Block:
HTML statements can be divided into inline, block and inline block; Single, double;
Inline element: not exclusive to one line (feature)
<span style="background-color:#dadada"><span style="color:#1f0909"> <span style="color:#117700"><</span><span style="color:#117700">span</span><span style="color:#117700">></span>This is span1<span style="color:#117700"></</span><span style="color:#117700">span</span><span style="color:#117700">></span> <span style="color:#117700"><</span><span style="color:#117700">span</span><span style="color:#117700">></span>This is span2<span style="color:#117700"></</span><span style="color:#117700">span</span><span style="color:#117700">></span></span></span>

Block level element: exclusive row (feature)
<span style="background-color:#dadada"><span style="color:#1f0909"> <span style="color:#117700"><</span><span style="color:#117700">p</span> <span style="color:#0000cc">class</span>=<span style="color:#aa1111">"underline"</span><span style="color:#117700">></span>I have an underline<span style="color:#117700"></</span><span style="color:#117700">p</span><span style="color:#117700">></span> <span style="color:#117700"><</span><span style="color:#117700">p</span> <span style="color:#0000cc">class</span>=<span style="color:#aa1111">"overline"</span><span style="color:#117700">></span>I have a dash<span style="color:#117700"></</span><span style="color:#117700">p</span><span style="color:#117700">></span> <span style="color:#117700"><</span><span style="color:#117700">p</span> <span style="color:#0000cc">class</span>=<span style="color:#aa1111">"line-through"</span><span style="color:#117700">></span>I have a delete line<span style="color:#117700"></</span><span style="color:#117700">p</span><span style="color:#117700">></span> <span style="color:#117700"><</span><span style="color:#117700">p</span> <span style="color:#0000cc">class</span>=<span style="color:#aa1111">"none"</span><span style="color:#117700">></span>I have nothing<span style="color:#117700"></</span><span style="color:#117700">p</span><span style="color:#117700">></span></span></span>

difference:
-
Block level labels will monopolize a row, while row level labels will not.
-
Block level elements are container level labels (including p labels), and row level elements are text level labels (except p labels).
span and div:
Span and div are actually very similar. They are all containers, but div pays more attention to dividing areas, and span tags pay more attention to containing mobile content (such as text).
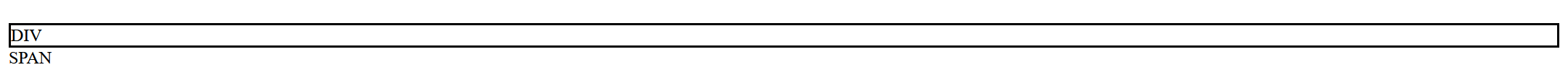
div is characterized by "hard", which accounts for the entire width of the parent element by default, while span is characterized by "soft", and the width is determined by the content.
div and span tags can be modified by css
<span style="background-color:#dadada"><span style="color:#1f0909"> <span style="color:#117700"><</span><span style="color:#117700">div</span> <span style="color:#0000cc">style</span>=<span style="color:#aa1111">"border: 2px solid black;"</span><span style="color:#117700">></span>DIV <span style="color:#117700"></</span><span style="color:#117700">div</span><span style="color:#117700">></span> <span style="color:#117700"><</span><span style="color:#117700">span</span> <span style="color:#0000cc">style</span>=<span style="color:#aa1111">"border: 2px soild black;"</span><span style="color:#117700">></span>SPAN<span style="color:#117700"></</span><span style="color:#117700">span</span><span style="color:#117700">></span></span></span>

ps: row level elements and block level elements can be converted to each other, which will not be discussed here for the time being
Box model:
Every element in HTML is actually a box, so we can layout according to this feature.
It includes: margins, borders, padding, and actual content.
The box model allows us to place elements in the space between other elements and the surrounding element frame.

-
Margin - clears the area outside the border, which is transparent.
-
Border - a border around the inside margin and outside the content. (you can adjust its color through CSS)
-
Padding - clears the area around the content, and the padding is transparent.
-
Content - the content of the box, displaying text and images.
Total element width = width + left fill + right fill + left border + right border + left margin + right margin
Total element height = height + top fill + bottom fill + top border + bottom border + top margin + bottom margin
CSS border:
In fact, it is the modification of the border element in the box model.
Click to view:
CSS Basics:
Relationship between HTML and CSS: if html is compared to a skeleton, CSS is the skin.
Why not write styles directly in HTML code?
A: in fact, you can write CSS in HTML code, such as the following code:
< Font color = "gray" > I'm gray < / font > < Font color = "black" size = "5" > I'm black < / font > < Font color = "black" size = "5" > I'm black < / font > < Font color = "black" size = "5" > I'm black < / font >
But when you want to change a line of code, you have to look for it line by line, but when a real big project consists of thousands of lines of code, this method is no longer applicable.
ps: font tag has been deprecated and is not recommended.
To solve this problem, CSS came into being.
< button > button 1 < / button > < Button > button 2 < / button > < Button > button 3 < / button > < Button > button 4 < / button >
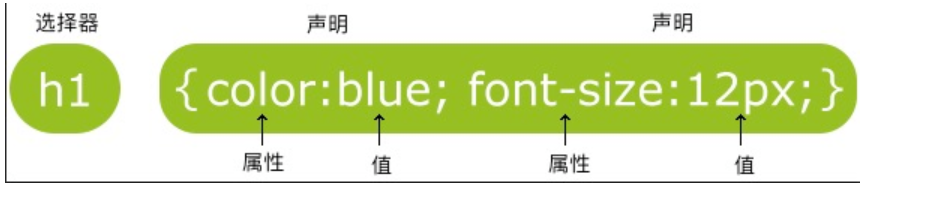
Understand CSS syntax:
CSS writing format:

Introducing CSS:
-
Introducing CSS with < style > elements
<head> <style> button { color: blue; font-size: 20px; } </style> </head> -
Introducing CSS with < link > elements
<head> <link rel="stylesheet" href="Untitled-1.css"> </head>
selector
-
Element selector: wide selection range for all elements.
<style> button { color: blue; font-size: 20px; } </style> -
Class selector: avoid other elements suffering from a large selection range.
< p class = "solid" > I'm the first paragraph</p> < P class = "solid" > I'm the second paragraph</p> < P class = "dashed" > I'm the third paragraph</p> < P class = "dashed" > I'm the fourth paragraph</p> p { border: 2px solid black; } .solid { border: 2px solid black; } .dashed { border: 2px dashed black; } -
ID selector: for further precise selection.
< p class = "solid" id = "one" > I'm the first paragraph</p> < P class = "solid" id = "two" > I'm the second paragraph</p> < P class = "dashed" id = "three" > I'm the third paragraph</p> < P class = "dashed" id = "four" > I'm the fourth paragraph</p> .solid { border: 2px solid black; } .dashed { border: 2px dashed black; } #one { color: red; } #two { color: green; } #three { color: blue; } #four { color: orange; }