Basic knowledge of Three.js I
Meet Three.js for the first time
What is WebGL
WebGL is a technology that can render 3D models and scenes smoothly in the browser. Instead of using flash, it uses js to call browser supported 3D rendering functions.
What is Three.js
Three.js is the encapsulation of WebGL, which makes it easier to render 3D models.
Understand the important components of Three.js
- Scene: the scene is used to hold 3D objects. Everything should be in the scene. A page can have multiple scenarios.
- Camera: what the camera can see in the scene is what is displayed in the browser. There are two types of cameras: perspective cameras and orthographic cameras. The size of perspective camera is the same as that of orthographic camera.
- Renderer: determines how to draw the scene that the camera can see into the web page.
- Geometry: the object to display in the scene.
- Default location is 0,0,0
The first Three.js program (draw a green cube with rotation centered)
- Download three.js at github Download three.js. The JS file to be used is in the build folder.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="../js/three.js"></script>
</head>
<body>
</body>
<script>
//scene
var scene=new THREE.Scene();
//Perspective camera
var camera=new THREE.PerspectiveCamera(75,window.innerWidth/window.innerHeight,1,1000);
//Renderer
var renderer=new THREE.WebGLRenderer();
//Set the color of the renderer
renderer.setClearColor('#ffffff');
renderer.setSize(window.innerWidth,window.innerHeight);
document.body.appendChild(renderer.domElement);
//3D object
var geometry=new THREE.CubeGeometry(2,2,2);
//material
var material=new THREE.MeshBasicMaterial({color:0xff0000});
var cube=new THREE.Mesh(geometry,material);
camera.position.z=5;
scene.add(cube);
//Define rendering functions to render through scenes and cameras
function render() {
requestAnimationFrame(render);
cube.rotation.y+=0.1;
renderer.render(scene,camera);
}
render();
</script>
</html>
Use Three.js to draw a line with a color gradient
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="../js/three.js"></script>
<style type="text/css">
#canvas-frame{
border: none;
cursor: pointer;
height: 700px;
background-color: #eeeeee;
}
</style>
</head>
<!--onload The function executes immediately after the page is loaded-->
<body onload="threeStart()">
<div id="canvas-frame"></div>
</body>
<script>
var renderer;
function initRender() {
width=document.getElementById("canvas-frame").clientWidth;
height=document.getElementById("canvas-frame").clientHeight;
renderer=new THREE.WebGLRenderer(
{
// If its value is true, it gets a draw buffer and performs anti aliasing. By default, its value is true
antialias:true
}
);
renderer.setSize(width,height);
document.getElementById("canvas-frame").appendChild(renderer.domElement);
renderer.setClearColor(0xffffff,1.0);
}
var camera;
function initCamera() {
camera=new THREE.PerspectiveCamera(75,width/height,1,1000);
camera.position.z=5;
}
var scene;
function initScene() {
scene=new THREE.Scene();
}
var light;
function initLight() {
light=new THREE.DirectionalLight(0xFF0000,1.0,0);
light.position.set(100,100,200);
scene.add(light);
}
var line;
function initObject() {
var geometry=new THREE.Geometry();
var material=new THREE.LineBasicMaterial({vertexColors:true});
var color1=new THREE.Color(0x004444);
var color2=new THREE.Color(0xff0000);
//The material of the line can be determined by the color of 2 points
var p1=new THREE.Vector3(0,0,0);
var p2=new THREE.Vector3(100,0,0);
//Vertices represent the vertices of an object
geometry.vertices.push(p1);
geometry.vertices.push(p2);
geometry.colors.push(color1,color2);
//The third parameter is how lines are drawn
line=new THREE.Line(geometry,material,THREE.LINE_STRIP);
scene.add(line);
}
function threeStart() {
initRender();
initCamera();
initScene();
initLight();
initObject();
renderer.clear();
renderer.render(scene,camera);
}
</script>
</html>
Where Geometry is Geometry, a data structure that contains the necessary 3D data. Point: this.vertices = [], color: this.colors = [], face: this.faces = []
Material means material. Material can be regarded as the combination of material and texture. In the program, it is a combination of the visual attributes of the surface, which refer to the color, texture, smoothness, transparency, reflectivity, refractive index, luminosity, etc.
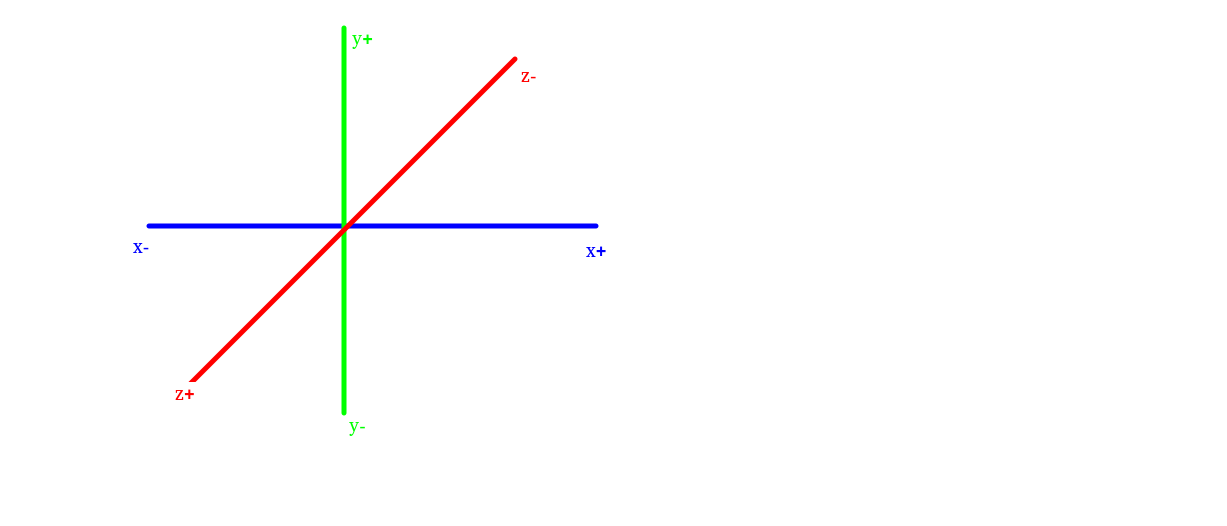
Coordinate system of Three.js

WebGL,Three.js uses the right-hand coordinate system.
About rotating around an axis
Use the right thumb to point to the positive direction of the rotation axis, and the four fingers bending direction is the positive direction of rotation.

