Talk about Vue
Focusing on the characteristics of Vue is not suitable for readers who don't know anything about Vue~
preface
First, let's talk about the MVVM mode. Why do you say this? Because vue is developed based on this mode······
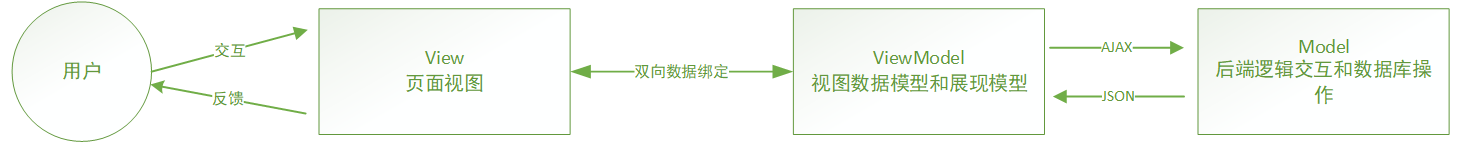
MVVM is short for model view ViewModel. It is essentially an improved version of MVC mode.
The core of MVVM is the ViewModel layer, which performs bidirectional data binding with the view layer upward and data interaction with the Model layer downward through interface request, playing the role of starting up and starting down.

Vue features
Bidirectional data binding (v-model)
It retains the characteristics of angular and is simpler in data operation;
vue.js will automatically respond to data changes, and modify all bound data and view contents according to the binding relationship written in advance by the user in the code. This binding relationship is declared with the v-model attribute of the input tag
Virtual DOM
One can perform various calculations through JavaScript in advance to calculate and optimize the final DOM operation. Because this DOM operation belongs to preprocessing operation and has no real DOM operation, it is called virtual dom. Finally, the DOM operation is actually submitted after the calculation, and the DOM operation changes are reflected on the DOM tree.
Grammar sugar
Vue2. One of the features of version x is that it provides us with some convenient syntax sugars. We can simplify our code in the form of syntax sugars. For example, we can use v-bind for class binding or style binding. Yes, we can replace v-bind with ":". When using v-on for listening, we can use "@" instead
Syntax sugar is a basic component to simplify code, and its implementation principle is not difficult. It uses several judgment statements. If you are interested, you can write native code simulation.
life cycle
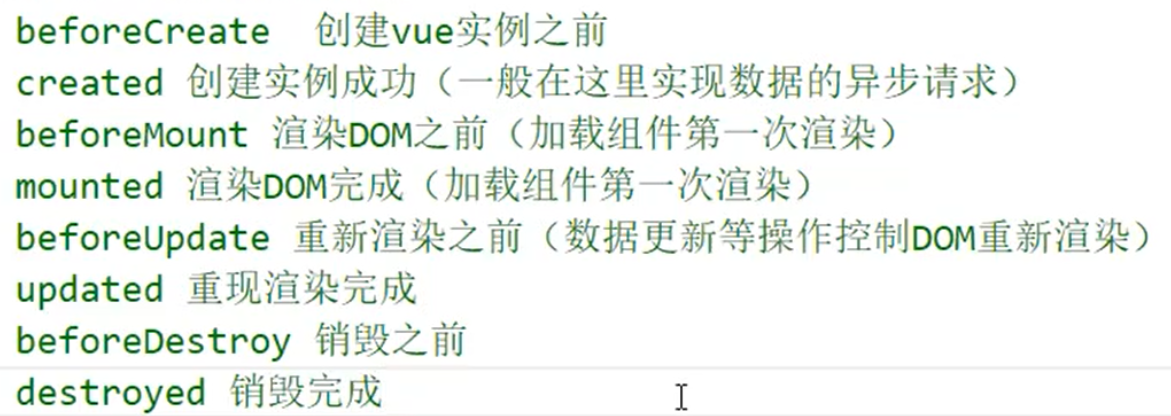
About the life cycle of Vue, we have to mention eight hook methods

These eight hook methods cover the entire life cycle of Vue
<body>
<div id="app">
<div>
{{msg}}
</div>
<ul>
<li v-for="a in arr"></li>
</ul>
<button @click="fn">Click on me</button>
</div>
<script src="../node_modules/axios/dist/axios.js"></script>
<script src="../node_modules/vue/dist/vue.js"></script>
<script>
// Life cycle: vue is a constructor. When this function is executed, it is equivalent to initializing the vue instance;
In the process of creating an instance, you need to set data listening, compile the template, and mount the instance to DOM In fact, data update can make DOM Also updated,
In this initialization, some functions will be called by default at different stages for execution. These functions are the hook functions of the life cycle;
// The life cycle hook function allows us to add our own code when initializing the instance;
//this in the hook function of the life cycle will point to the instance of vue by default
// beforeCreate created
// beforeMount mounted
// beforeUpdate updated
// beforeDestroy destroyed
// function Vue(options){
// let a = document.querySelector(options.el);
// for(let key in options.data){
// Object.defineProperty(options.data,key,{
// get(){
// },
// set(){
// }
// })
// }
// }
// new Vue({el:"#app",data:{}})
let vm = new Vue({
data: {
msg: "hello",
arr: [1, 2, 3, 4]
},
// 1. Initialize the event and life cycle before the hook function is executed
beforeCreate() {
// 1. In this hook function, the data in data cannot be obtained
// console.log(this.msg);
// 2. This function cannot operate DOM;
// console.log(document.getElementsByTagName("li"))
},
// Inject data into Vue instances for data monitoring
created() {
// Send request in created
// 1. Data in data can be obtained
// The DOM operation cannot be performed
//console.log(this.msg);
// console.log(document.getElementsByTagName("li"))
axios.get("./carts.json").then(data => {
// Asynchronous;
this.arr = data.data;
console.log(2);
})
},
methods: {
getData() {
},
fn() {
this.msg = "world"
}
},
// Before execution, judge whether there is El and template; compile
beforeMount() {
// console.log(document.getElementsByTagName("li"))
},
// Mount complete
mounted() {
// debugger
// Mount: convert the virtual DOM generated by the VUE instance into a real Dom and put it on the page, which is mount;
// The compiled DOM replaces the original DOM;
// You can get the final DOM element
// let d = {type:"div",a:"1",chidlren:[{type:"span",children:[]}]}
console.log(document.getElementsByTagName("li"));
//console.log("mounted", "initialized");
},
// When the data is updated, the beforeUpdate and updated hook functions will be called; The top four are no longer running
beforeUpdate() {
console.log("beforeUpdate", "Before update");
console.log(this.msg)
// Execute before updating data
},
updated() {
console.log("beforeUpdate", "After update");
// Data update, virtual DOM update, and then real DOM update; Finally trigger this function
},
// Before destruction
beforeDestroy() {
// Before destruction
// Clear timer
console.log("beforeDestroy");
},
// After destruction
destroyed() {
console.log("destroyed");
// Destroy subcomponents, destroy observers, event listeners
// The event of the element is still there, but changing the data will no longer update the view;
}
}).$mount("#app");
// vm.$destroy();
// console.log(vm);
// What problems have you encountered in the project and how to solve them?
// prepare
</script>
</body>
Summary
Vue is an integrator of the front-end framework. It not only absorbs the advantages of Angular and React, but also has its own characteristics. You are welcome to supplement and discuss