preface
Some time ago, I contacted ASP Net, taking the sirloin news release system as a practical project, I learned some new knowledge, including some controls on verification, which are summarized here.
text
1.requiredFieldValidator control (null value verification): verify whether there is data input in the space. It is a non null verification control.
Properties:
- ControlToValidate: a property that must be assigned, indicating the ID of the control to be validated
- ErrorMessage: the text of the error message displayed when validation fails
- Display: the display mode of the error message. This value is an enumerated value with three values:
- Static, which represents the content of the validator as a physical part of the page layout
- None, indicating the verifier content that is never displayed inline
- DyNamic, which indicates the validator content dynamically added to the page when validation fails
- EnableClientScript: indicates whether client authentication is enabled
There are several attributes used in our sirloin news release system. For example, when logging in, you don't enter anything:
Example: air judgment

Or a more classic:

<p>user name:<asp:TextBox ID="txtUserName" runat="server" CssClass="textbox"></asp:TextBox> <asp:RequiredFieldValidator ID="RequiredFieldValidator2" runat="server" ErrorMessage="Please enter user name!" Text="*" ControlToValidate="txtUserName"></asp:RequiredFieldValidator> </p> <p>dense Code:<asp:TextBox ID="txtpassword" runat="server" TextMode="Password" CssClass="textbox"></asp:TextBox> <asp:RequiredFieldValidator ID="RequiredFieldValidator1" runat="server" ErrorMessage="Please input a password" Text="*" ControlToValidate="txtpassword"></asp:RequiredFieldValidator> </p>
2.CompareValidator control (comparison control): compares a value in one control with a value in another space or a constant value.
Properties:
- ControlToValidate: indicates the ID of the control to validate
- CultureInvariantValues: this value indicates whether the value is converted to culture neutral format before comparison
- Operator: the comparison operation to be performed. This value is an enumerated value
- Equal: equal; NotEqual: not equal
- GreaterThanEqual: greater than; GreaterThanEqual: greater than or equal to
- LessThan: less than; LessThanEqual: less than or equal to
- DataTypeCheck: the value entered into the validation control is the same as basecomparevalidator The data type comparison between the data types specified by the type property. If the value cannot be converted to the specified data type, the verification fails
- Type: the data type to which the compared value is converted before comparison
- RenderUplevel: this value indicates whether the client's browser supports "up level" rendering
- Text: the text displayed in the control when validation fails
- ValueToCompare: this value is to be compared with the value in the validation control
Example: the passwords entered twice are inconsistent:
<tr>
<td class="auto-style2" rowspan="2">
Comparative verification</td>
<td class="auto-style3">
password:</td>
<td class="auto-style1">
<asp:TextBox ID="TextBox2" runat="server"></asp:TextBox>
<asp:CompareValidator ID="CompareValidator1" runat="server" ControlToCompare="TextBox2" ControlToValidate="TextBox3" ErrorMessage="The two passwords are inconsistent!" ForeColor="Red"></asp:CompareValidator>
</td>
</tr>
<tr>
<td class="auto-style3">
Duplicate password:</td>
<td class="auto-style1">
<asp:TextBox ID="TextBox3" runat="server"></asp:TextBox>
</td>
</tr>
3.RangeValidator control (range validation): verifies whether the user's input is within the specified range. It can check the range limited by number pairs, caption pairs and date pairs, where the boundary is expressed as a constant.
Properties:
- MaximumValue: the maximum value of the validation range
- MinimumValue: the minimum value of the validation range
Example: is age out of range
<tr>
<td class="auto-style2">Scope Verification</td>
<td class="auto-style3">Age:</td>
<td class="auto-style1">
<asp:TextBox ID="TextBox4" runat="server"></asp:TextBox>
<asp:RangeValidator ID="RangeValidator1" runat="server" ControlToValidate="TextBox4" ErrorMessage="Your age is not within the registration range, please do not register!" ForeColor="Red" MaximumValue="50" MinimumValue="20"></asp:RangeValidator>
</td>
</tr>
4.RegularExpressionValidator control (regular expression): verify that the value of the control matches the pattern defined by a regular expression. By this type of validation, we can check the predictable character sequences, such as the ID number, the email address, the telephone number, the postal encoding, and so on.
Regular expression (ValidationExpression): a text pattern composed of ordinary characters and special characters. This pattern describes one or more strings to be matched when finding the text body. The regular expression is used as a template to match a character pattern with the searched character string. The characters used in the ValidationExpression property are represented as follows:
- "\ w" indicates any single character match, including underscores;
- "+" means matching the previous character one or more times;
- “.” Represents any character;
- "*" indicates that it is easy to combine with other expressions;
- "[A-Z]" means any capital letter;
- "\ d" indicates a number;
- "^" indicates the starting position of matching input;
(quotation marks are not included in the above expression)
Example: is the mailbox in the correct form
<tr>
<td class="auto-style2">Regular expression validation</td>
<td class="auto-style3">Email:</td>
<td class="auto-style1">
<asp:TextBox ID="TextBox5" runat="server"></asp:TextBox>
<asp:RegularExpressionValidator ID="RegularExpressionValidator1" runat="server" ControlToValidate="TextBox5" ErrorMessage="Please enter the correct email address!" ForeColor="Red" ValidationExpression="\w+([-+.']\w+)*@\w+([-.]\w+)*\.\w+([-.]\w+)*"></asp:RegularExpressionValidator>
</td>
</tr>
5.CustomValidator control (custom validation): custom function validation
Properties:
- ClientValidationFunction: the name of the custom client script function to validate
- ServarValidate: occurs when validation is performed on the server
Example: custom function
<tr>
<td class="auto-style2">Custom validation</td>
<td class="auto-style3">Please fill in any even number:</td>
<td class="auto-style1">
<asp:TextBox ID="TextBox6" runat="server"></asp:TextBox>
<asp:CustomValidator ID="CustomValidator1" runat="server" ControlToValidate="TextBox6" ErrorMessage="Please enter an even number!" OnServerValidate ="CumstomValidator" ForeColor="Red"></asp:CustomValidator>
</td>
</tr>
6.ValidationSummary control (validation summary): allows you to summarize the error messages of all validation controls on the web page in a single location. The function of this control is to display the error messages of all validation controls on the mobile phone in a single location.
- The Validationsummary control has many properties for displaying the error message mode and the error message mode. These properties are not available to other validation controls. Its display information is specified by the ErrorMessage property of each validation control
- displayMode: the display mode of the validation summary. It is an enumerated value
- List, and the validation summary is displayed in the list
- BulletList: the validation summary is displayed in the bulleted list
- SingleParagraph: the validation summary is displayed in a single paragraph
- ShowMessageBox: whether to display the validation summary in the message box
- ShowSummary: Show validation summary inline
- HeaderText: displays the title of the control
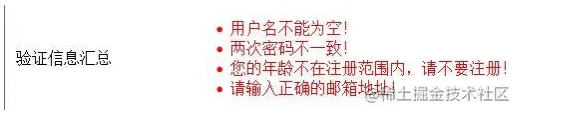
Example: the verification information is displayed
<tr>
<td class="auto-style4">Verification information summary</td>
<td class="auto-style5" colspan="2">
<asp:ValidationSummary ID="ValidationSummary1" runat="server" ForeColor="Red" ShowMessageBox ="true" />
</td>
</tr>
effect:

Postscript
It should be noted that the validation control buttons have A Validation Group property, which is used to set the Validation Group. That is, if there is A button A and A button B on A page, the button A is required to trigger verification, and click the button B not to start verification. Under normal circumstances, clicking any button will trigger the verification operation of the verification control, which is obviously wrong. At this time, you need to set the Validation Group property of the A button and the validation control to the same value, so that you can click the A button to start validation. Another way is to set the CauseValidation property of the B button to False.
Validate control in ASP Net is the basic knowledge. We can often review it and practice it skillfully in the future~