First, let's talk about the scene I encountered:

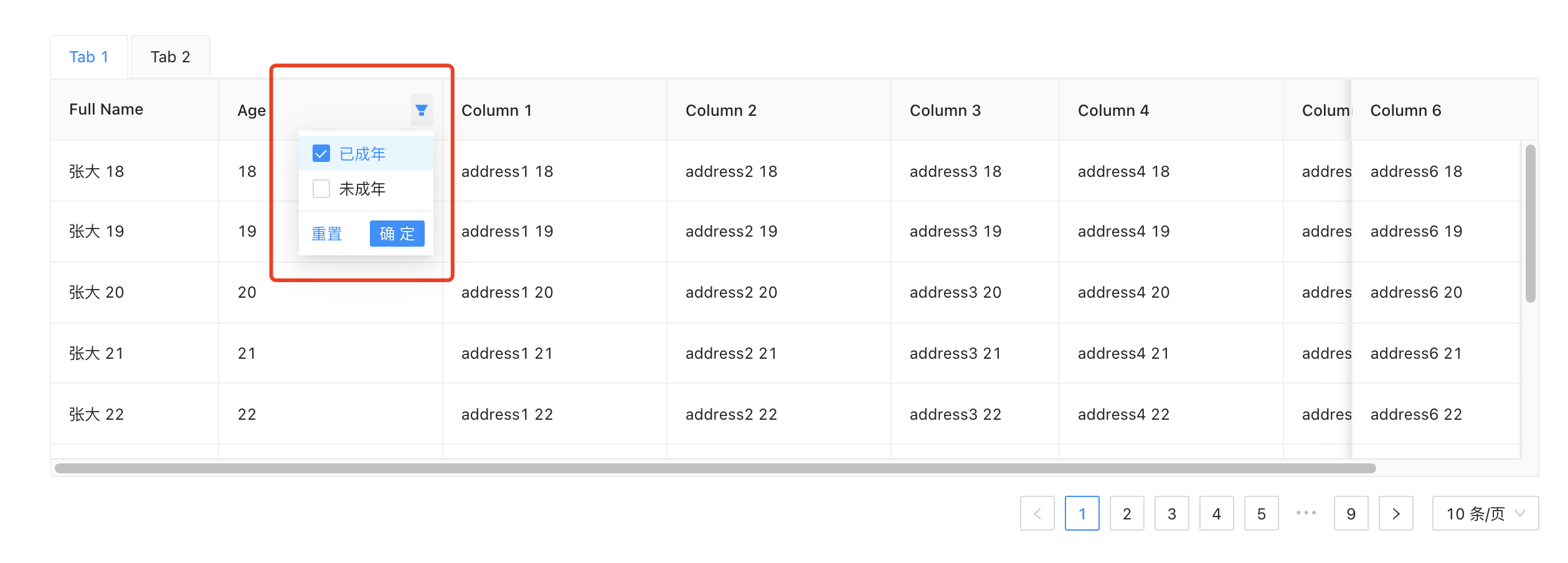
As shown in the figure above, after clicking the operation button, the list data will be re requested and the list data will be updated. At this time, if I filter the Age column first, and then click the operation button to update the data, I will find that the data rendered on the list is filtered, and the filter items are still bright without being cleared.
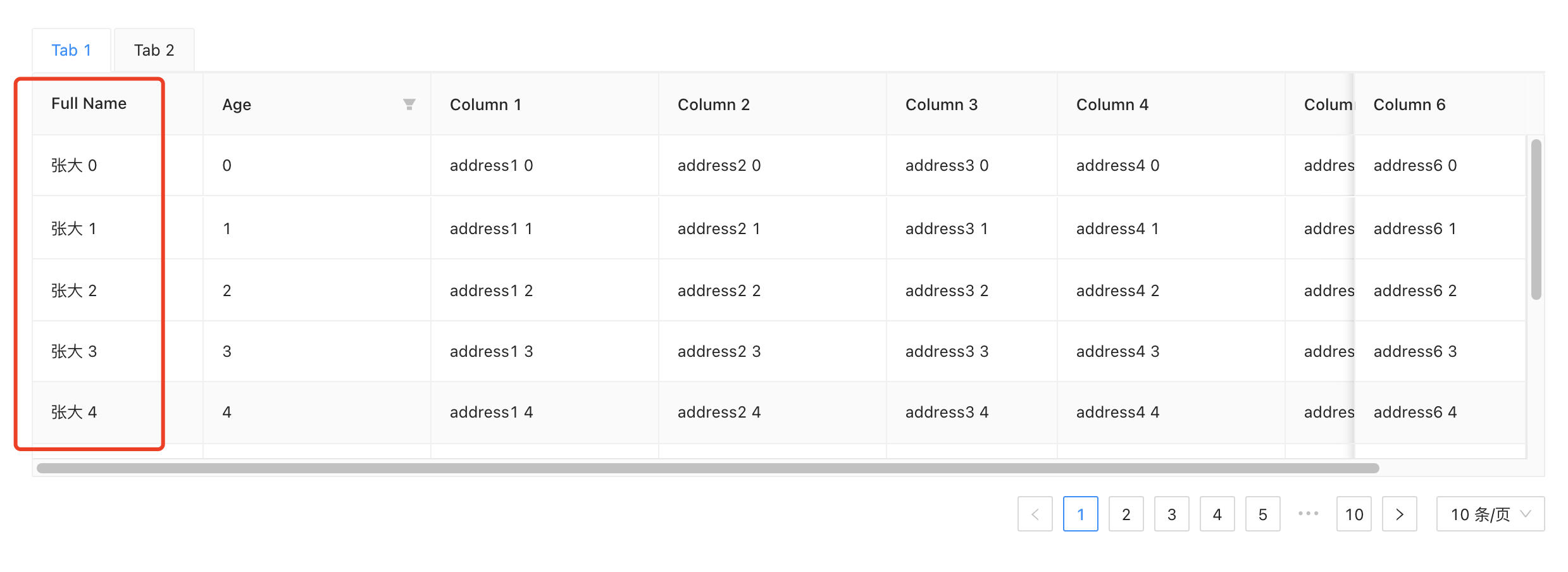
For better description, I replaced the operation button with a Tab page. Let's compare the two pages first:


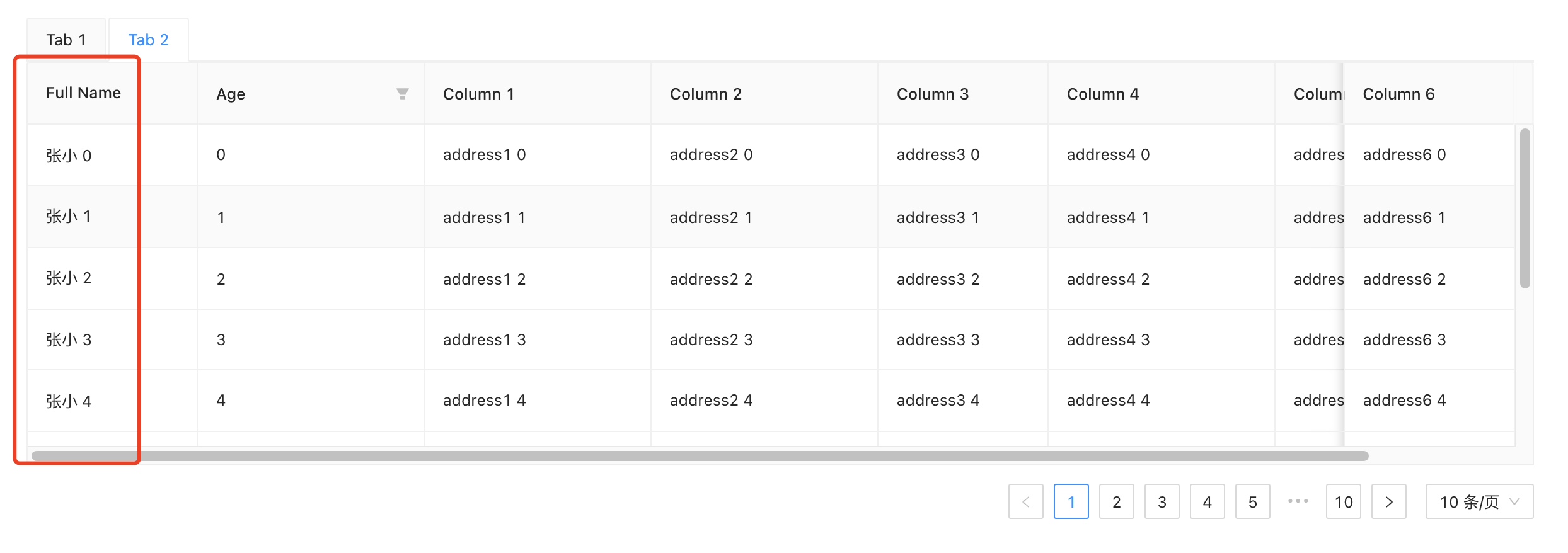
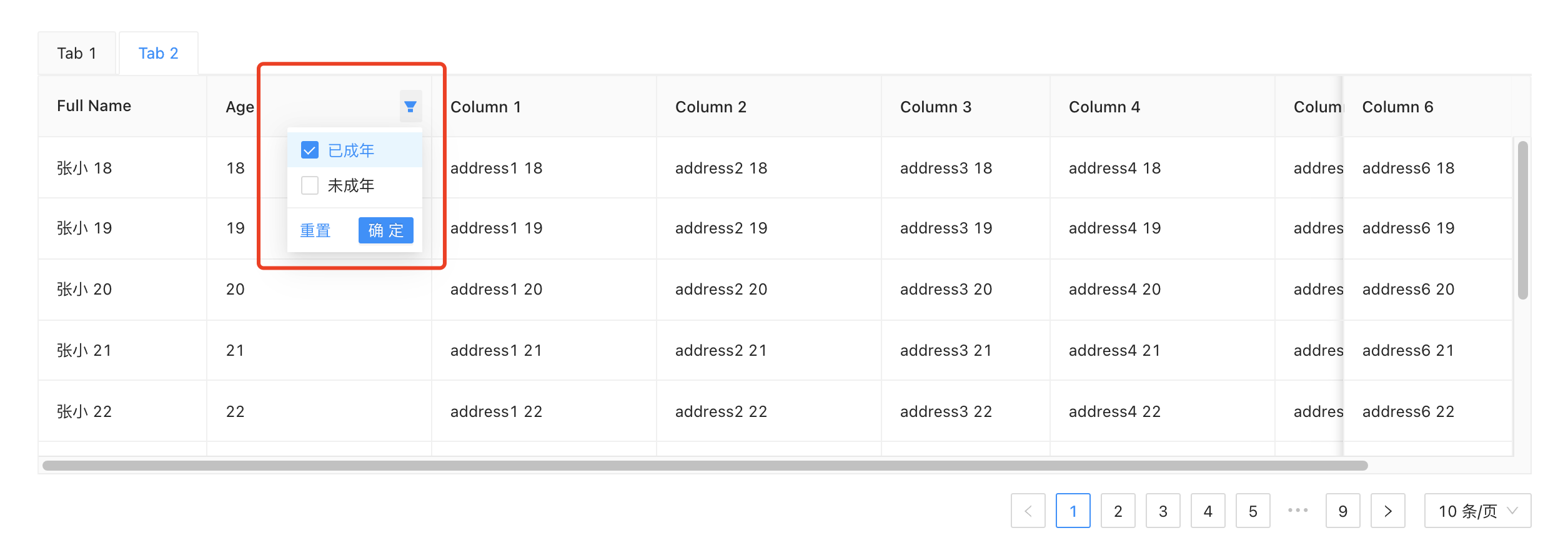
Hey, hey, I'm too lazy. You can distinguish between them. The above figure shows the situation without filtering. If I switch the Tab after filtering, it will become:


The filter criteria are not cleared, but in this case, we want the filter items to be cleared when switching tab s, At this time, you need to use the filteredValue property reasonably.
Before using this property, let's explain the two preconditions of this example.
- Front end paging
- Front end filtering
Why emphasize this?
Because there are differences in different usage scenarios, if it is a back-end page, whether the filter conditions are cleared when switching page numbers depends entirely on the demand (it will not be cleared in normal scenarios, otherwise it does not mean that the filter data on the second page will never be seen?). But the front-end paging is different. I don't need to retrieve the list data, so it's not necessary to clear the filter criteria when switching paging.
The main difference between front-end filtering and back-end filtering is whether it is back-end paging. If it is a back-end page, the front-end page can only filter the data of the current page, while the back-end page filters the qualified data in all data.
Well, let's get to the point. How to clear the filter items after the data source is changed?
Upper Code:
import React, { useEffect, useState, useMemo } from 'react';
import { Table, Tabs } from 'antd';
const { TabPane } = Tabs;
const data1 = [];
const data2 = [];
for (let i = 0; i < 100; i++) {
data1.push({
key: i,
name: `Zhang Da ${i}`,
age: i,
address1: `address1 ${i}`,
address2: `address2 ${i}`,
address3: `address3 ${i}`,
address4: `address4 ${i}`,
address5: `address5 ${i}`,
address6: `address6 ${i}`,
});
data2.push({
key: i,
name: `Zhang Xiao ${i}`,
age: i,
address1: `address1 ${i}`,
address2: `address2 ${i}`,
address3: `address3 ${i}`,
address4: `address4 ${i}`,
address5: `address5 ${i}`,
address6: `address6 ${i}`,
});
}
export default () => {
const [filteredValue, setFilteredValue] = useState(null);
const [dataSource, setDataSource] = useState([]);
const [tabKey, setTabKey] = useState('1');
useEffect(() => {
setDataSource(data1);
}, []);
const onTabChange = (key) => {
setTabKey(key);
// Change data source
if (key === '2') {
setDataSource(data2);
} else {
setDataSource(data1);
}
setFilteredValue(null);
};
const onTableChange = (pagination, filters) => {
setFilteredValue(filters);
};
const columns = useMemo(() => ([
{
title: 'Full Name',
width: 150,
dataIndex: 'name',
key: 'name',
fixed: 'left',
},
{
title: 'Age',
width: 200,
dataIndex: 'age',
key: 'age',
filters: [
{
text: 'Adult',
value: '1',
},
{
text: 'under age',
value: '0',
}
],
filteredValue: filteredValue && filteredValue['age'],
onFilter: (value, record) => {
if (value === '1' && record.age >= 18) {
return true;
}
if (value === '0' && record.age < 18) {
return true;
}
return false;
}
},
{
title: 'Column 1',
dataIndex: 'address1',
key: 'address1',
minWidth: 200,
},
{
title: 'Column 2',
dataIndex: 'address2',
key: 'address2',
width: 200,
},
{
title: 'Column 3',
dataIndex: 'address3',
key: 'address3',
width: 150,
},
{
title: 'Column 4',
dataIndex: 'address4',
key: 'address4',
minWidth: 200,
},
{
title: 'Column 5',
dataIndex: 'address5',
key: 'address5',
width: 200,
},
{
title: 'Column 6',
dataIndex: 'address6',
key: 'address6',
fixed: 'right',
width: 150,
}
]), [filteredValue]);
return (
<>
<Tabs defaultActiveKey={tabKey} onChange={onTabChange} type="card">
<TabPane tab="Tab 1" key="1">
</TabPane>
<TabPane tab="Tab 2" key="2">
</TabPane>
</Tabs>
<Table
bordered
columns={columns}
dataSource={dataSource}
scroll={{ x: 1450, y: 300 }}
onChange={onTableChange}
/>
</>
)
}I made fake data here. When doing business, just replace it with an interface! Here is only for reference.
Oh, one more thing to say here, although I set filteredValue to null here to solve this problem. However, some properties have been added to our internally encapsulated components, and there will be a problem if they are set to null. For example, select all (after looking at the source code, the sort method is used, but my null is not an array, so I will definitely report an error. Here is just a chestnut for the encapsulation within our team):

Of course, if you need it, you can also write all options by yourself. Pay attention to the association between other check items and all options.
The above figure is an example:
- If generated or not generated is checked, all will be checked automatically;
- Check all to automatically check generated and not generated,
- The premise is to select all, cancel one of the generated or not generated, and uncheck all
However, if you only use the filter component in antd, there is no problem clearing the filter items with the above method!
If you have other ideas, please leave a message!