1. What is HTML?
HTML is a language used to describe Web pages
- HTML refers to hypertext markup language
- HTML is not a programming language, but a markup language
- Markup language is a set of markup tags
- HTML uses tags to describe Web pages
2. Basic HTML syntax and relationship
Basic syntax:
- HTML tags are keywords surrounded by angle brackets, such as < HTML >
- HTML tags usually appear in pairs, such as < HTML > and</html>
- The first label in the label pair is the start label and the second label is the end label
- Some special labels must be single labels, such as < br / >, < HR / >, which we call single labels.
Label relationship:
It can be divided into two types: inclusion relationship and juxtaposition relationship
Include relationships:
//Inclusive relationship is also called parent-child relationship <html> <haed><head> </html>
Juxtaposition relationship:
<html> //Juxtaposition is also called brotherhood <head></head> <body></body> </html>
3.HTML initial structure
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
</body>
</html>
Structure analysis:
<! DOCTYPE > declaration must be on the first line of the HTML document, before the < HTML > tag
<! DOCTYPE > declaration is not an HTML tag. It tells the browser which HTML standard to write the page according to
<!DOCTYPE html>Tell the browser to follow the latest HTML5 Analyze the page according to the standard of
Common DOCTYPE declarations:
| HTML5 | XHTML 1.1 |
| <HTML 4.01 Strict> | <XHTML 1.0 Strict> |
| <HTML 4.01 Transitional> | <XHTML 1.0 Transitional> |
| <HTML 4.01 Frameset> | <XHTML 1.0 Frameset> |
<html lang="en">lang="en"It means to tell the browser that this is short HTML The language contained in the code is English
| "en" | english |
| "zh-CN" | chinese |
| "ja-jp" | Japanese |
| ...... | |
< head > part:
< head > is the container of all head tags. The following tags can be added to the head part:
< title > < base > < link > < meta > < script > and < style >
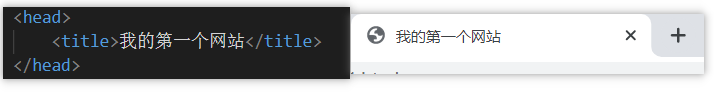
title:
Title of web page <title>My first page</title>
title instance:

meat:
meta Elements are used to specify the description of the page, keywords, the author of the document, the last modification time, and other metadata. <meta> Label always in head Element. Metadata can be used in browsers (how to display content or reload pages), search engines (keywords), or others web service Coding settings <meta charset="UTF-8"> IE Settings for <meta http-equiv="X-UA-Compatible" content="IE=edge"> Display settings <meta name="viewport" content="width=device-width, initial-scale=1.0"> Convenient for search engine optimization <meta name="title" content="HTML,CSS,Javascript"> The description of the page is convenient for search engine optimization <meta name="description" content="Free Web tutorials on HTML, CSS, XML" /> The designation of keywords is convenient for search engine optimization <meta name="keywords" content="HTML, CSS, XML" /> Page author <meta name="author" content="Meeting is ten miles of spring breeze"> Page cache settings <meta http-equiv="Cache-Control" content="max-age=10080">
<title><base><link><script><style>
Style file
<style></style>
Script file
<script></script>
Import external style files
<link rel="stylesheet" href="">
Page title Icon
<link rel="icon" href="favicon.ico" type="image/x-icon">
<body>Part:
<body> Defined HTML The body of the document. </body>
4. Common HTML tags
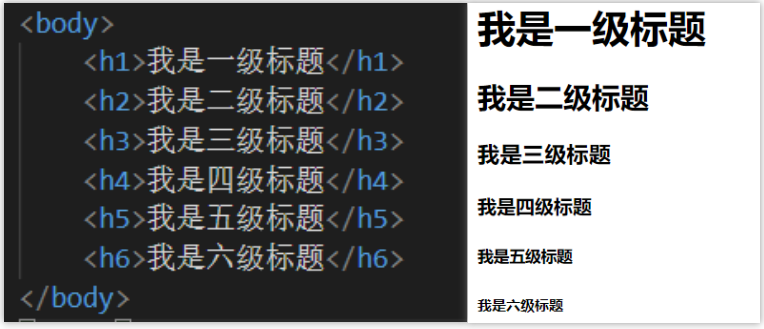
title
HTML provides 6 levels of titles, < H1 > - < H6 >

Note: the text title label has its own bold, has its own text size, and occupies one line with the default spacing
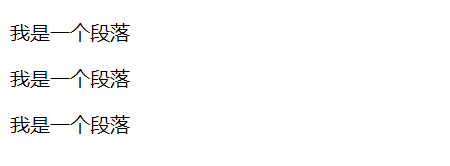
Paragraph < p > label
<body> <P>I am a paragraph<p> <P>I am a paragraph<p> <P>I am a paragraph<p> <body>
P tag page effect:

Note: there is a distance between paragraphs
Line feed < br / > label
HTML elements without content are called empty elements.
< br / > is an empty element that does not close the label (< br / > label definition line feed).
Force line wrapping for text that needs to be wrapped
<body> I'm a line breaking point<br/>I'm a new line <body>
br tag page effect:

Horizontal line < HR / > label
< HR / > tags create horizontal lines in HTML pages.
The hr element can be used to separate content.

Tip: using horizontal lines (< HR / > labels) to separate sections in an article is one way (but not the only way).
Text formatting label
Example: when an article is bold, slanted, deleted, underlined, marked up and marked down, the text is formatted.
| describe | label | remarks |
| Bold | <b>< / b > or < strong > < / strong > | It is recommended to use the bold definition |
| tilt | <i> < / I > or < EM ></em> | The em weighted tilt definition is recommended |
| delete | <s> < / s > or < del > < / del > | < del > is recommended and < s > is not recommended |
| Underline | <u></u> | It is recommended to use style instead. |
| subscript | <sub></sub> | Annotation interpretation |
| Superscript | <sup></sup> | Annotation interpretation |
Special characters
If some special symbols in some HTML pages cannot be displayed, we need to use our special characters to escape and display them in our pages.
| Special characters | describe | Character code |
|---|---|---|
| Space (affected by font) | | |
| Space (basically not affected by font, one Chinese width) |   | |
| < | Less than sign | ⁢ |
| > | Greater than sign | > |
| & | Sum number | & |
| ¥ | RMB | ¥ |
| © | copyright | © |
| ® | ® trademark | ® |
| ™ | ™ trademark | ™ |
| ° | centigrade | ° |
| ± | Sign | ± |
| × | multiplication sign | × |
| ÷ | division sign | ÷ |
| ² | Square 2 | ² |
| ³ | Square 3 | ³ |
Note: General spaces, greater than sign, less than sign, and sign need to be memorized
5.div and span labels
div
div tag, which has no specific meaning, is a box used to divide the area of the page and monopolize one line.

span
span tag, like div, has no practical significance. It is mainly used to modify the text independently. How wide the content is, it takes up as much space as possible.
The difference from div tags is that multiple span tags can coexist in one line without damaging the text structure. Div is a big box and span is a small box.
6. Path of picture label
img tag
< img > is a single label used to load the pictures on the path to the page.
src yes img An attribute of the tag, url Is the path where the picture is located <img src="url">
Picture label properties
| attribute | Attribute value | explain |
|---|---|---|
| src | Picture path | essential |
| title | Text prompt | Tips displayed when the mouse hovers over the picture |
| alt | Text prompt | The picture does not display or fails to load the prompt information |
| width | width | Set picture width |
| height | height | Set picture height |
| border | frame | Set picture border thickness |
Paths are divided into relative paths and absolute paths
Relative path
-
Picture files are equivalent to HTML files. In the same folder, write the target file name + extension directly
< img SRC = "picture name. gif" >
< img SRC = ". / picture name. gif" (. / indicates the picture in the current path) > -
The parent folder of a picture file is equivalent to an HTML file. In the same folder, the parent folder name + target file name + extension are added
<img src="web/code.png">
<img src="./web/code.png"> -
The picture file and HTML file are not in the same parent folder. You need to use... / to return to the upper level directory first, and bring the picture parent folder name + target file name + extension
<img src=".../web/code.png">
Absolute path
It refers to the path where the file really exists on the hard disk. It is the absolute position in the directory and directly reaches the target location. It is usually the path starting from the drive letter.
For example: "C:\csdn\html\img\code.gif" or the complete network address of the picture
Note: absolute path is rarely used in development. Browsing on your own computer may be normal, but uploading to the web server may cause the picture to not be displayed normally. Absolute paths do not distinguish the direction of slashes
7. Hyperlink labels
Jump to different pages.
<a hrel="route" title="Information prompted after mouse over" target="Specify where to open the document">content</a>
External links
example:
<a href="https://www.csdn.net/">CSDN</a>

When you click the link to return, it changes from blue to purple because you have jumped to the link

When you click the hyperlink to jump, you will find that it is on the current page. One of my websites directly jumps to the official website of CSDN

When you don't want to jump on the current page, make the target attribute
<a href="https://www.csdn.net/" target="blank">CSDN</a>
When you click jump, a window will reopen instead of jumping on the current page

target attribute:
| attribute | Attribute value |
|---|---|
| self | Default value |
| blank | New window opens |
internal link
When two files are in the same directory
The specification is the same as that of the image path <a href="web.html"><a/>
pictures linking
<a href="https://www.csdn.net/"> <img src="./csdn.png"> <a/>
Use the hyperlink package outside the picture to make the picture have the ability to jump.
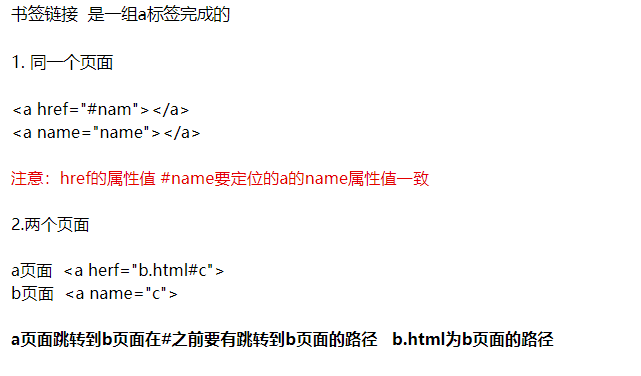
Bookmark link (anchor link)