2.2.4 FrameLayout
Introduction to this section
FrameLayout can be said to be the simplest of the six layouts. This layout directly opens up a blank area on the screen. When we add controls to it, they will be placed in the upper left corner of this area by default. However, this layout mode does not have any positioning mode, so its application scenarios are not many; The size of the frame layout is determined by the largest child control in the control. If the size of the control is the same, only the top component can be seen at the same time! Subsequent added controls will overwrite the previous one! Although the control will be placed in the upper left corner by default, we can also use layout_gravity attribute, specify to other locations! In addition to showing you the simplest example, this section also brings you two interesting examples. If you are interested, you can have a look!
1. Common attributes
FrameLayout rarely has two attributes, but before we talk about it, let's introduce one thing:
Foreground image: always at the top of the frame layout, the image directly facing the user is the image that will not be covered.
Two properties:
- android:foreground: * set the foreground image of the framing layout container
- android:foregroundGravity: set the display position of foreground image
2. Example demonstration
1) The simplest example
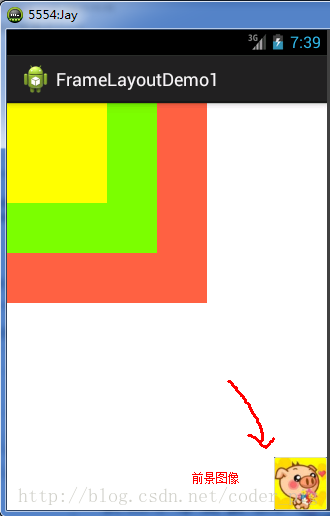
Operation effect diagram:

The implementation code is as follows:
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/FrameLayout1"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity"
android:foreground="@drawable/logo"
android:foregroundGravity="right|bottom">
</span><span class="tag"><TextView</span><span class="pln">
</span><span class="atn">android:layout_width</span><span class="pun">=</span><span class="atv">"200dp"</span><span class="pln">
</span><span class="atn">android:layout_height</span><span class="pun">=</span><span class="atv">"200dp"</span><span class="pln">
</span><span class="atn">android:background</span><span class="pun">=</span><span class="atv">"#FF6143"</span><span class="pln"> </span><span class="tag">/></span><span class="pln">
</span><span class="tag"><TextView</span><span class="pln">
</span><span class="atn">android:layout_width</span><span class="pun">=</span><span class="atv">"150dp"</span><span class="pln">
</span><span class="atn">android:layout_height</span><span class="pun">=</span><span class="atv">"150dp"</span><span class="pln">
</span><span class="atn">android:background</span><span class="pun">=</span><span class="atv">"#7BFE00"</span><span class="pln"> </span><span class="tag">/></span><span class="pln">
</span><span class="tag"><TextView</span><span class="pln">
</span><span class="atn">android:layout_width</span><span class="pun">=</span><span class="atv">"100dp"</span><span class="pln">
</span><span class="atn">android:layout_height</span><span class="pun">=</span><span class="atv">"100dp"</span><span class="pln">
</span><span class="atn">android:background</span><span class="pun">=</span><span class="atv">"#FFFF00"</span><span class="pln"> </span><span class="tag">/></span><span class="pln">
</FrameLayout>
Code analysis: very simple. The three textviews are set with different sizes and background colors, which are covered in turn. Then the foreground image is in the lower right corner. Set the image of the foreground image through android:foreground="@drawable/logo", and android:foregroundGravity="right|bottom" set the location of the foreground image in the lower right corner
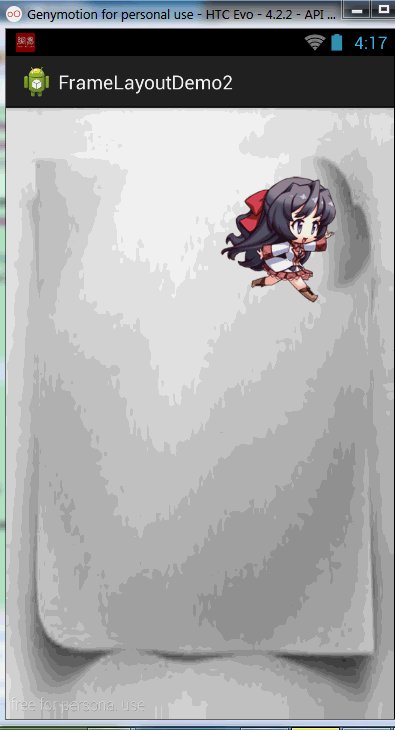
2) Cute girl moving with her fingers
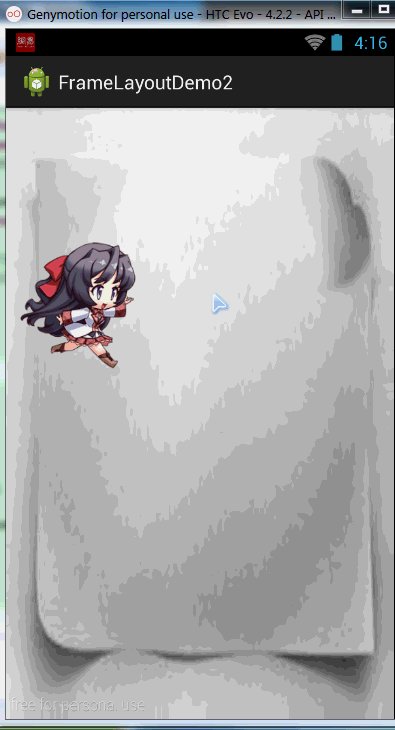
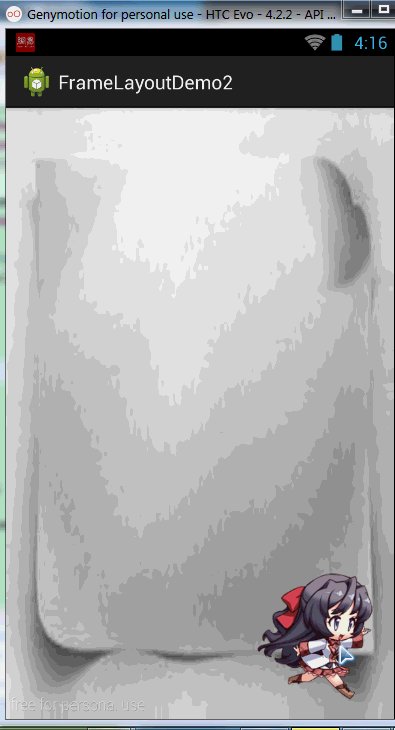
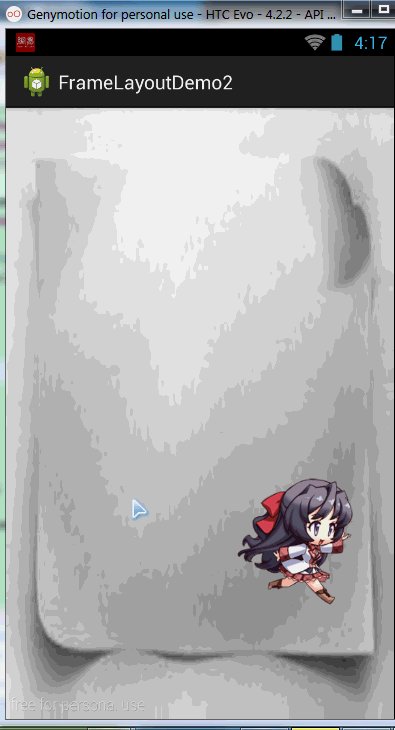
The renderings are as follows:

Implement process analysis:
- step 1: first set main Set the XML layout to a blank FrameLayout and set a picture background for it
- step 2: create a MeziView custom component class that inherits the view class, and initialize the initial coordinates of the view in the construction method
- step 3: override onDraw() method to instantiate an empty brush class Paint
- step 4: call bitmapfactory Decoderesource() generates a bitmap object
- step 5: call canvas Drawbitmap() draws a bitmap object of a girl
- step 6: judge whether the picture is recycled, otherwise the picture is forced to be recycled
- step 7: get the frame layout object in the main Java code and instantiate a MeziView class
- step 8: add a listener for the touch event to the instantiated mezi object, rewrite the onTouch method, change the X and Y coordinates of mezi, and call the invalidate() redraw method
- step 9: adding mezi objects to the frame layout
Layout code: main_activity.xml
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/mylayout"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity"
android:background="@drawable/back" >
</FrameLayout> Custom meziview java
package com.jay.example.framelayoutdemo2;
import android.content.Context;
import android.graphics.Bitmap;
import android.graphics.BitmapFactory;
import android.graphics.Canvas;
import android.graphics.Paint;
import android.view.View;
public class MeziView extends View {
//Define relevant variables, followed by the X and Y coordinates of the sister display position
public float bitmapX;
public float bitmapY;
public MeziView(Context context) {
super(context);
//Set the starting coordinates of the sister
bitmapX = 0;
bitmapY = 200;
}
</span><span class="com">//Override the onDraw() method of View class < / span > < span class = "PLN" >
</span><span class="lit">@Override</span><span class="pln">
</span><span class="kwd">protected</span><span class="pln"> </span><span class="kwd">void</span><span class="pln"> onDraw</span><span class="pun">(</span><span class="typ">Canvas</span><span class="pln"> canvas</span><span class="pun">)</span><span class="pln"> </span><span class="pun">{</span><span class="pln">
</span><span class="kwd">super</span><span class="pun">.</span><span class="pln">onDraw</span><span class="pun">(</span><span class="pln">canvas</span><span class="pun">);</span><span class="pln">
</span><span class="com">//Create and instantiate Paint objects < / span > < span class = "PLN" >
</span><span class="typ">Paint</span><span class="pln"> paint </span><span class="pun">=</span><span class="pln"> </span><span class="kwd">new</span><span class="pln"> </span><span class="typ">Paint</span><span class="pun">();</span><span class="pln">
</span><span class="com">//Generate bitmap objects from pictures < / span > < span class = "PLN" >
</span><span class="typ">Bitmap</span><span class="pln"> bitmap </span><span class="pun">=</span><span class="pln"> </span><span class="typ">BitmapFactory</span><span class="pun">.</span><span class="pln">decodeResource</span><span class="pun">(</span><span class="kwd">this</span><span class="pun">.</span><span class="pln">getResources</span><span class="pun">(),</span><span class="pln"> R</span><span class="pun">.</span><span class="pln">drawable</span><span class="pun">.</span><span class="pln">s_jump</span><span class="pun">);</span><span class="pln">
</span><span class="com">//Draw cute girl < / span > < span class = "PLN" >
canvas</span><span class="pun">.</span><span class="pln">drawBitmap</span><span class="pun">(</span><span class="pln">bitmap</span><span class="pun">,</span><span class="pln"> bitmapX</span><span class="pun">,</span><span class="pln"> bitmapY</span><span class="pun">,</span><span class="pln">paint</span><span class="pun">);</span><span class="pln">
</span><span class="com">//Judge whether the picture is recycled. If the wood is recycled, the picture will be forcibly recovered < / span > < span class = "PLN" >
</span><span class="kwd">if</span><span class="pun">(</span><span class="pln">bitmap</span><span class="pun">.</span><span class="pln">isRecycled</span><span class="pun">())</span><span class="pln">
</span><span class="pun">{</span><span class="pln">
bitmap</span><span class="pun">.</span><span class="pln">recycle</span><span class="pun">();</span><span class="pln">
</span><span class="pun">}</span><span class="pln">
</span><span class="pun">}</span><span class="pln">
}
MainActivity.java:
package com.jay.example.framelayoutdemo2;
import android.os.Bundle;
import android.view.MotionEvent;
import android.view.View;
import android.view.View.OnTouchListener;
import android.widget.FrameLayout;
import android.app.Activity;
public class MainActivity extends Activity {
</span><span class="lit">@Override</span><span class="pln">
</span><span class="kwd">protected</span><span class="pln"> </span><span class="kwd">void</span><span class="pln"> onCreate</span><span class="pun">(</span><span class="typ">Bundle</span><span class="pln"> savedInstanceState</span><span class="pun">)</span><span class="pln"> </span><span class="pun">{</span><span class="pln">
</span><span class="kwd">super</span><span class="pun">.</span><span class="pln">onCreate</span><span class="pun">(</span><span class="pln">savedInstanceState</span><span class="pun">);</span><span class="pln">
setContentView</span><span class="pun">(</span><span class="pln">R</span><span class="pun">.</span><span class="pln">layout</span><span class="pun">.</span><span class="pln">activity_main</span><span class="pun">);</span><span class="pln">
</span><span class="typ">FrameLayout</span><span class="pln"> frame </span><span class="pun">=</span><span class="pln"> </span><span class="pun">(</span><span class="typ">FrameLayout</span><span class="pun">)</span><span class="pln"> findViewById</span><span class="pun">(</span><span class="pln">R</span><span class="pun">.</span><span class="pln">id</span><span class="pun">.</span><span class="pln">mylayout</span><span class="pun">);</span><span class="pln">
</span><span class="kwd">final</span><span class="pln"> </span><span class="typ">MeziView</span><span class="pln"> mezi </span><span class="pun">=</span><span class="pln"> </span><span class="kwd">new</span><span class="pln"> </span><span class="typ">MeziView</span><span class="pun">(</span><span class="typ">MainActivity</span><span class="pun">.</span><span class="kwd">this</span><span class="pun">);</span><span class="pln">
</span><span class="com">//Add a touch event listener for our cute girl < / span > < span class = "PLN" >
mezi</span><span class="pun">.</span><span class="pln">setOnTouchListener</span><span class="pun">(</span><span class="kwd">new</span><span class="pln"> </span><span class="typ">OnTouchListener</span><span class="pun">()</span><span class="pln"> </span><span class="pun">{</span><span class="pln">
</span><span class="lit">@Override</span><span class="pln">
</span><span class="kwd">public</span><span class="pln"> </span><span class="kwd">boolean</span><span class="pln"> onTouch</span><span class="pun">(</span><span class="typ">View</span><span class="pln"> view</span><span class="pun">,</span><span class="pln"> </span><span class="typ">MotionEvent</span><span class="pln"> </span><span class="kwd">event</span><span class="pun">)</span><span class="pln"> </span><span class="pun">{</span><span class="pln">
</span><span class="com">//Set the position of sister display < / span > < span class = "PLN" >
mezi</span><span class="pun">.</span><span class="pln">bitmapX </span><span class="pun">=</span><span class="pln"> </span><span class="kwd">event</span><span class="pun">.</span><span class="pln">getX</span><span class="pun">()</span><span class="pln"> </span><span class="pun">-</span><span class="pln"> </span><span class="lit">150</span><span class="pun">;</span><span class="pln">
mezi</span><span class="pun">.</span><span class="pln">bitmapY </span><span class="pun">=</span><span class="pln"> </span><span class="kwd">event</span><span class="pun">.</span><span class="pln">getY</span><span class="pun">()</span><span class="pln"> </span><span class="pun">-</span><span class="pln"> </span><span class="lit">150</span><span class="pun">;</span><span class="pln">
</span><span class="com">//Call redraw method < / span > < span class = "PLN" >
mezi</span><span class="pun">.</span><span class="pln">invalidate</span><span class="pun">();</span><span class="pln">
</span><span class="kwd">return</span><span class="pln"> </span><span class="kwd">true</span><span class="pun">;</span><span class="pln">
</span><span class="pun">}</span><span class="pln">
</span><span class="pun">});</span><span class="pln">
frame</span><span class="pun">.</span><span class="pln">addView</span><span class="pun">(</span><span class="pln">mezi</span><span class="pun">);</span><span class="pln">
</span><span class="pun">}</span><span class="pln">
}
Code explanation: see the steps. It's very simple. Customize a View class, rewrite the redraw method, and then add a touch time for it in the Activity. Rewrite the onTouch method in the touch time to obtain the click focus. In addition, it also needs - 150. Otherwise, the coordinate is the upper left corner of the custom View, then call the invalidate() redraw method, and finally add it to the frame layout!
Code download: FrameLayoutDemo2.zip
3) Running cute girl
The renderings are as follows:

Implementation process:
- step 1: define an empty FrameLayout layout and set the position of the foreground image as the central position
- step 2: get the FrameLayout layout in the Activity, create a new Handler object, rewrite the handlerMessage() method, and call the image update method
- step 3: customize a move() method to dynamically set the bitmap displayed by the foreground picture through switch
- step 4: create a Timer object Timer in the onCreate() method, override the run method, and send empty information to the handler every 170 milliseconds
The implementation code is as follows:
Layout files: main_activity.xml:
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/myframe"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:foregroundGravity="center">
</FrameLayout>MainActivity.java:
package com.jay.example.framelayoutdemo3;
import java.util.Timer;
import java.util.TimerTask;
import android.os.Bundle;
import android.os.Handler;
import android.os.Message;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.FrameLayout;
import android.app.Activity;
import android.graphics.drawable.Drawable;
public class MainActivity extends Activity {
//Initialization variables, frame layout
FrameLayout frame = null;
//Customize a handler class object for regularly updating the UI interface
Handler handler = new Handler()
{
int i = 0;
@Override
public void handleMessage(Message msg) {
//Judge whether the information is sent by this application
if(msg.what == 0x123)
{
i++;
move(i % 8 );
}
super.handleMessage(msg);
}
};
</span><span class="com">//Define how to switch pictures when walking < / span > < span class = "PLN" >
</span><span class="kwd">void</span><span class="pln"> move</span><span class="pun">(</span><span class="kwd">int</span><span class="pln"> i</span><span class="pun">)</span><span class="pln">
</span><span class="pun">{</span><span class="pln">
</span><span class="typ">Drawable</span><span class="pln"> a </span><span class="pun">=</span><span class="pln"> getResources</span><span class="pun">().</span><span class="pln">getDrawable</span><span class="pun">(</span><span class="pln">R</span><span class="pun">.</span><span class="pln">drawable</span><span class="pun">.</span><span class="pln">s_1</span><span class="pun">);</span><span class="pln">
</span><span class="typ">Drawable</span><span class="pln"> b </span><span class="pun">=</span><span class="pln"> getResources</span><span class="pun">().</span><span class="pln">getDrawable</span><span class="pun">(</span><span class="pln">R</span><span class="pun">.</span><span class="pln">drawable</span><span class="pun">.</span><span class="pln">s_2</span><span class="pun">);</span><span class="pln">
</span><span class="typ">Drawable</span><span class="pln"> c </span><span class="pun">=</span><span class="pln"> getResources</span><span class="pun">().</span><span class="pln">getDrawable</span><span class="pun">(</span><span class="pln">R</span><span class="pun">.</span><span class="pln">drawable</span><span class="pun">.</span><span class="pln">s_3</span><span class="pun">);</span><span class="pln">
</span><span class="typ">Drawable</span><span class="pln"> d </span><span class="pun">=</span><span class="pln"> getResources</span><span class="pun">().</span><span class="pln">getDrawable</span><span class="pun">(</span><span class="pln">R</span><span class="pun">.</span><span class="pln">drawable</span><span class="pun">.</span><span class="pln">s_4</span><span class="pun">);</span><span class="pln">
</span><span class="typ">Drawable</span><span class="pln"> e </span><span class="pun">=</span><span class="pln"> getResources</span><span class="pun">().</span><span class="pln">getDrawable</span><span class="pun">(</span><span class="pln">R</span><span class="pun">.</span><span class="pln">drawable</span><span class="pun">.</span><span class="pln">s_5</span><span class="pun">);</span><span class="pln">
</span><span class="typ">Drawable</span><span class="pln"> f </span><span class="pun">=</span><span class="pln"> getResources</span><span class="pun">().</span><span class="pln">getDrawable</span><span class="pun">(</span><span class="pln">R</span><span class="pun">.</span><span class="pln">drawable</span><span class="pun">.</span><span class="pln">s_6</span><span class="pun">);</span><span class="pln">
</span><span class="typ">Drawable</span><span class="pln"> g </span><span class="pun">=</span><span class="pln"> getResources</span><span class="pun">().</span><span class="pln">getDrawable</span><span class="pun">(</span><span class="pln">R</span><span class="pun">.</span><span class="pln">drawable</span><span class="pun">.</span><span class="pln">s_7</span><span class="pun">);</span><span class="pln">
</span><span class="typ">Drawable</span><span class="pln"> h </span><span class="pun">=</span><span class="pln"> getResources</span><span class="pun">().</span><span class="pln">getDrawable</span><span class="pun">(</span><span class="pln">R</span><span class="pun">.</span><span class="pln">drawable</span><span class="pun">.</span><span class="pln">s_8</span><span class="pun">);</span><span class="pln">
</span><span class="com">//Set the foreground image through setforegroup < / span > < span class = "PLN" >
</span><span class="kwd">switch</span><span class="pun">(</span><span class="pln">i</span><span class="pun">)</span><span class="pln">
</span><span class="pun">{</span><span class="pln">
</span><span class="kwd">case</span><span class="pln"> </span><span class="lit">0</span><span class="pun">:</span><span class="pln">
frame</span><span class="pun">.</span><span class="pln">setForeground</span><span class="pun">(</span><span class="pln">a</span><span class="pun">);</span><span class="pln">
</span><span class="kwd">break</span><span class="pun">;</span><span class="pln">
</span><span class="kwd">case</span><span class="pln"> </span><span class="lit">1</span><span class="pun">:</span><span class="pln">
frame</span><span class="pun">.</span><span class="pln">setForeground</span><span class="pun">(</span><span class="pln">b</span><span class="pun">);</span><span class="pln">
</span><span class="kwd">break</span><span class="pun">;</span><span class="pln">
</span><span class="kwd">case</span><span class="pln"> </span><span class="lit">2</span><span class="pun">:</span><span class="pln">
frame</span><span class="pun">.</span><span class="pln">setForeground</span><span class="pun">(</span><span class="pln">c</span><span class="pun">);</span><span class="pln">
</span><span class="kwd">break</span><span class="pun">;</span><span class="pln">
</span><span class="kwd">case</span><span class="pln"> </span><span class="lit">3</span><span class="pun">:</span><span class="pln">
frame</span><span class="pun">.</span><span class="pln">setForeground</span><span class="pun">(</span><span class="pln">d</span><span class="pun">);</span><span class="pln">
</span><span class="kwd">break</span><span class="pun">;</span><span class="pln">
</span><span class="kwd">case</span><span class="pln"> </span><span class="lit">4</span><span class="pun">:</span><span class="pln">
frame</span><span class="pun">.</span><span class="pln">setForeground</span><span class="pun">(</span><span class="pln">e</span><span class="pun">);</span><span class="pln">
</span><span class="kwd">break</span><span class="pun">;</span><span class="pln">
</span><span class="kwd">case</span><span class="pln"> </span><span class="lit">5</span><span class="pun">:</span><span class="pln">
frame</span><span class="pun">.</span><span class="pln">setForeground</span><span class="pun">(</span><span class="pln">f</span><span class="pun">);</span><span class="pln">
</span><span class="kwd">break</span><span class="pun">;</span><span class="pln">
</span><span class="kwd">case</span><span class="pln"> </span><span class="lit">6</span><span class="pun">:</span><span class="pln">
frame</span><span class="pun">.</span><span class="pln">setForeground</span><span class="pun">(</span><span class="pln">g</span><span class="pun">);</span><span class="pln">
</span><span class="kwd">break</span><span class="pun">;</span><span class="pln">
</span><span class="kwd">case</span><span class="pln"> </span><span class="lit">7</span><span class="pun">:</span><span class="pln">
frame</span><span class="pun">.</span><span class="pln">setForeground</span><span class="pun">(</span><span class="pln">h</span><span class="pun">);</span><span class="pln">
</span><span class="kwd">break</span><span class="pun">;</span><span class="pln">
</span><span class="pun">}</span><span class="pln">
</span><span class="pun">}</span><span class="pln">
</span><span class="lit">@Override</span><span class="pln">
</span><span class="kwd">protected</span><span class="pln"> </span><span class="kwd">void</span><span class="pln"> onCreate</span><span class="pun">(</span><span class="typ">Bundle</span><span class="pln"> savedInstanceState</span><span class="pun">)</span><span class="pln"> </span><span class="pun">{</span><span class="pln">
</span><span class="kwd">super</span><span class="pun">.</span><span class="pln">onCreate</span><span class="pun">(</span><span class="pln">savedInstanceState</span><span class="pun">);</span><span class="pln">
setContentView</span><span class="pun">(</span><span class="pln">R</span><span class="pun">.</span><span class="pln">layout</span><span class="pun">.</span><span class="pln">activity_main</span><span class="pun">);</span><span class="pln">
frame </span><span class="pun">=</span><span class="pln"> </span><span class="pun">(</span><span class="typ">FrameLayout</span><span class="pun">)</span><span class="pln"> findViewById</span><span class="pun">(</span><span class="pln">R</span><span class="pun">.</span><span class="pln">id</span><span class="pun">.</span><span class="pln">myframe</span><span class="pun">);</span><span class="pln">
</span><span class="com">//Define a timer object and regularly send information to handler < / span > < span class = "PLN" >
</span><span class="kwd">new</span><span class="pln"> </span><span class="typ">Timer</span><span class="pun">().</span><span class="pln">schedule</span><span class="pun">(</span><span class="kwd">new</span><span class="pln"> </span><span class="typ">TimerTask</span><span class="pun">()</span><span class="pln"> </span><span class="pun">{</span><span class="pln">
</span><span class="lit">@Override</span><span class="pln">
</span><span class="kwd">public</span><span class="pln"> </span><span class="kwd">void</span><span class="pln"> run</span><span class="pun">()</span><span class="pln"> </span><span class="pun">{</span><span class="pln">
</span><span class="com">//Send an empty message to notify the system to change the foreground picture < / span > < span class = "PLN" >
handler</span><span class="pun">.</span><span class="pln">sendEmptyMessage</span><span class="pun">(</span><span class="lit">0x123</span><span class="pun">);</span><span class="pln">
</span><span class="pun">}</span><span class="pln">
</span><span class="pun">},</span><span class="pln"> </span><span class="lit">0</span><span class="pun">,</span><span class="lit">170</span><span class="pun">);</span><span class="pln">
</span><span class="pun">}</span><span class="pln">
}
Code analysis: the code is also very simple, that is, define a handler object to refresh the foreground image of the frame layout, and define a Timer to send timing information every 170 milliseconds, i++;move(i%8); This is because we use 8 pictures as animation materials!
Code download: FrameLayoutDemo3.zip
Summary of this section
This section introduces the next FrameLayout, mainly mastering the use of foreground and foregroundGravity attributes! The frame layout is a little more than the previous table layout! If you are interested, you can write some small examples like the author!