Development tools:
Hbuilder webstrom (recommended) Dreamweaver idea notepad +
**
Use:
Introducing jquery
When introducing js Library
Must be 
No:
Common errors:
If there is an error in html, do not prompt!
Consider html errors if the debugging tool (F12) does not have error prompts, but the display effect is inconsistent.
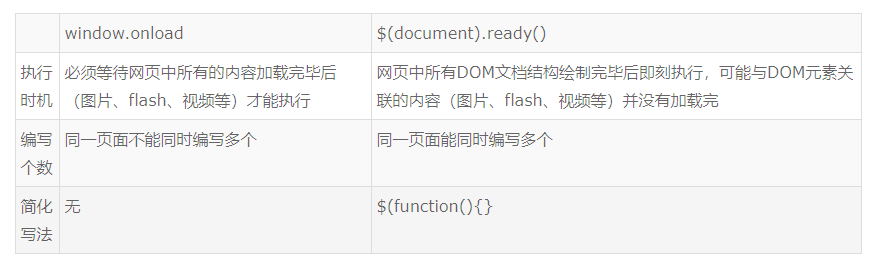
$(document).ready(function(){}):
Initialization function, which is executed immediately after all the dom elements (not including pictures, videos, resources) in the web page are loaded
onload :
javascript, the initialization function, is executed immediately after all the dom elements (related pictures, videos, resources) in the web page are loaded.
jquery initialization function simplification:
$(function(){...});
$Equivalent to jQuery
dom model:
** Consider the tagging language of document structures such as HTML XML as the dom model**
There are three types of dom nodes:
Element Node
- ...
Attribute node: Title SRC alt...
Text Node: Text Node
Dom object:
The specific objects of the above three node types are Dom objects.
Usage Level: Any object that Java SCript can directly manipulate is a Dom object.
For example, var title = document.getElementById("myTitile"); the title object obtained through js is a dom object
(that is < p > object)
jQuery object:
Any object that jQuery can directly manipulate is a jQuery object.
For example: var $title = $("#myTitile"); the $title obtained through jquery is a jquery object.
The same element can be either a dom object (javascript object) or a jquery object
Be careful:
dom object only applies to all kinds of js grammar (functions, attributes), jquery object only applies to all kinds of jquery grammar (functions, attributes). dom object and jquery object are independent.
for example
Title is a dom object, so you can use the js attribute or method title.innerHTML The $title is a jquery object, so you can use the jquery attribute or method $title.html()
Recommendations:
js object writes title directly jquery plus $, for example, $title
Conversion between dom object and jquery object:
title.innerHTML; tile ->$title $title.html(); $title->title
DOM object - > jquery object: jquery factory, $(dom object)
jquery object - > DOM object:
Basis: jquery object is an array or collection by default; dom object is a separate object by default
Array: jquery object [0] Collection: jquery object. get(0)
Jquery selector: jQuery base
1 Basic selector
Label selector:
$("tag name")
$("p"). html() gets the P tag object in the form of a jquery object
$("p").length
Class selector:
$(". class value")
id selector
$("#id value")
Combining (or) selector commas,
$(". class value, #id value")
Intersection selector (simultaneous) continuous direct writing
$(". class value # id value")
$("p.myStyle"). html(): Selected is the P tag, and the class value is myStyle.
Note: No ambiguity can occur
Error Writing KaTeX Parse error: Expected'EOF', got' at position 40:... Set selector can only be. or # beginning selector at the junction
Global selector: Select... ("*")
2-level selector (only those elements that follow)
Adjacent selector+
$("Selector 1 + Selector 2")
Peer Selector~
$("Selector 1~Selector 2")
Descendant selector space
$("Selector 1, selector 2")
Generation selector >
$("Selector > Selector 2")
3 attribute selector [... ]
$("[attribute name]")
$("[class]"): Select the element with the class attribute in all elements
$("[attribute name = attribute value]")
$("[class=xxx]")
$("[class='xxx']")
The $("[class!=a]") is not equal to, it contains two kinds: class but not a, no class.
$("[class ^= a]") Elements of class beginning with a
(& quot; [class (& quot; [class ("[class = a]") The element whose class ends with a
$("[class* = a]") class has an element of a
4 filter selector:
Some methods and other function types of filter selectors, such as (& quot; ul>li:first & quot;) are equivalent to (& quot; ul>li:first & quot;) and ("ul > li: first") are equivalent to ("ul > li: first").
There are some differences, such as (& quot; ul>li:odd & quot;); error (& quot; ul>li:odd & quot;); error ("ul > li: odd"); error ("ul > li"). odd();
a. Basic filter selector (starting from 0)
First: The first one
Last: The last one
Even: even
Odd: odd
eq(index): index
GT (index): > all elements of index
Lt (index): <all elements of index
Not (selector): Except for ____________. Outside
header: All the selected heading elements h1 h2
Focus: The element that gets the current focus
5. Visibility selector
Visible: Select all visible elements
Hidden: Select all hidden elements
Code:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>jquery First use</title>
<!-- Introduce jquery -->
<script type="text/javascript" src="js/jquery-3.4.1.js"></script>
<!-- Use jquery -->
<script type="text/javascript">
// $() is called the jQuery factory
/* $(document).ready(function(){
// jquery Initialization function, when the dom element trap in the web page is loaded, it is executed immediately
alert("liugaugn");
});
$(function(){
// Above simplified writing
alert("hello");
}); */
$(function(){
// Basic selector
// alert($("p").length);
<!-- alert($("p").length);//Label selector in $("p") basic selector - >
// Alert ($(". myStyle"). HTML (); //$(". myStyle") class selector in the basic selector
// Alert ($(" myTitile3"). HTML (); /$(" myStyle3") id selector in basic selector
// Alert ($("myTitile1, myTitile3,. MyStyle"). length); / myTitile1, myTitile3,. MyStyle uses commas (,) and sets selectors
// alert($("*"); //$("*") global selector
// Hierarchical selector
// alert($("#b+li").html());
// Alert ($(" b+li"). length); // adjacent selector $(" b+li") plus sign (+)
// alert($("#b~li").html());
// Alert ($(" b~li"). length); // peer selector $(" b~li") wavy line (~)
// Alert ($("body li"). length; // descendant selector space $("body li")
// Alert ($("ul > li"). length; / / descendant selector >$("ul > li")
// Property selector [...]
// alert($("[class]").html());
// alert($("[id]").length); //$("[attribute name]") $("[id]")
// Alert ($("[class = xxx]"). HTML (); //$("[class = xxx]") $("[attribute name = attribute value]")
// alert($("[class!=xxx]").length); // attribute name is not equal to attribute value $("[attribute name!= attribute value]")
// (Includes two classes but the value is not xxx, and the other is no class < not recommended to use >)
// alert($("[class^=x]").length); //class elements beginning with X
// alert($("[class$=x]").length);//class elements ending with X
// alert($("[class*=y]").length);//class has the element Y
// Filter selector:
// Basic filter selector 1. first: the first one (from 0, so the first one is even) 2.last: the last 3. even: even 4.: odd: odd
// 5. eq(index): index 6. GT (index): > all elements of index (greate then) 7. LT (index): < all elements of index (less then)
// 8. not (selector): 9. header: all the selected header elements h1 h2 10. focus: Get the focus element (cursor)
// Alert ($("ul > li"). first (). HTML (); // This is the first method, and sometimes the method and selector are equivalent.
// alert($("ul>li:first").html());
//The first() is the first one (from 0, so the first one is even).
// Alert ($("ul > li: last"). HTML (); //. last () last
// Alert ($("ul > li: EQ (2)"). HTML (); //eq (index): index
// Alert ($("ul > li: odd"). length); //odd: odd
// Alert ($("ul > li: odd") [1]. innerHTML; // at this time $("ul > li: odd") [1] jQuery object becomes dom object.
// Alert ($($("ul > li: odd") [1]. HTML (); /$($("ul > li: odd") [1]) converts dom objects into jquery objects.
// Alert ($("ul > li: GT (2)"). length; / GT (index): > all elements of index (greate then)
// Alert ($("ul > li: LT (2)"). length; / / LT (index): < index of all elements (less then)
// Alert ($("li: not (ul > li: EQ (2))"). length); / not (selector): except (...)
// $(": header").css("background-color","gray");//s sets the css style to get h1, h2... through the $(": header") selector.
// $("input:focus").css("background-color","yellow");
//Visibility selector 1.: visible: Select all visible elements 2.: hidden: Select all hidden elements
// alert($(":visible").length);
// alert($(":hidden").length);
});
// function test()
// {
// $("input: focus"). CSS ("background-color", "yellow"); and //focus: Get the focus element (cursor)
// }
</script>
</head>
<body>
id<input type="text" /><br />
usename<input type="text" />
<!-- <input type="button" value="test" onclick="test()" /> -->
<h1>h1h1h1</h1>
<h2>h2h2h2h1h1h1</h2>
<h4>h3h3h3h4h5h1h1</h4>
<p id="myTitile1" >color</p>
<p class="myStyle" >color222</p>
<p class="xxx" >color543</p>
<p class="yyx" >color6663</p>
<p id="myTitile3">color3333</p>
<ul>
<li>aaa</li>
<li id="b">bbb</li>
<li>ccc</li>
<li>ddd</li>
<li>eee</li>
<li>ttt</li>
</ul>
</body>
</html>