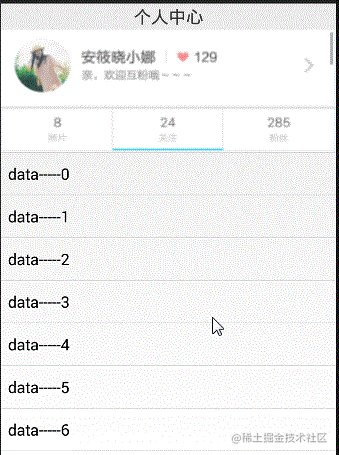
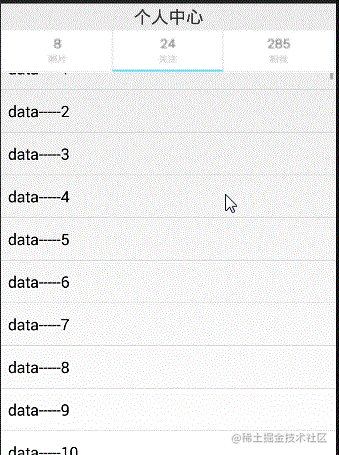
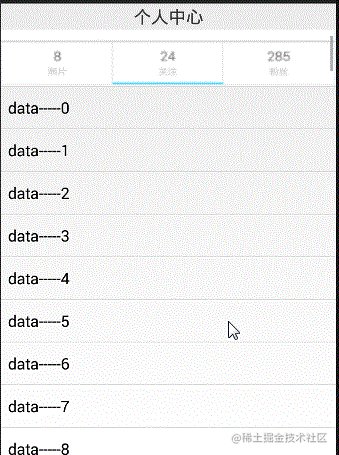
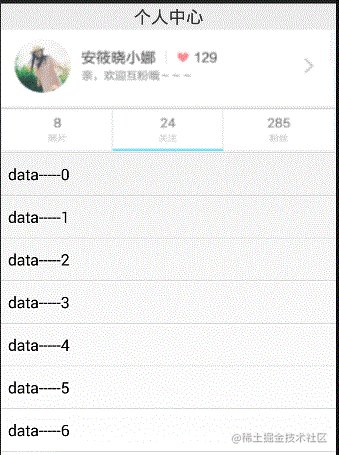
Let's look at the effect first: the requirement is to slide the list. Some views (fans and followers) do not disappear when sliding to the top, but stay at the head of the whole interface.

Let's first analyze the problems to be solved:
1. How to realize that the top view of the ListView slides with the ListView
2. How to achieve the view that needs to stay at the top during sliding
solve:
The first problem is to slide the ListView together with the top View. The ListView provides a method, addHeadView(View); This means adding a View at the top of the ListView. Then the View can scroll with the ListView.
The second question is how to ensure that a part of the view in the middle of the interface stays at the top when it slides to the top?
First, our View (called View1) at the top is Listview Addheadview(), that is, the sliding list. This View1 will be crossed out. So how to keep it from being crossed out? Just at the top of the layout where the Listview is located
Also write the same view (called view2. View2 and ListView belong to the same FragmentLayout) and hide it first (Visible = 'gone'). When View1 just draws the top, view2 displays.
The time when View1 just draws the top is:
When sliding, firstvisibleitem > = the position of the item to be suspended, let View2 display, otherwise hide.
Code implementation:
First layout file:
Head layout:
1 <?xml version="1.0" encoding="utf-8"?> 2 <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" 3 android:orientation="vertical" 4 android:layout_width="match_parent" 5 android:layout_height="wrap_content" 6 android:gravity="center" 7 > 8 <ImageView 9 android:layout_width="match_parent" 10 android:layout_height="90dp" 11 android:src="@mipmap/p1" 12 android:scaleType="fitXY" 13 /> 14 </LinearLayout>
View layout to stay at the top: (here is the view to stay at the top, here addHeadView to the top of ListView, and the follower ListView slides to the top and disappears. At this time, the position condition of firstvisibleitem > = item to be suspended is met, and the same view can be written in the main interface for display)
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="horizontal"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:gravity="center"
>
<ImageView
android:layout_width="match_parent"
android:layout_height="50dp"
android:src="@mipmap/p2"
android:scaleType="fitXY"
/>
</LinearLayout>
Main layout:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
>
<TextView
android:id="@+id/title"
android:layout_width="match_parent"
android:layout_height="30dp"
android:gravity="center"
android:text="Personal Center"
android:textSize="20dp"
/>
<FrameLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
>
<ListView
android:id="@+id/lv"
android:layout_width="match_parent"
android:layout_height="match_parent" />
<LinearLayout
android:id="@+id/invis"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:orientation="horizontal"
android:visibility="gone"
>
<ImageView
android:layout_width="match_parent"
android:layout_height="50dp"
android:src="@mipmap/p2"
android:scaleType="fitXY"
/>
</LinearLayout>
</FrameLayout>
</LinearLayout>
java code:
1 private LinearLayout invis;
2 private ListView lv;
3 String[] strs;
4 @Override
5 protected void onCreate(Bundle savedInstanceState) {
6 super.onCreate(savedInstanceState);
7 setContentView(R.layout.activity_main);
8
9 invis = (LinearLayout) findViewById(R.id.invis);
10
11 strs = new String[100];
12
13 for (int i = 0; i < 20; i++) {
14 strs[i] = "data-----" + i;
15 }
16
17 lv = (ListView) findViewById(R.id.lv);
18 View header = View.inflate(this, R.layout.stick_header, null);//Header content
19 lv.addHeaderView(header);//Add header
20
21 lv.addHeaderView(View.inflate(this, R.layout.stick_action, null));//The floating part of the ListView entry is added to the header
22
23 lv.setAdapter(new ArrayAdapter<String>(this,
24 android.R.layout.simple_list_item_1, strs));
25 lv.setOnScrollListener(new AbsListView.OnScrollListener() {
26
27 @Override
28 public void onScrollStateChanged(AbsListView view, int scrollState) {
29
30 }
31
32 @Override
33 public void onScroll(AbsListView view, int firstVisibleItem, int visibleItemCount, int totalItemCount) {
34 if (firstVisibleItem >= 1) {
35 invis.setVisibility(View.VISIBLE);
36 } else {
37
38 invis.setVisibility(View.GONE);
39 }
40 }
41 });
42
43 }
Related tutorials
Android Foundation Series tutorials:
Android foundation course U-summary_ Beep beep beep_ bilibili
Android foundation course UI layout_ Beep beep beep_ bilibili
Android basic course UI control_ Beep beep beep_ bilibili
Android foundation course UI animation_ Beep beep beep_ bilibili
Android basic course - use of activity_ Beep beep beep_ bilibili
Android basic course - Fragment usage_ Beep beep beep_ bilibili
Android basic course - Principles of hot repair / hot update technology_ Beep beep beep_ bilibili
This article is transferred from https://juejin.cn/post/7053062012112207903 , in case of infringement, please contact to delete.