Objective: to reduce the number of layout layers
Effect: reduce the number of nodes in the view tree, speed up the drawing of the view, and improve the UI performance#
When to use:
- The child view does not need to specify any layout properties for the parent view
- If you need to embed a layout (or view) in LinearLayout, and the root node of this layout (or view) is also LinearLayout, there will be a layer of useless nesting, which will undoubtedly slow down the program speed. At this time, if we use the merge root tag, we can avoid that problem
The child view does not need to specify any layout properties for the parent view:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="horizontal"
android:layout_width="match_parent"
android:layout_height="match_parent">
<Button
android:id="@+id/testlayout_button_1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="In test layout Button1"/>
<Button
android:id="@+id/testlayout_button_2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Test layout second Button2"/>
</LinearLayout>
It is displayed in an activity. This is a very simple interface, that is, a textview is displayed on the interface
public class MainActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
}

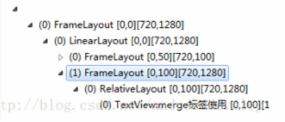
We can see that here is such a relationship FrameLayout relativelayout textview
However, we don't use any relative layout feature at all. The same is true if we change to linear layout
We don't use their features, so we can combine Framelayout and Relativelayout
Then merge can be used
<merge xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent" >
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="merge Label use" />
</merge>

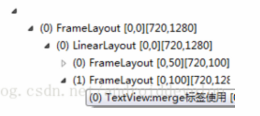
Compared with before, FrameLayout relative layout textview becomes
FrameLayout textview lacks a layer of Relativelayout
The second scenario eliminates LinearLayout nesting
activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/activity_main"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
android:orientation="vertical"
tools:context="activity.szgroup.wy.myactivity.MainActivity">
<TextView
android:id="@+id/tv"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Hello World!"
android:clickable="true"/>
<include
android:id="@+id/keji"
layout="@layout/pic_include"
/>
</LinearLayout>
pic_include.xml
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@color/colorAccent"
>
<TextView
android:id="@+id/text1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="18sp"
android:text="@string/jsx"/>
<ImageView
android:id="@+id/pic"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@mipmap/jinsixiong"
/>
</LinearLayout>
- We can see activity_ Pic is used in main_ include
And our activity_main and pic_include is a linear layout vertical layout
Moreover, LinearLayout nested LinearLayout. At this time, we can use merge to eliminate a layer of layout
We will pic_ Modify include.xml to
<?xml version="1.0" encoding="utf-8"?>
<merge
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
tools:context="activity.szgroup.wy.myactivity.MainActivity">
<TextView
android:id="@+id/tv"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Hello World!"
android:clickable="true"/>
<include
android:id="@+id/keji"
layout="@layout/pic_include"
/>
</merge>
That is, a linear layout is used to realize the originally nested pages
matters needing attention
- The merge must be placed on the root node of the layout file.
- merge is neither a ViewGroup nor a View. It is equivalent to declaring some views and waiting to be added.
- When the merge tag is added to container A, all views under merge will be added to container A.
- Because the merge tag is not a View, when rendering through the LayoutInflate.inflate method, the second parameter must specify a parent container, and the third parameter must be true, that is, a parent node must be specified for the View under the merge.
- If the root node of the Activity's layout file is FrameLayout, it can be replaced with the merge tag. In this way, after setContentView is executed, one layer of FrameLayout nodes will be reduced.
- When customizing the View, if the root node needs to be set to LinearLayout, it is recommended that the customized View point be set to merge, and then the customized View
- Because merge is not a View, all properties set on the merge tag are invalid.
merge is not a view
For example, when we eliminate the second linearlayout just mentioned, if we set the background for the linearlayout, and we just modify the linearlayout to merge, there will be no background effect