Section IV engineering construction of component library
Reference documents: [I want to open source] Vue DevUI open source guide 04: build a Vue3 component library project supporting TypeScript/JSX using Vite - Nuggets
4.1: initialization item
Enter the following commands in sequence on the vscode terminal (ctrl + `)
1. Enter desktop
cd desktop
2. Create a vite project folder named vite demo, using the (Vue3+TypeScript) template
yarn create vite vite-demo --template vue-ts
3. Close the current vscode, open the vite demo folder on the desktop, and the terminal continues to input: install the yarn dependency and generate a yarn Lock file
yarn
4. Start project
yarn dev
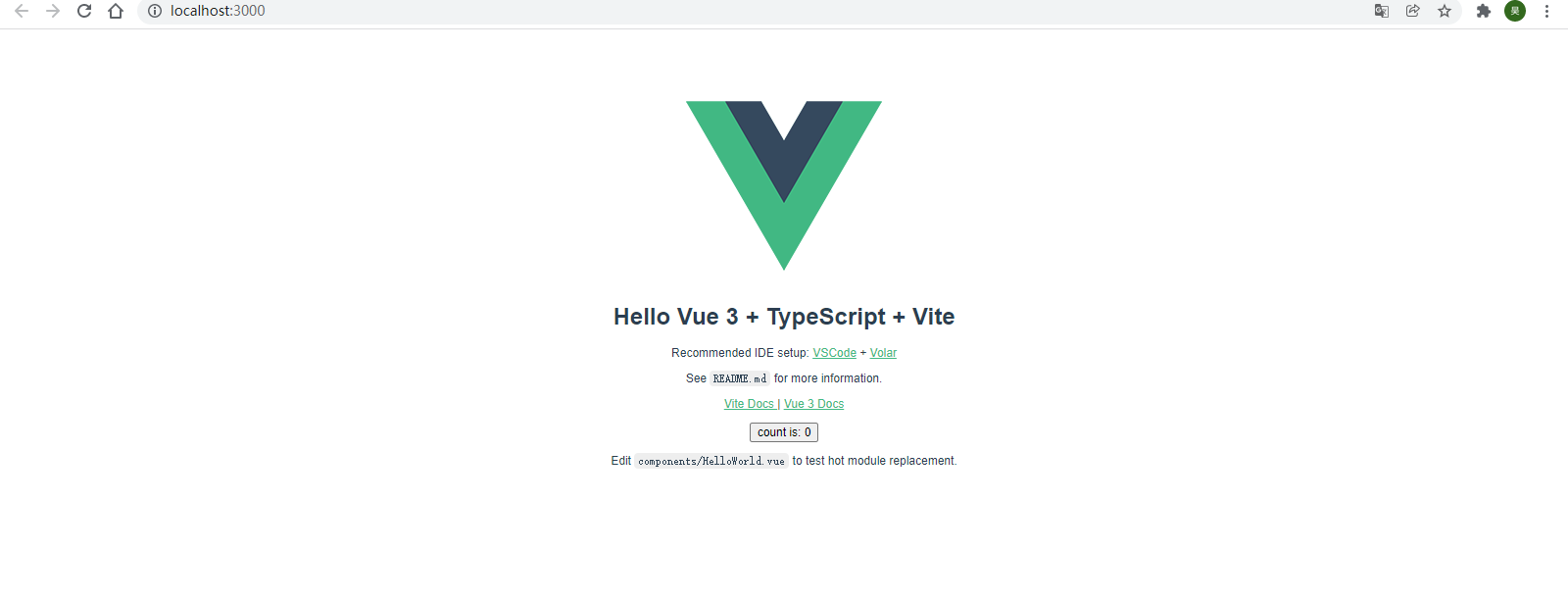
5. When you open this interface, the first step is successful

Figure 3: project startup success interface
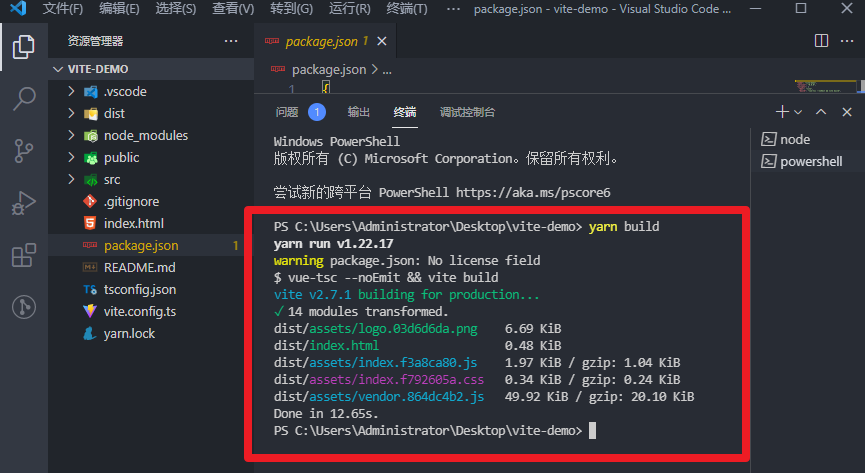
6. Test whether the packaged production environment is successful and generate a dist folder
yarn build

Figure 4: build production package success interface
This is success: in technical terms, this is called building a production package
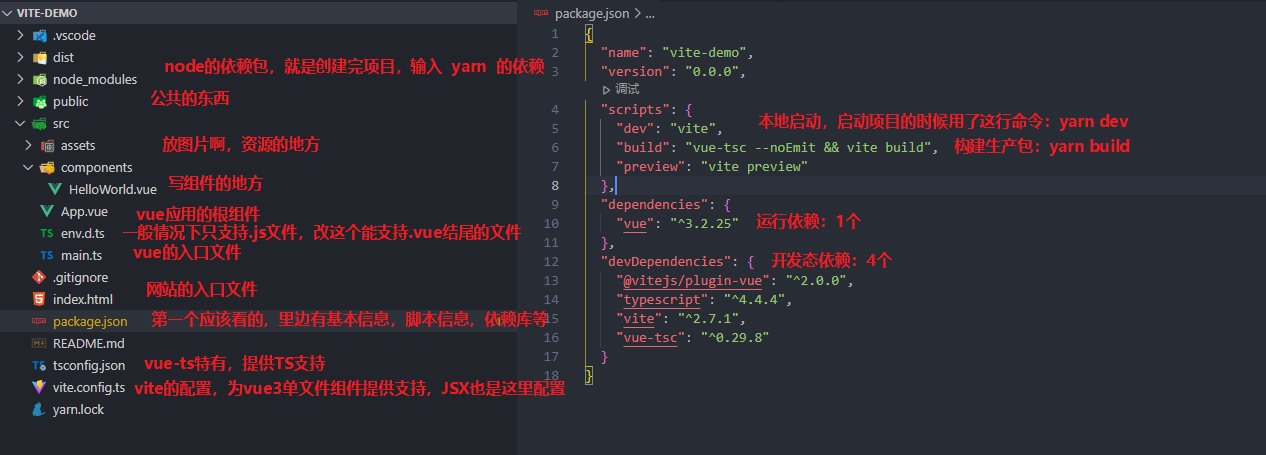
7. Check what the project directory is (optional)
tree

Figure 5: all project documents are GAHA's
8. Close vue2's production prompt (plug-in): vetur
Open vue3's production prompt plug-in: Vue language features (vol)
Production prompt for opening TS: typescript Vue plugin (vol)
4.2. JSX support
1. Create a new HelloWorld. In the src/components folder Tsx file, enter the following code
import { SetupContext } from "vue"
type HelloProps ={
a?:string
}
const HelloWorld = (props:HelloProps,context:SetupContext) =>{
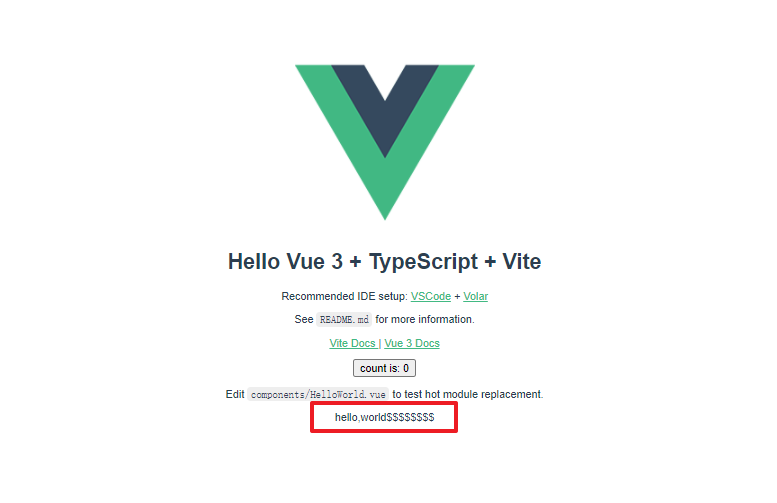
return <div>hello,world$$$$$$$$</div>
}
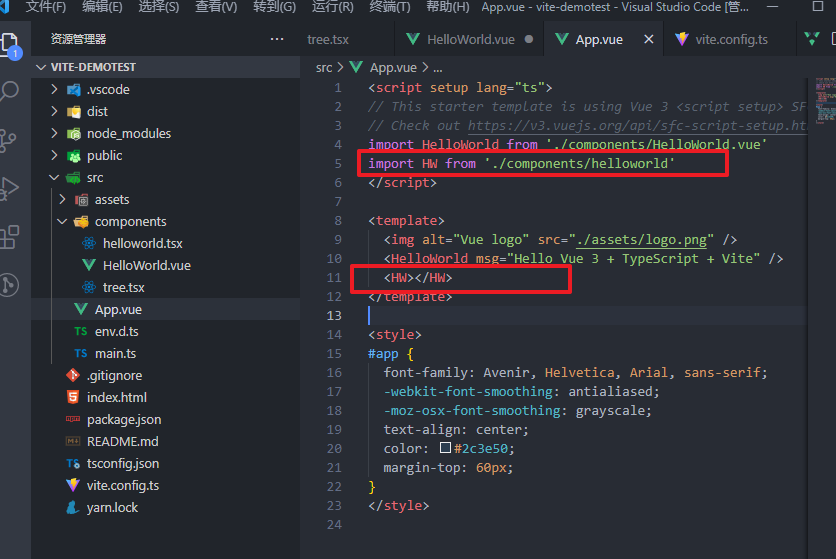
export default HelloWorld2. At the same time in app The newly created helloworld.exe is introduced into the Vue file Tsx, as follows

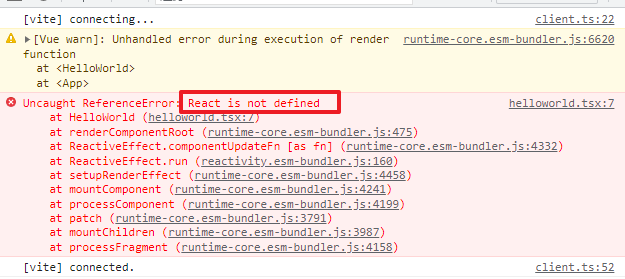
3. Open the console (yarn dev) and you will find that the localhost console reports an error

This is because vue there is a lack of plug-in that can parse TSX files. It needs to be installed by yarn
yarn add -D @vitejs/plugin-vue-jsx
4. Then vite config. TS is modified to the code below, in which the second half of the third and sixth lines are modified
import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
import vueJsx from '@vitejs/plugin-vue-jsx'
// https://vitejs.dev/config/
export default defineConfig({
plugins: [vue(),vueJsx()]
})5. Now it is correct to restart the server. So far, we have completed the preview of local development of components.

The following steps can be omitted
6. Then put Mr. Kagol's tree code in the same file as helloworld just now, and you can develop components
7. Create a new tree in src/components Tsx file, paste the following code
import { defineComponent, ExtractPropTypes, PropType } from 'vue'
// props that define types and components are usually placed in a separate file
interface TreeItem {
label: string
children?: TreeData
}
type TreeData = Array<TreeItem>
const treeProps = {
data: {
type: Array as PropType<TreeData>,
default: () => [],
}
}
type TreeProps = ExtractPropTypes<typeof treeProps>
// vue component definition, and ` The ` < script > ` tag in vue ` component is the same as that in the tag, but there is no need to write ` < template > `, which can be used directly in setup
export default defineComponent({
name: 'DTree',
props: treeProps,
setup(props: TreeProps) {
console.log('props:', props, props.data)
return () => {
return <div class="devui-tree">
{ props.data.map(item => <div>{ item.label }</div>) }
</div>
}
}
})8,App.vue becomes the following code} to observe the different changes from the previous ones
<script setup lang="ts">
// This starter template is using Vue 3 <script setup> SFCs
// Check out https://v3.vuejs.org/api/sfc-script-setup.html#sfc-script-setup
import HelloWorld from './components/HelloWorld.vue'
import HW from './components/helloworld'
import Dtree from './components/tree'
import {ref} from 'vue'//This is the syntax of vue3
//To define a number of data, you need to install two plug-ins typescript Vue plugin (vol) Vue language features (vol)
const data = ref([{
label: 'Level 1',
children: [{
label: 'Secondary 1-1',
children: [{
label: 'Level III 1-1-1'
}]
}]
}])
</script>
<template>
<img alt="Vue logo" src="./assets/logo.png" />
<HelloWorld msg="Hello Vue 3 + TypeScript + Vite" />
<HW></HW>
<Dtree :data="data"></Dtree>
</template>
<style>
#app {
font-family: Avenir, Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
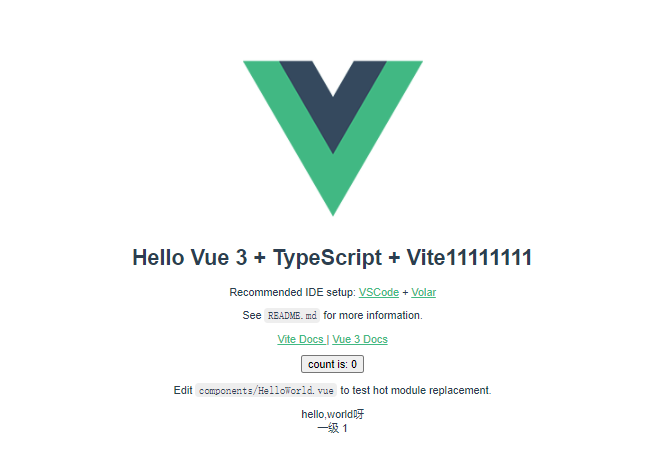
</style>9. The background interface is as follows:
10.ok, this class mainly does two things
1. Initialization project: create a vite demo folder, initialize, and add a yarn dependency
2. Make the vite project support tsx syntax: install the package of tsx, and the test is successful