Turing Robot Chat Demo
Based on the idea of exploring and sharing technology, and taking this opportunity to record their growth, this small Android Demo came into being. This is my first time to write a blog, let alone a technical blog. If there is anything wrong with it, welcome to point out, thank you.
Here's a brief introduction to this small project
- Turing-based Robot
- Network requests use the open source library RxVolley
In fact, the realization of chat with robots does not necessarily use Turing robots, but can also be a free interface for "question-and-answer robots" that aggregate data (address attached here: https://www.juhe.cn/docs/api/id/112 Both of them are used in the same way in application, but because the maximum number of calls per day is 100, and the Turing Robot is 1000, Turing Robot is chosen.
Introduction to RxVolley (abstracted from) http://rxvolley.mydoc.io/)
RxVolley is a Volley-based network request library.
It also supports RxJava.
OKHttp can be used instead of the default HuttpUrlConnection to make network requests.
All you need to do here is use
RxVolley.get(String url, new HttpCallback() {
@Override
public void onSuccess(String t) {
Loger.debug("requested data:"+t);
}
});
The URL s are spliced into three parts:
1. Turing Robot Web api v1.0 Interface Address: http://www.tuling123.com/openapi/api
2. API_key:3e4f8d6a484a46b34330e8693f7f9b obtained by registered robots on Turing's official website
3. Access information after info
url=http://www.tuling123.com/openapi/api?key=3e4f8d6a4a484a46b34330e8693f7f9b&info= Hello
Implementation steps
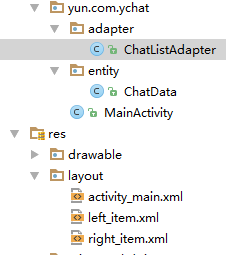
1. sub package 
2.activity_main.xml
code block
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
>
<ListView
android:id="@+id/lv_chat_list"
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1"/>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal"
android:gravity="center_vertical"
>
<EditText
android:id="@+id/ed_send"
android:layout_width="0dp"
android:layout_weight="1"
android:hint="input"
android:layout_height="wrap_content" />
<Button
android:id="@+id/btn_send"
android:padding="5dp"
android:text="send"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
</LinearLayout>
</LinearLayout>
3.left_item.xml
code block
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="horizontal"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center_vertical"
android:padding="10dp">
<ImageView
android:src="@mipmap/ic_launcher_round"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
<TextView
android:id="@+id/tv_left_text"
android:background="@drawable/chat_bg_cloud"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textColor="@android:color/white"
android:gravity="center"
/>
</LinearLayout>4.right_item.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="horizontal"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="right|center_vertical"
android:padding="10dp">
<TextView
android:id="@+id/tv_right_text"
android:background="@drawable/chat_bg_user"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textColor="@android:color/white"
android:gravity="center"
/>
<ImageView
android:src="@drawable/user"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
</LinearLayout>5.ChatData.java - Message Entity Class
public class ChatData {
//Information type (get/send)
private int type;
//text
private String text;
public int getType() {
return type;
}
public void setType(int type) {
this.type = type;
}
public String getText() {
return text;
}
public void setText(String text) {
this.text = text;
}
}6.ChatListAdapter.java --- Message adapter
public class ChatListAdapter extends BaseAdapter {
private List<ChatData> mList = new ArrayList<>();
private ChatData data;
private Context mContext;
private LayoutInflater inflater;
//Define constants to distinguish between sending and receiving information
public static final int chat_left = 1;//collect
public static final int chat_right = 2;//hair
//constructor
public ChatListAdapter(Context mContext,List<ChatData> mList) {
this.mContext = mContext;
this.mList = mList;
inflater = (LayoutInflater) mContext.getSystemService(Context.LAYOUT_INFLATER_SERVICE);
}
@Override
public int getCount() {
return mList.size();
}
@Override
public Object getItem(int position) {
return mList.get(position);
}
@Override
public long getItemId(int position) {
return position;
}
@Override
public View getView(int i, View view, ViewGroup viewGroup) {
ViewHolderleft viewHolderleft = null;
ViewHolderright viewHolderright = null;
int type = getItemViewType(i);
if(view==null){
//Loading layout
//Judge whether information is received or sent
switch (type){
case chat_left:
viewHolderleft = new ViewHolderleft();
view = inflater.inflate(R.layout.left_item,null);
viewHolderleft.textView_left = (TextView) view.findViewById(R.id.tv_left_text);
view.setTag(viewHolderleft);
break;
case chat_right:
viewHolderright = new ViewHolderright();
view = inflater.inflate(R.layout.right_item,null);
viewHolderright.textView_right = (TextView) view.findViewById(R.id.tv_right_text);
view.setTag(viewHolderright);
break;
}
}else{
//Judge whether information is received or sent
switch (type){
case chat_left:
viewHolderleft = (ViewHolderleft) view.getTag();
break;
case chat_right:
viewHolderright = (ViewHolderright) view.getTag();
break;
}
}
//assignment
ChatData data = mList.get(i);
//Judge whether information is received or sent
switch (data.getType()){
case chat_left:
viewHolderleft.textView_left.setText(data.getText());
break;
case chat_right:
viewHolderright.textView_right.setText(data.getText());
break;
}
return view;
}
//Get the type of the current Item
@Override
public int getItemViewType(int position) {
ChatData chatData= mList.get(position);
int type = chatData.getType();
return type;
}
//Left Message Control Cache
class ViewHolderleft{
private TextView textView_left;
}
//Right Message Control Cache
class ViewHolderright{
private TextView textView_right;
}
//Return all Layout data
@Override
public int getViewTypeCount() {
return 3;
}
}
7.MainActivity.java
public class MainActivity extends AppCompatActivity implements View.OnClickListener{
private ListView lv_chat_list;
private EditText ed_send;
private Button btn_send;
private List<ChatData> mList = new ArrayList<>();
private ChatListAdapter adapter;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
//Initialization control
initView();
}
private void initView() {
lv_chat_list = (ListView) findViewById(R.id.lv_chat_list);
ed_send = (EditText) findViewById(R.id.ed_send);
btn_send = (Button) findViewById(R.id.btn_send);
lv_chat_list.setDivider(null);
//Setting up the adapter
adapter = new ChatListAdapter(this,mList);
lv_chat_list.setAdapter(adapter);
//Set the Send button to listen
btn_send.setOnClickListener(this);
//Setting up Welcome Language
addlefttext("How do you do!");
}
@Override
public void onClick(View view) {
switch (view.getId()){
case R.id.btn_send:
String message = ed_send.getText().toString().trim();
if(!TextUtils.isEmpty(message)){
//Clear the input box after clicking Send
ed_send.setText("");
addrighttext(message);
//Define URL
//Turing Robot Interface Address: http://www.tuling123.com/openapi/api
//key = then apikey applied to Turing's official website
//info followed by input
String url ="http://www.tuling123.com/openapi/api?"+
"key="+"3e4f8d6a4a484a46b34330e8693f7f9b"+"&info="+message;
//RxVolley sends out information (add RxVolley dependencies,
// Add compile'com. kymjs. rxvolley: rxvolley: 1.1.4'to build.gradle's ependencies of app
RxVolley.get(url, new HttpCallback() {
@Override
public void onSuccess(String t) {
//Parsing the returned JSON data
pasingJson(t);
}
});
}else{
return;
}
break;
}
}
private void pasingJson(String message){
JSONObject jsonObject = null;
try {
jsonObject = new JSONObject(message);
//Get value through key (text)
String text = jsonObject.getString("text");
addlefttext(text);
} catch (JSONException e) {
e.printStackTrace();
}
}
//Add the right message
private void addrighttext(String message) {
ChatData data = new ChatData();
data.setType(ChatListAdapter.chat_right);
data.setText(message);
mList.add(data);
//Notify adapter to refresh the page
adapter.notifyDataSetChanged();
lv_chat_list.setSelection(lv_chat_list.getBottom());
}
//Add left message
private void addlefttext(String message) {
ChatData data = new ChatData();
data.setType(ChatListAdapter.chat_left);
data.setText(message);
mList.add(data);
adapter.notifyDataSetChanged();
lv_chat_list.setSelection(lv_chat_list.getBottom());
}
}Here's almost all the code. Reminder: before you use the RxVolley library, don't forget to add the necessary dependencies in app.gradle. There are also hints in the code, please note.
The last step is to configure the network permissions in AndroidManifest.xml.
Note: If the original article is inappropriate, please point out that if you want to reproduce it, please indicate the source.