Before introducing the compilation and packaging of Cesium source code, first briefly introduce some commonly used packaging tools in front-end engineering to facilitate the understanding of the following contents.
Packaging library commonly used in front end
(1) gulp packaging
Gulp uses code to write packaging scripts, and the code is written in stream. In short, gulp is steam flow packaging based on nodejs. It only abstracts gulp src,gulp.pipe,gulp.dest,gulp. The watch interface is quite simple to use and easier to learn and use. Cesium is packaged using gulp.
(2) webpack packaging
Webpack is a modular management tool and packaging tool. Through the conversion of loader, any form of resources can be regarded as modules, such as CommonJs module, AMD module, ES6 module, CSS, pictures, etc. It can package many loose modules into front-end resources that meet the deployment of production environment according to dependencies and rules. You can also code separate the modules loaded on demand and load them asynchronously when needed. It is positioned as a module packer, and Gulp belongs to a build tool. Webpack can replace some functions of Gulp, but it is not a functional tool and can be used together.
webpack is the most powerful packaging tool at present, which is very suitable for the packaging of single page applications (SPA), such as Vue project and React project.
(3) rollup packaging
Rollup is the next generation of ES6 modular tool. The biggest highlight is to use ES6 module design, package on demand, and use tree shaking to generate simpler and simpler code, which is very suitable for the packaging of front-end class libraries. For example, the mainstream front-end JS libraries Vue and React are packaged with rollup.
Cesium packaging
Before executing the package command, we need to install and configure node JS environment. For environment configuration, please refer to the introduction to Cesium development | Cesium development environment construction and related contents of the first example, which will not be described in detail here. After the environment is configured, open the GIT command window under a file resource directory and enter git clone https://github.com/CesiumGS/cesium.git , pull the cesium source code. After success, enter the cesium file directory and execute the yarn command. The system will automatically install various dependent packages and wait for the installation to complete.
During the installation, let's take a look at package JSON file, all front-end projects created based on nodeJS will have a package JSON file (automatically generated when creating the project), which records the name, version, description, author, dev dependencies, dependencies, and scripts of the front-end project. Let's take a look at the gulp command in the configuration file, as shown below:
"scripts": {
"convertToModules": "gulp convertToModules",
"start": "node server.cjs",
"startPublic": "node server.cjs --public",
"build": "gulp build",
"build-watch": "gulp build-watch",
"build-ts": "gulp build-ts",
"buildApps": "gulp buildApps",
"clean": "gulp clean",
"cloc": "gulp cloc",
"combine": "gulp combine",
"combineRelease": "gulp combineRelease",
"coverage": "gulp coverage",
"generateDocumentation": "gulp generateDocumentation",
"generateDocumentation-watch": "gulp generateDocumentation-watch",
"eslint": "eslint \"./**/*.js\" \"./**/*.cjs\" \"./**/*.html\" --cache --quiet",
"makeZipFile": "gulp makeZipFile",
"minify": "gulp minify",
"minifyRelease": "gulp minifyRelease",
"release": "gulp release",
"build-specs": "gulp build-specs",
"test": "gulp test",
"test-all": "gulp test --all",
"test-webgl": "gulp test --include WebGL",
"test-non-webgl": "gulp test --exclude WebGL",
"test-webgl-validation": "gulp test --webglValidation",
"test-webgl-stub": "gulp test --webglStub",
"test-release": "gulp test --release",
"deploy-s3": "gulp deploy-s3",
"deploy-status": "gulp deploy-status",
"deploy-set-version": "gulp deploy-set-version",
"prettier": "prettier --write \"**/*\"",
"prettier-check": "prettier --check \"**/*\"",
"pretty-quick": "pretty-quick"
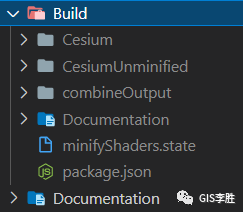
}These commands are in gulpfile Corresponding tasks can be found in CJS file (gulp task master file). Tasks can be divided into synchronous and asynchronous. Asynchronous tasks are generally implemented through Promise. No more nonsense. scripts provides us with so many commands. Let's see which command is used to implement the final package file of cesium. After careful observation of children's shoes, you may have found that the command of release is to execute yarn release in the cesium directory. As a result, the following files are generated under the built folder:

It mainly includes compressed and uncompressed library files and API reference documents (implemented through jsdoc). If you want to view the cesium source code during debugging, please refer to the uncompressed library files.
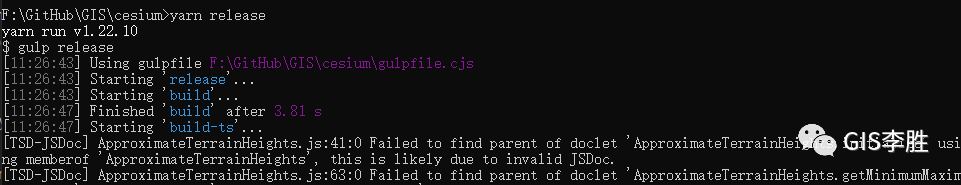
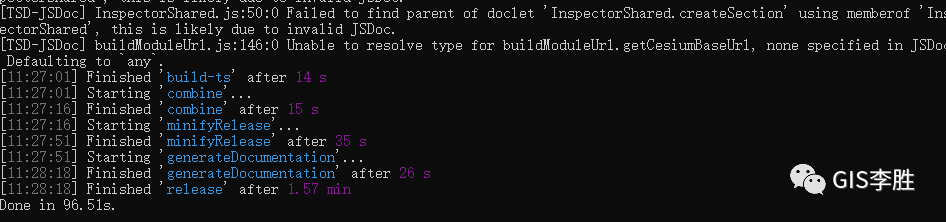
Let's take a look at what happened during the execution of the yarn release command. As shown in the figure below:


gulp.task(
"release",
gulp.series(
"build",
"build-ts",
combine,
minifyRelease,
generateDocumentation
)
);It is basically divided into three parts,
(1) Preparations before packaging: build, build ts, combine
gulp.task("build", function () {
mkdirp.sync("Build");
fs.writeFileSync(
"Build/package.json",
JSON.stringify({
type: "commonjs",
}),
"utf8"
);
glslToJavaScript(minifyShaders, "Build/minifyShaders.state");
createCesiumJs();
createSpecList();
createJsHintOptions();
return Promise.join(createWorkers(), createGalleryList());
});gulp.task("build-ts", function () {
createTypeScriptDefinitions();
return Promise.resolve();
});
Create Build folder and Cesium folder = > Convert glsl file to js form = > createcesiumjs method, traverse all js scripts in Source, and record all objects to Source / Cesium js = > examples, unit test modules, etc.
function combine() {
const outputDirectory = path.join("Build", "CesiumUnminified");
return combineJavaScript({
removePragmas: false,
optimizer: "none",
outputDirectory: outputDirectory,
});
}
gulp.task("combine", gulp.series("build", combine));Under the Build folder, create a folder called CesiumUnminified to save uncompressed cesium library files. The combineJavaScript method will be explained in detail later.
(2)minifyRelease
function minifyRelease() {
return combineJavaScript({
removePragmas: true,
optimizer: "uglify2",
outputDirectory: path.join("Build", "Cesium"),
});
}
gulp.task("minifyRelease", gulp.series("build", minifyRelease));
function combineJavaScript(options) {
const optimizer = options.optimizer;
const outputDirectory = options.outputDirectory;
const removePragmas = options.removePragmas;
const combineOutput = path.join("Build", "combineOutput", optimizer);
const promise = Promise.join(
combineCesium(!removePragmas, optimizer, combineOutput),
combineWorkers(!removePragmas, optimizer, combineOutput),
minifyModules(outputDirectory)
);
return promise.then(function () {
const promises = [];
//copy to build folder with copyright header added at the top
let stream = gulp
.src([combineOutput + "/**"])
.pipe(gulp.dest(outputDirectory));
promises.push(streamToPromise(stream));
const everythingElse = ["Source/**", "!**/*.js", "!**/*.glsl"];
if (optimizer === "uglify2") {
promises.push(minifyCSS(outputDirectory));
everythingElse.push("!**/*.css");
}
stream = gulp
.src(everythingElse, { nodir: true })
.pipe(gulp.dest(outputDirectory));
promises.push(streamToPromise(stream));
return Promise.all(promises).then(function () {
rimraf.sync(combineOutput);
});
});
}Combine JavaScript does two things, packaging Cesium and Workers scripts. Gulp adopts uglify2 optimization according to different instructions. For example, under minify, the parameter corresponding to combine is none and the generation path is CesiumUnminified.
(3)generateDocumentation
function generateDocumentation() {
child_process.execSync("npx jsdoc --configure Tools/jsdoc/conf.json", {
stdio: "inherit",
env: Object.assign({}, process.env, { CESIUM_VERSION: version }),
});
const stream = gulp
.src("Documentation/Images/**")
.pipe(gulp.dest("Build/Documentation/Images"));
return streamToPromise(stream);
}
gulp.task("generateDocumentation", generateDocumentation);API reference documents are automatically generated based on the generateDocumentation command, referencing the jsdoc document generation library and generated by parsing the jsdpoc configuration file Tools/jsdoc/conf.json.
This article only briefly introduces part of the code in the packaging process. Interested students can check the gulpfile in the cesium source code CJS file content.
Wechat scans the QR code below for more information.

WeChat official account