What is a window? A window can be understood as a basic carrier of screen content. Navigation, pictures, videos, text, etc. can be placed inside to form a screen content.
Different windows form an APP. For example, the shopping APP has different windows such as [home], [shopping cart], [mine]. You can jump between different windows.
api.openWin opens a window. The window is full screen and cannot be sized.
api.openFrame opens a frame window. The frame window can be sized.
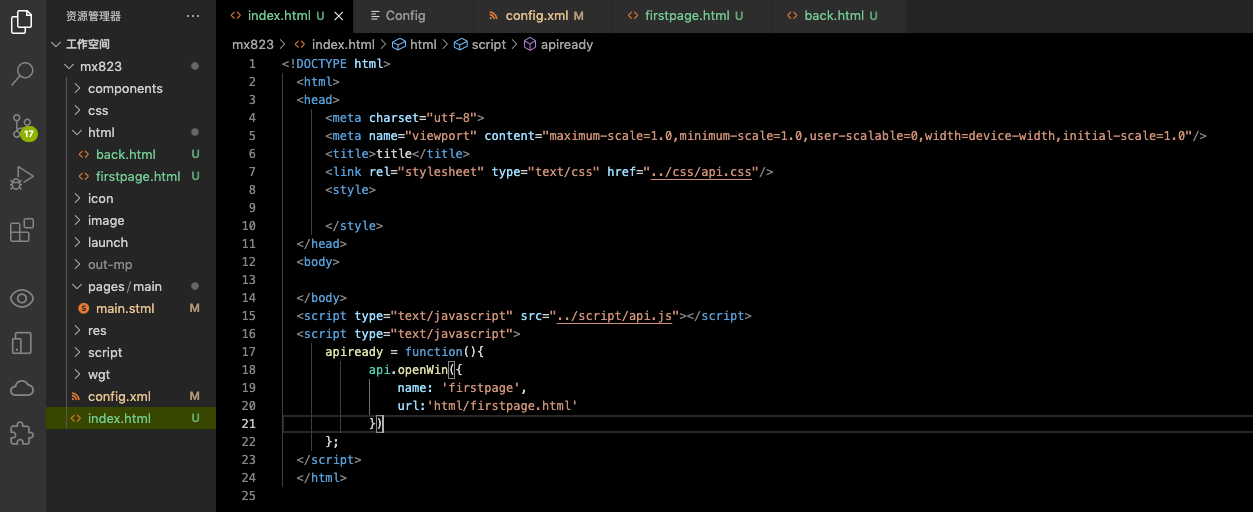
openWin sample code:
api.openWin({
name: 'firstpage', //Window name, custom, and page name can be inconsistent
url:'html/firstpage.html' //Page address url
})firstpage.html page code:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
body {
background-color: blue;
}
p {
color: #fff;
font-size: 20px;
margin-top: 60px;
}
</style>
</head>
<body>
<p>home page firstpage</p>
<script>
apiready = function () {
api.openFrame({
name: 'back',
url: 'back.html',
rect: {
marginLeft: 0,
marginTop: 0, //Distance from the outer margin on the parent page, numeric type
h: 50
},
pageParam: {
name: 'test'
}
});
}
</script>
</body>
</html>openFrame sample code:
api.openFrame({
name: 'back',
url: 'back.html',
rect: {
marginLeft: 0,
marginTop: 0, //Distance from the outer margin on the parent page, numeric type
h: 50
},
pageParam: {
name: 'test'
}
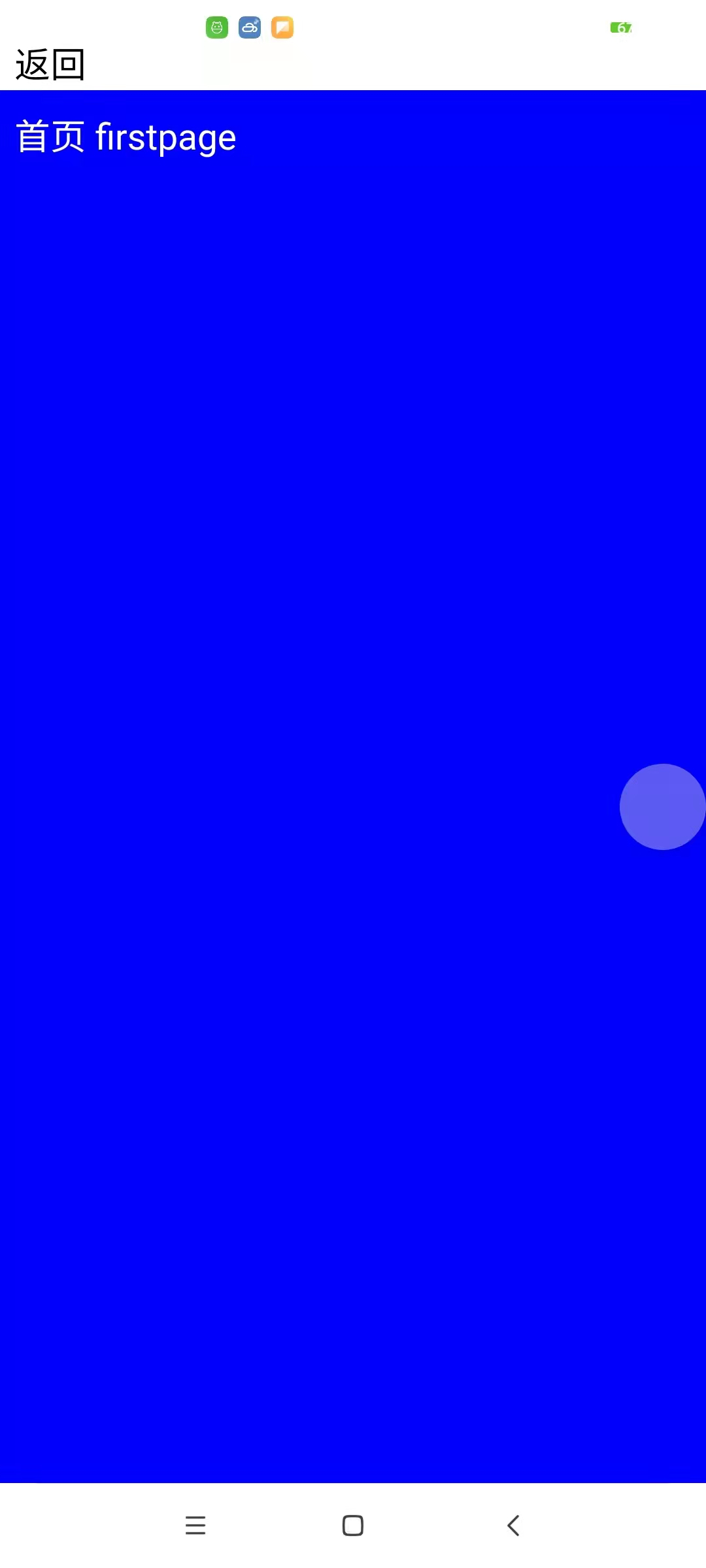
});The following is an example of using window+frame combination to realize a home page plus a return button. As shown in the figure below, the back where "return" is located Html is a frame window opened with openFrame. The following blue full screen page (fistpage.html) is a window opened by openWin.

Example of project directory:
With the basic openWin and openFrame, we can flexibly use and combine a variety of layouts to meet the actual project needs.
openWin and openFrame each have more than 30 parameters, which will not be discussed in detail here. For details, you can check and learn from the official documents.
https://docs.apicloud.com/Client-API/api#33
The advanced layout window tabLayout is explained below
api.openTabLayout
Open tabLayout layout
This method inherits all the parameters of the openWin method, and adds parameters such as navigationBar and tabBar to set and use the native top navigation bar and bottom label bar. You can close the page through the closeWin method.
If you need to use tabLayout on the home page, you can configure the relevant parameters in the JSON file and then in config Set the value of content in XML to the path of the JSON file, for example:
// Create an app JSON file, placed in the widget directory
{
"name": "root",
"tabBar": {
"frames": [{
"title": "Page one",
"name": "page1",
"url": "widget://html/page1.html"
}, {
"title": "Page 2",
"name": "page2",
"url": "widget://html/page2.html"
}, {
"title": "Page 3",
"name": "page3",
"url": "widget://html/page3.html"
}],
"list": [{
"text": "Page one",
"iconPath": "widget://image/tab_1.png",
"selectedIconPath": "widget://image/tab_1_hov.png"
}, {
"text": "Page 2",
"iconPath": "widget://image/tab_2.png",
"selectedIconPath": "widget://image/tab_2_hov.png"
}, {
"text": "Page 3",
"iconPath": "widget://image/tab_3.png",
"selectedIconPath": "widget://image/tab_3_hov.png"
}]
}
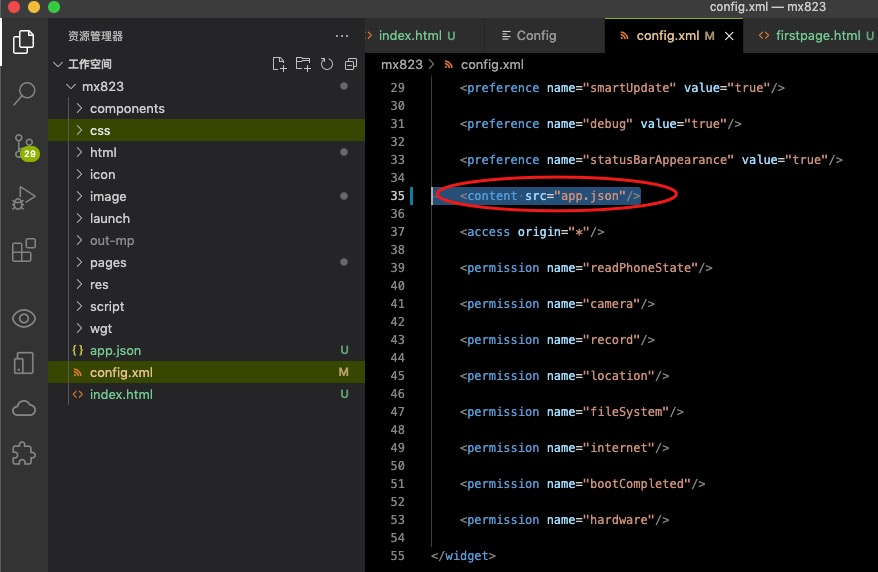
}config. Set the value of content in XML to the path of the JSON file:

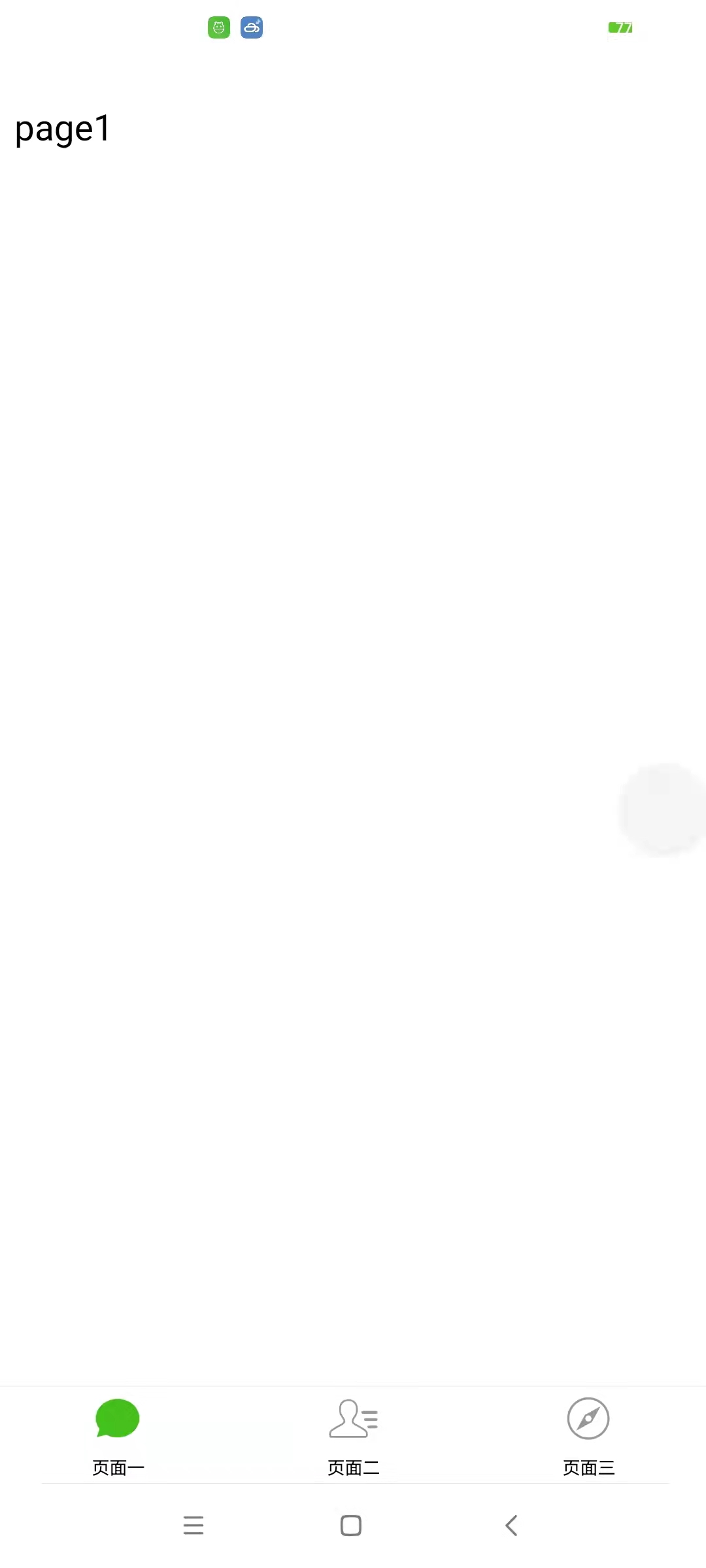
To achieve an example, the effect is as follows:

The advantage of advanced window is that it has less code and can flexibly configure the top or bottom buttons.
Events that the advanced window needs to know:
tabitembtn
Listen for the click event of tabBar item in tabLayout. By default, clicking each item will switch to the corresponding page. If this event is monitored, the page will not switch automatically. You can set the selected item through setTabBarAttr
callback(ret, err)
ret:
- Description: callback of tabBar item click event
- Internal fields:
{
index: //Index of the item clicked, starting from 0, numeric type
}
Sample code
api.addEventListener({
name:'tabitembtn'
},function(ret, err){
var index = ret.index + 1;
alert('Click on page'+index+'term');
});Please refer to the official TabLayout sample code and official documents for learning. Here are the links.
Apiccloud launches TabLayout advanced window components_ Apiccloud ForumApiccloud API object - mobile App development, App production and App customization platform