catalogue
1.3 .3? Add function throttling operation
2.3.3 add function anti shake operation
1, Throttling of function
1.1 definitions
Multiple function executions are triggered at the same time, and the same content is executed. It is required to execute only the first request.
For example, in the scroll event, the mouse scrolling triggers the execution of multiple functions, which only needs to be executed once.
1.2 solutions
Define the effect similar to the switch. Define a variable to store the default value. Judge the data stored in the variable before triggering the execution. If it is the original data, assign the variable new data. If it is not the original data, execute return and terminate the execution of the program.
1.3 case demonstration
Here we first write a window to listen for events.
1.3.1 code demonstration
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
body{
//Set the height so that the page displays scroll bars
height: 4000px;
}
</style>
</head>
<body>
<script>
// Create window listening event
window.addEventListener("scroll",function(){
fun();
})
// Write any background output function
function fun(){
console.log(666);
console.log(888);
}
</script>
</body>
</html>
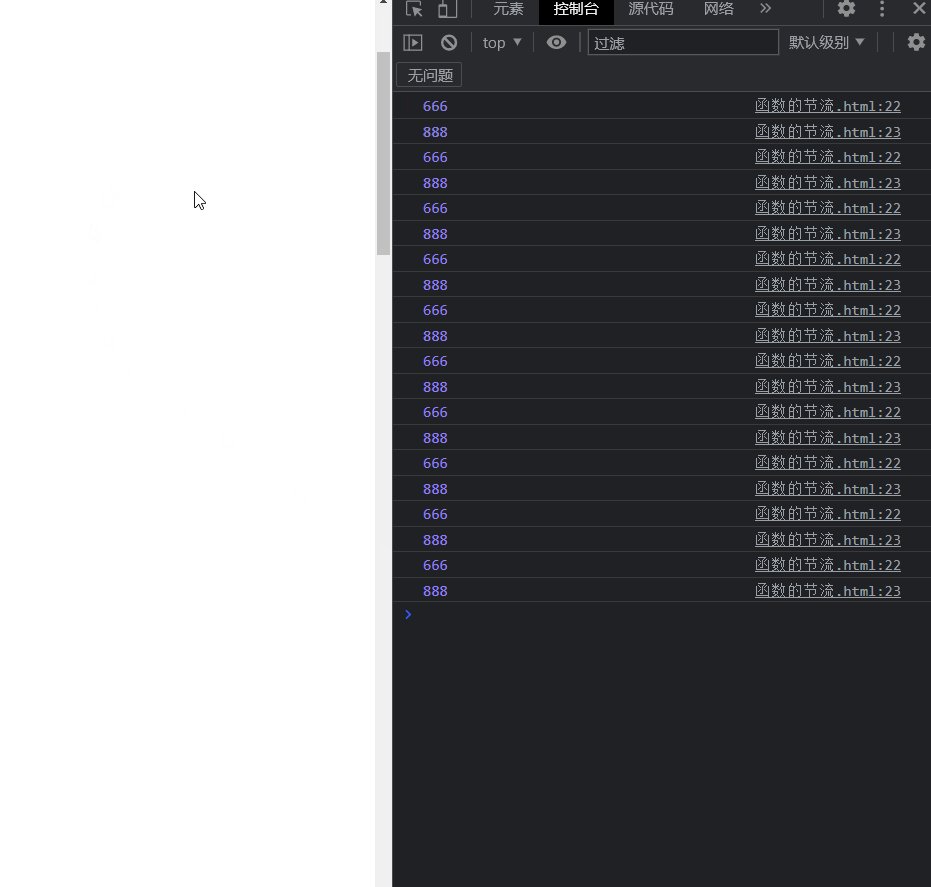
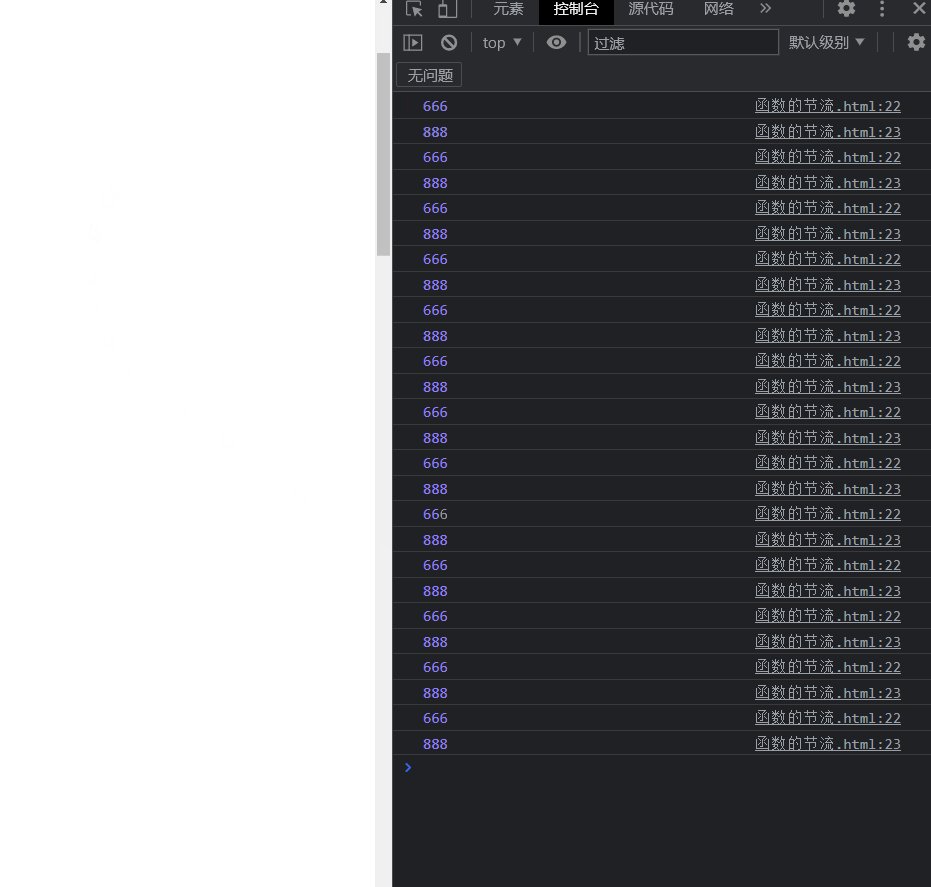
1.3.2 operation results
It can be seen that the blogger only poked the mouse wheel once, but the function was executed more than once.
Function throttling is to scroll once, execute the function once, and output the result once in the background.
Add throttle function. 3.1
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
body{
height: 4000px;
}
</style>
</head>
<body>
<script>
// Create window listening event
// Store a default value of true
let flag = true ;
// Window listening event
window.addEventListener("scroll",function(){
if( flag ){
flag = false ;
}else{
return ;
}
fun();
})
// Write any background output function
function fun(){
// document.write('the roll up height of 1000px has been reached ')
console.log(666);
}
</script>
</body>
</html>
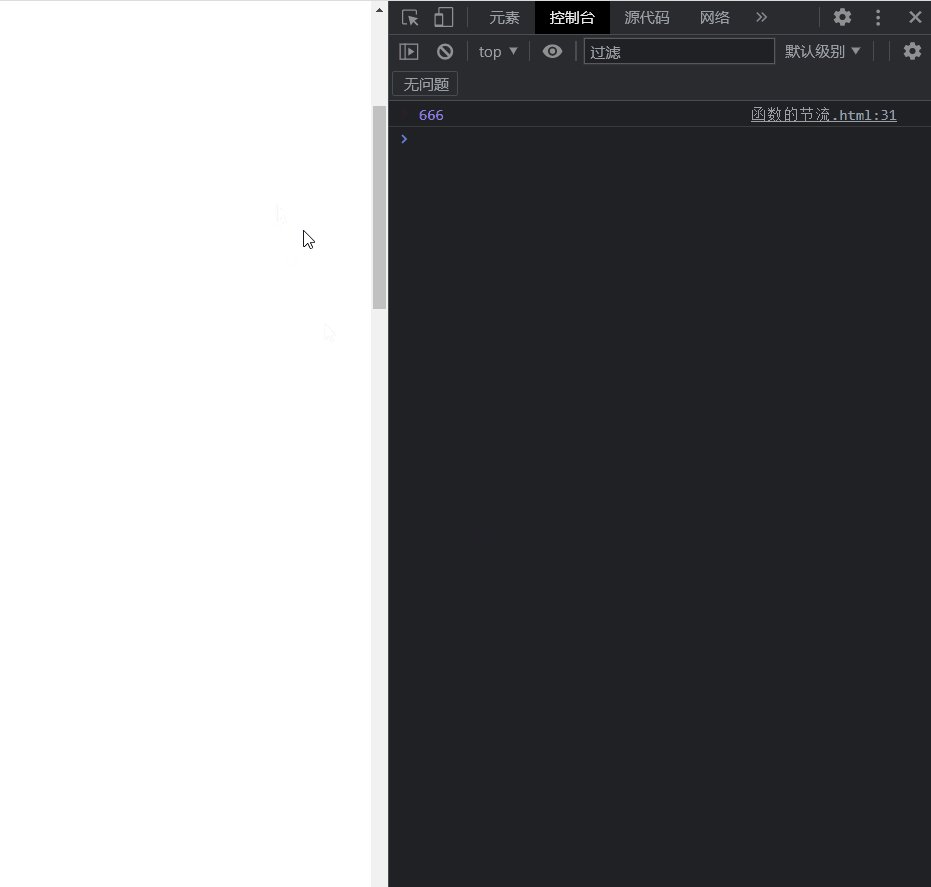
1.3.4 operation results
2, Anti shake of function
2.1 definitions
Trigger multiple function execution at the same time, and only execute the last request. The result of function program triggered multiple times is different.
2.2 solutions
Through the delayer delay time execution program, clear the timer first, and then trigger the defined new delayer execution function program.
Demonstration case 2
Here we first write an input data event.
2.3.1 code display
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<input type="text">
<script>
// Get tag
const oIpt = document.querySelector('input');
// input event listening
oIpt.addEventListener('input',function(){
console.log(`You entered ${oIpt.value.length}Word`);
})
</script>
</body>
</html>
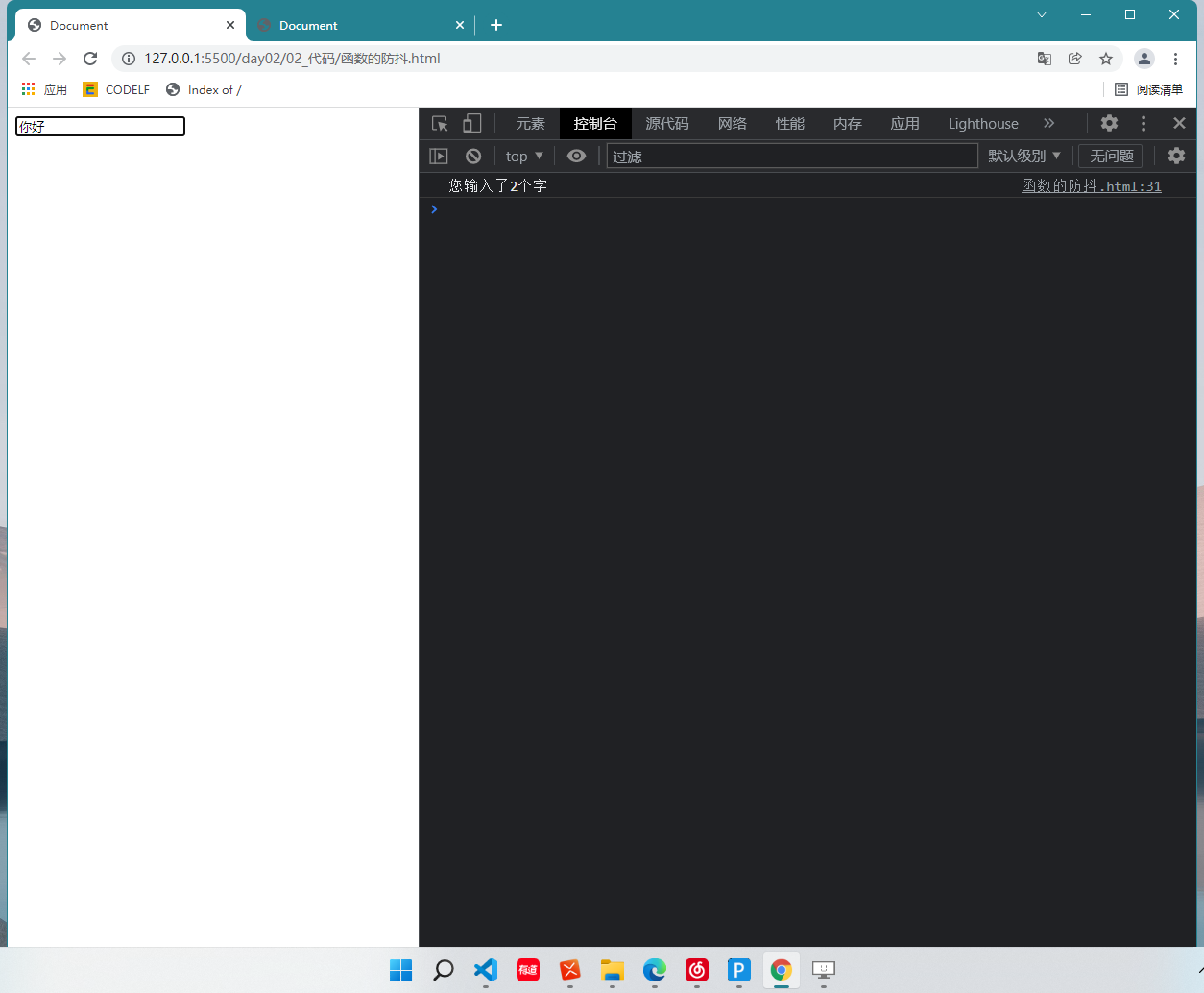
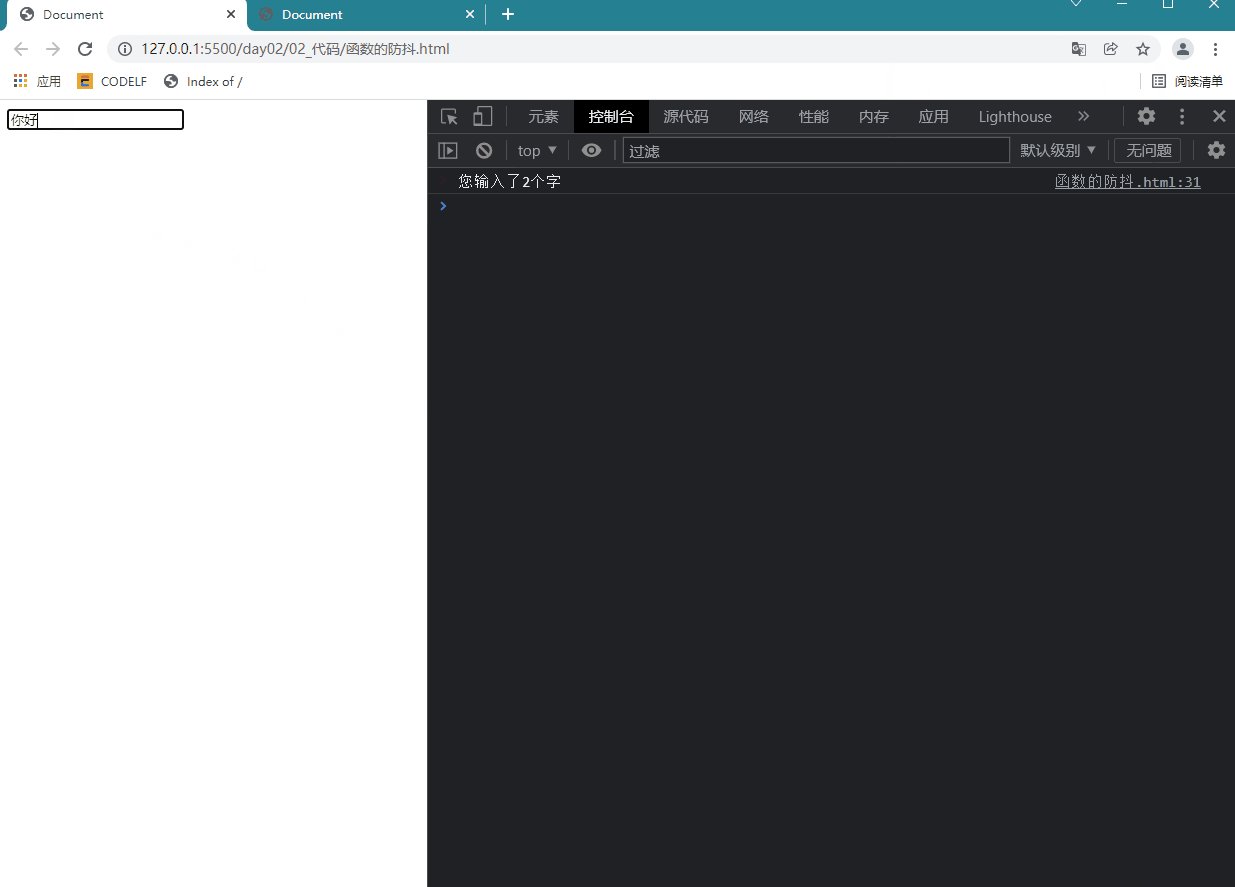
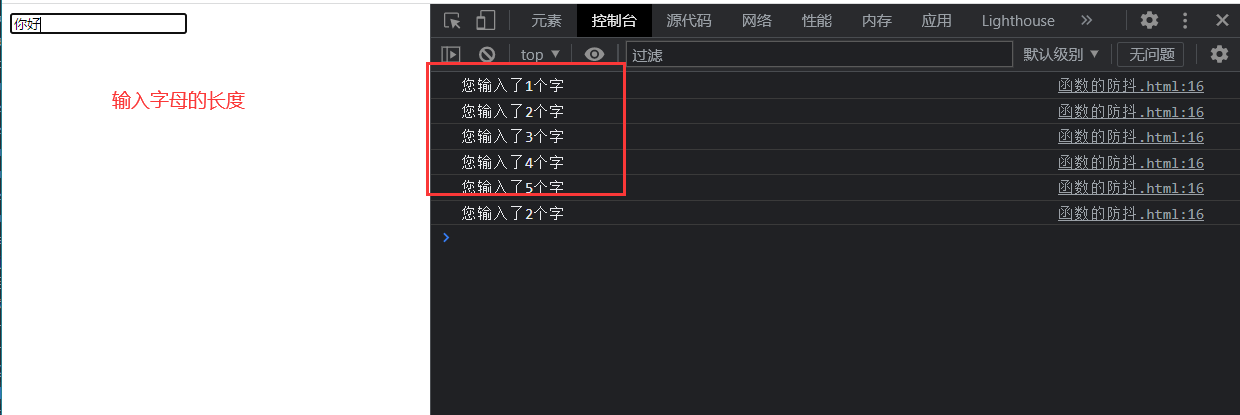
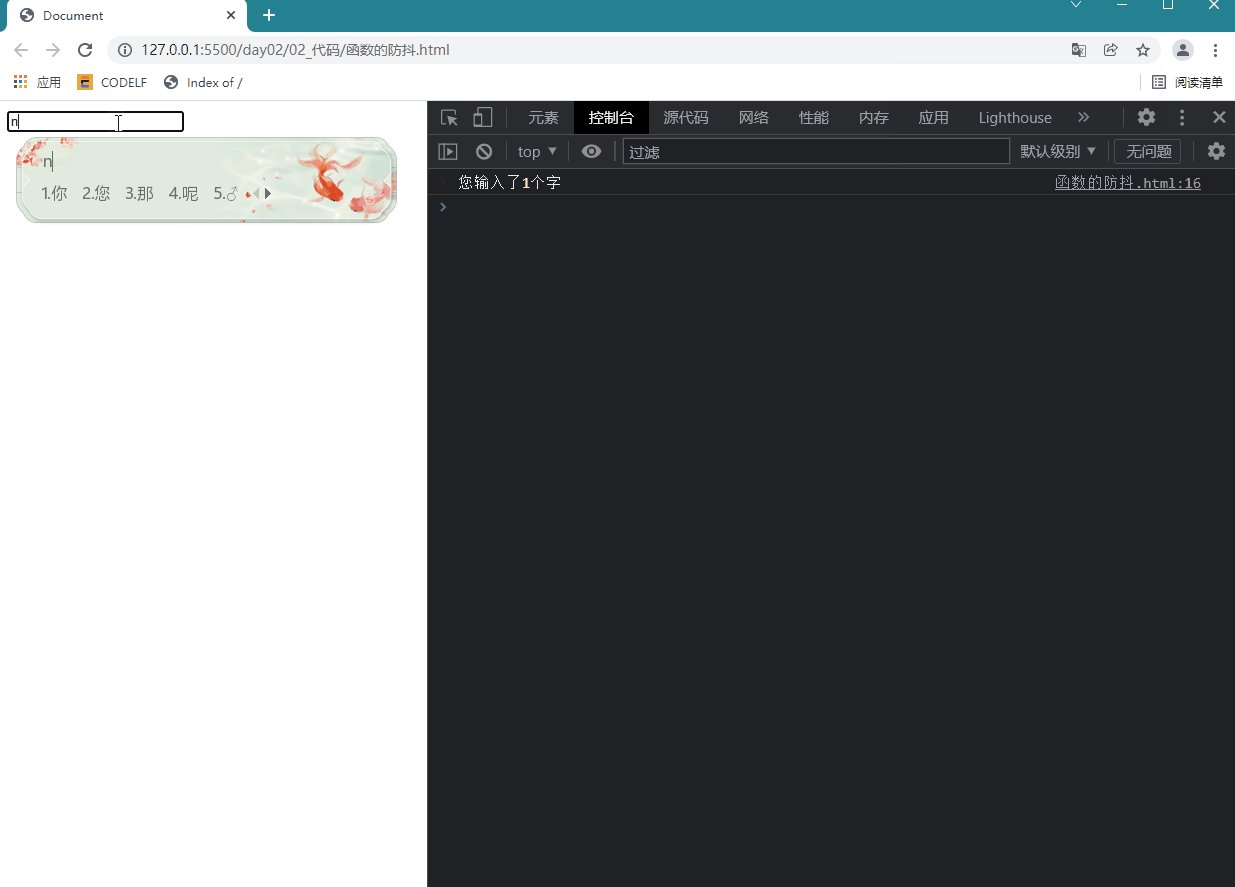
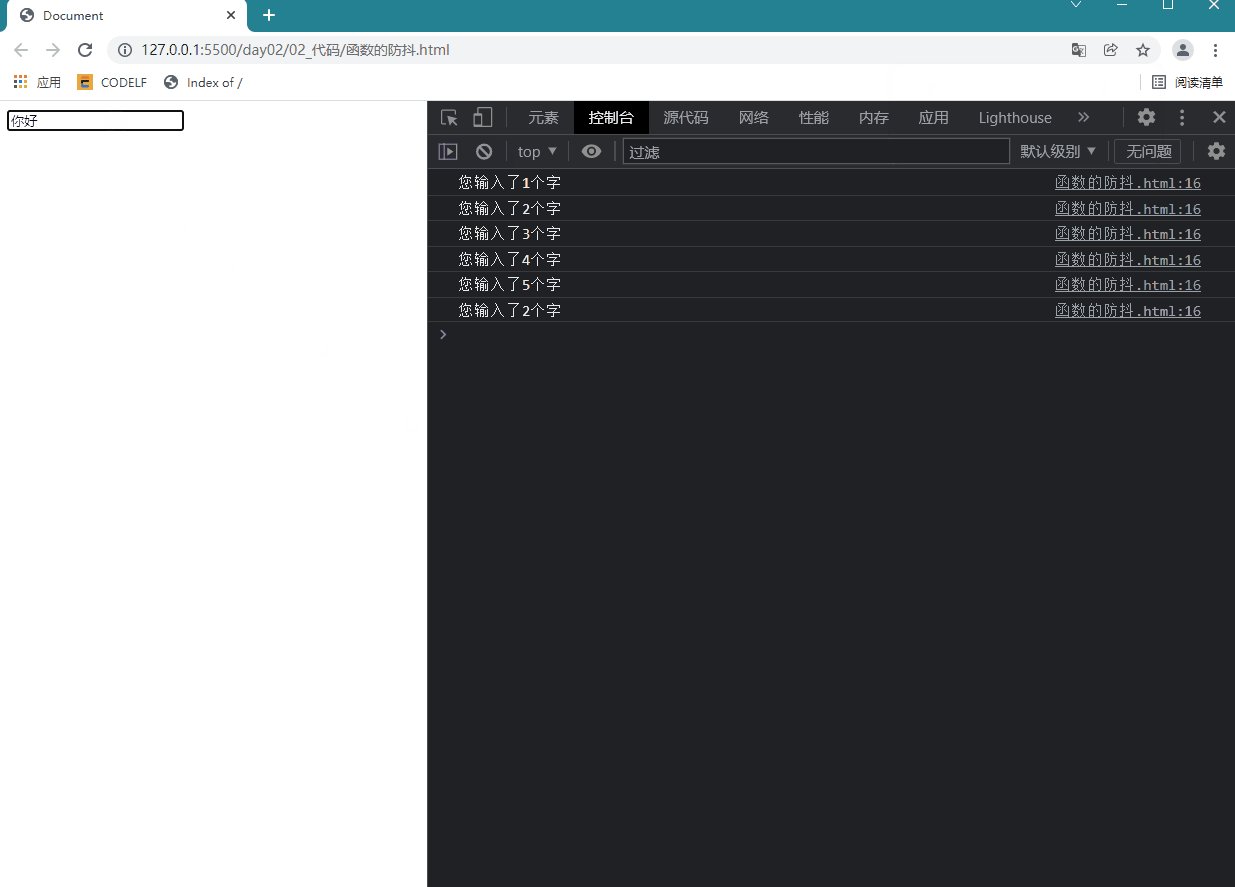
2.3.2 operation results


Here, I judge the length of the input string. You can see that the output result changes from 1-5 words, and finally the Chinese is typed back to 2 characters. The anti shake operation is that I only type the length of the last "hello" string.
That is, multiple function requests are triggered at the same time, and only the last one is executed.
2.3.3 add function anti shake operation
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<input type="text">
<script>
// Get tag
const oIpt = document.querySelector('input');
// input event listening
oIpt.addEventListener('input',function(){
// Clear the timer first
clearInterval( time );
// Define the delayer delay execution function program
time = setTimeout( function(){
// The delayer delays the execution of the program by one second
setPage() ;
} , 2000 );
})
function setPage(){
console.log(`You entered ${oIpt.value.length}Word`);
}
</script>
</body>
</html>
2.3.4 operation results