2.4.2 date & time component (I)
Introduction to this section:
This section brings you several controls for displaying time provided by Android. They are TextClock, AnalogClock and chrome. In addition, there is an outdated digital clock, so I won't explain it! OK, let's start this section!
1. Textclock
TextClock is a control introduced after Android 4.2(API 17) to replace digital clock!
TextClock can display the current date and time in string format, so it is recommended to use TextClock after Android 4.2.
This control is recommended to be used in the android system of base 24. TextClock provides two different formats: one is to display the time and date in base 24, and the other is to display the time and date in base 12. Most people like the default settings.
You can call the is24HourModeEnabled() method provided by: TextClock to check whether the system is using 24 base time display! In hexadecimal mode:
- If the time is not obtained, first return the value through getFormat24Hour();
- If the acquisition fails, get the return value through getFormat12Hour();
- If the above acquisition fails, the default is used;
In addition, he provides us with the following methods, corresponding to the get method:
| Attribute Name | Related Method | Description |
|---|---|---|
| android:format12Hour | setFormat12Hour(CharSequence) | Format 12 hour system |
| android:format24Hour | setFormat24Hour(CharSequence) | Format 24-hour system |
| android:timeZone | setTimeZone(String) | Set time zone |
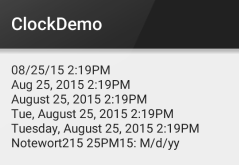
In fact, we spend more time on the definition of time form, which is the CharSequence! Here are the following common writing methods and results:
<TextClock
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:format12Hour="MM/dd/yy h:mmaa"/>
<TextClock
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:format12Hour="MMM dd, yyyy h:mmaa"/>
<TextClock
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:format12Hour="MMMM dd, yyyy h:mmaa"/>
<TextClock
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:format12Hour="E, MMMM dd, yyyy h:mmaa"/>
<TextClock
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:format12Hour="EEEE, MMMM dd, yyyy h:mmaa"/>
<TextClock
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:format12Hour="Noteworthy day: 'M/d/yy"/>Operation results:

PS: in addition, minsdk should be greater than or equal to 17!
2. Analog clock
This is the following figure:

We can see three attributes on the official website:

The pictures are: table background, hour hand and minute hand. We can customize them by ourselves:
The example code is as follows:
<AnalogClock
android:layout_width="100dp"
android:layout_height="100dp"
android:dial="@mipmap/ic_c_bg"
android:hand_hour="@mipmap/zhen_shi"
android:hand_minute="@mipmap/zhen_fen" />Operation results:

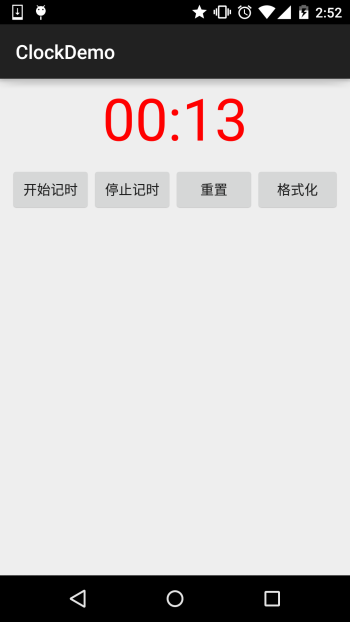
3. Chrome (timer)
For example, it is a simple timer. Let's directly use the example:
Use example:
Implementation code:
Layout code:<Chronometer
android:id="@+id/chronometer"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:gravity="center"
android:textColor="#ff0000"
android:textSize="60dip" />
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_margin="10dip"
android:orientation="horizontal">
<Button
android:id="@+id/btnStart"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="Start timing" />
<Button
android:id="@+id/btnStop"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="Stop timing" />
<Button
android:id="@+id/btnReset"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="Reset" />
<Button
android:id="@+id/btn_format"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="format" />
</LinearLayout>
public class MainActivity extends AppCompatActivity implements View.OnClickListener,Chronometer.OnChronometerTickListener{
private Chronometer chronometer;
private Button btn_start,btn_stop,btn_base,btn_format;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
initView();
}
private void initView() {
chronometer = (Chronometer) findViewById(R.id.chronometer);
btn_start = (Button) findViewById(R.id.btnStart);
btn_stop = (Button) findViewById(R.id.btnStop);
btn_base = (Button) findViewById(R.id.btnReset);
btn_format = (Button) findViewById(R.id.btn_format);
chronometer.setOnChronometerTickListener(this);
btn_start.setOnClickListener(this);
btn_stop.setOnClickListener(this);
btn_base.setOnClickListener(this);
btn_format.setOnClickListener(this);
}
@Override
public void onClick(View v) {
switch (v.getId()){
case R.id.btnStart:
chronometer.start();// Start timing
break;
case R.id.btnStop:
chronometer.stop();// Stop timing
break;
case R.id.btnReset:
chronometer.setBase(SystemClock.elapsedRealtime());// reset
break;
case R.id.btn_format:
chronometer.setFormat("Time: %s");// Change time display format
break;
}
}
@Override
public void onChronometerTick(Chronometer chronometer) {
String time = chronometer.getText().toString();
if(time.equals("00:00")){
Toast.makeText(MainActivity.this,"time out~",Toast.LENGTH_SHORT).show();
}
}
}
Operation screenshot:

Summary of this section:
This section briefly introduces TextClock, AnalogClock and chrome. From the length, we can see that these things are not used much, almost never used Just know, and the usage is super simple That's it, that's all for this section ~ thank you