Building guide of vuePress blog
node environment and npm support required
If npm will not be installed, go to: Installation instructions
Overview of vuePress
Static website generator driven by Vue
Generating web pages based on markdown syntax
Customizable and extensible styles
Can be published to github
See the official website for details vuepress
Installation initialization
- Global installation
Change the default download path of npm to taobao source
npm config set registry https://registry.npm.taobao.org --global
npm config set disturl https://npm.taobao.org/dist --global
Confirm success
npm config get registry
$ npm install -g vuepress
- Create folders as directories
$ mkdir vuepress-blog This catalogue serves as the project catalogue of the whole book
- Project initialization
$ cd vuepress-blog $ npm init -y
After initialization, a package.json file
- Create a docs directory in the current directory
$ mkdir docs # Mainly store blog book content
Homepage content writing (provided by default theme)
--- home: true heroImage: /logo.jpg actionText: Get started quickly → actionLink: /zh/guide/ features: - title: Simplicity first details: with Markdown A central project structure with minimal configuration helps you focus on writing. - title: Vue drive details: enjoy Vue + webpack The development experience of Markdown Used in Vue Components, which can be used at the same time Vue To develop custom themes. - title: High performance details: VuePress Generate static for each page pre rendering HTML,At the same time, when the page is loaded, the SPA function. footer: MIT Licensed | Copyright © 2018-present Evan You ---
Core configuration
- Create the. vuepress directory in the docs directory
$ cd docs $ mkdir .vuepress # Main storage configuration
- New general profile config.js
$ cd .vuepress $ touch config.js # config is the core configuration file of the whole project. All the configurations related to menus and columns are configured in this module
- stay config.js Add content to
module.exports = {
title: 'Zhima College',
description: 'Brother Jun takes you to the king',
dest: './dist',
port: '7777',
head: [
['link', {rel: 'icon', href: '/logo.jpg'}]
],
markdown: {
lineNumbers: true
},
themeConfig: {
nav: [{
text: 'Muddle to force guide', link: '/guide/'
}],
sidebar: {'/guide/':[
{
title:'Novice guide',
collapsable: true,
children:[
'/guide/notes/one',
]
},
{
title:'Zhima College',
collapsable: true,
children:[
'/guide/notes/two',
]
}
]
},
sidebarDepth: 2,
lastUpdated: 'Last Updated',
searchMaxSuggestoins: 10,
serviceWorker: {
updatePopup: {
message: "New content.",
buttonText: 'to update'
}
},
editLinks: true,
editLinkText: 'stay GitHub Edit this page on!'
}
}
In the above configuration, themeConfig has two key configurations, nav and sidebar. We will explain them separately later
- function
vuepress dev docs
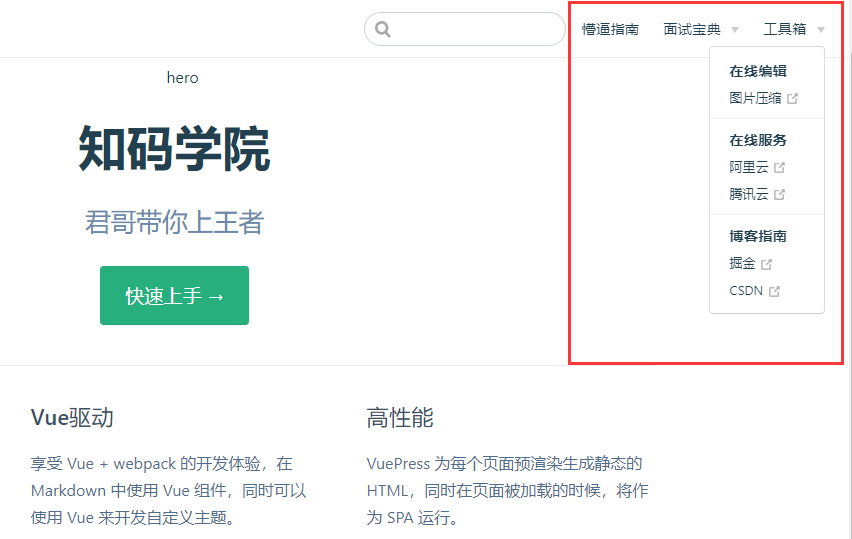
Navigation bar configuration
-
nav configuration
nav is the top column navigation

Next, we create a nav.js
$ touch nav.js # because config.js nav is introduced in, so we need to provide a column to store
edit nav.js
Add the following
module.exports = [
{
text: 'Muddle to force guide', link: '/guide/'
},
{
text: 'Interview book', link: '/baodian/',
items: [
{text: 'Primary development', link: '/baodian/zero/'},
{text: 'Medium and high advanced level chapter', link: '/baodian/high/'},
]
},
{
text: 'hold-all',
items: [
{
text: 'Online editing',
items: [
{text: 'Picture compression', link: 'https://tinypng.com/'}
]
},
{
text: 'online service',
items: [
{text: 'Alicloud', link: 'https://www.aliyun.com/'},
{text: 'Tencent cloud', link: 'https://cloud.tencent.com/'}
]
},
{
text: 'Blog Guide',
items: [
{text: 'Nuggets', link: 'https://juejin.im/'},
{text: 'CSDN', link: 'https://blog.csdn.net/'}
]
}
]
}
]
-
nav configuration considerations
- nav can support local directories and links
-
nav consists of text, link and items
- text: column name (item name)
- Link: link to local directory and http address
- items: it can contain multiple text and link s, and can continue to apply repeatedly to form a complex menu
-
nav configuration needs to correspond to the local directory
- As mentioned above, I have set up the guide and interview section
- Ignorant Guide: for the corresponding thing / guide /, I need to create a guid directory under the docs directory
- Interview Manual: corresponding to / baodian /, I need to create a directory of ` ` baodian ` ` ` ` under the docs directory
- baodian subdirectory: in the above configuration, there are two subdirectories under baodian, so I need to create two subdirectories below to correspond to them
- Corresponding directory screenshot

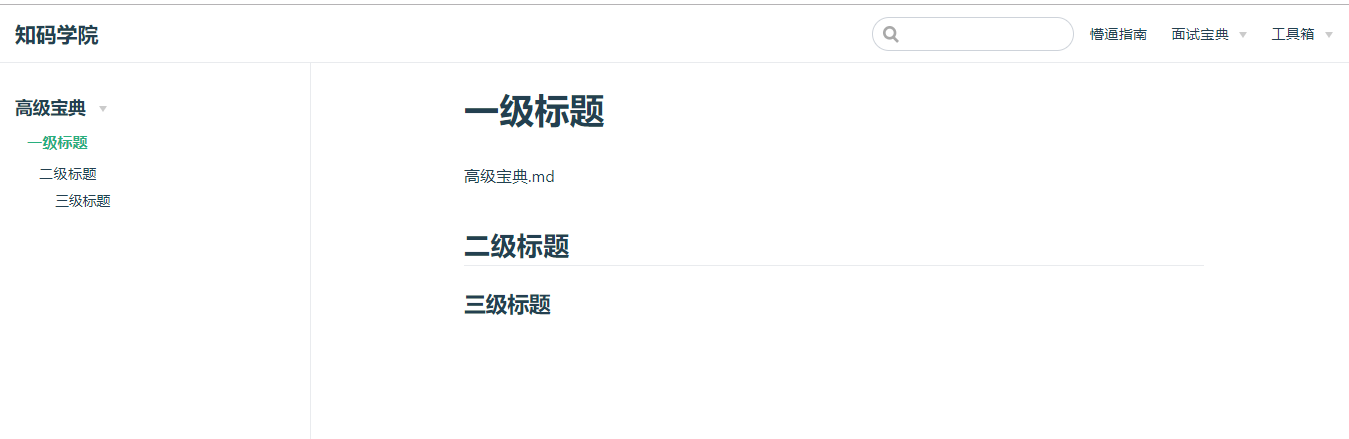
Sidebar configuration
- sidebar
sidebar is the title navigation on the left. You can specify the configuration or set it to auto
sidebar: 'auto'
sidebar configuration syntax
module.exports = {
'/guide/': require('../guide/sidebar'),
'/baodian/zero': require('../baodian/zero/sidebar'),
'/baodian/high': require('../baodian/high/sidebar'),
}
/guide /: the key corresponds to the link in the above nav. When requesting a nav, the current side directory will be automatically switched. Therefore, this configuration is required
/baodian/zero
The subsequent require indicates that the sidebar.js The file itself can be written here directly, but in order to facilitate maintenance, we need to extract the side bar JS of each module and store it separately in the directory of the content module
- sidebar.js
Here I post the directory / docs/guide/sidebar.js Document content
module.exports = [
{
title:'Novice guide',
collapsable: true,
children:[
'/guide/notes/one',
]
},
{
title:'Zhima College',
collapsable: true,
children:[
'/guide/notes/two',
]
}
]
Parameter analysis
-
title: indicates the sidebar headline
-
collapsable: whether it can be shrunk
-
children: a specific. md file. There is no need to specify a suffix here

Static resource allocation
Static resources are the most important part, such as pictures, such as js, such as css
The default image directory of the vuepress program is / docs/.vuepress/public
$ cd .vuepress $ mkdir public
- picture
For example, if we want to specify a picture to be displayed on the homepage, we need to change the picture path in the homepage content to the following
# /There is one in the docs/.vuepress/public directory logo.jpg Picture of heroImage: /logo.jpg
I.e/ logo.jpg It means / docs/.vuepress/public/logo.jpg
- css
css is the same as the image path. For example, to load the css file we specified in js, you can do the following
- Create a new css directory in the public directory
$ cd public $ mkdir css $ touch style.css
Edit the css content, add the following css for testing (you can also customize other content)
a{color:#333;text-decoration:none; }
Modify the config.js
# Modify the head property as follows
head: [
['link', {rel: 'icon', href: '/logo.jpg'}],
["link", { rel: "stylesheet", href: "/css/style.css" }]
],
-
Restart preview effect
-
js
If we want to customize some js dynamic effects, we can also operate like css
Create a new js directory in the public directory
$ cd public $ mkdir js $ touch main.js
Add some test content to js
function init(){
console.log("Finally, I can do whatever I want");
}
//Because the interface is loaded, we delay init by 500ms
setTimeout("init()",500)
Modify the config.js
# Modify the head property as follows
head: [
['link', {rel: 'icon', href: '/logo.jpg'}],
["link", { rel: "stylesheet", href: "/css/style.css" }],
["script", { charset: "utf-8", src: "/js/main.js" }],//New addition
],