c# asp.net uses ajax and ashx files to interact
The. ashx file is used to write the of the web handler ashx files and Similar to aspx file, HttpHandler class can be called through it, which eliminates the ordinary The process of control parsing and page processing of aspx page. It's actually a mixed file with HTML and C #.
The. ashx file is suitable for generating data formats that are processed by the browser and do not require postback processing, such as dynamic pictures, dynamic text and so on.
Create a new ashx file named handler2 Ashx, as follows
<%@ WebHandler Language="C#" Class="Handler2" %>
using System;
using System.Web;
public class Handler2 : IHttpHandler {
public void ProcessRequest (HttpContext context) {
context.Response.ContentType = "text/plain";
context.Response.Write("Hello World");
}
public bool IsReusable {
get {
return false;
}
}
}
Add the following code to HTML.
<label>user name:</label><input id="iptInsertUser" />
<label>password:</label><input id="iptInsertPassword" />
<button id="btnInsert" >confirm</button>
<script type="text/javascript">
$("#btnInsert").on("click", function () {
var user = $('#iptInsertUser').val();
var password = $('#iptInsertPassword').val();
$.ajax({
type: "post",
url: "/Handler2.ashx",
data: {
"user": user,
"password": password,
},
success: function (data) {alert(data);},
error: function (XMLHttpRequest, textStatus, errorThrown) {
alert(XMLHttpRequest.responseText);
alert(XMLHttpRequest.status);
alert(XMLHttpRequest.readyState);
alert(textStatus);
}
});
});
</script>
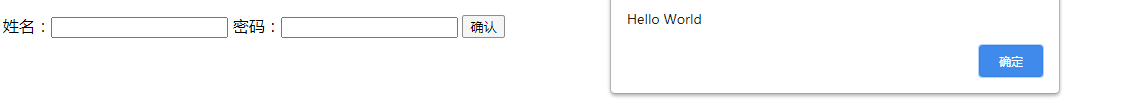
Click OK to pop up "Hello world", which is handler2 Context in ashx Response.Write(“Hello World”); Content, which indicates that the function returned after ajax transmission is response Write content.

At this time, modify handler2 ashx. Let it show what we entered. Use request to receive the data transmitted from ajax and keep the context Response. Write ("Hello World") command, replace "Hello World" with the content you want to output.
<%@ WebHandler Language="C#" Class="Handler2" %>
using System;
using System.Web;
public class Handler2 : IHttpHandler {
public void ProcessRequest (HttpContext context) {
context.Response.ContentType = "text/plain";
//context.Response.Write("Hello World");
string user = context.Request["user"];
string password = context.Request["password"];
context.Response.Write("full name:" + user + "password:" + password);
}
public bool IsReusable {
get {
return false;
}
}
}
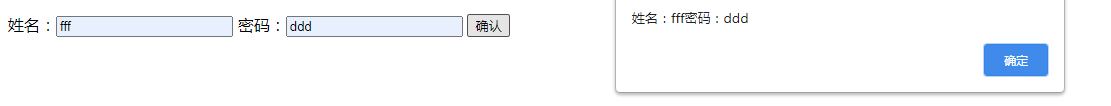
At this time, after entering the content at will, click OK to display the following content. In this way, the data transmission is basically completed.

But after adding some code, I found that the dialog box did not pop up. Use Google browser "F12" to view, and the display is as follows. I only display it when nested in other web pages. If I can't see this prompt when I open this web page alone, it will disappear after flashing.

Baidu reported the situation of cancelled on the Internet. It was found that it was caused by switching the web page without the completion of ajax request. I think it should be like this. My two input s became empty after clicking OK. At first, there was no problem because there was less content. Later, due to the increase of content and the increase of interactive data time, the data was refreshed without being transmitted back, Then I found on Baidu that I need to add a command in js.
event.preventDefault();
Modify the command of clicking the button as follows
<script type="text/javascript">
$("#btnInsert").on("click", function (event) {
event.preventDefault();
var user = $('#iptInsertUser').val();
var password = $('#iptInsertPassword').val();
$.ajax({
type: "post",
url: "/Handler2.ashx",
data: {
"user": user,
"password": password,
},
success: function (data) {alert(data);},
error: function (XMLHttpRequest, textStatus, errorThrown) {
alert(XMLHttpRequest.responseText);
alert(XMLHttpRequest.status);
alert(XMLHttpRequest.readyState);
alert(textStatus);
}
});
});
</script>
In this way, after clicking OK, the two input contents will not be refreshed, and the contents I want to display will also be displayed.
In order to combine with echarts, I modified the code as follows:
<%@ WebHandler Language="C#" Class="Handler2" %>
using System;
using System.Web;
public class Handler2 : IHttpHandler {
public void ProcessRequest (HttpContext context) {
context.Response.ContentType = "text/plain";
//context.Response.Write("Hello World");
string user = context.Request["user"];
string password = context.Request["password"];
//context.Response.Write("Name:" + user + "password:" + password);
var newObj = new
{
user = user,
password = password,
};
context.Response.Write(newObj);
}
public bool IsReusable {
get {
return false;
}
}
}
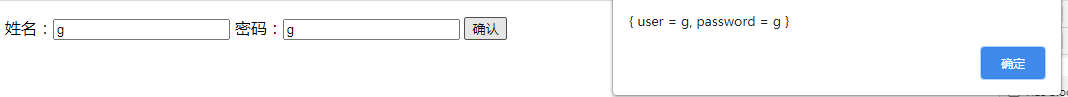
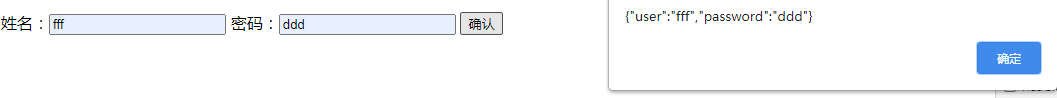
Click OK to display the following contents.

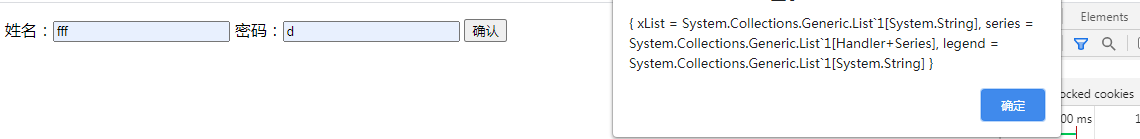
However, when I import the database, no matter what I enter, I can't display the relevant data of ecarts, as shown below:

Modify ashx code and add string JSON = jsonconvert SerializeObject(newObj); It solves the problem.
<%@ WebHandler Language="C#" Class="Handler2" %>
using System;
using System.Web;
using System.Collections.Generic;
using System.Data;
using System.Data.OleDb;
using Newtonsoft.Json;
public class Handler2 : IHttpHandler {
public void ProcessRequest (HttpContext context) {
context.Response.ContentType = "text/plain";
//context.Response.Write("Hello World");
string user = context.Request["user"];
string password = context.Request["password"];
//context.Response.Write("Name:" + user + "password:" + password);
//... the import database part is omitted
var newObj = new
{
xList = xList, //X-axis set
series = seriesList, //series collection
legend = legendList //legend set
};
string json = JsonConvert.SerializeObject(newObj);
context.Response.Write(json);
}
public bool IsReusable {
get {
return false;
}
}
}
In addition, let's talk about several problems encountered during the experiment,
Never set contentType: 'application / JSON'; charset=UTF-8’,
This will not transfer past data.

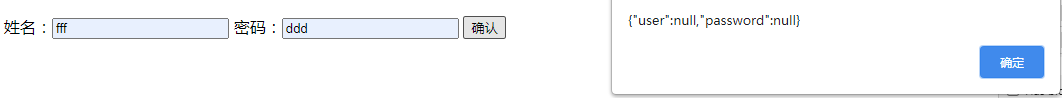
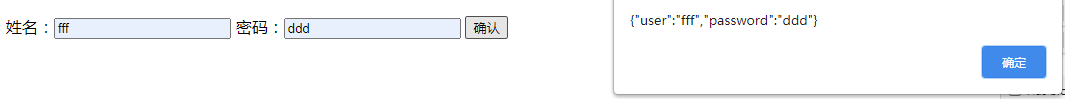
If you set the dataType: 'text' of ajax, it will be displayed as follows.

If you set the dataType: 'json' of ajax, it will be displayed as follows.

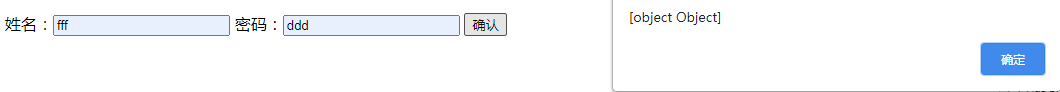
To display the Object as content, enter data = JSON in ajax stringify(data)
<script type="text/javascript">
$("#btnInsert").on("click", function (event) {
event.preventDefault();
var user = $('#iptInsertUser').val();
var password = $('#iptInsertPassword').val();
$.ajax({
type: "post",
url: "/Handler2.ashx",
dataType: 'json',
data: {
"user": user,
"password": password,
},
success: function (data) {
data = JSON.stringify(data)
alert(data)
},
error: function (XMLHttpRequest, textStatus, errorThrown) {
alert(XMLHttpRequest.responseText);
alert(XMLHttpRequest.status);
alert(XMLHttpRequest.readyState);
alert(textStatus);
}
});
});
</script>
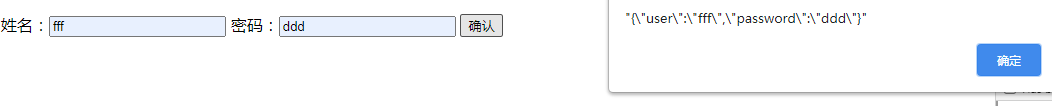
This will show.

If dataType of ajax: 'text', set data = JSON Stringify (data), and that's it.

data = JSON.stringify(data), which converts the data into json format,
data = JSON.parse(data) to convert json format back.