There are no more than two types of submission: Express submission and ajax submission
1: Form submission
html
Get the submitted data in the background and return it to the foreground
- <form action="TestWebspx.aspx" method="post">
- <input type="text" name="username"/>
- <input type="submit" value="submit"/>
- </form>
- public partial class TestWebspx : System.Web.UI.Page
- {
- protected void Page_Load(object sender, EventArgs e)
- {
- string username = Request["username"];
- Response.Write("your input:" + username);
- }
- }
2: Ajax processing
Method 1:
Front end
Back end
- var kmtcb = {}
- kmtcb.search = function ()
- {
- var qyport = $("#qyport").val();
- var carrier = $("#carrier").val();
- var number = $("#number").val();
- $.ajax({
- url: "get_b.aspx?act=Search",
- type: "post",
- data: { qyport: qyport, carrier: carrier,number:number},
- success: function (result) {
- var dataObj = eval("(" + result + ")");//Convert to json object
- alert(dataObj.Carrier);
- alert(dataObj.Qyport);
- alert(dataObj.Number);
- },
- error: function (result)
- {
- console.log(result);
- alert(result);
- }
- })
- }
- public void Search()
- {
- string qyport = Request["qyport"];
- string carrier = Request["carrier"];
- string number = Request["number"];
- T t = new T();
- t.Carrier = "1234";
- t.Qyport = "aaaa";
- t.Number = "yunjia001";
- string jsonstr = JsonConvert.SerializeObject(t);
- Response.Clear();
- Response.Write(jsonstr);
- Response.End();
- }
Method 2:
This is because Microsoft framework returns a {"d": "data returned in the background"} data by default
- $(function () {
- $.ajax({
- type: "post",
- url: "TestWebspx.aspx/TestJson",
- contentType: "application/json;charset=utf-8",
- data: "{'msg':'hello'}",// data: { key: '123', type: 'S' }
- dataType: "json",
- success: function (result)
- {
- var dataObj = eval("(" + result.d + ")");
- alert(dataObj.msg);
- }
- });
- })
So we need to use result.d and eval to transfer the returned json object, or use jquery's $. parseJSON("str");
Backstage
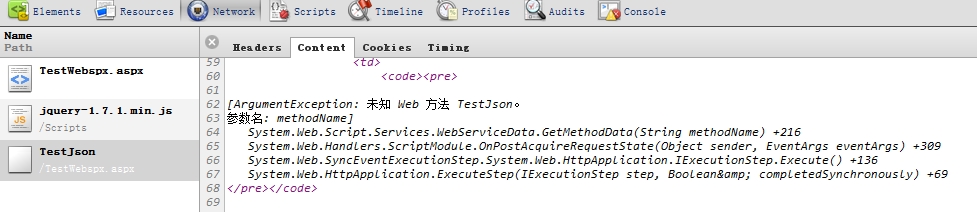
If the background method must be static and the [WebMethod] attribute must be added, an exception will be thrown
- [WebMethod]
- public static string TestJson(string msg)
- {
- return "{msg:123}";
- }

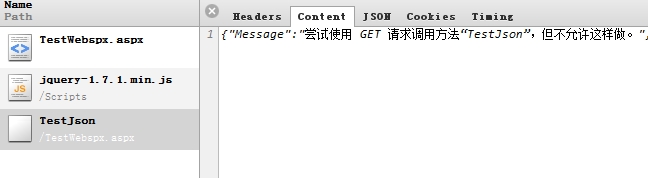
There is no problem with the post request at this time, but it will appear if you need to modify it to get mode

Just add the background method and the [ScriptMethod(UseHttpGet = true)] attribute
- [WebMethod]
- [ScriptMethod(UseHttpGet = true)]
- public static string TestJson(string msg)
- {
- return "{msg:123}";
- }
http://www.cnblogs.com/acles/articles/2385648.html
Original blog address: https://blog.csdn.net/aojiancc2/article/details/19075337