FloatingX, a powerful privilege free floating window component, supports global and local floating windows.
background
During the business development in the past few months, we need to change the suspended window in our app. There are two common implementation methods of suspended window:
- The former is implemented by WindowManager after obtaining permission
- The latter is based on the implementation of DecorView to insert the floating window
The scheme selected is mainly based on the business orientation. Because our business is not video call, but menu tool, we are unwilling to let users grant permission in setting for this, which is a matter of high cost. Therefore, the latter scheme is adopted, which is also used by the industry.
In the previous version, we have adopted the latter scheme. Previous students used to insert into content, but did not go through too much encapsulation. The code was directly inserted into the base layer. For the present, it basically meets the use, but the expansion cost is too high. For the future, it obviously does not meet the requirements.
Therefore, I hope to have such a component, which must meet the following basic requirements:
- Insertional insertion
- Draggable
- Good layered design
This is the initial function, but with the packaging process and comparison with other suspended windows such as Zhihu, I found that it may make this thing more interesting, not just a tool class.
After more than ten versions of optimization and testing, FloatingX finally ushered in the first rc version, and the api has been relatively fixed 👏, At present, it has been running online for 3 months + (beta started), and has passed the test of nearly 100 models common in the market.
Github: https://github.com/Petterpx/FloatingX.
characteristic
FloatingX has the following functions:
- Single case holding floating window view
- Support callback monitoring
- Chained call, insensitive insertion
- Support to customize whether to save historical location and restore
- Supports inserting ViewGroup, fragment and activity
- Allows you to customize various indicators of the suspended window and customize the hide and display animation
- Support cross-border rebound, multi finger touch, small screen adaptation and screen rotation
- Support custom position and direction, with auxiliary positioning display coordinates
- Improve the kotlin construction extension and its friendly compatibility with Java
- Support display position [forced repair] to deal with special models (need to be opened separately)
- The perfect log system can be opened to see the running process of Fx at different levels, which is more conducive to finding problems
- ...
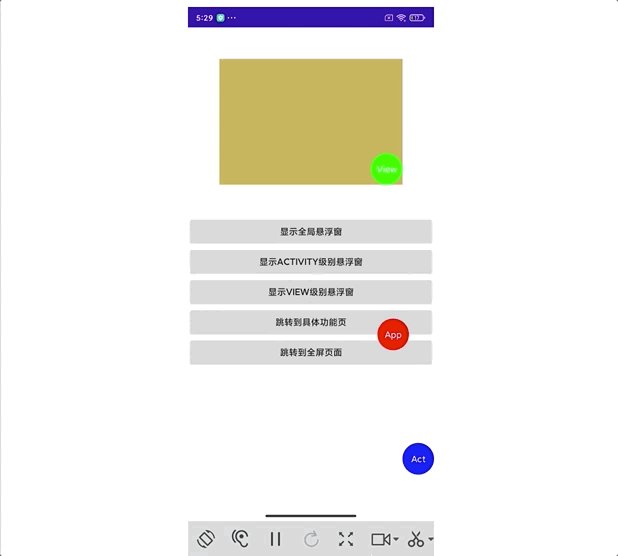
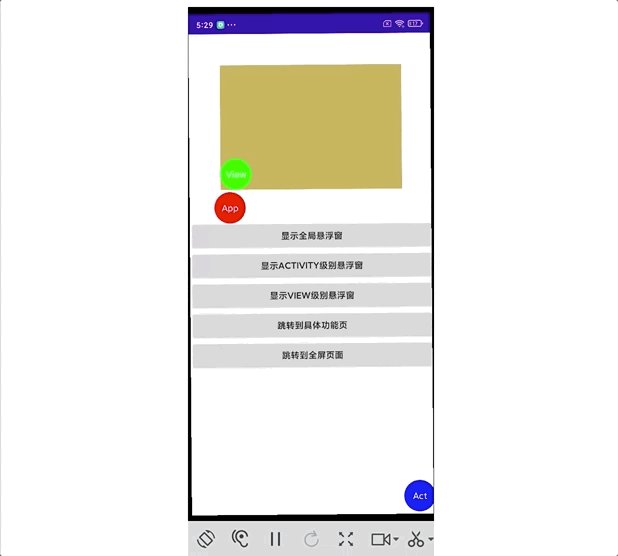
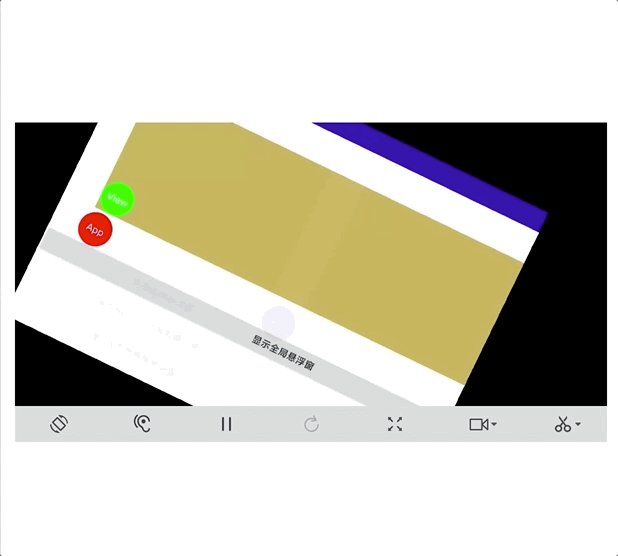
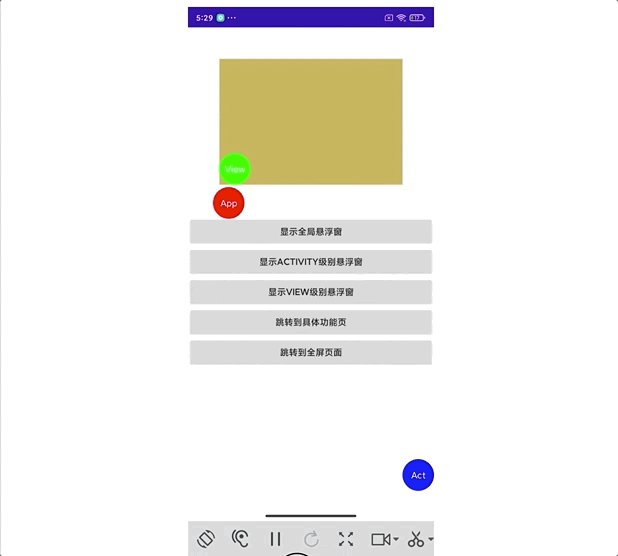
design sketch
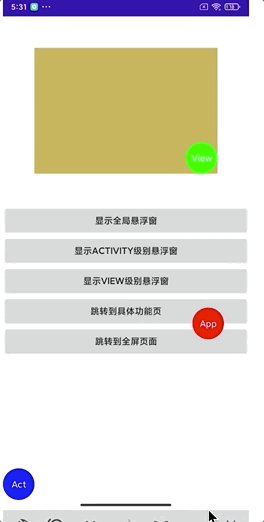
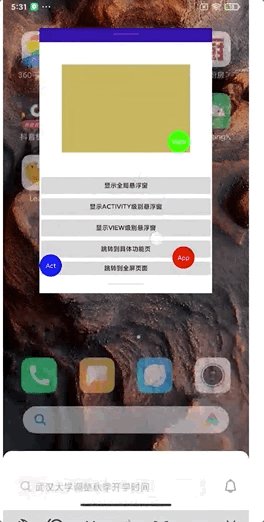
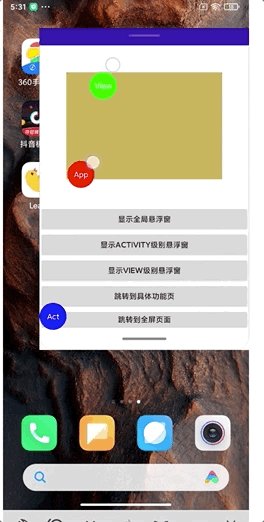
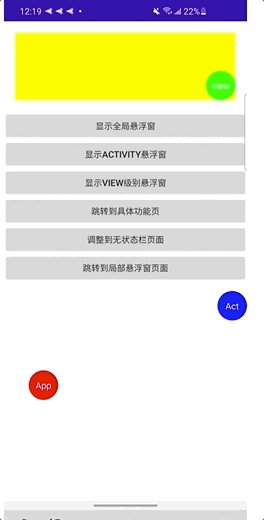
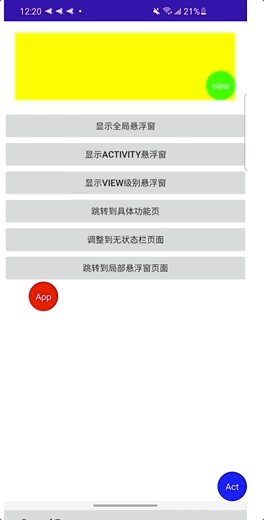
| Full screen, activity,fragment, single view | Small screen display | Non normal scaling screen |
|---|---|---|
 |  |  |
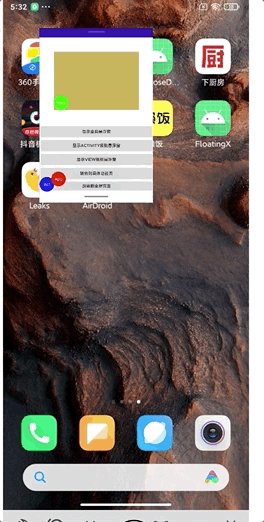
| Screen rotation | Function demonstration | |
|---|---|---|
 |  |
How to use
allprojects {
repositories {
...
maven { url 'https://jitpack.io' }
}
}
dependencies {
implementation 'com.github.Petterpx:FloatingX:1.0-rc01'
}
Perfect log viewer
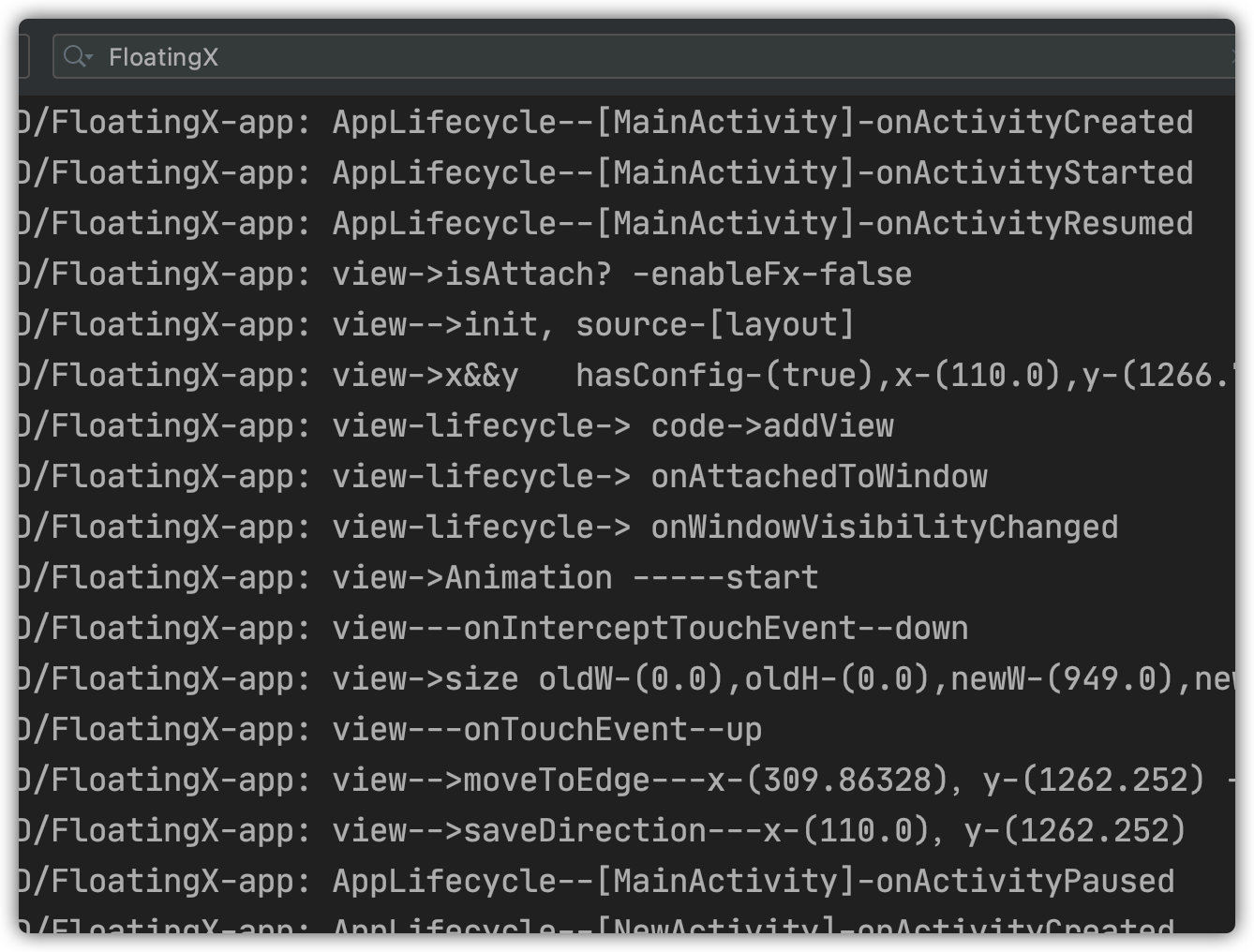
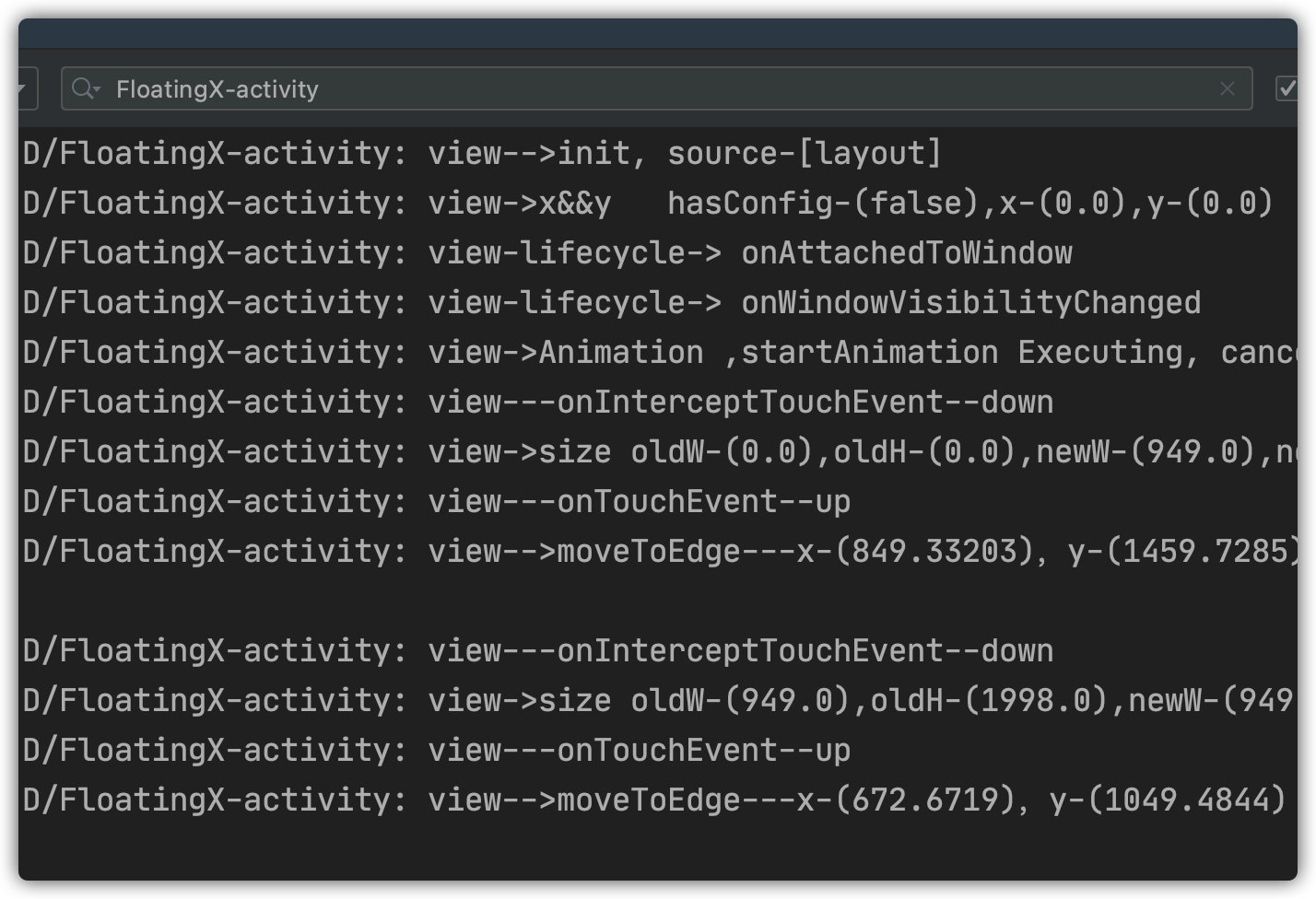
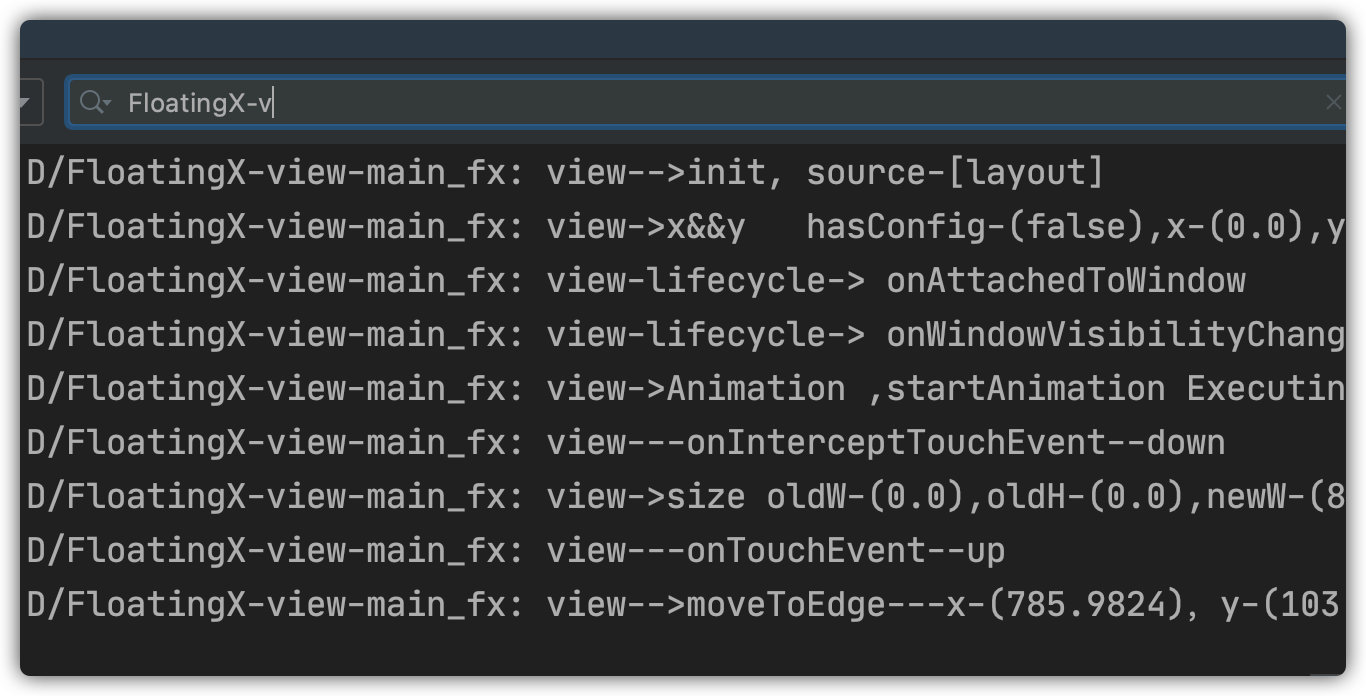
Open the log viewer and you will see the whole running track of Fx, which is easier to find problems and track solutions. User defined log tag s are also supported
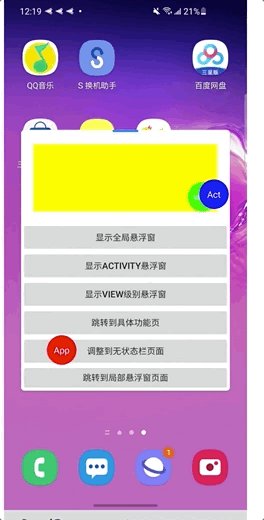
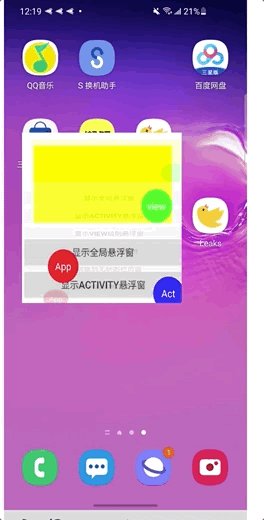
| App | Activity | ViewGroup |
|---|---|---|
 |  |  |
Global suspended window management
kt
FloatingX.init {
setContext(this@CustomApplication)
setLayout(R.layout.item_floating_new)
addBlackClass(
MainActivity::class.java,
NewActivity::class.java,
ImmersedActivity::class.java
)
//Only when show is called can app lifecycle be monitored, and subsequently it will be automatically inserted into the activity
show()
}
Java
AppHelper helper = AppHelper.builder()
.setContext(application)
.setLayout(R.layout.item_floating)
.build();
FloatingX.init(helper);
Local suspended window management
General creation method
kt
ScopeHelper.builder {
setLayout(R.layout.item_floating)
}.toControl(activity)
kt && java
ScopeHelper.builder()
.setLayout(R.layout.item_floating)
.build()
.toControl(activity)
.toControl(fragment)
.toControl(viewgroup)
Extended support for kt
activity creates a suspended window
private val activityFx by activityToFx(activity) {
setLayout(R.layout.item_floating)
}
Creating a floating window using fragment
private val fragment by fragmentToFx(fragment) {
setLayout(R.layout.item_floating)
}
viewGroup create a suspended window
private val viewFx by createFx({
init(viewGroup)
}) {
setLayout(R.layout.item_floating)
setEnableLog(true, "main_fx")
}
Quickly create an arbitrary scope floating window
private val customCreateFx by createFx {
setLayout(R.layout.item_floating)
build().toControl(activity)
build().toControl(fragment)
build().toControl(viewgroup)
}
Technical realization
App level floating window is based on the implementation scheme of DecorView. It holds a separate floating window View globally, monitors the Activity life cycle through AppLifecycle, and inserts it into DecorView at the corresponding time;
View level floating window, based on the given ViewGroup;
Fragment level, based on its corresponding rootView;
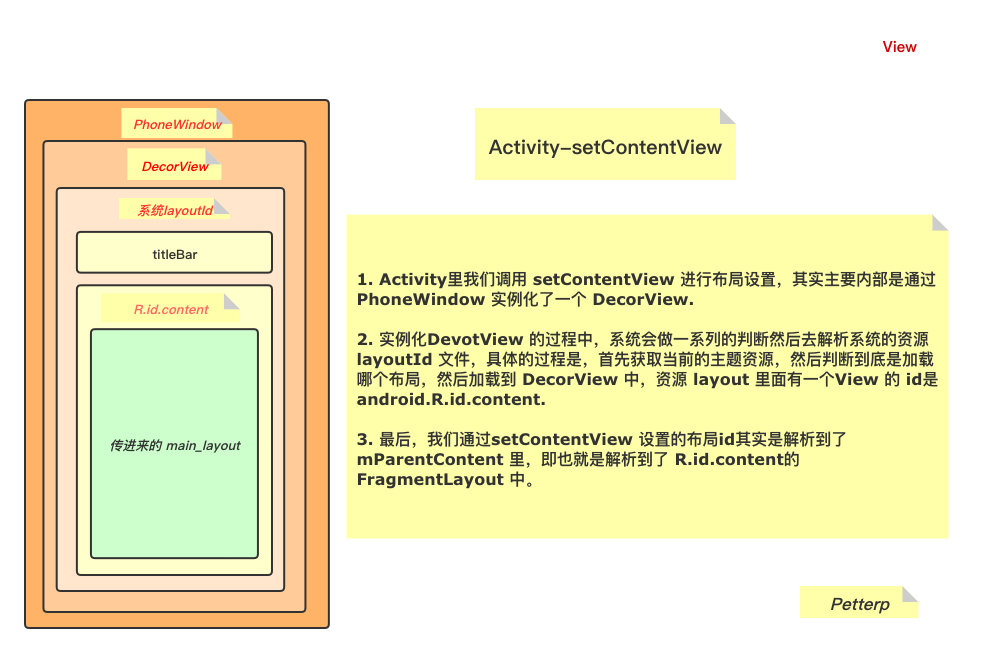
Activity level, based on r.id content ;
The details are as follows:

See my blog for details: Source code analysis | activity setcontentview
Ps: why should App level floating window be inserted into DecorView instead of r.id content -> FrameLayout ?
Inserting it into DecorView can control the degree of freedom of the suspended window to the greatest extent, that is, the suspended window can be dragged [full screen] in a real sense.
When inserted into the content, the drag range is actually the application view range, that is, the placement position is affected by the status bar, the bottom navigation bar and the default AppBar. For example, when the user hides the status bar or navigation bar, the corresponding view size will change, which will affect the placement of the suspended window.
thank
Foundation suspended window EnFloatingView of FloatingMagnetView And some improvements are added on the basis of it.
For the measurement part of the navigation bar, the code comes from wenlu@ nuggets, and more adaptations have been added on it, covering most models in the market.