catalogue
1.2 constructor definition form
3, Circular traversal of array
4, Function operation syntax of array ES5
5, Addition and deletion of array
5.5 deletion of array specified cells
8, Conversion of array and string
11.2 array slice (parameter 1, parameter 2);
14.1 will directly change the operation of the original array
14.2 operation that does not change the original array
1, Definition of array
1.1 literal grammatical form
var variable = [data 1, data 2, data 3...];
Define the data unit stored in the array in []. The data unit can be one or multiple. Multiple data units are separated by commas. All data structures supported by JavaScript can be stored in the array.
1.2 constructor definition form
var variable = new Array();
Code display:
<script>
// Literal grammatical form
var arr = ["Hello",1,"Beijing","Shanghai",{name:"Zhang San"}]
// Constructor definition form
var arr1 = new Array();
// console output
console.log(arr);
console.log(arr1);
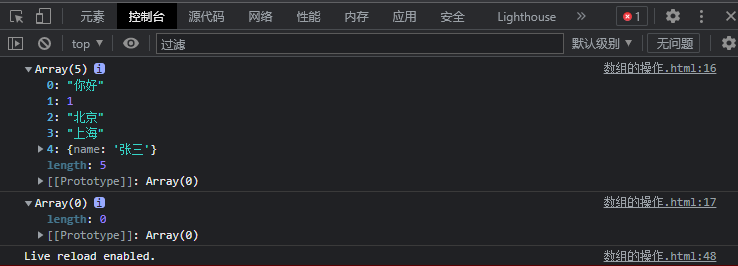
</script>Operation results:
Where 0, 1, 2, 3 and 4 are the index subscripts of the corresponding values. The first numeric index subscript is 0, the second is 1
2, Basic operation of array
2.1 calling
Array name [index subscript]
Call the data value stored in the specified index subscript through [] value syntax.
2.1 modification
Array name [index subscript] = new value;
The memory assignment operation is performed on the data unit corresponding to index subscript 3 that already exists in the array. The later assigned value will overwrite the previously stored value. The execution effect is to modify the data stored in the array unit.
2.3 NEW
Array name [array name. length -1 +1] = new value;
The index subscript of the last cell of the original array is the array length-1.
The index subscript of the new cell is the index subscript of the last cell of the original array + 1.
That is, the index subscript of the new cell is an array length -1 +1
Code display:
<script>
var arr = ["Beijing","Shanghai","Guangzhou","Shenzhen","Hangzhou","Nanjing"];
// call
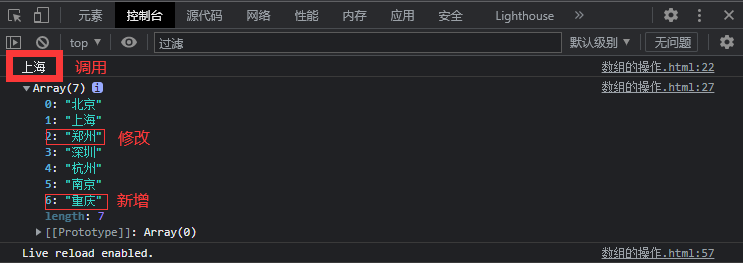
console.log(arr[1]);
// modify
arr[2] = "Zhengzhou";
// newly added
arr[arr.length] = "Chongqing";
console.log(arr);
</script>Operation results:

3, Circular traversal of array
3.1 for...in
For (VaR variable in array){
}
The index subscript of the array cell stored in the variable
Array [variable] obtains the numerical data stored in the unit corresponding to the index subscript
<script>
var arr = ["Beijing","Shanghai","Guangzhou","Shenzhen","Hangzhou","Nanjing"];
// for...in get index subscript
for(var key in arr){
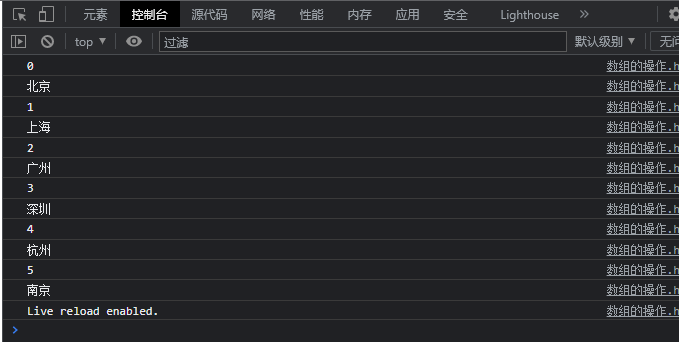
console.log(key);
// Call the syntax to get the data value corresponding to the index subscript
console.log(arr[key]);
}
</script>Operation results:
3.2 for...of
for(var variable of array){
}
Variable stores numerical data of array cells
<script>
var arr = ["Beijing","Shanghai","Guangzhou","Shenzhen","Hangzhou","Nanjing"];
// for...of get data value
for(var value of arr){
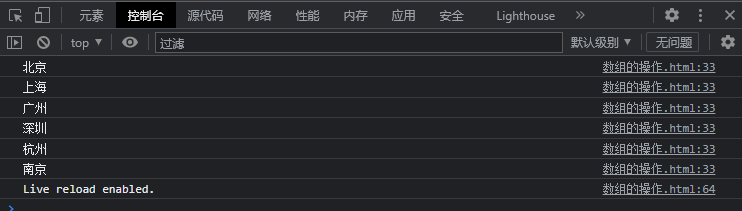
console.log(value);
}
</script>Operation results:
3.3 forEach
Array Foreach function (parameter 1, parameter 2, parameter 3){
})
Parameter 1 stores the numerical data of the array
Parameter 2 stores the index subscript of the array
Parameter 3 stores the contents of the original array
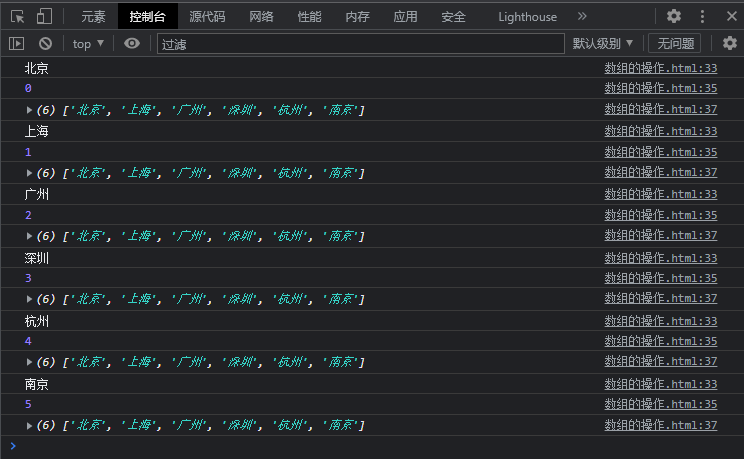
<script>
var arr = ["Beijing","Shanghai","Guangzhou","Shenzhen","Hangzhou","Nanjing"];
arr.forEach(function(value,key,Array){
// Data value
console.log(value);
// Corresponding index subscript
console.log(key);
// Original array
console.log(Array);
})
</script>Operation results:
4, Function operation syntax of array ES5
4.1 array mapping
Array Map (function (parameter 1, parameter 2, parameter 3) {return operation of parameter 1})
Perform the same operation on the data of each cell in the array to generate a new array
Parameter 1 stores numerical data of array cells
Parameter 2 index subscript of storage array cell
Parameter 3 stores the original array
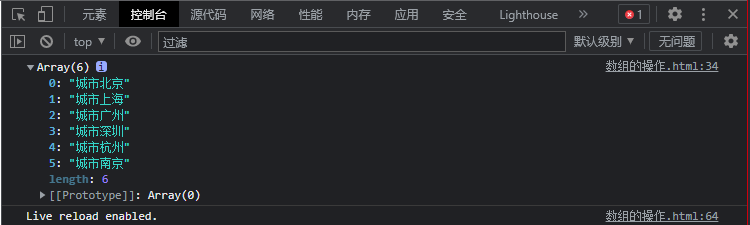
<script>
var arr = ["Beijing","Shanghai","Guangzhou","Shenzhen","Hangzhou","Nanjing"];
// Mapping operation
var arr1 = arr.map(function(value,key,Array){
// Operation of value (parameter 1)
return "city"+value;
});
console.log(arr1);
</script>Operation results:
4.2 array filtering
Array Filter (function (parameter 1, parameter 2, parameter 3) {return judgment and comparison of parameter 1})
Perform judgment and comparison on each unit in the array, and generate a new array from the qualified data
Parameter 1 stores numerical data of array cells
Parameter 2 index subscript of storage array cell
Parameter 3 stores the original array
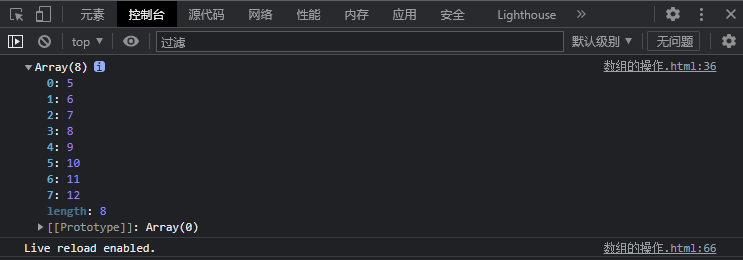
<script>
var arr = [1,2,3,4,5,6,7,8,9,10,11,12];
// Filter operation of array
var arr1 = arr.filter(function(value,key,Array){
// The operation of value (parameter 1) is greater than or equal to 5.
return value >= 5;
});
console.log(arr1);
</script>Operation results:
4.3 array judgment
Array Some (function (parameter 1, parameter 2, parameter 3) {return judgment and comparison of parameter 1})
Perform judgment and comparison on each cell in the array. Only the data that meets the conditions returns true
Perform judgment and comparison on each unit in the array, and generate a new array from the qualified data
Parameter 1 stores numerical data of array cells
Parameter 2 index subscript of storage array cell
Parameter 3 stores the original array
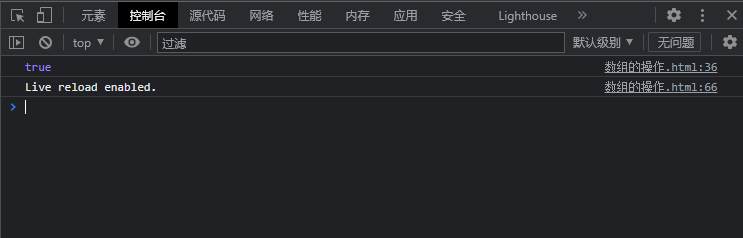
<script>
var arr = [1,2,3,4,5,6,7,8,9,10,11,12];
// The array's judgment operation (some) only has the data to meet the conditions, and the return value is true
var arr1 = arr.some(function(value,key,Array){
// The operation of value (parameter 1) is greater than or equal to 5.
return value >= 5;
});
console.log(arr1);
</script>Operation results:

Array Every (function (parameter 1, parameter 2, parameter 3) {return judgment and comparison of parameter 1})
Perform judgment and comparison for each cell in the array. All data must meet the conditions, and the return value is true
Perform judgment and comparison on each unit in the array, and generate a new array from the qualified data
Parameter 1 stores numerical data of array cells
Parameter 2 index subscript of storage array cell
Parameter 3 stores the original array
<script>
var arr = [1,2,3,4,5,6,7,8,9,10,11,12];
// Every operation of the array must meet the conditions for all data, and the return value is true
var arr1 = arr.every(function(value,key,Array){
// The operation of value (parameter 1) is greater than or equal to 5.
return value >= 5;
});
console.log(arr1);
</script>Operation results:
5, Addition and deletion of array
5.1 first addition
Array unshift (data1, data2...) Multiple bits can be added
5.2 last digit addition
Array Push (data1, data2...) Multiple bits can be added
5.3 first deletion
Array shift() can only delete one digit
5.4 delete at the end
Array pop() can only delete one bit
<script>
var arr = [1,2,3,4,5,6,7,8];
// You can add more than one in the first place.
arr.unshift("Beijing","Shenzhen");
// The last bit can be added, and multiple can be added.
arr.push('Shanghai',"Zhengzhou");
// First delete, only one can be deleted.
arr.shift();
// Delete at the end. Only one can be deleted.
arr.pop();
console.log(arr);
</script>Operation results:
5.5 deletion of array specified cells
Array Splice (parameter 1, parameter 2, all other parameters)
Parameter 1; Deletes the index subscript at the start of the unit.
Parameter 2: number of deleted
All other parameters: replace the parameters at the position where the parameters are deleted. Multiple parameters are separated by commas.
<script>
var arr = [1,2,3,4,5,6,7,8];
// Deletion of specified cells in array
arr.splice(2,2,"Beijing","Shanghai","Guangzhou");
console.log(arr);
</script>Operation results:
6, Array query
6.1 array indexOf (data queried)
Returns the index subscript of the first value, if any. Return - 1 if no
<script>
var arr = ["Beijing","Shanghai","Guangzhou","Shenzhen","Hangzhou","Nanjing"];
var key = arr.indexOf('Shanghai');
console.log(key);
</script>Operation results:
6.2 array lastIndexOf (queried data)
Returns the index subscript of the last value, if any. Return - 1 if no
<script>
var arr = ["Beijing","Shanghai","Guangzhou","Shenzhen","Shanghai","Hangzhou","Nanjing"];
var key = arr.lastIndexOf("Shanghai");
console.log(key);
</script>Operation results:
 7, Inversion of array
7, Inversion of array
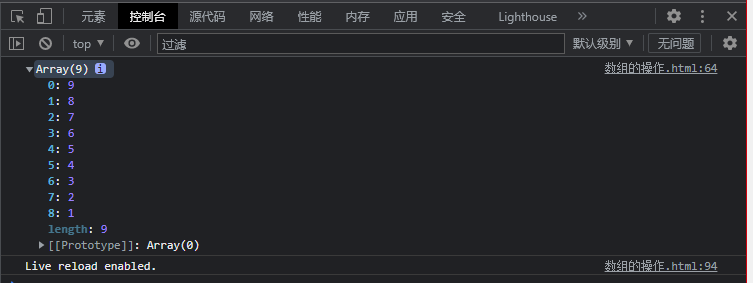
7.1 array, reverse() inverts the array
<script>
var arr= [1,2,3,4,5,6,7,8,9];
// Inversion of array
var arr1 = arr.reverse();
console.log(arr1);
</script>Operation results:
8, Conversion of array and string
8.1 array to string
Array join(’‘);
Set the interval symbol as an empty string, and the effect between characters is that there is no interval.
Array join ('interval symbol ');
Get the array value and splice it into a string. The cell array is separated by an interval symbol.
Array join() ;
Get the array values and splice them into strings. The cell arrays are separated by commas.
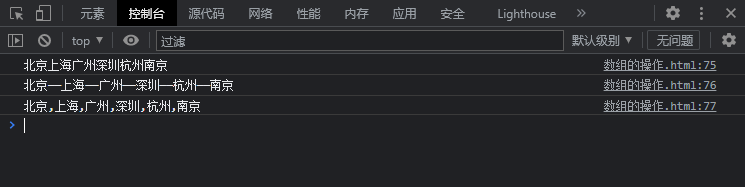
<script>
var arr = ["Beijing","Shanghai","Guangzhou","Shenzhen","Hangzhou","Nanjing"];
// There is no space between characters.
var arr1 = arr.join('');
// Cell arrays are separated by a space symbol. Can be any symbol.
var arr2 = arr.join("-");
// Cell arrays are separated by commas.
var arr3 = arr.join();
console.log(arr1);
console.log(arr2);
console.log(arr3);
</script>Operation results:
8.2 string to array
character string. split() ;
Store the string as a whole in the array
character string. split('interval symbol ');
Divide the string into data values according to the interval symbol and store them in the array. After the segmentation, there is no interval symbol in the array
character string. split('') ;
Each string is divided into a data value and stored in the array
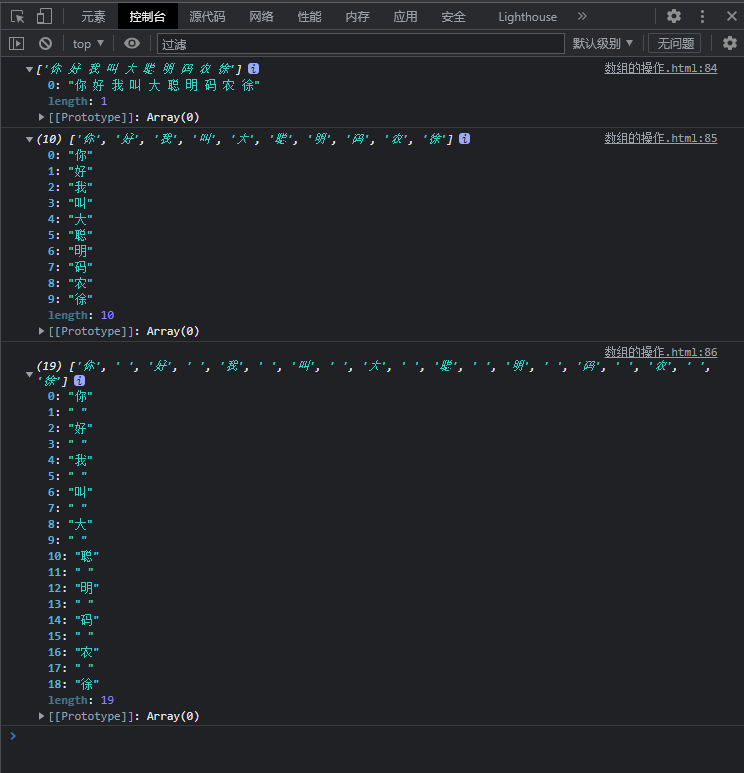
<script>
var str = "Hello, my name is da Congming nongxu";
// Store the string as a whole in the array
var arr = str.split();
// The string is divided into data values according to the interval symbol ("space") and stored in the array. After the division, there is no interval symbol stored in the array
var arr1 = str.split(" ");
// Each string is divided into a data value and stored in the array
var arr2 = str.split("");
console.log(arr);
console.log(arr1);
console.log(arr2);
</script>Operation results:
9, Sorting of arrays
9.1 array, sort();
Sort by alphabetical ascii code. The small is in the front and the big is in the back.
Array Sort (function) {return} sort from small to large
Array Sort (function) {return} sort from large to small
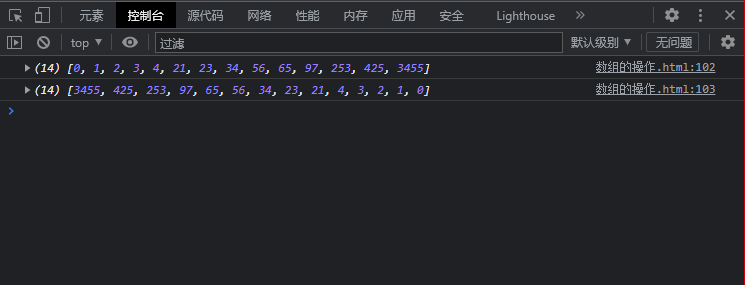
<script>
var arr = [1,21,3,4,0,23,65,97,425,3455,253,34,2,56];
// from small to large
var theMax =arr.sort(function(max,min){
return(max - min);
})
var arr1 = [1,21,3,4,0,23,65,97,425,3455,253,34,2,56];
// From big to small
var theMin =arr1.sort(function(max,min){
return(min - max);
})
console.log(theMax);
console.log(theMin);
</script>Code display:
10, Array splicing
10.1 array concat() ;
The value of the original array will not be changed, and the return value is the spliced array.
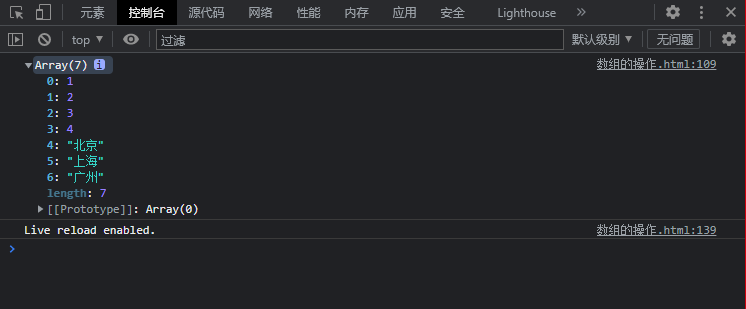
<script>
var arr = [1,2,3,4];
var arr1 = ["Beijing","Shanghai","Guangzhou"];
// Array splicing operation
var arr2 = arr.concat(arr1);
console.log(arr2);
</script>Operation results:
11, Interception of array
11.1 array slice (parameter);
From the set index subscript to the end of the array
11.2 array slice (parameter 1, parameter 2);
From the index subscript set by parameter 1 to the end of parameter 2, but excluding 2
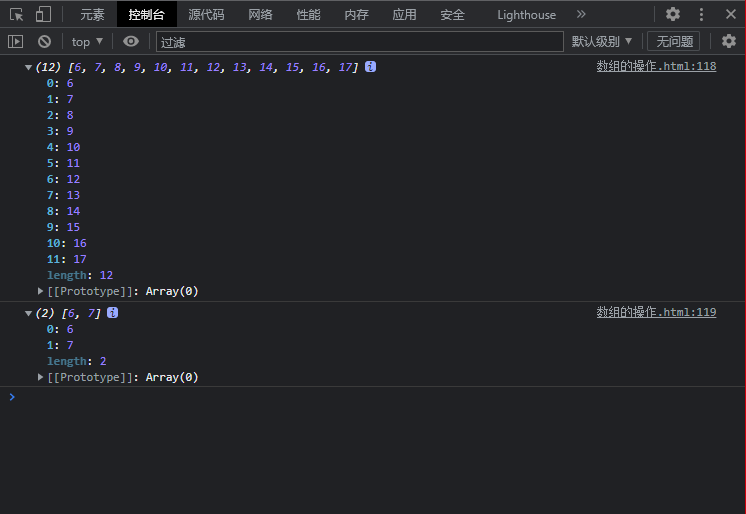
<script>
var arr = [1,2,3,4,5,6,7,8,9,10,11,12,13,14,15,16,17];
// From the set index subscript to the end of the array
var newArr1 = arr.slice(5);
// From the index subscript set by parameter 1 to the end of parameter 2, but excluding parameter 2
var newArr2 = arr.slice(5,7);
console.log(newArr1);
console.log(newArr2);
</script>Operation results:

12, Flattening of arrays
The so-called array flattening is to convert multi-dimensional arrays into one-dimensional arrays.
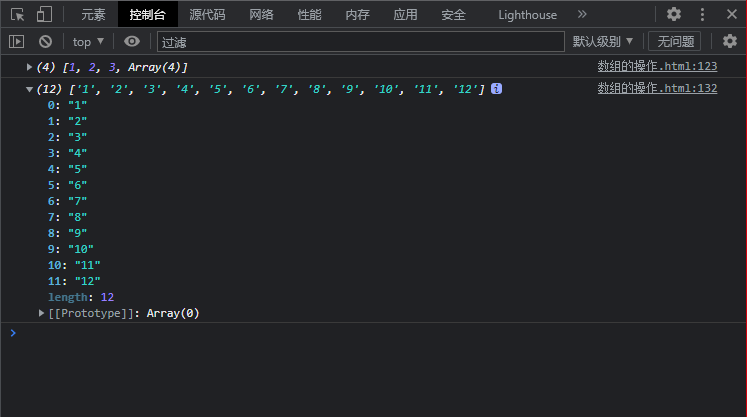
<script>
var arr = [1,2,3,[4,5,6,[7,8,9,[10,11,12]]]];
console.log( arr );
// Convert to one-dimensional array
// Convert array to string
// The conversion results are strings separated by commas
var res1 = arr.toString() ;
var res2 = arr.join() ;
// Converts a string into an array at intervals
var newArr = res1.split(',');
console.log( newArr );
</script>Operation results:
13, Collapse of array
13.1 definitions
When the array is deleted, after i the array cell is deleted, the following array will move forward and appear at the position of the deleted cell, resulting in the reduction of the array length, which is called array collapse.
<script>
// Sort sort delete duplicate data array de duplication
// Original array
var arr = [ 1,2,3,1,2,3,4,1,2,3,4,5,1,2,3,4,5,6,1,2,3,4,5,6,7 ] ;
// Array sorting
arr.sort(function(a,b){ return a-b });
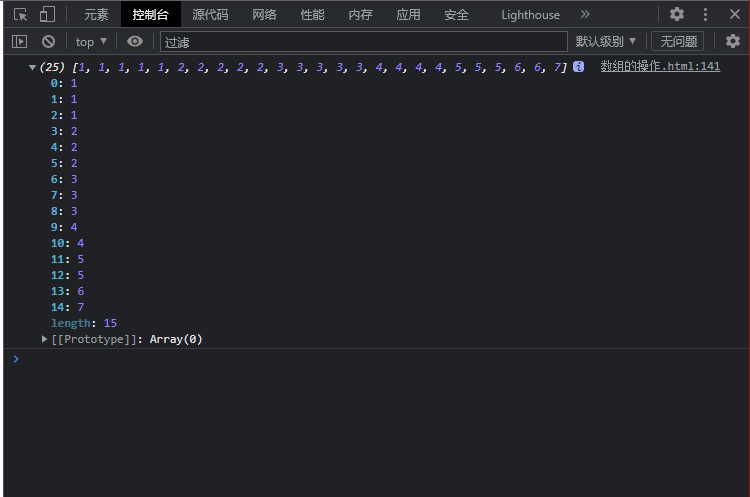
console.log( arr );
// Loop through array
// Compare and judge the data between the current unit and the next unit
// The last cell has no comparison with the next cell
// Just cycle to the penultimate unit
// That is, the index subscript looping to the penultimate cell is OK
for( var i = 0 ; i <= arr.length-1 -1 ; i++ ){
// i is the index subscript
// arr[i] is the cell corresponding to the current index subscript
// arr[i+1] is the unit corresponding to the next index subscript
// If the data stored in two cells are the same, delete the data of the next cell
if( arr[i] === arr[i+1] ){
// Delete a data unit from i+1, that is, the next unit
arr.splice( i+1 , 1 );
}
}
</script>Operation results:

13.2 impact
As long as the array is deleted, the collapse of the array will be triggered immediately. The collapse of the array cannot be prevented, but the impact caused by the collapse of the array can be eliminated
13.3 solutions
<script>
// Sort sort delete duplicate data array de duplication
// Original array
var arr = [ 1,2,3,1,2,3,4,1,2,3,4,5,1,2,3,4,5,6,1,2,3,4,5,6,7 ] ;
// Array sorting
arr.sort(function(a,b){ return a-b });
console.log( arr );
// Loop through array
// Compare and judge the data between the current unit and the next unit
// The last cell has no comparison with the next cell
// Just cycle to the penultimate unit
// That is, the index subscript looping to the penultimate cell is OK
for( var i = 0 ; i <= arr.length-1 -1 ; i++ ){
// i is the index subscript
// arr[i] is the cell corresponding to the current index subscript
// arr[i+1] is the unit corresponding to the next index subscript
// If the data stored in two cells are the same, delete the data of the next cell
if( arr[i] === arr[i+1] ){
// Delete a data unit from i+1, that is, the next unit
arr.splice( i+1 , 1 );
// Prevent the impact of array collapse
i-- ;
}
}
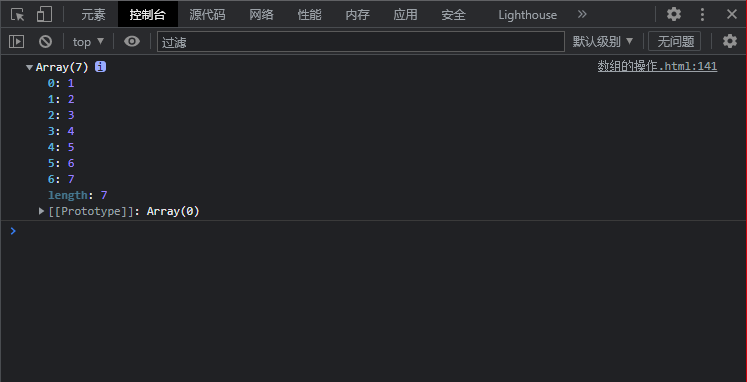
</script>Operation results:
14, Summary
14.1 will directly change the operation of the original array
First add... Arr.unshift (data 1, data 2,...);
First delete arr.shift();
Add... Arr.push (data 1, data 2,...) in the last bit;
Delete arr.pop() in the last bit;
Deletion of the specified cell of the array: arr.splice (parameter 1, parameter 2, all other parameters);
Invert array {arr.reverse();
Array sorting: arr.sort();
14.2 operation that does not change the original array
Array mapping {arr.map (function (parameter 1, parameter 2, parameter 3) {return operation of parameter 1})
Array filtering {arr.filter (function (parameter 1, parameter 2, parameter 3) {return judgment and comparison of parameter 1})
Array judgment {arr.some (function (parameter 1, parameter 2, parameter 3) {return judgment comparison of parameter 1})
Arr.every (function (parameter 1, parameter 2, parameter 3) {return judgment and comparison of parameter 1})
Array query: arr.indexof (query data);
Arr.lastindexof (queried data)
Array conversion string: arr.join();
String conversion array {str.spirt();
Array concatenation: arr.concat();
Interception of array {arr.alice();