Hello, everyone. Meet again. I'm Jun Quan. LinearLayout is commonly used in android development. The android: layout of the inner control of LinearLayout_ Weight is very important in some scenes. For example, we need to display it in proportion. android doesn't need to provide controls like table. Although there is TableLayout, it's not as easy to use as the table in html. We often use ListView to achieve the effect of table, but it's troublesome to align the columns. Now we use LinearLayout and the attribute android:layout_weight can be solved well. Let's experience layout together_ Weight attribute.
I. layout of controls in LinearLayout_ Set width to wrap_content ", please take a look at the xml configuration:
<LinearLayout
android:orientation="horizontal"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:layout_weight="1"
>
<TextView
android:layout_width="wrap_content"
android:layout_height="fill_parent"
android:layout_weight="1"
android:background="#aa0000"
android:gravity="center"
android:text="1"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="fill_parent"
android:layout_weight="2"
android:background="#00aa00"
android:gravity="center"
android:text="1"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="fill_parent"
android:layout_weight="3"
android:background="#0000aa"
android:gravity="center"
android:text="1"/>
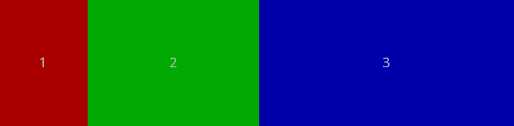
</LinearLayout>The effect is as follows:

It can be seen that the three textviews are displayed in the ratio of 1:2:3, so it seems that they can be displayed in proportion. However, there is a problem. If the text length in the TextView is the same, the width of the TextView with longer text will increase. See the following configuration and effects:
to configure:
<LinearLayout
android:orientation="horizontal"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:layout_weight="1">
<TextView
android:layout_width="wrap_content"
android:layout_height="fill_parent"
android:layout_weight="1"
android:background="#aa0000"
android:gravity="center"
android:text="1111111111111111111111111111111111111111111"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="fill_parent"
android:layout_weight="2"
android:background="#00aa00"
android:gravity="center"
android:text="2"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="fill_parent"
android:layout_weight="3"
android:background="#0000aa"
android:gravity="center"
android:text="3"/>
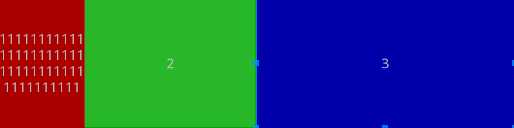
</LinearLayout>effect:

In this way, what we need can't be achieved in proportion. After all, google finally found a solution, that is, setting layout_ Set width to wrap_content”. See the following for configuration and effect:
<LinearLayout
android:orientation="horizontal"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:layout_weight="1">
<TextView
android:layout_width="0dp"
android:layout_height="fill_parent"
android:layout_weight="1"
android:background="#aa0000"
android:gravity="center"
android:text="1111111111111111111111111111111111111111111"/>
<TextView
android:layout_width="0dp"
android:layout_height="fill_parent"
android:layout_weight="2"
android:background="#00aa00"
android:gravity="center"
android:text="2"/>
<TextView
android:layout_width="0dp"
android:layout_height="fill_parent"
android:layout_weight="3"
android:background="#0000aa"
android:gravity="center"
android:text="3"/>
</LinearLayout>effect:

It's strange that we finally achieve our proportional display effect. Sometimes the design of android development framework is a little strange.
II. Layout of controls in LinearLayout_ Width is set to "fill"_ Parent ", please take a look at the xml configuration:
<LinearLayout
android:orientation="horizontal"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:layout_weight="1">
<TextView
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:layout_weight="1"
android:background="#aa0000"
android:gravity="center"
android:text="1"/>
<TextView
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:layout_weight="2"
android:background="#00aa00"
android:gravity="center"
android:text="2"/>
</LinearLayout>The effect is as follows:

It seems that the smaller the width of TextView, the smaller the priority of the two blocks. Only two textviews seem to see some truth, so let's see what the three effects are:
<LinearLayout
android:orientation="horizontal"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:layout_weight="1">
<TextView
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:layout_weight="1"
android:background="#aa0000"
android:gravity="center"
android:text="1"/>
<TextView
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:layout_weight="2"
android:background="#00aa00"
android:gravity="center"
android:text="2"/>
<TextView
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:layout_weight="3"
android:background="#0000aa"
android:gravity="center"
android:text="3"/>
</LinearLayout>effect:

what do you mean? The third TextView is lost. It's strange. Let's try again and change the weight to 2, 3 and 4 respectively to see the effect:

This effect is very confusing. I have been trying to find an exact formula of proportion, but I haven't found it yet. If any great God can handle it, forget to give him advice.
Although this Android: Layout_ The weight attribute is weird, but fortunately we achieved our goal:
Display all child controls in LinearLayout in proportion. Android: layout needs to be set_ Width = "0dp", if Android: layout is set in the vertical direction_ height=”0dp”. In this case, the proportion of a child control occupying LinearLayout is: the weight value of this control / the sum of the weight values of all controls in LinearLayout.
Publisher: full stack programmer, stack length, please indicate the source for Reprint: https://javaforall.cn/121448.html Original link: https://javaforall.cn