As promised, we will update the content of Java Web today.
The background is that the blogger will have a Java Web exam in a few days. The topic is to develop a small web page covering the semester's learning content and other knowledge within the time limit.
The reason for choosing the title "Student Information Management System" is that it can cover most of the basic knowledge of Java Web, and it is also a more traditional topic, so that it will not dominate, after all, our focus on Java Web learning.
The development environment is NetBeans IDE 8.2 and jdk 1.8.
Then the adventure begins.~
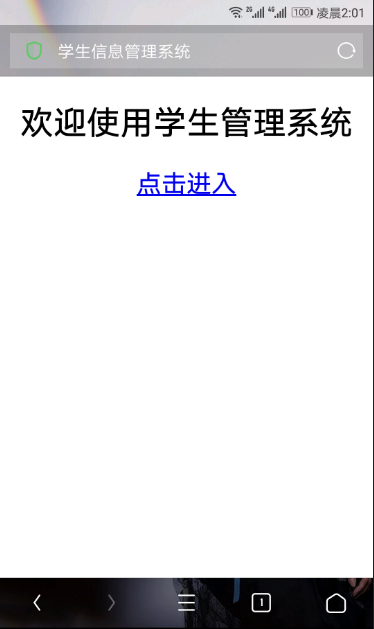
First of all, what is the first thing you want to see when you enter the Student Information Management System? Hope our ideas are the same, no doubt, first throw a welcome page to the user, "Hey, brothers, welcome you ~you are valued by us!"

This page is very concise, I believe you can easily knock out this code, as follows:
<!--Here is index.hetml-->
<!DOCTYPE html>
<html>
<head>
<title>Student Information Management System</title>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width,initial-scale=1.0,
minimum-scale=1.0, maximum-scale=1.0, user-scalable=no"/>
</head>
<body>
<h1 align="center">Welcome to the Student Management System</h1>
<a href="login.jsp"><h2 align="center">Click to enter</h2></a>
</body>
</html> <meta name="viewport" content="width=device-width,initial-scale=1.0,
minimum-scale=1.0, maximum-scale=1.0, user-scalable=no"/>The function of this sentence is to adapt the mobile phone. I have added this code to the following pages, and I will not repeat it later.
Okay, where will the page Jump after we click "Click Enter"?
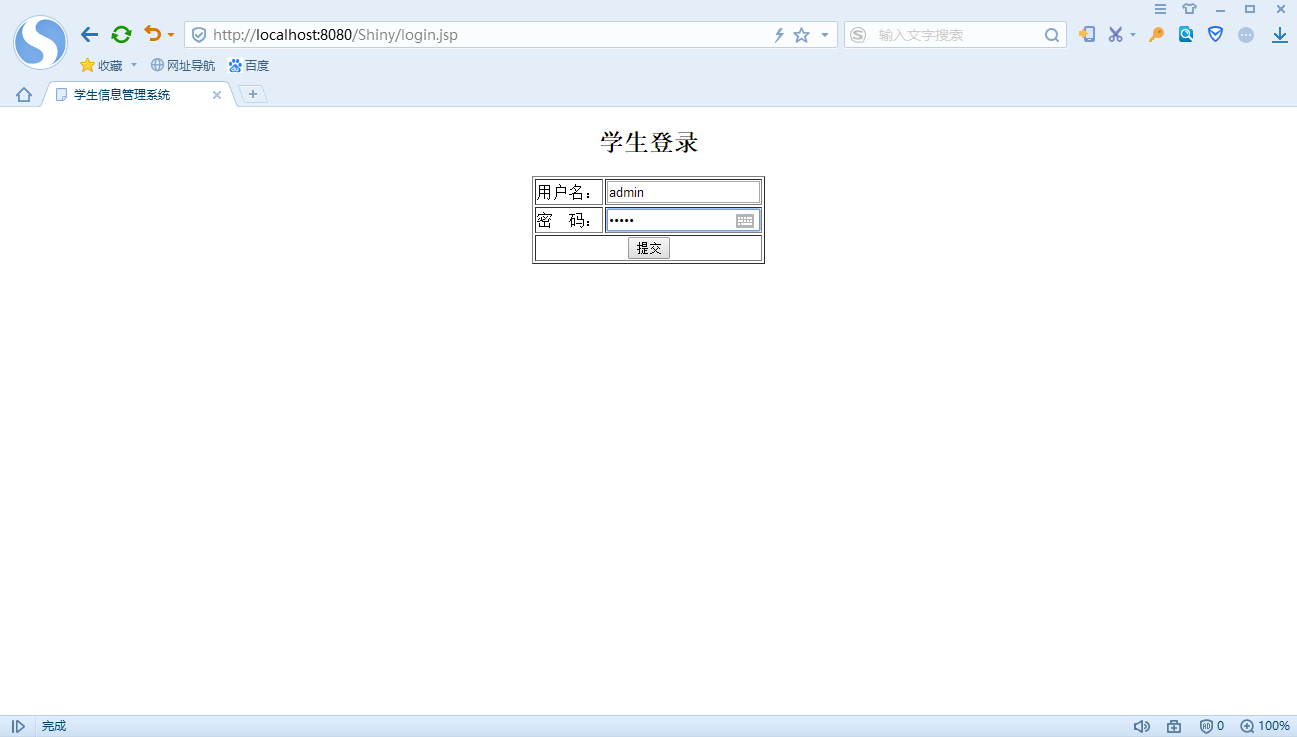
The normal idea should be on the login page, and the blogger is the normal idea.

This page is not difficult, but compared with the previous page, there are more things. Let's take a look at its code:
<!--Here is login.jsp-->
<%@ page contentType="text/html; charset=UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<meta name="viewport" content="width=device-width,initial-scale=1.0">
<title>Student Information Management System</title>
<script type="text/javascript">
function validate_form() {
var name = document.getElementById("username").value;
var password = document.getElementById("password").value;
if (name == null || name == "") {
alert("Name cannot be empty");
return false;
}
if (password == null || password == "") {
alert("Password cannot be empty");
return false;
}
return true;
}
</script>
</head>
<body>
<h2 align="center">Student login</h2>
<div style="width:100%;text-align:center">
<form action="pages/displayStuList.jsp" onsubmit="return validate_form()" method="post">
<table border=1 style="margin:auto">
<tr>
<td>User name:</td>
<td><input type="text" name="username" id="username"></td>
</tr>
<tr>
<td>dense Code:</td>
<td><input type="password" name="password" id="password"></td>
</tr>
<tr>
<td colspan="2">
<input type="submit" value="Submission">
</td>
</tr>
</table>
</form>
</div>
</body>
</html>It's not difficult, basically there are only two contents, one is the page display, that is, the code between <body></body> tags. I chose two to share, the first one is:
The blogger installs the entire form < form ></from > in this < div > </div > and then does the embedded CSS processing for this < div > tag, that is to say<div style="width:100%;text-align:center"></div>
style="width:100%;text-align:center"
This allows the entire < div > to be centered on the page. Still more
Be careful!!
What's more, when used with <table>, you need to add it to the <table> tag.
style="margin:auto"
The second:
Explain the two attributes in the < from > tab. action is the page where the entire form is submitted after clicking submit. I submit this page to the displayStuList.jsp page in the pages folder. onsubmit verifies that the form is submitted to the displayStuList.jsp page before submitting it to the displayStuList.jsp page to see whether the parameters returned by validate_form () are true,true jumps to the page, and false alerts accordingly. Now let's look at another part, the validate_form() function.<form action="pages/displayStuList.jsp" onsubmit="return validate_form()" method="post">
function validate_form() {
var name = document.getElementById("username").value;
var password = document.getElementById("password").value;
if (name == null || name == "") {
alert("Name cannot be empty");
return false;
}
if (password == null || password == "") {
alert("Password cannot be empty");
return false;
}
return true;
}
In fact, this function is simpler, that is, to check the contents of the "username" and "password" columns in the form, if it is empty, then pop up a reminder, if it is not empty, then jump to the next page (why not make a correct judgment about the username and password here? Look at it carefully. Do you have this question? Don't worry. We'll explain that tomorrow.
Which page does emmmm jump to?
By this time, the user had already seen two pages which were not what he needed, and could not serve the main dish any more, fearing that the user would be impatient.
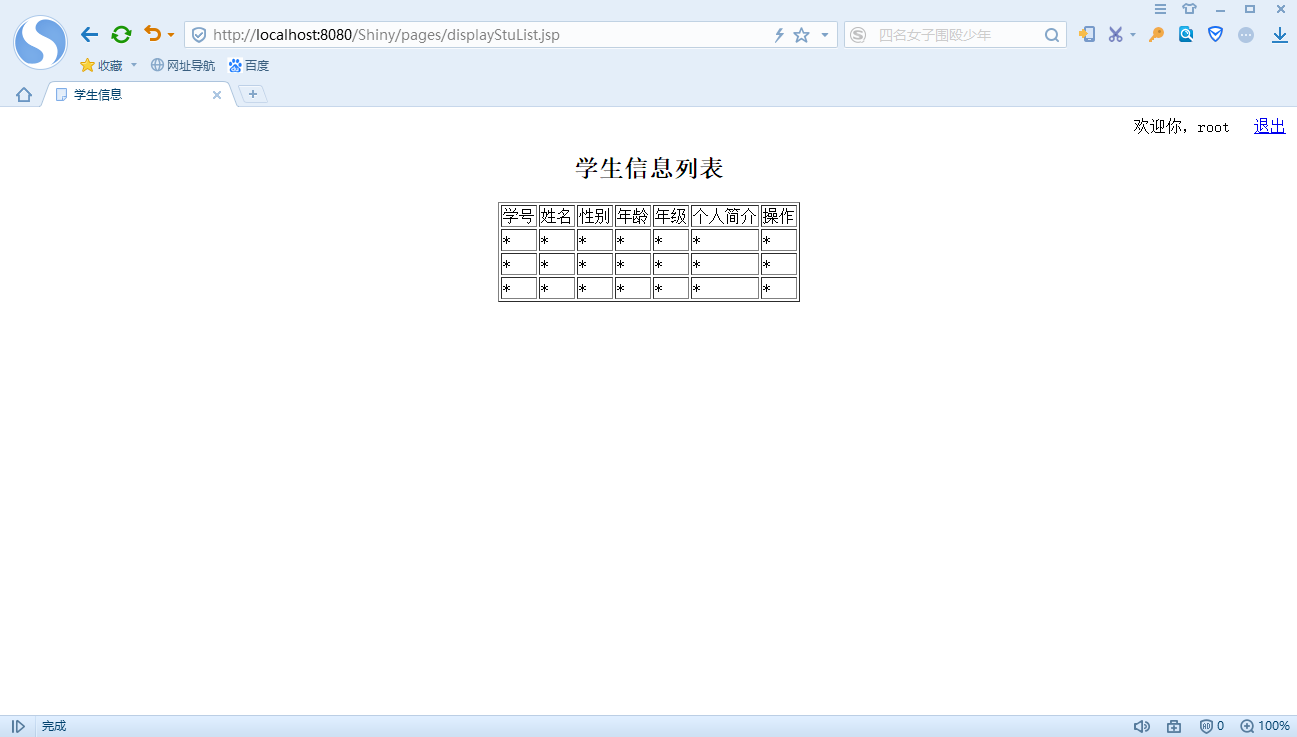
"Serve food"

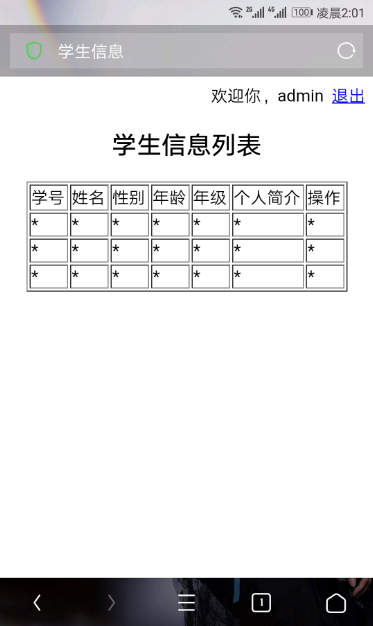
This is our preliminary student information page, which will be improved in the future, including the addition, deletion and modification of the database.
The code is as follows:
<!--Here is pages In the folder displayStuList.jsp-->
<%@page contentType="text/html" pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<meta name="viewport" content="width=device-width,initial-scale=1.0,
minimum-scale=1.0, maximum-scale=1.0, user-scalable=no"/>
<title>Student information</title>
</head>
<body>
<div align="right">Welcome,<%=request.getParameter("username")%>
<a href="logout.jsp">Sign out</a>
</div>
<h2 align="center">Student Information List</h2>
<table border=1 style="margin:auto">
<tr>
<td class="listTable">Student ID</td>
<td class="listTable">Full name</td>
<td class="listTable">Gender</td>
<td class="listTable">Age</td>
<td class="listTable">grade</td>
<td id="profile">Personal profile</td>
<td id="operate">operation</td>
</tr>
<tr>
<td>*</td>
<td>*</td>
<td>*</td>
<td>*</td>
<td>*</td>
<td>*</td>
<td>*</td>
</tr>
<tr>
<td>*</td>
<td>*</td>
<td>*</td>
<td>*</td>
<td>*</td>
<td>*</td>
<td>*</td>
</tr>
<tr>
<td>*</td>
<td>*</td>
<td>*</td>
<td>*</td>
<td>*</td>
<td>*</td>
<td>*</td>
</tr>
</table>
</body>
</html>Before functional improvement, this page has no knowledge points to share, so here we go today!
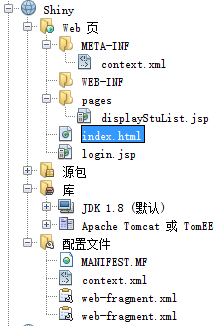
Attached is the navigation chart of the project.

And screenshots of several pages of "Student Information Management System" opened in mobile browser



Over, see you tomorrow!