4, Axios asynchronous communication
Directory: what is Axios, the first Axios application, the life cycle of Vue
1. What is Axios
Axios is an open source asynchronous communication framework that can be used in browser and NodeJS. Its main function is to realize AJAX asynchronous communication. Its functional features are as follows:
- Create XMLHttpRequests from the browser
- From node JS create http request
- Support promise API [chain programming in JS]
- Intercept requests and responses
- Convert request data and response data
- Cancel request
- Automatically convert JSON data
- The client supports defense against XSRF (Cross Site Request Forgery)
Chinese documents: http://www.axios-js.com/
Why use Axios:
Due to Vue JS is a view layer framework, and the author (you Yuxi) strictly abides by SoC (principle of separation of concerns), so Vue JS does not contain the communication function of AJAX. In order to solve the communication problem, the author separately developed a plug-in named Vue resource. However, after entering version 2.0, the maintenance of the plug-in was stopped and the Axios framework was recommended. Use jQuery less because it operates Dom too often.
2. First Axios application
Most of the interfaces during development are in JSON format. You can first simulate a piece of JSON data in the project. The data content is as follows: create a file named data JSON file, fill in the above content, and put it in the root directory of the project.
{
"name": "Ping Open Source",
"url": "https://blog.csdn.net/manong3041",
"page": 1,
"isNonProfit":"true",
"address": {
"street": "Hanzhongmen Street",
"city": "Nanjing, Jiangsu",
"country": "China",
"links": [
{
"name": "B station",
"url": "https://space.bilibili.com/550286057"
},
{
"name": "Jian Shu",
"url": "https://www.jianshu.com/u/50ea99bfc2b2"
},
{
"name": "CSDN",
"url": "https://blog.csdn.net/manong3041"
}
]
}
Test:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>axios</title>
<!--v-cloak Solve flicker problem-->
<style>
[v-cloak] {
display: none;
}
</style>
</head>
<body>
<div id="vue" v-cloak>
<div>name:{{ info.name }}</div>
<div>Address:{{ info.address.country }}-{{ info.address.city }}-{{ info.address.street }}</div>
<div>Link:<a v-bind:href="info.url" target="_blank">{{ info.url }}</a></div>
</div>
<!--introduce JS file-->
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.21/dist/vue.js"></script>
<script src="https://unpkg.com/axios/dist/axios.min.js"></script>
<script type="text/javascript">
var vm = new Vue({
el: '#Vue',
data() {
return {
info: {
name: null,
address: {
country: null,
city: null,
street: null
},
url: null
}
}
},
mounted() { //Hook function
axios.get('data.json').then(response => (this.info = response.data));
}
});
</script>
</body>
</html>
Note: ① use v-bind here to bind the attribute value of a:href with the data in Vue instance.
② Use the get method of axios framework to request AJAX and automatically encapsulate the data into the data object of Vue instance.
③ The data structure in data must match the data format returned by AJAX response.
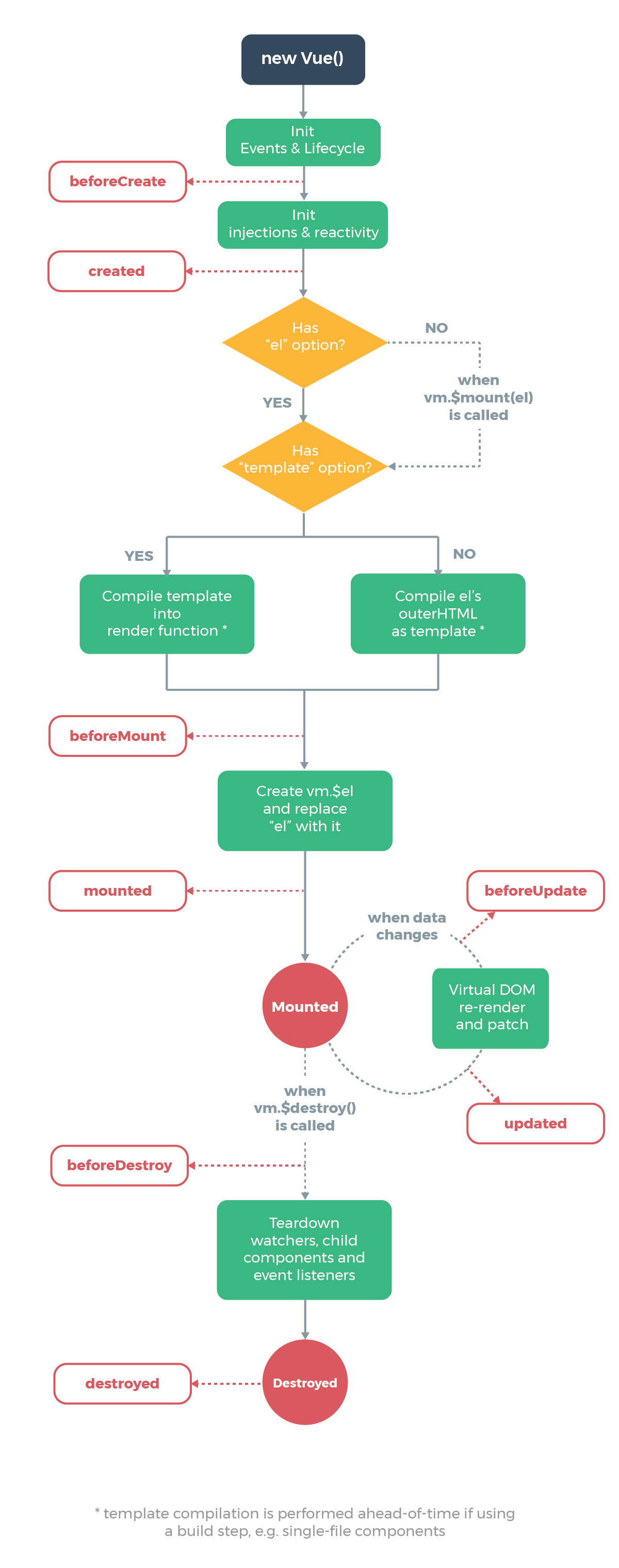
3. Life cycle of Vue
Vue instances have a complete declaration cycle, that is, a series of processes such as creating, initializing data, compiling templates, mounting DOM, rendering - > updating - > rendering, unloading, etc. This is called the life cycle of Vue. Generally speaking, it refers to the process from creation to destruction of Vue instances, which is the life cycle.
In the whole life cycle of Vue, it provides a series of events. You can register JS methods when the event is triggered, and let your registered JS methods control the overall situation. this in these event response methods directly points to the instance of Vue.