
Title Map
weight detailed explanation
weight is an attribute used to divide regions equally.
Case code

dashucoding
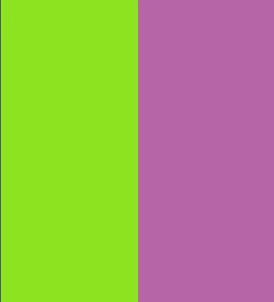
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:id="@+id/LinearLayout" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="horizontal"> <LinearLayout android:layout_width="0dp" android:layout_height="math_parent" android:background="#ADFF2F" android:layout_weight="1"/> <LinearLayout android:layout_width="0dp" android:layout_height="math_parent" android:background="#DA70D6" android:layout_weight="2"/> </LinearLayout>

dashucoding
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:id="@+id/LinearLayout" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="horizontal"> <LinearLayout android:layout_width="0dp" android:layout_height="math_parent" android:background="#ADFF2F" android:layout_weight="1"/> <LinearLayout android:layout_width="0dp" android:layout_height="math_parent" android:background="#DA70D6" android:layout_weight="1"/> </LinearLayout>

dashucoding
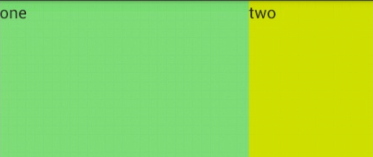
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:id="@+id/LinearLayout" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="horizontal" > <TextView android:layout_weight="1" android:layout_width="wrap_content" android:layout_height="math_parent" android:text="one" android:background="#98FB98" /> <TextView android:layout_weight="2" android:layout_width="wrap_content" android:layout_height="math_parent" android:text="two" android:background="#FFFF00" /> <TextView android:layout_weight="3" android:layout_width="wrap_content" android:layout_height="math_parent" android:text="three" android:background="#FF00FF" /> </LinearLayout>

dashucoding
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:id="@+id/LinearLayout" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="horizontal" > <TextView android:layout_weight="1" android:layout_width="math_parent" android:layout_height="math_parent" android:text="one" android:background="#98FB98" /> <TextView android:layout_weight="2" android:layout_width="math_parent" android:layout_height="math_parent" android:text="two" android:background="#FFFF00" /> <TextView android:layout_weight="3" android:layout_width="math_parent" android:layout_height="math_parent" android:text="three" android:background="#FF00FF" /> </LinearLayout>
Why is there a 2:1 case? Why are three gone?
- Each width is math parent, and the screen is 1, then the screen is 1-3=-2 math parent
- Calculation method: 1 - 2 * (1 / 6) = 2 / 3, 1 - 2 * (2 / 6) = 1 / 3, 1 - 2 * (3 / 6) = 0. As a result, one takes two, two takes one, three has nothing
margin, padding
margin refers to the offset, which means the offset of components from the container. margin refers to the component elements in the container. padding refers to the filling, and the filled object refers to the elements in the component.
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent"> <Button android:id="@+id/btn1" android:layout_height="wrap_content" android:layout_width="wrap_content" android:text="Button"/> <Button android:paddingLeft="100dp" android:layout_height="wrap_content" android:layout_width="wrap_content" android:text="Button" android:layout_toRightOf="@id/btn1"/> <Button android:id="@+id/btn2" android:layout_height="wrap_content" android:layout_width="wrap_content" android:text="Button" android:layout_alignParentBottom="true"/> <Button android:layout_marginLeft="100dp" android:layout_height="wrap_content" android:layout_width="wrap_content" android:text="Button" android:layout_toRightOf="@id/btn2"/> </RelativeLayout>
epilogue
- This article mainly introduces the detailed explanation examples of Android: weight, margin, padding
- Now I will continue to explain other knowledge in depth. If you are interested, you can continue to pay attention
- Let's go f or a little gift

Send away