As students who have used the bootstrap framework know, the bootstrap's own modal frame is not flexible enough to use, it's a chicken rib.But the nakupanda open source Author encapsulates a more powerful and flexible modal box, bootstrap3-dialog.
1. Source Download
bootstrap3-dialog git download address
2. Effect Display
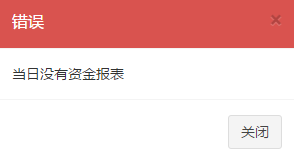
1.error warning box

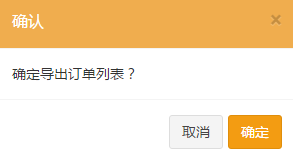
2.confirm Confirmation Selection Box

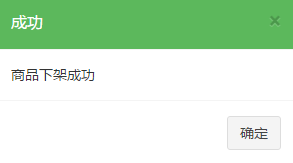
3.Success prompt box

4.ajax Load Remote Page Popup Box

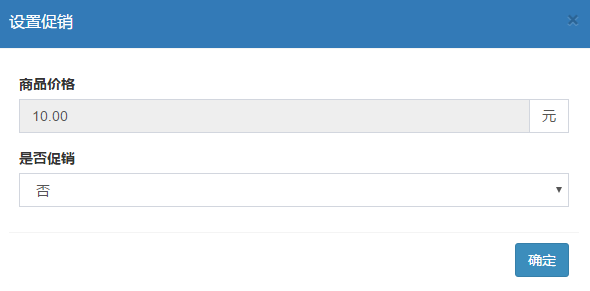
5.ajax Load Custom Page Popup Box

3. Usage
The demo of bootstrap3-dialog has been described in detail, but it is a hassle for beginners, and there is a method and comment to see.However, these commonly used methods are encapsulated in a new way, so they are much simpler.
I won't talk more about introducing js and css files, just how to use them.
1. Eror warning box
//Logon box with error prompt pops up $.showErr = function(str, func) { // Call show method BootstrapDialog.show({ type : BootstrapDialog.TYPE_DANGER, title : 'error ', message : str, size : BootstrapDialog.SIZE_SMALL,//size is small, default dialog is wide buttons : [ {// Set Close Button label : 'Close', action : function(dialogItself) { dialogItself.close(); } } ], // Bring in callback method when dialog closes onhide : func }); };
Once encapsulated, you can use $.showErr("There is no fund daily today") when you need to pop up the error warning box.
(2) confirm the selection box
$.showConfirm = function(str, funcok, funcclose) { BootstrapDialog.confirm({ title : 'confirm', message : str, type : BootstrapDialog.TYPE_WARNING, // <-- Default value is // BootstrapDialog.TYPE_PRIMARY closable : true, // <-- Default value is false, click on the page content outside the dialog box to close draggable : true, // <-- Default value is false, draggable btnCancelLabel : 'cancel', // <-- Default value is 'Cancel', btnOKLabel : 'Determine', // <-- Default value is 'OK', btnOKClass : 'btn-warning', // <-- If you didn't specify it, dialog type size : BootstrapDialog.SIZE_SMALL, // Execute method when dialog closes onhide : funcclose, callback : function(result) { // result is true when the OK button is clicked if (result) { // Execution Method funcok.call(); } } }); };
Called through $.showConfirm(title, _doPost);
(3) Success prompt box
$.showSuccessTimeout = function(str, func) { BootstrapDialog.show({ type : BootstrapDialog.TYPE_SUCCESS, title : 'Success ', message : str, size : BootstrapDialog.SIZE_SMALL, buttons : [ { label : 'Determine', action : function(dialogItself) { dialogItself.close(); } } ], // Automatic shutdown within specified time onshown : function(dialogRef) { setTimeout(function() { dialogRef.close(); }, YUNM._set.timeout); }, onhide : func }); };
(4) ajax load remote page pop-up box
First, let's see how to use it.
<a href="${ctx}/common/showSendMessage" target="dialog">Click to open</a>
Yes, just this line of code!
- a label
- An href attribute points to a remote page
- target property set to dialog
However, we need to do some packaging.
First, when the page loads, we need to have the a tag execute the ajaxTodialog method.
$(function() { // dialogs if ($.fn.ajaxTodialog) { $("a[target=dialog]").ajaxTodialog(); } });
The second step encapsulates the ajaxTodialog method.
$.fn.extend({ ajaxTodialog : function() { return this.click(function(event) { var $this = $(this); YUNM.debug("ajaxTodialog" + $this.selector); var title = $this.attr("title") || $this.text(); var url=$this.attr("href"); $.ajax({ type : 'POST', url : url, cache : false, success : function(response) { ajaxDialog = BootstrapDialog.show({ message : function(dialog) { var $message = $('<div></div>'); $message.html(response);// Return the returned page as a message return $message; }, title : title, } }); event.preventDefault(); return false; }); }, });
_, ajax load custom page pop-up box
And are similar, but there are some differences. The differences are listed below.
Using this method, you need to add manipulating="1" to indicate that it is a custom page and does not use the header or footer of bootstrap dialog.
<a href="${ctx}/common/showSendMessage" target="dialog" manipulating="1">Custom page</a>The ajaxTodialog method adds handling of manipulating=1.
if (manipulating == 1) { ajaxDialog = new BootstrapDialog({ message : function(dialog) { var $message = $('<div></div>'); $message.html(response); return $message; }, // Find the close event bound by the x number on the custom page onshown : function(dialogRef) { var $button = dialogRef.getModalContent().find('button[data-widget="remove"]'); $button.on('click', { dialogRef : dialogRef }, function(event) { event.data.dialogRef.close(); }); }, }); ajaxDialog.realize(); ajaxDialog.getModalHeader().hide();// header don't ajaxDialog.getModalFooter().hide();// Nor should footer ajaxDialog.getModalBody().css('padding', 0);// No Fill ajaxDialog.open(); }
That's it. In the next article, you'll make a preview of your mobile phone using bootstrap dialog.