcolor.
Steps:
- 1. Set android:fitsSystemWindows= "true" on the outermost container
- 2. Set the outermost container (or modify - android: windows backgroundcolor) directly to the desired color in the status bar
- 3. The rest of the layout below is wrapped in a normal background color.
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@color/colorPrimary"
android:fitsSystemWindows="true"
android:orientation="vertical">
<android.support.v7.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
android:background="?attr/colorPrimary"
app:title="XYToolbar"
app:titleTextColor="@color/colorText"></android.support.v7.widget.Toolbar>
<ScrollView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_below="@+id/toolbar"
android:background="#fff">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical">
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="translucent"
android:textSize="20sp" />
<Button
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_margin="20dp"
android:text="translucent"
android:textSize="20sp" />
<EditText
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="translucent" />
</LinearLayout>
</ScrollView>
<View
android:id="@+id/bottom_navigation_bar"
android:layout_width="match_parent"
android:layout_height="1dp"
android:layout_alignParentBottom="true" />
</RelativeLayout>Method 2
The status bar is set to transparent
getWindow().addFlags(WindowManager.LayoutParams.FLAG_TRANSLUCENT_STATUS);Modify the height of the Toolbar to fill the background of the status bar. We need to know the height of the status bar. We can find dimens.xml in the source code Android\sdkplatformsandroid-21dataresvalues. The height of the status bar is 24 DP and the height of the virtual navigation bar is 48 dp.
<dimen name="status_bar_height">24dp</dimen>
<dimen name="navigation_bar_height">48dp</dimen>But the height defined by each system may be different, so we need to get the height of the status bar by reflection.
public int getStatusHeightDimen(Context context){
Class<?> clazz = null;
try {
clazz = Class.forName("com.android.internal.R$dimen");
Object obj = clazz.newInstance();
Field statusBarHeightField = clazz.getField("status_bar_height");
String height = statusBarHeightField.get(obj).toString();
int statusHeight = context.getResources().getDimensionPixelSize(Integer.parseInt(height));
return statusHeight;
} catch (Exception e) {
e.printStackTrace();
}
return -1;
}Change the height and inner margin of the Toolbar after getting the height (if the inner margin is not set, the content of the Toolbar may be blocked by the status bar)
int statusHeight = getStatusHeightDimen(this);//Get the height of the status bar in the system
//Setting the height of toolbar
ViewGroup.LayoutParams toolbarLayoutParams = toolbar.getLayoutParams();
toolbarLayoutParams.height += statusHeight;
toolbar.setLayoutParams(toolbarLayoutParams);
//Set up the padding of toolbar to prevent content from being blocked by the status bar
toolbar.setPadding(toolbar.getPaddingLeft(),
toolbar.getPaddingTop() + statusHeight,
toolbar.getPaddingLeft(),
toolbar.getPaddingBottom());
//Setting the toolbar background color
toolbar.setBackgroundColor(translucentPrimaryColor);Finally, let's see how it works: