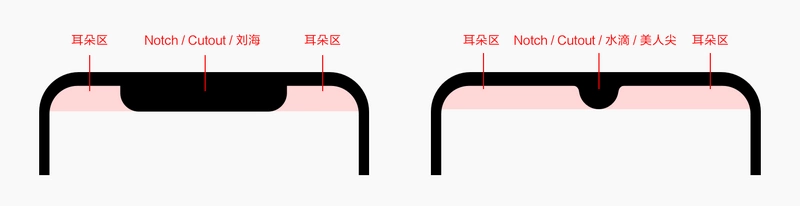
Now, there are many screen sizes and full screen solutions on the market. Here I use a picture of millet to illustrate:

Both of the above screens can be collectively referred to as Liu Hai Ping, but for the smaller Liu Hai on the right, the industry is generally referred to as water drop screen or beauty tip. For illustration, the "Liu Haiping" and "Liu Hai District" mentioned later refer to both screens.
Details of Full Screen Adaptation for Liu Hai Screen and Water Drop Screen
When we talk about screen adaptation, what exactly are we talking about?
- Adapt to longer screens
- Prevent content from being blocked by bangs
The first point is that all applications need to be adapted, corresponding to the maximum aspect ratio declared below, and the second point is that if the application itself does not need full screen display or use the immersive status bar, it does not need to be adapted.
For applications that need to adapt to the second point, you need to get the location and width of the bangs, and then avoid the display content.
Declare maximum aspect ratio
In the past, the ratio of screen length to width was 16:9. The ratio of screen length to width of full-screen mobile phone increased a lot. If not matched, it would be similar to the following:

Adaptation mode
There are two ways to adapt:
- Set the targetSdkVersion version to API 24 and above;
This operation will implicitly add an attribute to the < Application > tag, android: resizeable Activity= "true", the role of which will be explained later.
- Add attributes in the < Application > tag: android: resizeable activity = "false" and add a meta-data tag under the node:
<!-- Render on full screen up to screen aspect ratio of 2.4 --> <!-- Use a letterbox on screens larger than 2.4 --> <meta-data android:name="android.max_aspect" android:value="2.4" />
Explanation of Principle
In applications with Android 7.0 (API level 24) or higher, the Android: resizeable Activity attribute defaults to true (corresponding to Adaptation 1). This property controls multi-window display and determines whether current applications or activities support multiple windows.
This property can be set in the < activity > or < Application > node of the list, and multi-window display can be enabled or disabled. The configuration is as follows:
android:resizeableActivity=["true" | "false"]
If this property is set to true, Activity will be able to start in split screen and free shape mode. If this property is set to false, Activity will not support multiple window modes. If the value is false and the user tries to start Activity in multi-window mode, the Activity will be displayed in full screen.
Adaptation 2 is to set the maximum aspect ratio of the screen, which is provided by the government.
If the maximum aspect ratio is set, it must be android: resizeable Activity= "false". Otherwise, the maximum aspect ratio has no effect.
Adapt Liu Haiping
Android 9.0 Adaptation
Since Android P (9.0), the government has begun to provide the official digging screen adapter API for reference. Support display cutouts.
The DisplayCutout class provided by Android P can determine the location and shape of non-functional areas that should not display content. To determine whether these notched screen areas exist and where they are located, use the getDisplayCutout() function.
The new window layout attribute layoutInDisplayCutoutMode lets your application lay out the content around the device's concave screen. You can set this property to one of the following values:
- LAYOUT_IN_DISPLAY_CUTOUT_MODE_DEFAULT
- LAYOUT_IN_DISPLAY_CUTOUT_MODE_SHORT_EDGES
- LAYOUT_IN_DISPLAY_CUTOUT_MODE_NEVER
The default value is LAYOUT_IN_DISPLAY_CUTOUT_MODE_DEFAULT. The Liu Hai area will not display the content. When you need to display, you can set the value to LAYOUT_IN_DISPLAY_CUTOUT_MODE_SHORT_EDGES.
You can simulate screen gaps on any device or simulator running Android P as follows:
- Enable developer options;
- On the Developer options screen, scroll down to the Drawing section and select Simulate a display with a cutout.
Adaptation reference example:
// Extending display area to Liu Hai WindowManager.LayoutParams lp = window.getAttributes(); lp.layoutInDisplayCutoutMode = WindowManager.LayoutParams.LAYOUT_IN_DISPLAY_CUTOUT_MODE_SHORT_EDGES; window.setAttributes(lp); // Setting Full Screen Display of Page final View decorView = window.getDecorView(); decorView.setSystemUiVisibility(View.SYSTEM_UI_FLAG_LAYOUT_FULLSCREEN | View.SYSTEM_UI_FLAG_LAYOUT_STABLE);
The code that extends the display area to Liu Hai can also be implemented by modifying Activity or the style of the application, for example:
<?xml version="1.0" encoding="utf-8"?> <resources> <style name="AppTheme" parent="xxx"> <item name="android:windowLayoutInDisplayCutoutMode">shortEdges</item> </style> </resources>
Android O adaptation
Since Google's official adaptation scheme was only introduced to Android P, manufacturers have their own implementation schemes on Android O (version 8.0) devices.
Huawei Android O Adaptation
Programme 1:
- The details are as follows:
<meta-data android:name="android.notch_support" android:value="true"/>
- Effectiveness of the Application means that all pages of the Application will not be moved down by the vertical screen or right by the horizontal screen. For example:
<application android:allowBackup="true" android:icon="@mipmap/ic_launcher" android:label="@string/app_name" android:roundIcon="@mipmap/ic_launcher_round" android:testOnly="false" android:supportsRtl="true" android:theme="@style/AppTheme"> <meta-data android:name="android.notch_support" android:value="true"/> <activity android:name=".MainActivity"> <intent-filter> <action android:name="android.intent.action.MAIN"/> <category android:name="android.intent.category.LAUNCHER"/> </intent-filter> </activity>
- Enforcement of Activity means that Liu Hai screen can be adapted for a single page, and the Active system with this property will not do any special processing. For example:
<application android:allowBackup="true" android:icon="@mipmap/ic_launcher" android:label="@string/app_name" android:roundIcon="@mipmap/ic_launcher_round" android:testOnly="false" android:supportsRtl="true" android:theme="@style/AppTheme"> <activity android:name=".MainActivity"> <intent-filter> <action android:name="android.intent.action.MAIN"/> <category android:name="android.intent.category.LAUNCHER"/> </intent-filter> </activity> <activity android:name=".LandscapeFullScreenActivity" android:screenOrientation="sensor"> </activity> <activity android:name=".FullScreenActivity"> <meta-data android:name="android.notch_support" android:value="true"/> </activity> </application>
Programme II:
Effectiveness of the Application means that all pages of the Application will not be moved down by the vertical screen or right by the horizontal screen.
1. Set up application window to use Liu Hai area in Huawei Liu Hai screen mobile phone.
/*Liu Haiping Full Screen Display FLAG*/ public static final int FLAG_NOTCH_SUPPORT=0x00010000; /** * Setting up application window in Huawei Liu Haiping mobile phone using Liu Hai area * @param window Application Page window Object */ public static void setFullScreenWindowLayoutInDisplayCutout(Window window) { if (window == null) { return; } WindowManager.LayoutParams layoutParams = window.getAttributes(); try { Class layoutParamsExCls = Class.forName("com.huawei.android.view.LayoutParamsEx"); Constructor con=layoutParamsExCls.getConstructor(LayoutParams.class); Object layoutParamsExObj=con.newInstance(layoutParams); Method method=layoutParamsExCls.getMethod("addHwFlags", int.class); method.invoke(layoutParamsExObj, FLAG_NOTCH_SUPPORT); } catch (ClassNotFoundException | NoSuchMethodException | IllegalAccessException |InstantiationException | InvocationTargetException e) { Log.e("test", "hw add notch screen flag api error"); } catch (Exception e) { Log.e("test", "other Exception"); } }
2. Remove the added Huawei Liu Haiping Flag and restore the application without using the Liu Hai area display.
public static void setNotFullScreenWindowLayoutInDisplayCutout (Window window) { if (window == null) { return; } WindowManager.LayoutParams layoutParams = window.getAttributes(); try { Class layoutParamsExCls = Class.forName("com.huawei.android.view.LayoutParamsEx"); Constructor con=layoutParamsExCls.getConstructor(LayoutParams.class); Object layoutParamsExObj=con.newInstance(layoutParams); Method method=layoutParamsExCls.getMethod("clearHwFlags", int.class); method.invoke(layoutParamsExObj, FLAG_NOTCH_SUPPORT); } catch (ClassNotFoundException | NoSuchMethodException | IllegalAccessException |InstantiationException | InvocationTargetException e) { Log.e("test", "hw clear notch screen flag api error"); } catch (Exception e) { Log.e("test", "other Exception"); } }
Millet Android O Adaptation
- Judge whether it is Liu Haiping.
private static boolean isNotch() { try { Method getInt = Class.forName("android.os.SystemProperties").getMethod("getInt", String.class, int.class); int notch = (int) getInt.invoke(null, "ro.miui.notch", 0); return notch == 1; } catch (Throwable ignore) { } return false; }
- Settings display to Liu Hai area
@Override public void setDisplayInNotch(Activity activity) { int flag = 0x00000100 | 0x00000200 | 0x00000400; try { Method method = Window.class.getMethod("addExtraFlags", int.class); method.invoke(activity.getWindow(), flag); } catch (Exception ignore) { } }
- Acquisition of Liu Hai Width and Height
public static int getNotchHeight(Context context) { int resourceId = context.getResources().getIdentifier("notch_height", "dimen", "android"); if (resourceId > 0) { return context.getResources().getDimensionPixelSize(resourceId); } return 0; } public static int getNotchWidth(Context context) { int resourceId = context.getResources().getIdentifier("notch_width", "dimen", "android"); if (resourceId > 0) { return context.getResources().getDimensionPixelSize(resourceId); } return 0; }
Op Android O Adaptation
- Judging whether it is Liu Haiping
@Override public boolean hasNotch(Activity activity) { boolean ret = false; try { ret = activity.getPackageManager().hasSystemFeature("com.oppo.feature.screen.heteromorphism"); } catch (Throwable ignore) { } return ret; }
- Get the coordinates of the upper left corner and the lower right corner of Liu Hai
private static String getScreenValue() { String value = ""; Class<?> cls; try { cls = Class.forName("android.os.SystemProperties"); Method get = cls.getMethod("get", String.class); Object object = cls.newInstance(); value = (String) get.invoke(object, "ro.oppo.screen.heteromorphism"); } catch (Throwable ignore) { } return value; }
Well, this is the end of the article. If you think it's well written, give me a compliment? If you think it's worth improving, please leave me a message. We will inquire carefully and correct the shortcomings. Thank you.

I hope you can forward, share and pay attention to me, and update the technology dry goods in the future. Thank you for your support! ___________
Forwarding + Praise + Concern, First Time to Acquire the Latest Knowledge Points
Android architects have a long way to go. Let's work together.
The following wall cracks recommend reading!!!
- Android Learning Notes Reference!
- "Winter is not over," Ali P9 architecture to share Android essential technical points, so that you get soft offer!
- Three years after graduation, how did I become a 30W senior Android developer from a 10W drag engineer?
- Tencent T3 Taurus gives you an understanding of the development trend of Android in 2019 and the necessary technical points!
- Eight years of Android development, from code farmer to architect to share my technological growth path, to encourage!