Today, I saw an interesting effect on CodePen-- GSAP 3 ETC Variable Font Wave , with the help of JS animation library GSAP, let's take a look:

I wondered if I could use CSS to reproduce a version. After a while, I successfully realized the original effect with pure CSS.
The core of the above effect is the animation of text, which changes from thin and tight to thick and far away. Some people will think that this is transform: scale(), but it is not.
scale is to enlarge and shrink an object in equal proportion. If you carefully observe the above effect, it is obvious that there are changes in the thickness and width of the font. Here, in fact, a relatively new feature of CSS - variable font, that is, font variation, is used.
With this effect, this article will introduce what CSS font variation is.
What is CSS font variation?
according to MDN -- Variable fonts , Variable fonts is an evolution of OpenType font specification, which allows multiple variants of the same font to be combined into a separate font file. Thus, there is no need to divide fonts with different word widths, word weights or different styles into different font files. We just need to connect with one line through CSS @font-face Reference, you can get the various font variants contained in this single file.
emm, the concept is a little difficult to understand. Please explain it briefly.
Corresponding to the variable font is Standard (static) font.
A standard (static) font is a font file that only represents a specific width / weight / style combination of the font. Usually, the font files we introduce on the page are this kind, which only represents a specific width / weight / style combination of the font.
If we want to introduce a font family (such as robot font family), it may contain a series of font files such as "robot regular", "robot bold", or "robot Bold Italic". This means that we may need 20 or 30 different font files to have a whole font family (for large fonts with different widths, the number will be doubled).
The variable font -- Font variation, can be understood as all in one. By using the variable font, the arrangement and combination of all word weight, word width, italics, etc. can be loaded into a file. Of course, this file may be larger than a regular single font file.
Limitations of static fonts
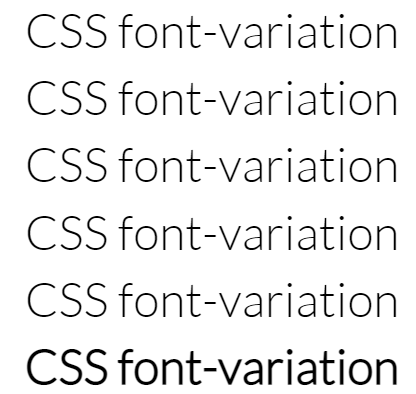
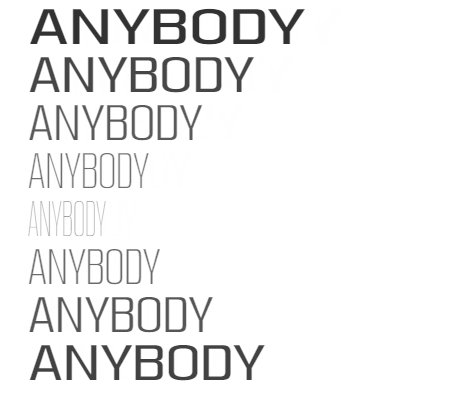
For example, in Google Font , I randomly select a standard static font to realize the change animation of a font weight:
<p>CSS font-variation</p> <p>CSS font-variation</p> <p>CSS font-variation</p> <p>CSS font-variation</p> <p>CSS font-variation</p> <p>CSS font-variation</p>
@import url('https://fonts.googleapis.com/css2?family=Lato:wght@300&display=swap');
p {
font-family: 'Lato', sans-serif;
font-size: 48px;
}
p:nth-child(1) {
font-weight: 100;
}
p:nth-child(2) {
font-weight: 200;
}
p:nth-child(3) {
font-weight: 300;
}
p:nth-child(4) {
font-weight: 400;
}
p:nth-child(5) {
font-weight: 500;
}
p:nth-child(6) {
font-weight: 600;
}Look at the results:

It's not what we thought. Because the font thickness ranges from 100 to 600, the font becomes thicker in turn. There are only two types of words in total:
- When font weight: is between 100 and 500, it is actually font weight: normal;
- When font weight: 600, you actually hit font weight: bold.
This is the limitation of traditional static fonts. In a single font file, there will not be all types of thickness and width of the font.
Diversity of variable fonts
Next, we change to variable font.
The syntax for loading variable Fonts is very similar to other web fonts, but there are some significant differences through the traditional fonts available in modern browsers @font-face Syntax upgrade.
The basic syntax is the same, but the font technology is different, and variable fonts can provide the allowable range of descriptors such as font weight and font stretch, rather than naming according to the loaded font file.
Next, we will load an AnyBody variable font that supports font thickness from 100 to 900 and font scaling deformation from 10% to 400%.
@font-face {
font-family: 'Anybody';
src: url('https://s3-us-west-2.amazonaws.com/s.cdpn.io/61488/ETCAnybodyPB.woff2') format('woff2-variations');
font-display: block;
font-style: normal italic;
font-weight: 100 900;
font-stretch: 10% 400%;
}
p {
font-family: 'Anybody', sans-serif;
font-size: 48px;
}
p:nth-child(1) {
font-weight: 100;
}
// ...
p:nth-child(6) {
font-weight: 600;
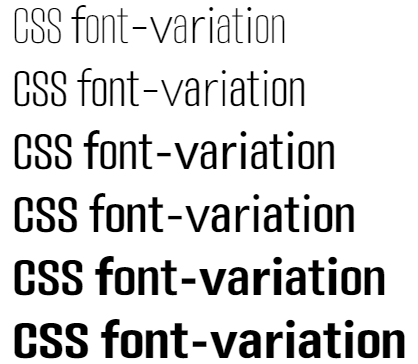
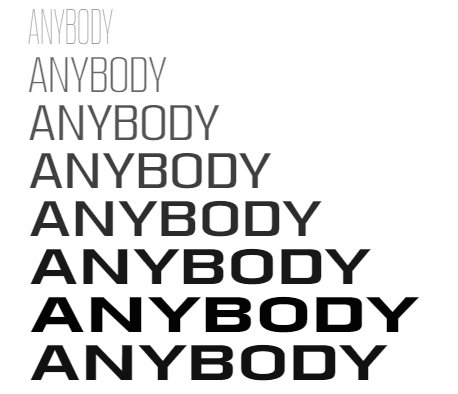
}Similarly, set the font thickness from 100 - 600, and the effect is as follows:

This time, you can see that the font has obvious uniform change, and supports the gradual change from font weight: 100 to font weight: 600. Here is the charm of variable fonts.
Understand font variation settings
In addition to directly controlling the thickness of variable fonts through font weight, CSS also provides a new attribute font variation settings to control multiple attributes of variable fonts at the same time.
The core of the new format of variable font is the concept of variable axis, which describes the allowable variation range of a feature in font design.
All variable fonts have at least five attribute axes that can be controlled through font variation settings. They belong to the registered axis and can map existing CSS attributes or values.
They are:
- Word weight axis "wgeight": corresponding to font weight, it controls the thickness of the font
- Width axis "wdth": corresponding to font stretch, which controls the expansion and contraction of fonts
- Slope axis "slnt" (slope): the font style: oblique + angle of the corresponding font, which controls the inclination of the font
- Italic axis "Italic": the font style: ital ic of the corresponding font, which controls the tilt of the font (note that the tilt is different from that of font style: oblique)
- Optical dimension axis "opsz": the font optical sizing of the corresponding font, which controls the optical dimension of the font
It's OK to pass an example. It's OK. It's OK to pass a little. It's OK. It's OK.
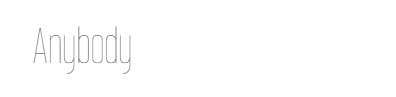
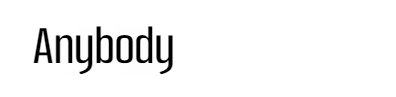
Using the above variable fonts, we use font variation settings to realize an animation of font thickness change:
<p>Anybody</p>
@font-face {
font-family: 'Anybody';
src: url('https://s3-us-west-2.amazonaws.com/s.cdpn.io/61488/ETCAnybodyPB.woff2') format('woff2-variations');
font-display: block;
font-style: normal italic;
font-weight: 100 900;
font-stretch: 10% 400%;
}
p {
font-family: 'Anybody';
font-size: 48px;
animation: fontWeightChange 2s infinite alternate linear;
}
@keyframes fontWeightChange {
0% {
font-variation-settings: 'wght' 100;
}
100% {
font-variation-settings: "wght" 600;
}
}The effect is as follows:

In fact, it can be understood that the animation using the change of font variation settings: "wght" is equivalent to the font weight change Animation:

Use font variation settings to change multiple features of font at the same time
OK, so if it's the same effect, why bother to make a font variation settings?
That's because font variation settings not only supports the change of font thickness, but also supports the above-mentioned changes of multiple style attributes set for the registration axis and some font style attributes of the user-defined axis.
This time, in addition to the font thickness, we add the change of "wdth", that is, the expansion and contraction of the font.
<p>Anybody</p>
@font-face {
font-family: 'Anybody';
src: url('https://s3-us-west-2.amazonaws.com/s.cdpn.io/61488/ETCAnybodyPB.woff2') format('woff2-variations');
font-display: block;
font-style: normal italic;
font-weight: 100 900;
font-stretch: 10% 400%;
}
p {
font-family: 'Anybody';
font-size: 48px;
animation: fontWeightChange 2s infinite alternate linear;
}
@keyframes fontWeightChange {
0% {
font-variation-settings: 'wght' 100, 'wdth' 60;
}
100% {
font-variation-settings: "wght" 600, 'wdth' 400;
}
}This time, the animation effect of font thickness from 100 to 600 and font expansion from 60% to 400% is carried out. The effects are as follows:

In other words, font variation settings support multiple font styles to change at the same time, which is very important.
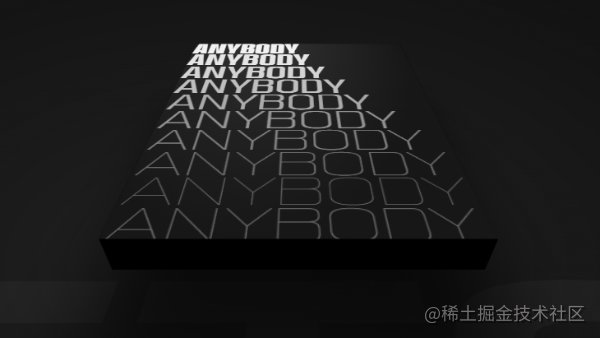
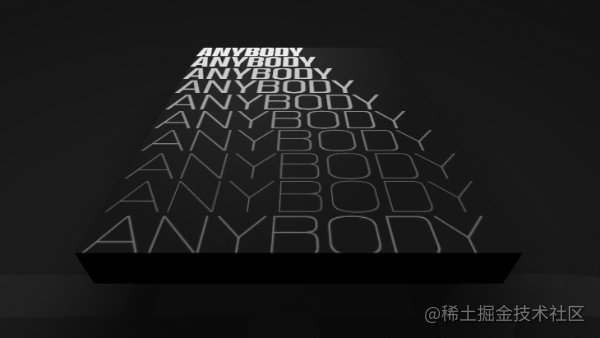
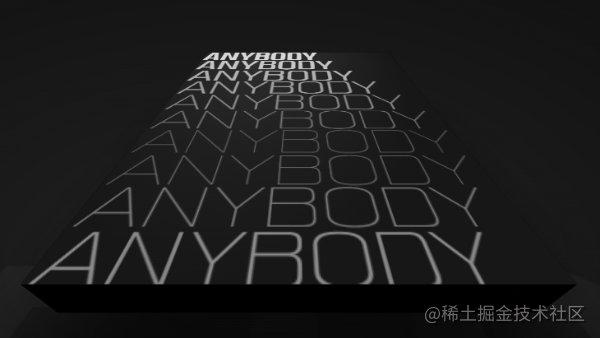
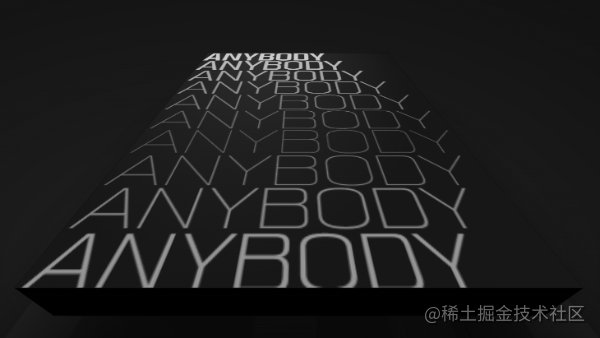
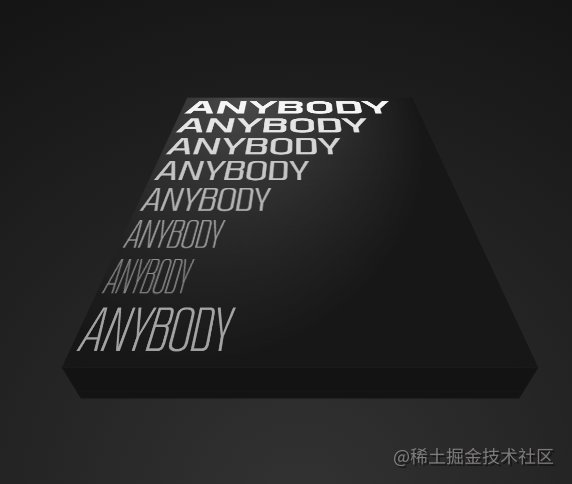
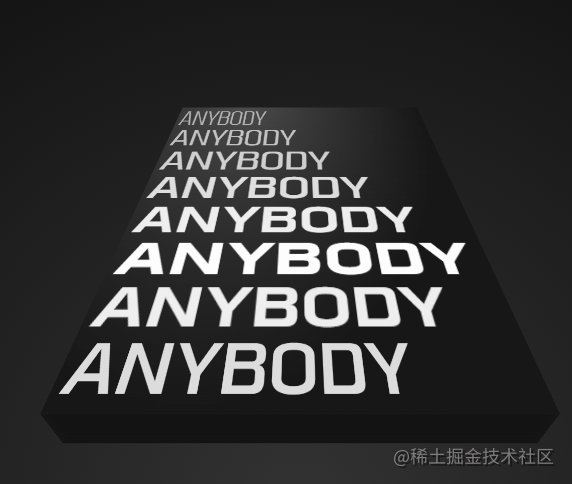
Here, in fact, we can already use this to achieve the effect shown in the title figure. We can simply modify it, add multiple lines, and set a negative animation delay for each line:
<div class="g-container">
<ul>
<li>ANYBODY</li>
<li>ANYBODY</li>
<li>ANYBODY</li>
<li>ANYBODY</li>
<li>ANYBODY</li>
<li>ANYBODY</li>
<li>ANYBODY</li>
<li>ANYBODY</li>
</ul>
</div>Simplify the following code with the help of SCSS. The core of the following code is to add the same animation font variation settings animation to each li, and set the equal difference animation delay in turn:
li {
animation: change 0.8s infinite linear alternate;
}
@for $i from 1 to 9 {
li:nth-child(#{$i}) {
animation-delay: #{($i - 1) * -0.125}s;
}
}
@keyframes change {
0% {
font-variation-settings: 'wdth' 60, 'wght' 100;
opacity: .5;
}
100% {
font-variation-settings: 'wdth' 400, 'wght' 900;
opacity: 1;
}
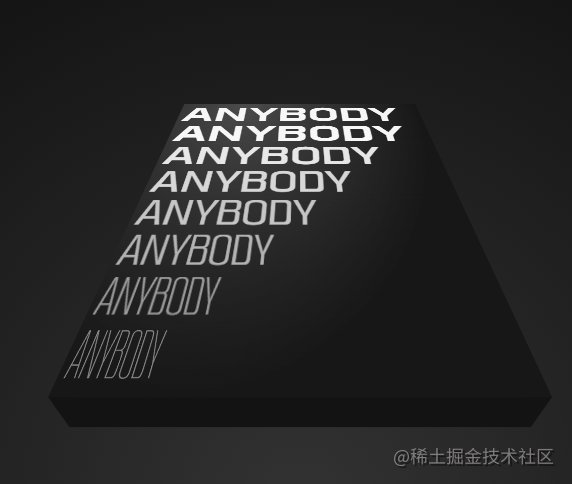
}The effect is as follows:

OK, next, simply construct a 3D scene using CSS 3D. The complete CSS code is as follows:
@font-face {
font-family: 'Anybody';
src: url('https://s3-us-west-2.amazonaws.com/s.cdpn.io/61488/ETCAnybodyPB.woff2') format('woff2-variations');
font-display: block;
font-style: normal italic;
font-weight: 100 900;
font-stretch: 10% 400%;
}
.g-container {
position: relative;
margin: auto;
display: flex;
font-size: 48px;
font-family: 'Anybody';
color: #fff;
transform-style: preserve-3d;
perspective: 200px;
}
ul {
background: radial-gradient(farthest-side at 110px 0px, rgba(255, 255, 255, 0.2) 0%, #171717 100%);
padding: 5px;
transform-style: preserve-3d;
transform: translateZ(-60px) rotateX(30deg) translateY(-30px);
animation: move 3s infinite alternate;
&::before {
content: "";
position: absolute;
left: 0;
bottom: 0;
right: 0;
height: 45px;
background: #141313;
transform: rotateX(-230deg);
transform-origin: 50% 100%;
}
}
li {
width: 410px;
animation: change 0.8s infinite linear alternate;
}
@for $i from 1 to 9 {
li:nth-child(#{$i}) {
animation-delay: #{($i - 1) * -0.125}s;
}
}
@keyframes change {
0% {
font-variation-settings: 'wdth' 60, 'wght' 100;
opacity: .5;
}
100% {
font-variation-settings: 'wdth' 400, 'wght' 900;
opacity: 1;
}
}
@keyframes move {
100% {
transform: translateZ(-60px) rotateX(30deg) translateY(0px);
}
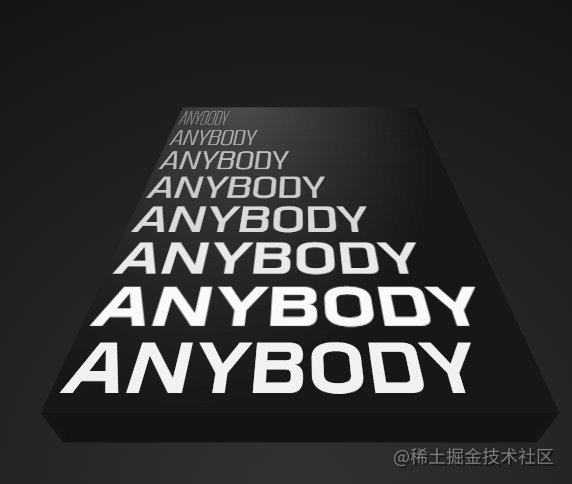
}The effect is as follows. We basically restored the effect of the picture:

For complete code and DEMO effect, you can stamp here: CodePen Demo -- Pure CSS Variable Font Wave
Variable axis of font variation -- registered axis and user-defined axis
Return to the variable font itself. The concept of variable axis is mentioned above. They are divided into registered axis and user-defined axis
- registered axes
- custom axes
The core of the new format of variable font is the concept of variable axis, which describes the allowable variation range of a feature in font design.
For example, 'word weight axis' describes the thickness of the font; "Width axis" describes the width of the font; "Italic axis" describes whether to use italic font and can be switched accordingly; Wait. Note that the axis can be either a range selection or a switch selection. The word weight may be between 1-999, while the italics may be just a simple 0 or 1 (off or on).
As defined in the specification, there are two kinds of deformation axes, registered axis and custom axis:
- The registration axis is the most common, and it is common that the author who formulates the specification believes that standardization is necessary. The five axes currently registered are word weight, width, inclination, italics and optical dimensions.
In fact, the above has listed five registration axes and briefly introduced their use. List again:
- Word weight axis "wgeight": corresponding to font weight, it controls the thickness of the font
- Width axis "wdth": corresponding to font stretch, which controls the expansion and contraction of fonts
- Slope axis "slnt" (slope): the font style: oblique + angle of the corresponding font, which controls the inclination of the font
- Italic axis "Italic": the font style: ital ic of the corresponding font, which controls the tilt of the font (note that the tilt is different from that of font style: oblique)
- Optical dimension axis "opsz": the font optical sizing of the corresponding font, which controls the optical dimension of the font
- Custom axes are virtually unlimited: font designers can define and define any axis they like, and only need to give it a four letter label to identify it in the font file format itself.
Let's take an example of a custom axis:
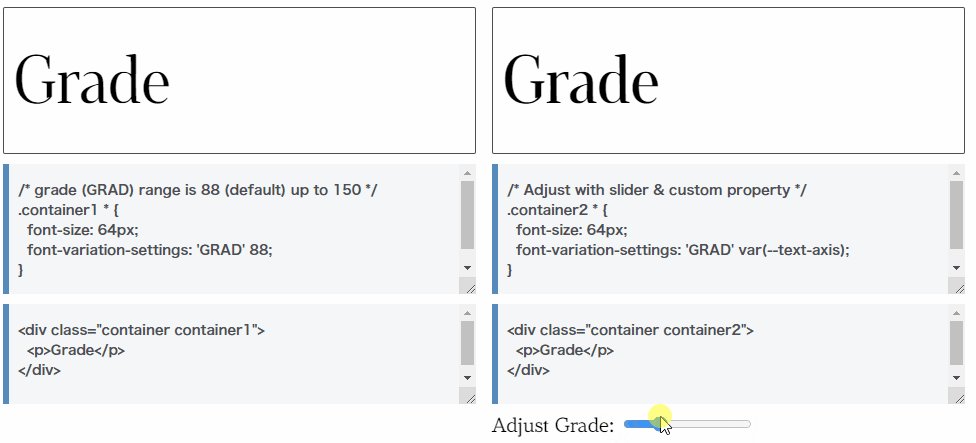
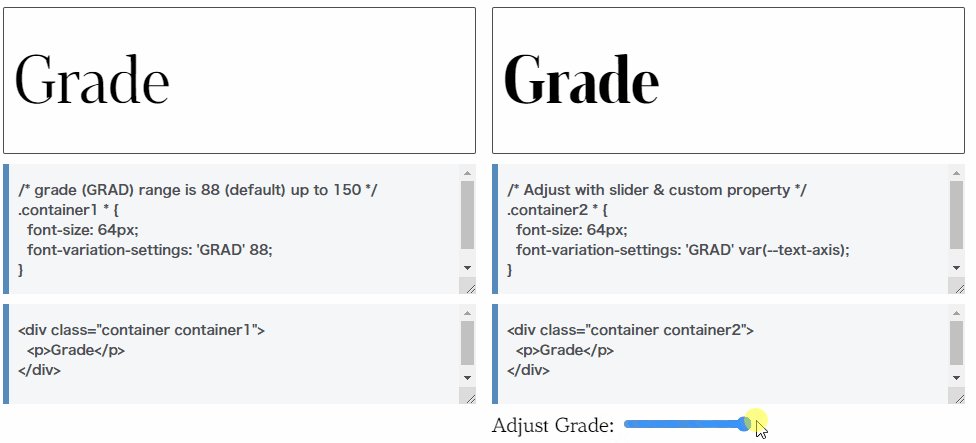
<p>Grade</p>
p {
font-family: "Amstelvar VF", serif;
font-size: 64px;
font-variation-settings: 'GRAD' 88;
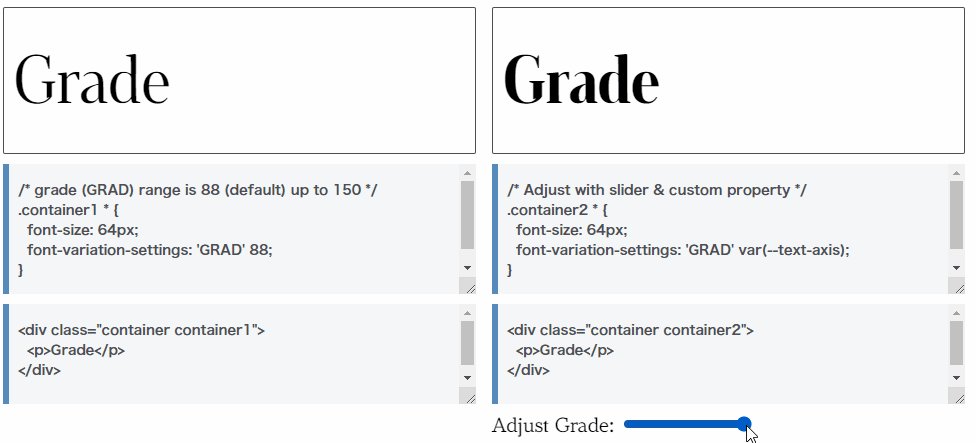
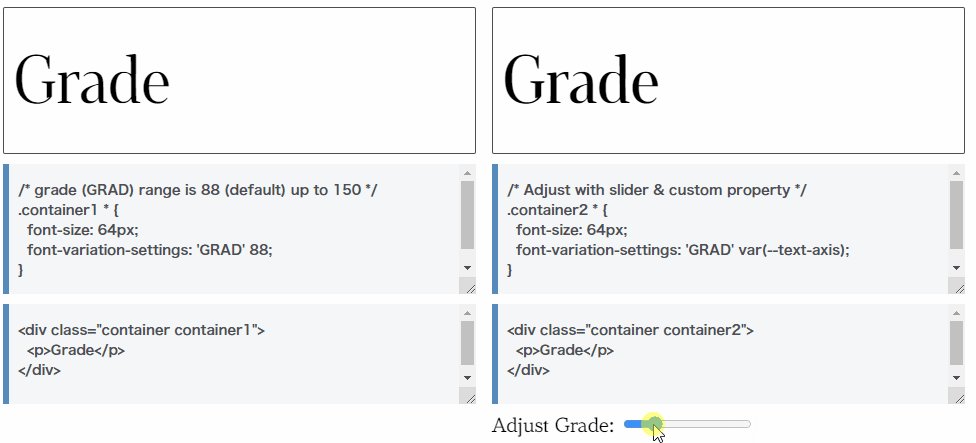
}The above font family: "amstelvar VF" is a variable font, while "GRAD" belongs to a user-defined axis, which means level axis.
- Grade axis' grade ': the term "grade" refers to the relative weight or density of the font design, but unlike the traditional "weight", the physical space occupied by the text will not change, so changing the text grade will not change the overall layout of the text or its surrounding elements. This makes the level a useful change axis because it can change or animate without causing a backflow of the text itself.
MDN has a DEMO for changing the value of 'GRAD' corresponding to the font change. The effect is as follows:

It is worth noting that the custom axis can be any design change axis that the font designer imagines. Some may gradually become quite common and even evolve into registration axes as the specification evolves.
Where can I find variable fonts?
OK, if I want to use variable fonts in business to achieve an effect or animation, where can I find the resources of variable fonts?
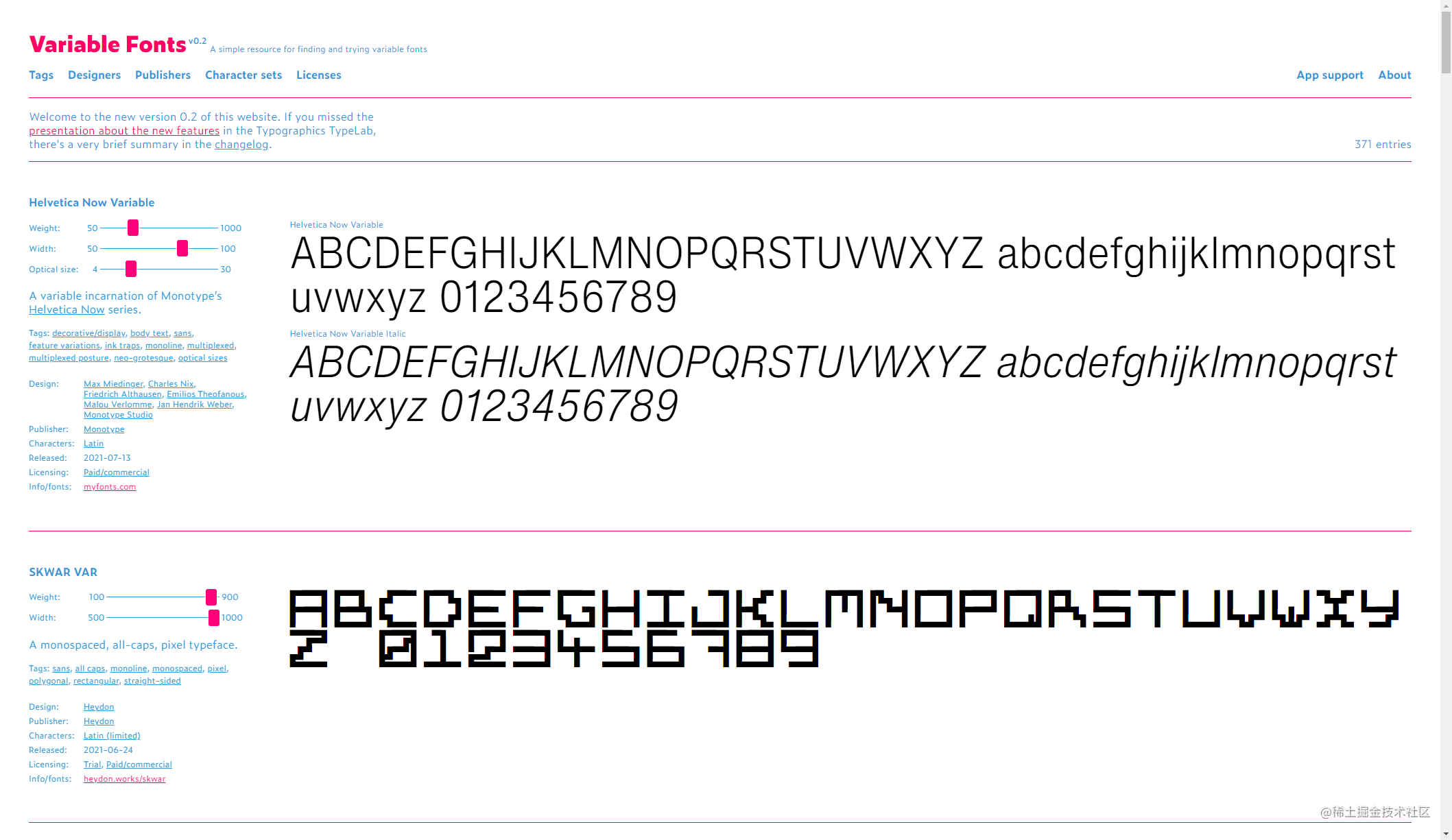
Here is a very good website-- Variable Fonts.
For example, we support the collection of multiple font attributes from variables to variables, and we can preview them from variables on the upper axis

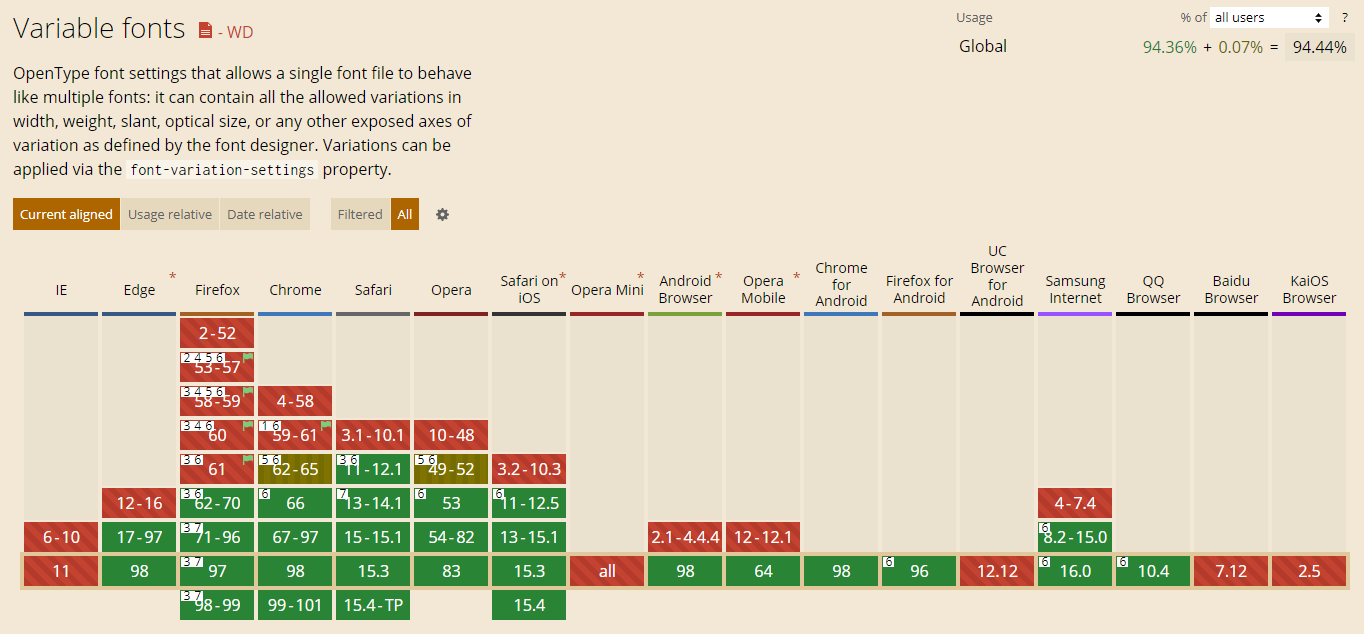
Can i Use(2022-02-20)
Can I use variable fonts now?
As of today, Can i Use Screenshot of:

Compatibility has been very good. If you don't consider IE series, you can go to the actual production environment.
last
This article ends here. I hope it will be helpful to you 😃
More wonderful CSS technical articles are summarized in my Github -- iCSS , continuously updated, welcome to a star collection.
If you have any questions or suggestions, you can communicate more. The original articles are limited in writing and lack of talent and learning. If there is anything wrong in the article, please let me know.