1, Environmental preparation
Compiled software: VS2019
Operating system: Windows10
Client requirements:
Write an online game client. The campus intranet IP address of the game server is 10.1.230.74, the port is 3900, and TCP connection is adopted.
1) After the connection is successful, the messages sent by the server can be continuously displayed in the listbox;
2) Enter the data to be sent by the client to the server through textbox or click button;
3) Able to play background music;
4) Change the game background image every 30 seconds.
2, Project production
① Create engineering and interface design
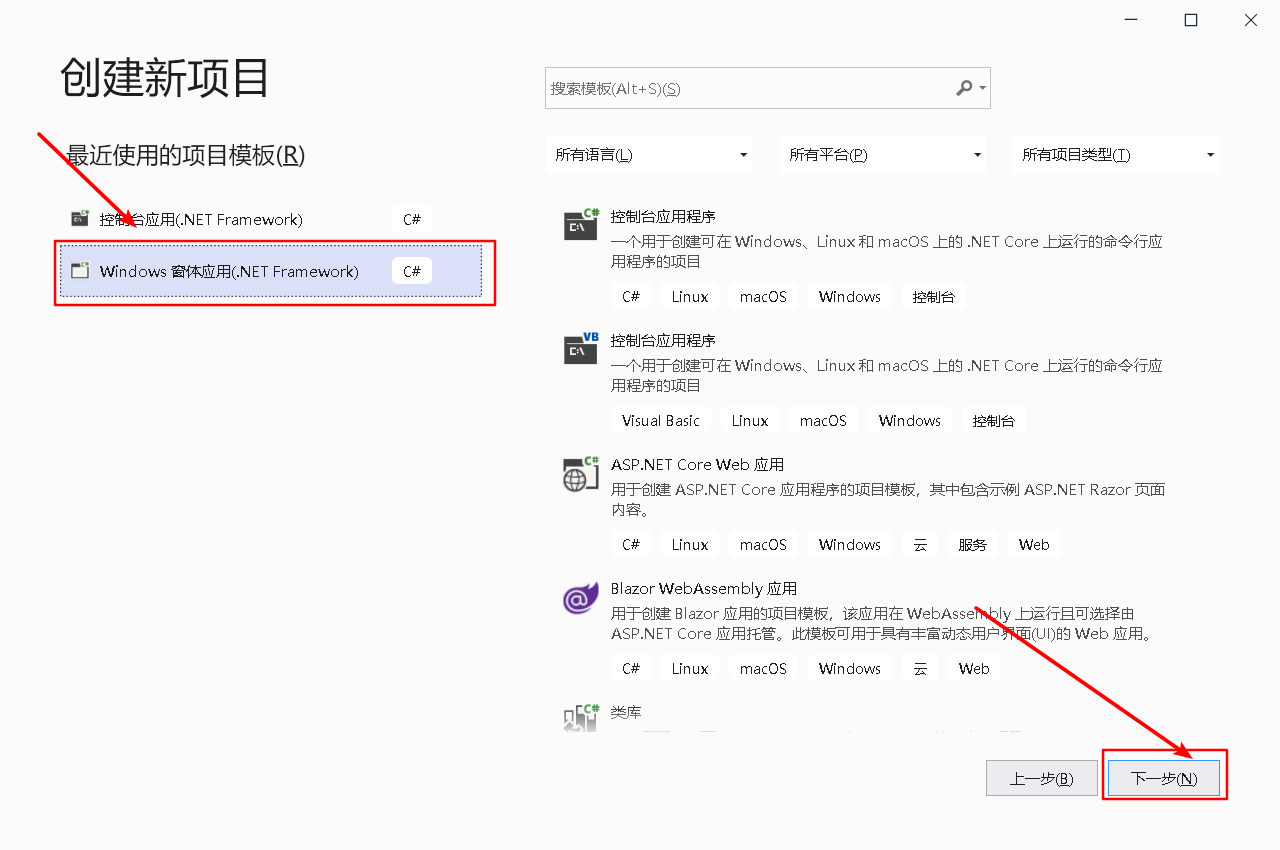
Open VS2019 to create a new project

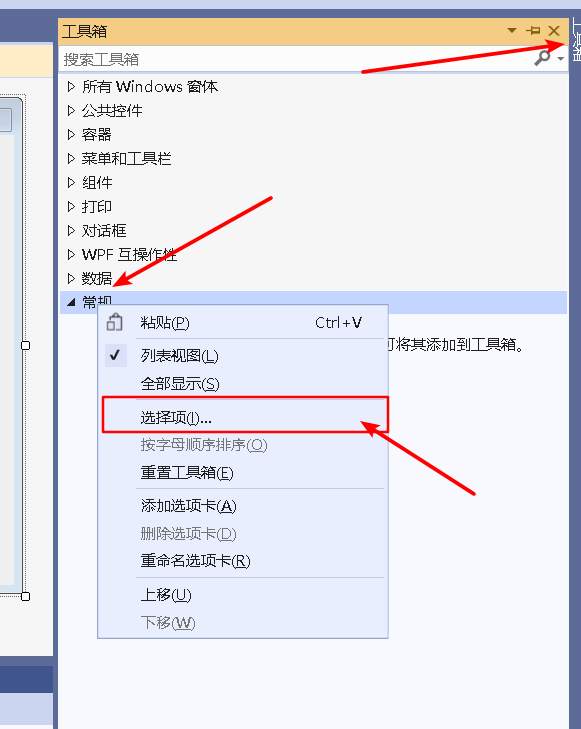
After creating the project, first add a control of Windows media player to play music
Click toolbox, right-click general, and select item

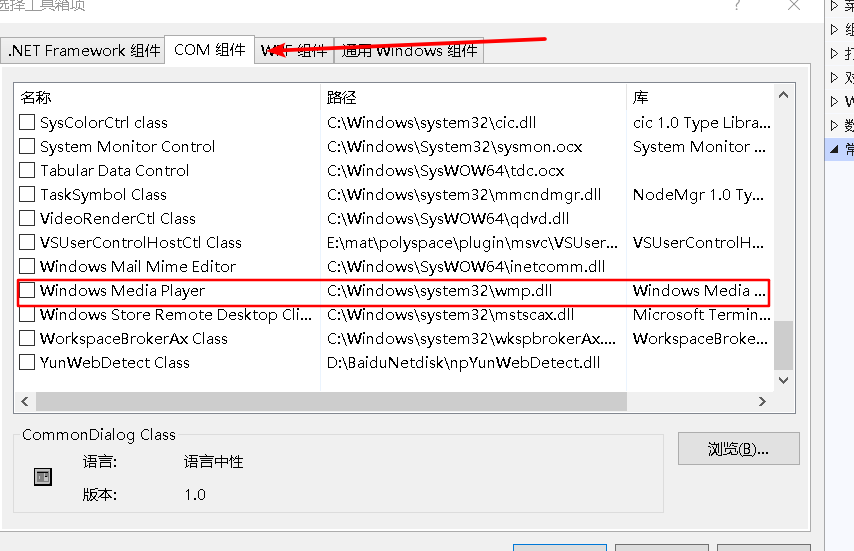
Select Windows media player in the COM item, and then OK

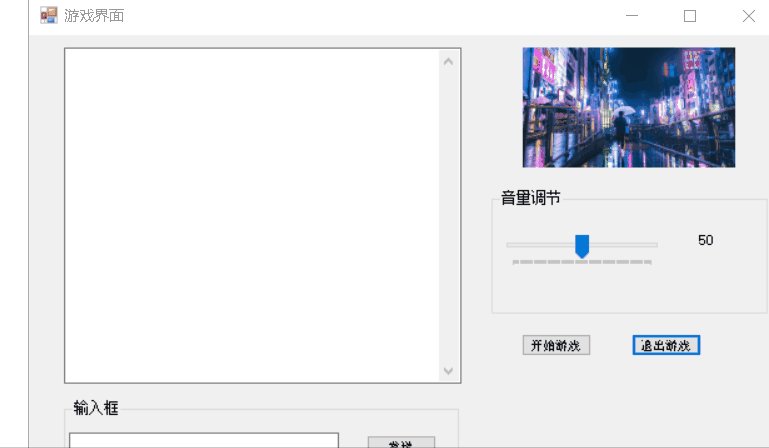
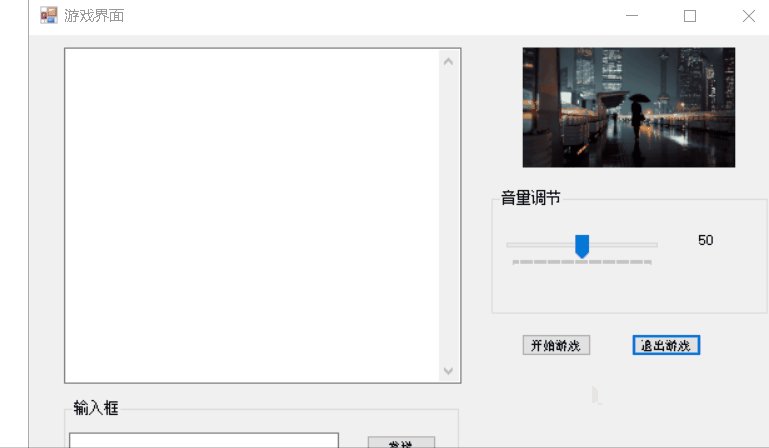
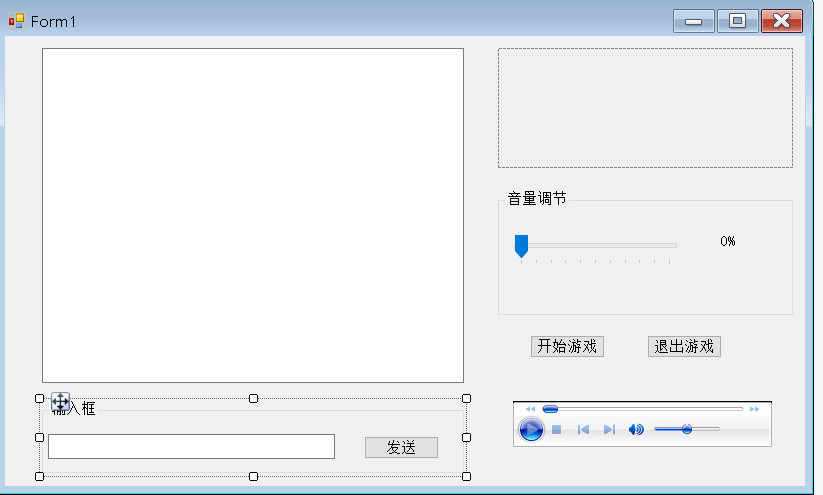
After adding the Media Player control, design the following interface:

Control naming:
Main interface: MainView Volume adjustment slider: VolumnBar
Input box: inputView Picture display part: PictureBar
Start game button: Btn_start Media player: MediaPlayer
End game button: Btn_exit Send button: Btn_send
Volume display label: lbl_volumn
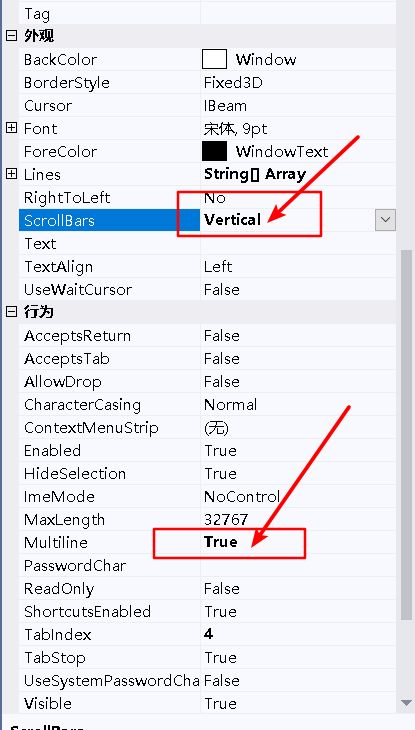
The MainView requires special settings for multi line display and vertical scrolling of the scroll bar
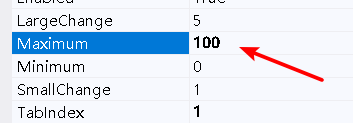
VolumnBar has a maximum value of 100 and is used for volume adjustment

② Connect server
Double click the start game button to automatically generate the click function. Write the following code in the function body
TcpClient tcpClient;
NetworkStream stream;
private void Btn_start_Click(object sender, EventArgs e)
{
/*
* Connect server
*/
try
{
//instantiation
tcpClient = new TcpClient();
//Issue a connection request to the server with the specified IP address
tcpClient.Connect("10.1.230.74", 3900);
//Get network transport stream
stream = tcpClient.GetStream();
//Accept data and convert to string
byte[] data = new byte[1024];
int receive = stream.Read(data, 0, 1024);
string msg = Encoding.Default.GetString(data, 0, receive);
//Show
MainView.AppendText(msg);
}
catch
{
MainView.AppendText("The server is not started" + Environment.NewLine);
}
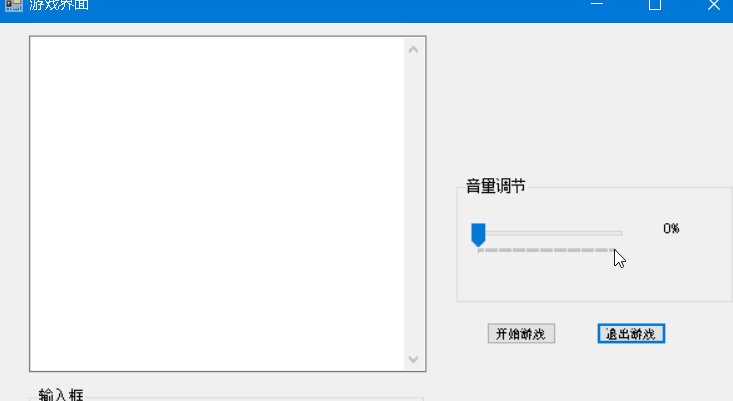
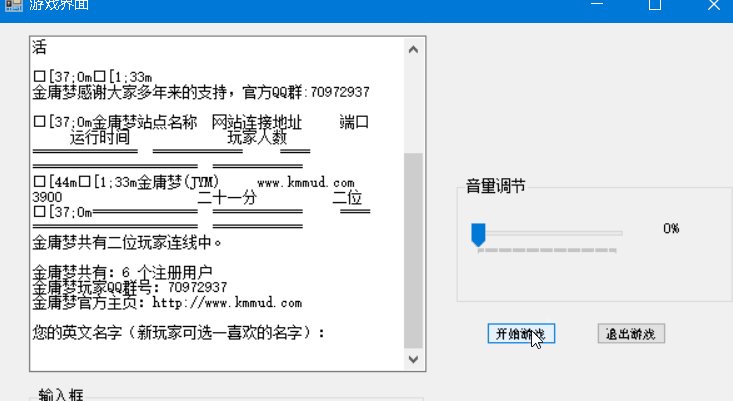
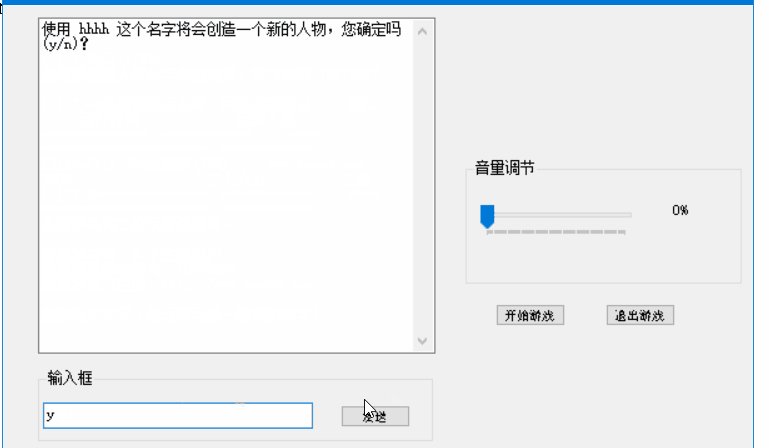
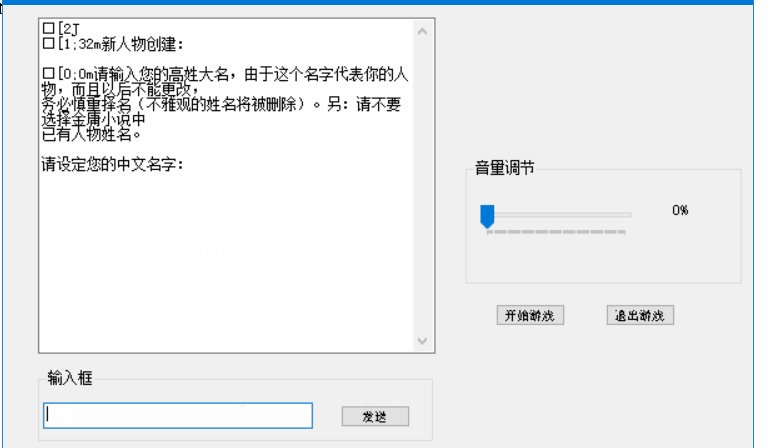
}Operation effect

③ Data transmission
Double click the send button to generate the onclick function and write code to send the request
private void Btn_send_Click(object sender, EventArgs e)
{
//Gets the text content in the InputView
string msg = inputView.Text + "\n";
//Convert the text content into a bitstream and send it to the server
byte[] data = new byte[1024];
data = Encoding.Default.GetBytes(msg);
stream.Write(data, 0, data.Length);
//Receive the data stream from the server and convert it into a string
byte[] data1 = new byte[1024];
int receive = stream.Read(data1, 0, 1024);
msg = Encoding.Default.GetString(data1, 0, receive);
//Clears the contents before the display box
MainView.Clear();
//Display data
MainView.AppendText(msg);
//Refresh input box
inputView.Clear();
//Focus the cursor on the input box
inputView.Focus();
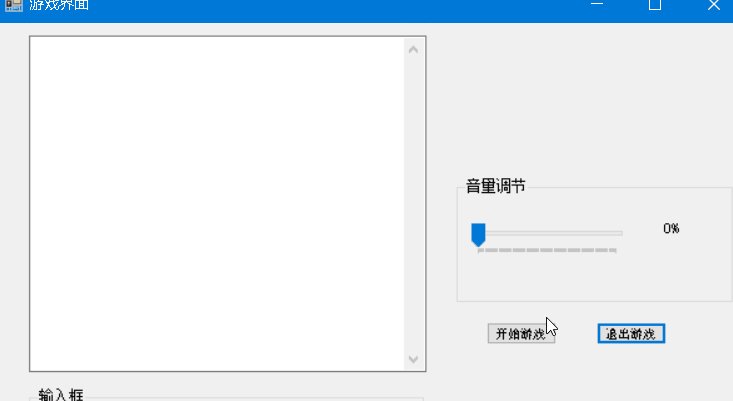
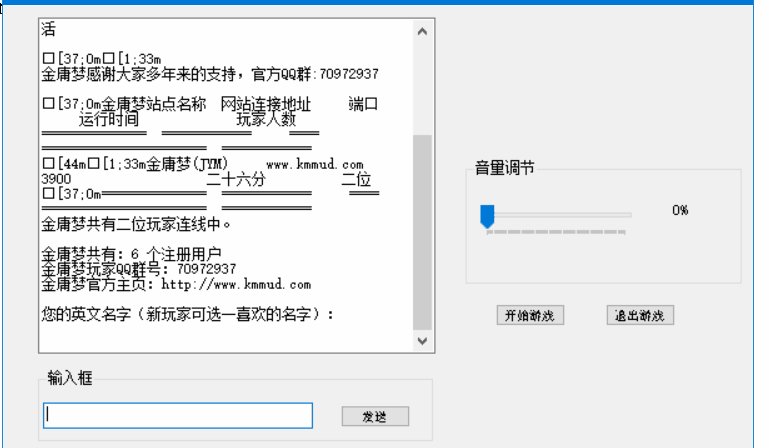
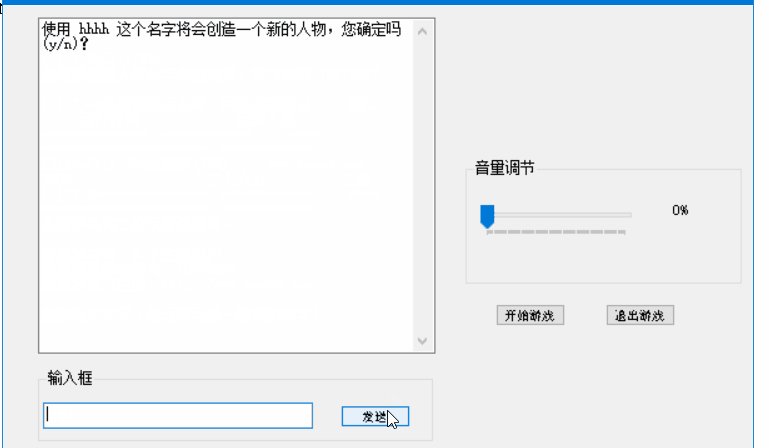
}Operation effect

④ Background music playback
Add the following code to the constructor
public Form1()
{
InitializeComponent();
//Sets the initial position of the volume regulator
VolumnBar.Value = 50;
lbl_volumn.Text = "50";
MediaPlayer.Hide();
}Then at BTN_ Add this code to the click function of start
* Play background music
******************/
//Set volume key value
VolumnBar.Value = 50;
lbl_volumn.Text = "50";
//String store music path
string s = @"D:\music\Alien Spaceship Atmosphere.mp3";
//Set to loop
MediaPlayer.settings.setMode("loop", true);
//Set the volume of the initial music (range: 0-100)
MediaPlayer.settings.volume = 50;
//Set the path to play songs
MediaPlayer.URL = s;Where s is the path where mp3 files are stored
Double click the volume adjustment slider to write the code
private void VolumnBar_Scroll(object sender, EventArgs e)
{
//Control volume
MediaPlayer.settings.volume = VolumnBar.Value;
//Control volume display
lbl_volumn.Text = VolumnBar.Value.ToString();
}This allows you to adjust the volume by dragging the slider.
⑤ Picture rotation
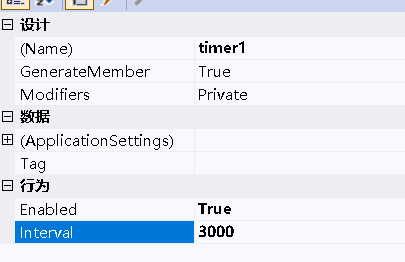
Find the Timer control in the toolbox and drag it into the form
Timer settings

Double click Timer to enter the function and write the following code
private int flag;
private void timer1_Tick(object sender, EventArgs e)
{
flag++;
string picturePath = @"E:\GamePic\" + flag + ".jpg";
//Set picture fill
PictureBar.SizeMode = PictureBoxSizeMode.Zoom;
PictureBar.Image = Image.FromFile(picturePath);
if (flag == 5)
{
flag = 0;
}
}Where PicturePath is the path to put the picture
Prepare five pictures named 1.2.3.4.5

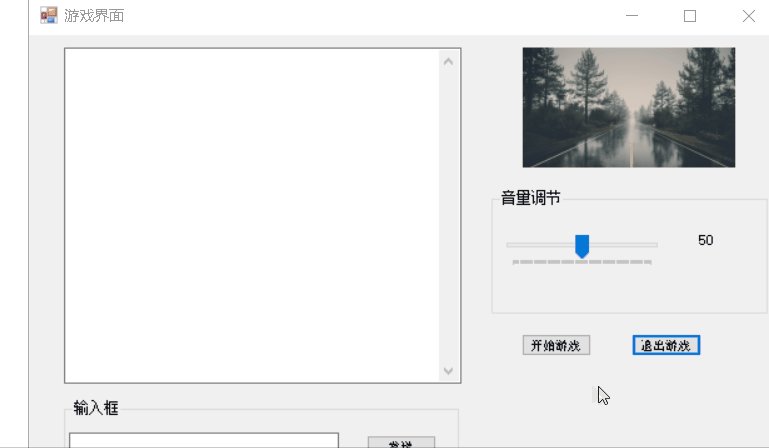
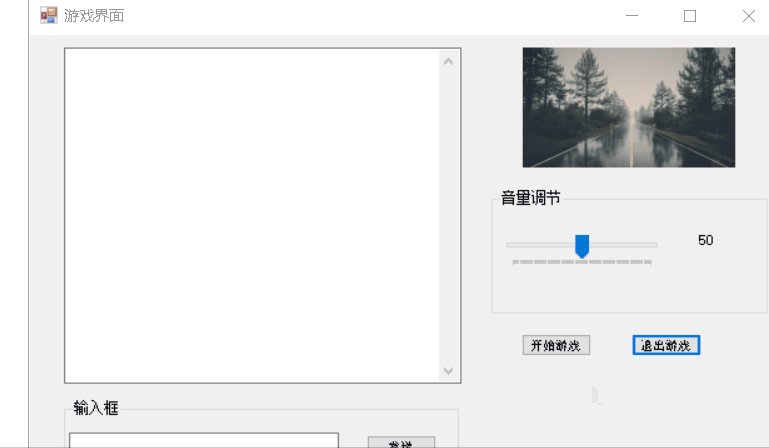
The effect is as follows
3, Reference articles
C# write online game client to connect to game server_ ssj925319 blog - CSDN blog