preface
- In the era of interconnection of all things, the number of devices per capita is rising, and the diversity of devices and scenes makes application development more complex and application entrances richer.
- In this context, application providers and users urgently need a new service provision method to make application development simpler and the acquisition and use of services (such as listening to music, taking a taxi, etc.) more convenient.
- To this end, HarmonyOS not only supports applications that need to be installed in the traditional way, but also supports installation free applications that provide specific functions (i.e. atomized services).
target
- Understand the definition and advantages of atomized services
- Master the development methods of atomized card and service sharing.
Atomic service definition
- Atomized service is a future oriented service provision method provided by HarmonyOS. It has independent entry (users can directly trigger it by clicking) and installation free (there is no need for explicit installation. It is installed in the background of the system program framework
User application form that can provide users with one or more convenient services. - The atomization service consists of one or more HAP packages, and one HAP package corresponds to one FA or one PA. Each FA or PA can operate independently to complete a specific function; One or more functions (corresponding to FA or PA) complete a specific convenient service.
Atomic service characteristics
- Anywhere
- Service discovery: atomic services can be found and used in the service center;
- Intelligent recommendation: atomic services can be actively recommended to users based on appropriate scenarios, or found in the service center.
- Direct service
- Atomic services support installation free use;
- Service card: enables users to obtain the display and dynamic changes of important information in the service without opening the atomic service.
- Cross equipment
- Atomic services support running on 1+8+N devices, such as mobile phones, tablets and other devices;
- Support cross device sharing: for example, after accessing Huawei to share, users can share atomized services to friends;
- Support cross end migration and collaboration.
Atomized service experience
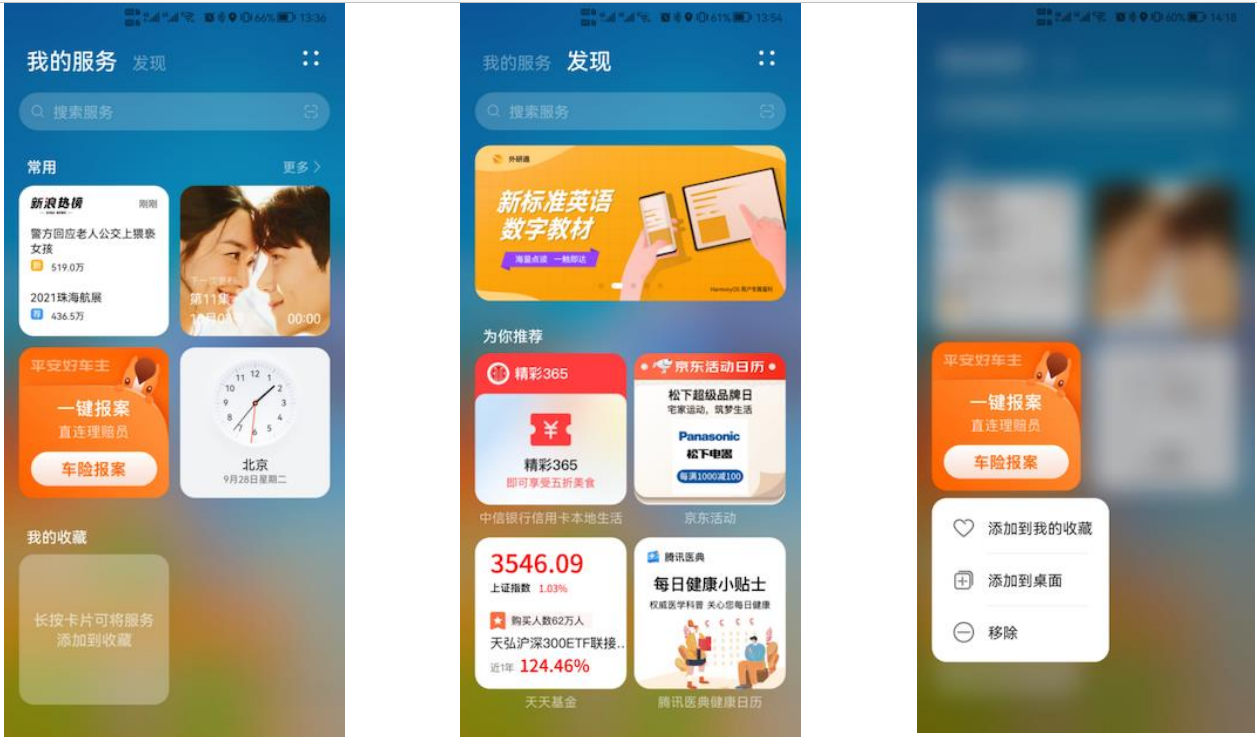
- Service Centre
- Atomized service flow
- Atomic service sharing
Service Centre
- The service center provides users with unified atomic service viewing, search, collection and management functions.

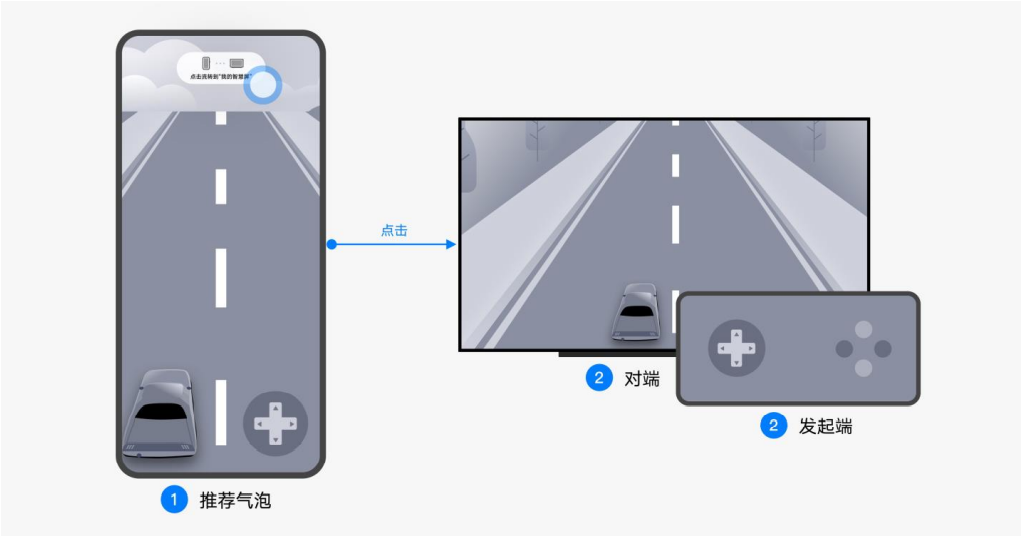
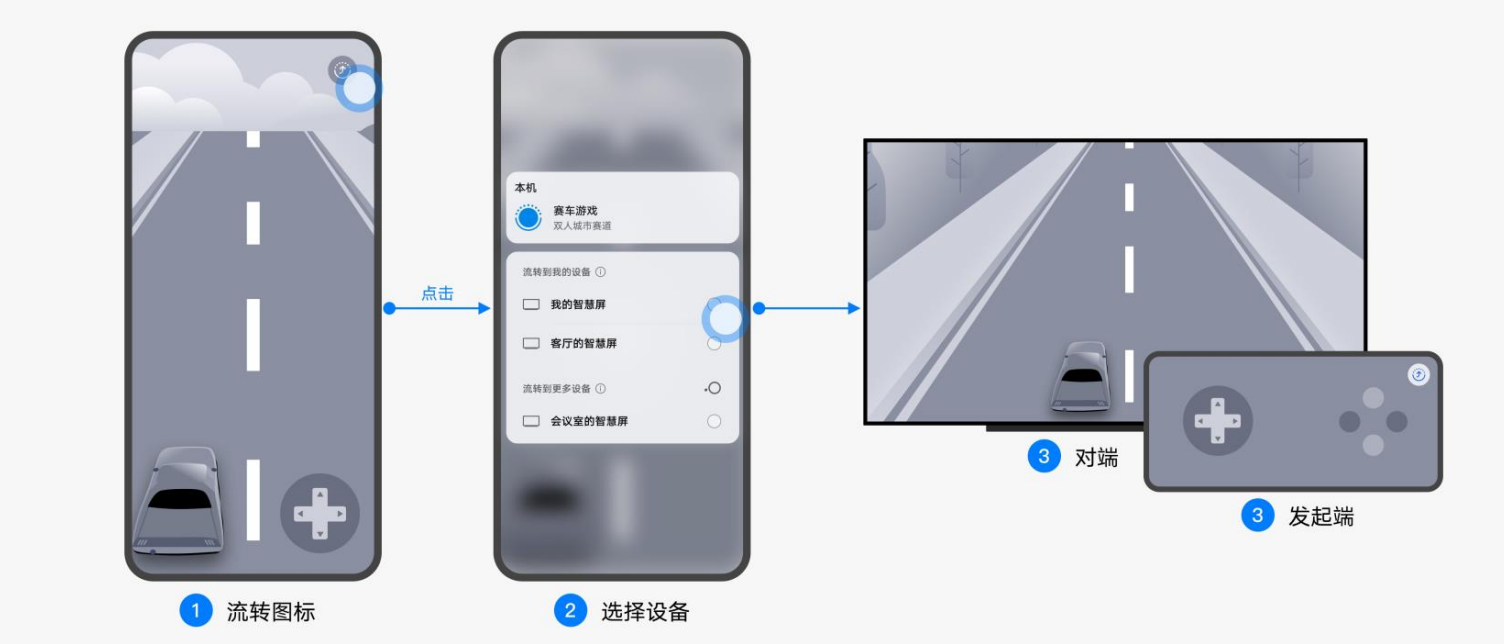
Atomized service flow
-
The triggering methods of atomized service flow include system recommended flow and user manual flow.
- System recommended circulation: when users use the application, if there are optional devices with better use experience in their environment, the system will automatically
Recommend the equipment to the user, and the user can confirm whether to start the circulation.

- User manual circulation: users can manually select appropriate equipment for circulation. After the user clicks the icon, the flow panel provided by the system will be called up. The panel will display the information of the user's application and the equipment that can be transferred, and guide the user to carry out subsequent transfer operations.
- System recommended circulation: when users use the application, if there are optional devices with better use experience in their environment, the system will automatically

-
Technical scheme for circulation
-
Cross end migration: refers to the migration of user applications running on the A-end to the B-end and continue to run from the A-end state at the migration time, and then the A-end user applications exit;
-
Multi terminal collaboration: refers to the simultaneous operation or replacement operation of different fa / PAS on multiple terminals to achieve complete services. Or the same FA/PA on multiple terminals runs at the same time to realize complete services.
-
Atomic service sharing
- Through sharing, the atomized service can be shared to other devices. After confirmation, the user can directly start the service without installation. Users can choose to share in the atomized service. After turning on the "Huawei share" switch, they can share the atomized service with nearby friends who also turn on the "Huawei share" switch. After friends click to confirm, they can directly start the service.
Sina News Service Sharing

Fundamentals of atomization development
- General requirements for development
- Service card definition
- Operation mechanism
- Card provider's main callback
- Fundamentals of JS card syntax
General requirements for development
Service card definition
- Service card (hereinafter referred to as "card") is an interface display form of FA, which puts the important information or operations of FA in front of the card, so as to achieve the purpose of direct service and reduce the level of experience.
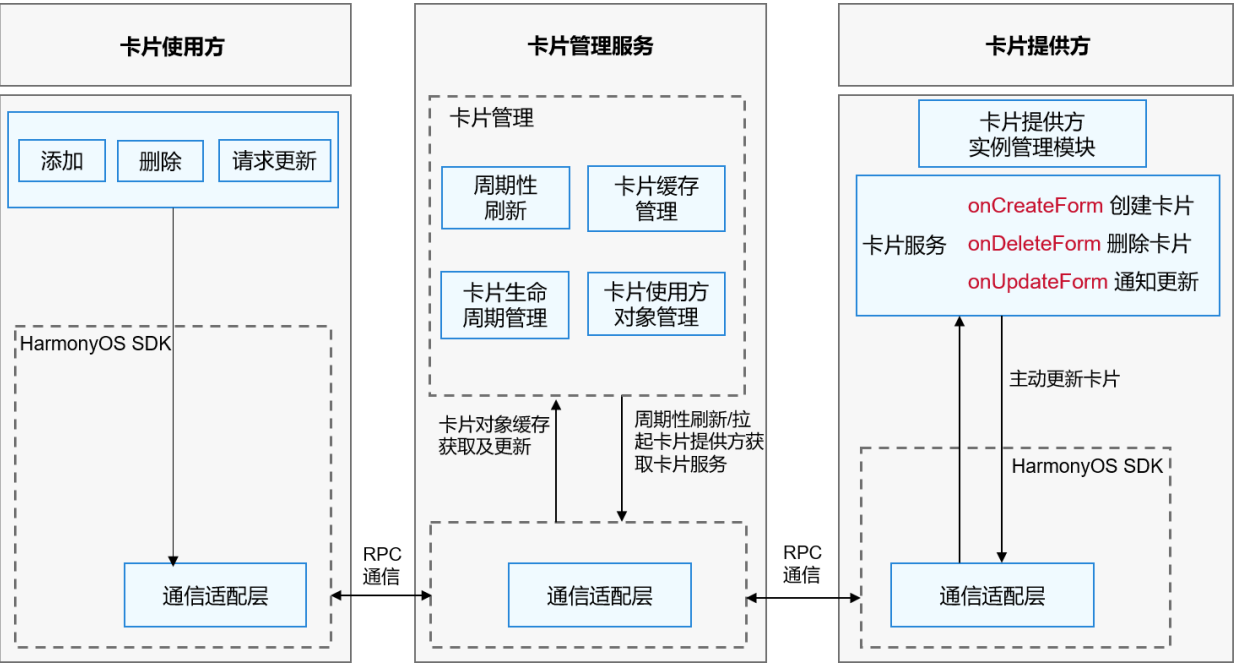
- Cards are often embedded in other applications (currently only system applications are supported) and displayed as part of their interface. They also support basic interactive functions such as pulling up pages and sending messages. The service card consists of the following three parts:
- Card provider: provide HarmonyOS application or atomization service for card display content, and control card display content, control layout and control click events;
- Card user: the host application that displays the card content and controls the display position of the card in the host;
- Card management service: it is used to manage the resident agent service of cards added in the system, including the management and use of card objects and periodic refresh of cards.
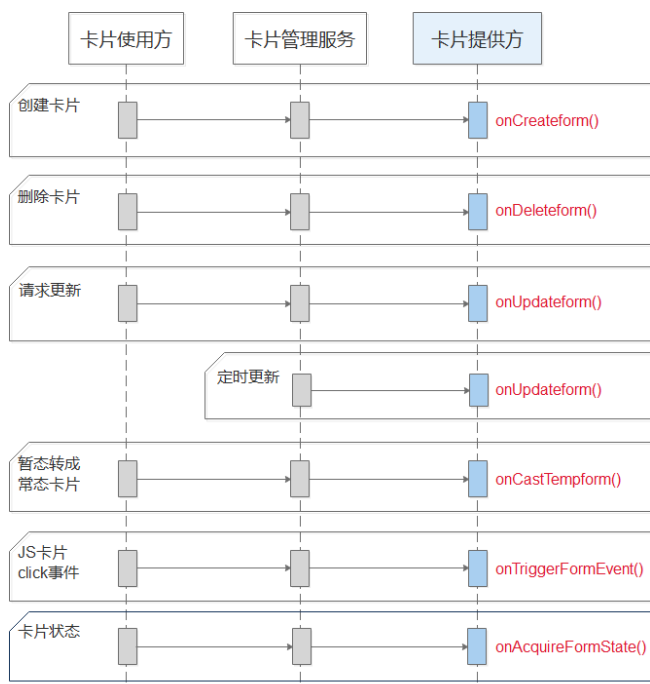
Operation mechanism

Card provider's main callback function

Fundamentals of JS card syntax
- Data binding: data binding in js pages is embodied in js file, and the data binding in js card is reflected in This is the main difference in json files.
- Event binding: the card only supports click general events, and the event definition can only be direct command. The event definition must include an action field to describe the event type. The card supports two types of events: router and message.
- The jump event can jump to the application of the card provider;
- Message events can pass developer defined information to the card provider. If the params field is defined in the jump event, "params" can be used as the key to get the value of the params field defined in the jump event in the intent parameter of the onStart() callback pulled up for application.
Advanced development of atomized services
- Card structure directory
- Card resource access
- Card profile
- Card actual combat
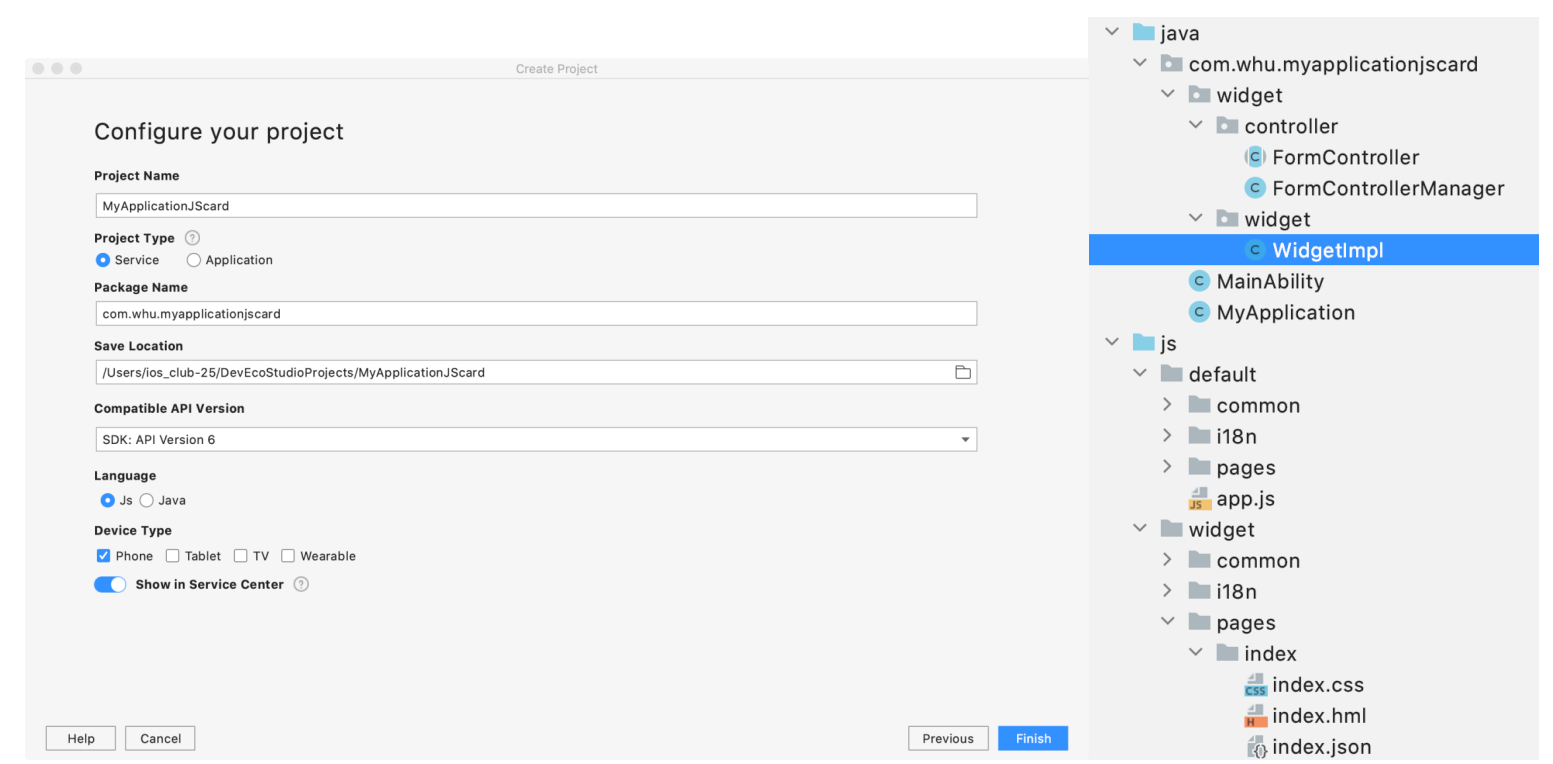
Card structure directory

Card resource access
- The resource access in the card is divided into three categories: JS module resources, application resources and system resources.
- Application resources
- In the css file of the card project, reference the application resources in the form of "@ app.type.resource_id";
- In the hml and json files, the application resources are referenced in the form of "{{$r('app.type.resource_id ')}}". The meaning of each field is the same as that of the css file.
- system resource
- In the hml/css/json file, you can reference system preset resources, including color, fillet and picture type resources. In the css file of the card project, reference the system resources in the form of "@ sys.type.resource_id".
- Resource reference example
- Application resources
<div class="container-inner">
<text class="title" style="backgroundcolor:{{$r('app.color.my_background_color')}}">{{ $t('strings.title') }}</text>
<text class="detail_text" style="backgroundcolor:{{$r('app.color.my_foreground_color')}}">{{ $t('strings.detail') }}</text>
</div>
{
"color": [
{
"name": "my_background_color",
"value": "#ffff0000"
},
{
"name": "my_foreground_color",
"value": "#ff0000ff"
}
]
}
Card profile
-
After the creation is successful, in config A js module will be generated in the module of JSON, which is used for the js related resources of the corresponding card.
"js": [ { "pages": [ "pages/index/index" ], "name": "widget", "window": { "designWidth": 720, "autoDesignWidth": true }, "type": "form" } ] "forms": [ {"jsComponentName": "widget", "isDefault": true, "scheduledUpdateTime": "10:30", "defaultDimension": "2*2", "name": "widget", "description": "This is a service widget", "colorMode": "auto", "type": "JS", "supportDimensions": [ "2*2"], "updateEnabled": true, "updateDuration": 1 }], "launchType": "standard" } ],
Card practice
-
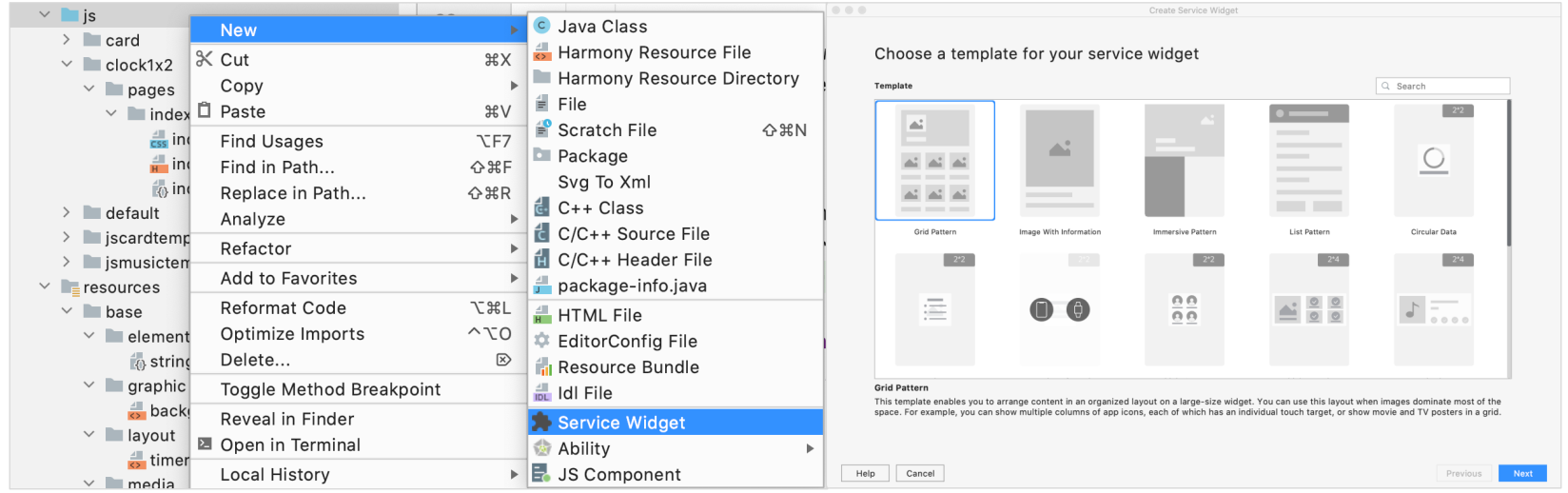
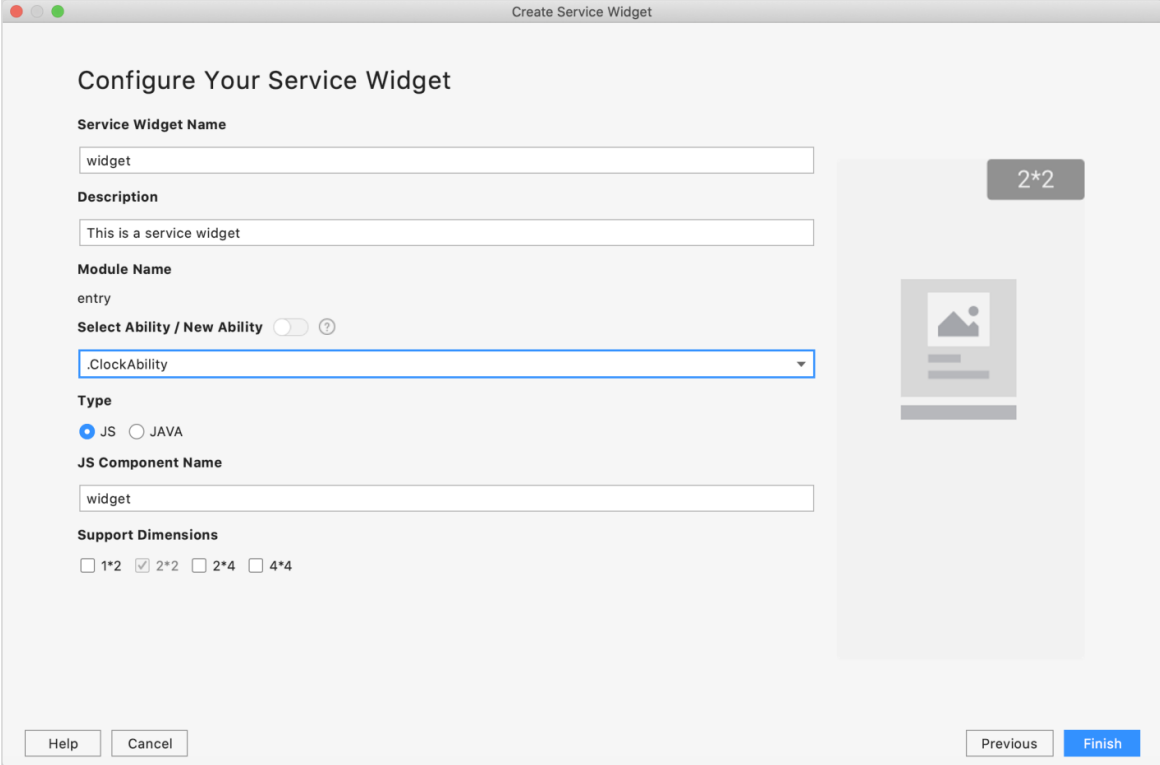
New card
-
Card content refresh
-
Card page Jump
-
Card messaging
-
Card event trigger
New card

Card information configuration

Card content refresh
-
updateForm(updateFormId, new FormBindingData(zsonObject))

Card page Jump
- In the first line of the page layout file of the previous clock1x2 card, we defined a click event:
<div class="container" onclick="routerEvent">
-
This event will trigger the routerEvent callback event in the json file, which is defined in the action object
"actions": { "routerEvent": { "action": "router", "bundleName": "ohos.samples.jsfacard", "abilityName": "ohos.samples.jsfacard.ClockAbility", "params": { "message": "add detail" } }
Card messaging
- Yes onclick events are defined in the hml file
<div class="container" onclick="activeEvent"> </div>
- actions defined in json file
{
"data": {},
"actions": {
"activeEvent": {
"action": "message",
"bundleName": "ohos.samples.jsfacard",
"abilityName":
"ohos.samples.jsfacard.MainAbility",
"params": {
"message": "jscardtemplate add detail"
}
} }}
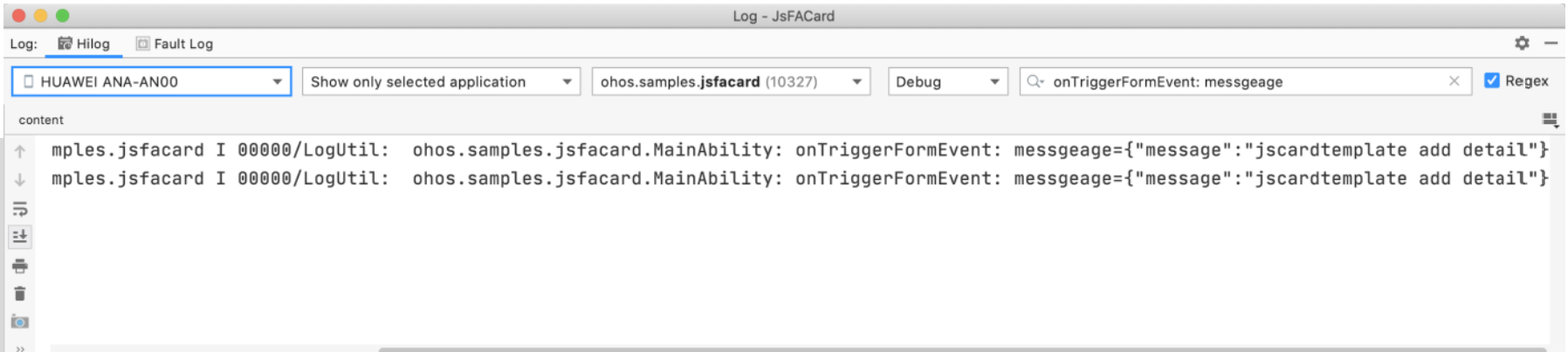
@Override protected void onTriggerFormEvent(long
formId, String message) {
LogUtils.info(TAG, "onTriggerFormEvent:
messgeage=" + message);
super.onTriggerFormEvent(formId, message);
......
}

Card event trigger
-
Trigger of card event refers to the change of data on the card caused by the click event in the card. This process is equal to card messaging + card content refresh.
<image src="/common/{{status}}.svg" onclick="messageEvent" class="status-image"></image>@Override protected void onTriggerFormEvent(long formId, String message) { ZSONObject zsonObject = new ZSONObject(); if (isStatus) { zsonObject.put(STATUS, PAUSE); isStatus = false; } else { zsonObject.put(STATUS, PLAY); isStatus = true; } FormBindingData formBindingData = new FormBindingData(zsonObject); updateForm(formId, formBindingData); }
Atomic service sharing
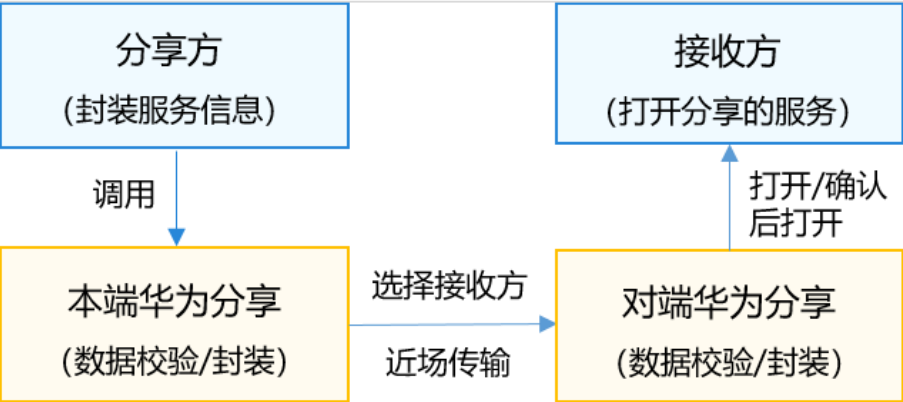
- The convenient services provided by atomized services can be shared in a short distance and quickly through access to Huawei, so that convenient services can be pushed to the receiver accurately and quickly, reducing the cost of user touch services and improving the user experience. Compared with traditional social software, the sharing receiver can enjoy the native service experience without installing the installation package carrying the service in advance.
- Generally, the server uses the ServiceStub interface and the client uses the CallbackProxy interface, that is, the "proxy pile" mode. The service sharing party is the server and the service receiving party is the client.

Development steps
The integrated IDL interface is used to establish the interactive channel shared by the sharing party and Huawei and complete the subsequent service sharing process.

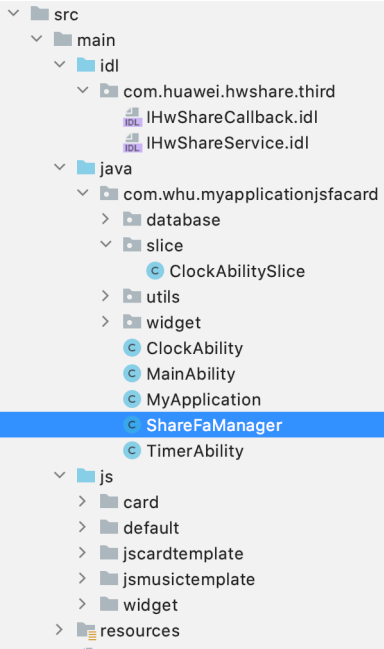
- Create a ShareFaManager class under the application package of the java directory to manage the connection channel and data interaction shared by the sharer and Huawei
public class ShareFaManager {
private final IAbilityConnection mConnection = new IAbilityConnection() {
@Override
public void onAbilityConnectDone(ElementName elementName, IRemoteObject iRemoteObject, int i) {
mHandler.postTask(()->{mShareService = new HwShareServiceProxy(iRemoteObject);}
}
@Override
public void onAbilityDisconnectDone(ElementName elementName, int i) {}
}
private final HwShareCallbackStub mFaCallback = new HwShareCallbackStub("HwShareCallbackStub") { @Override
public void notifyState(int state) throws RemoteException {
mHandler.postTask(()->{if (mSharePacMap != null) {shareFaInfo(); } }}
public static synchronized ShareFaManager getInstance(Context context) {}
Share card & launch application
public void shareFaInfo(String appId, PacMapEx pacMap) {
mAppId = appId;
mSharePacMap = pacMap;
mHandler.removeTask(mTask);
shareFaInfo();
bindShareService();
}
private void bindShareService() {
Intent intent = new Intent();
Operation operation = new Intent.OperationBuilder()
.withDeviceId("")
.withBundleName(SHARE_PKG_NAME)
.withAction(SHARE_ACTION)
.withFlags(Intent.FLAG_NOT_OHOS_COMPONENT)
.build();
intent.setOperation(operation);
mContext.connectAbility(intent, mConnection);
}
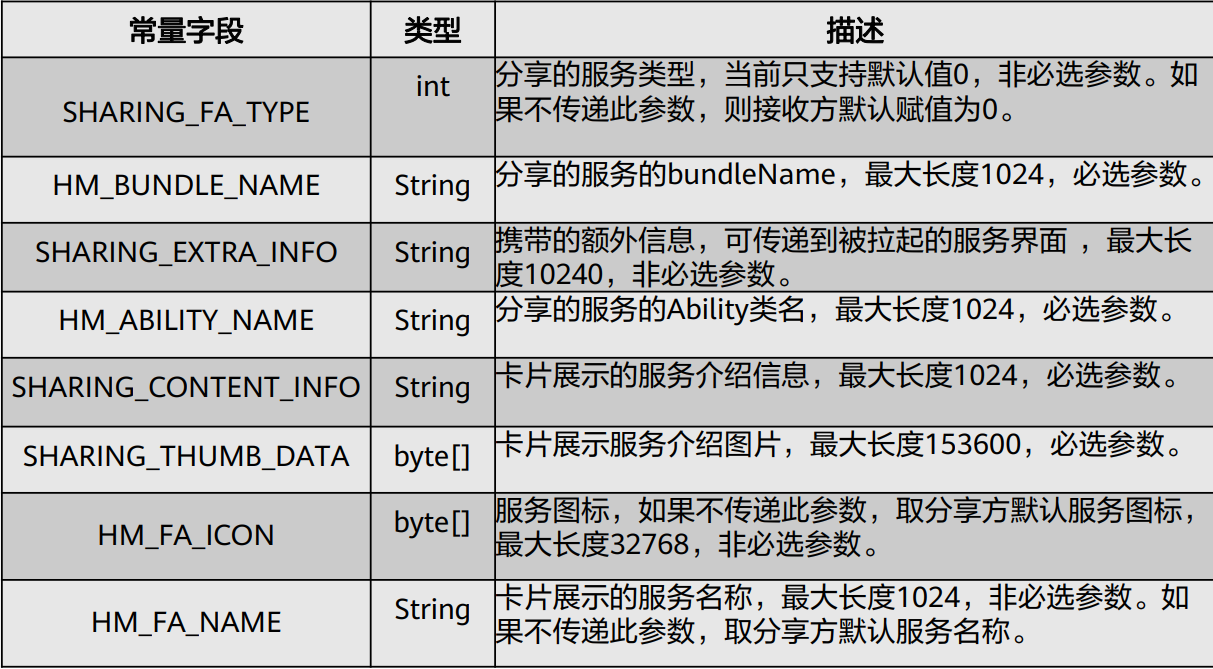
Encapsulate shared data
Encapsulate service sharing data and call the interface encapsulated by ShareFaManager to complete service sharing.

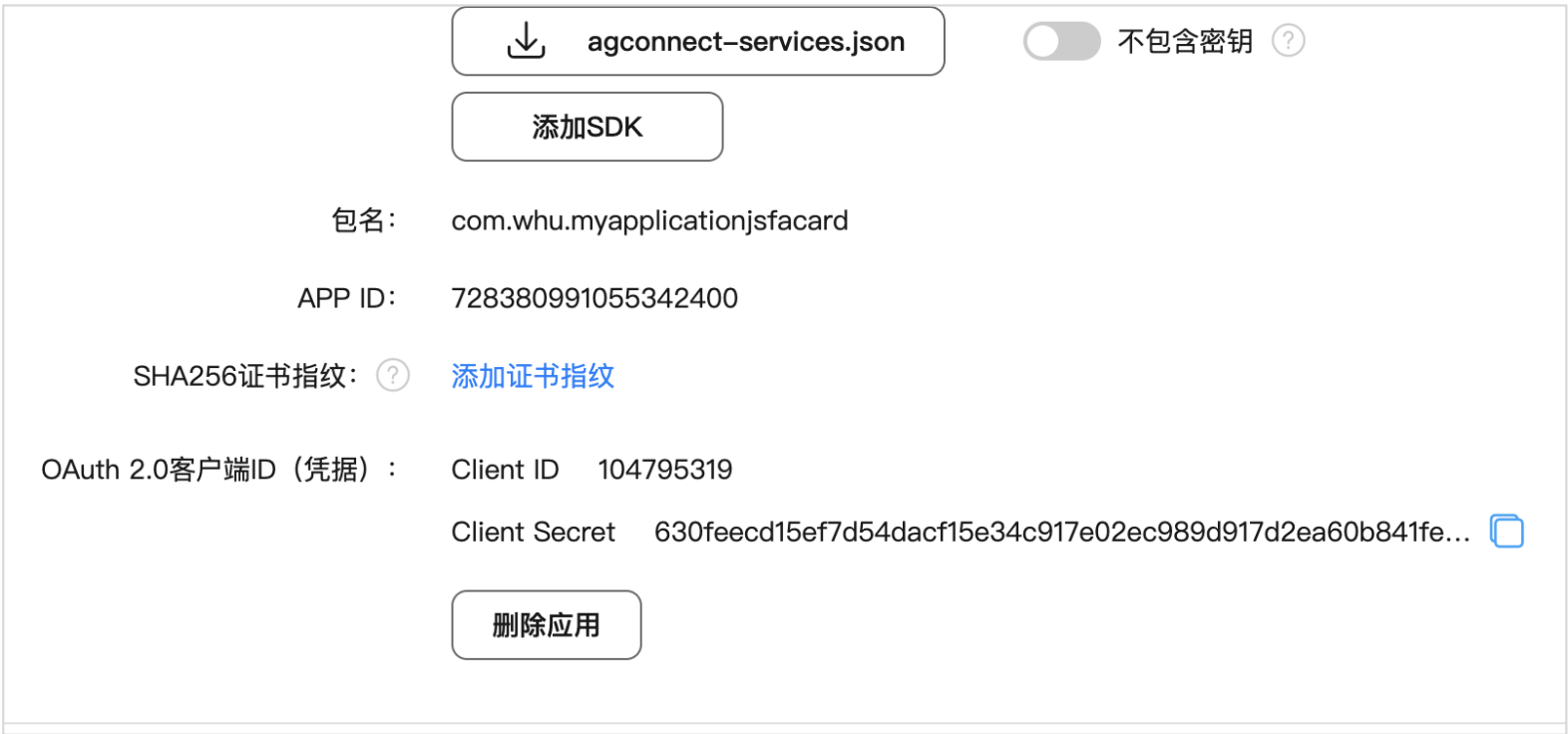
Add APP ID
PacMapEx pacMap = new PacMapEx();
...
pacMap.putObjectValue(ShareFaManager.HM_BUNDLE_NAME, getBundleName());
...
pacMap.putObjectValue(ShareFaManager.HM_FA_NAME, "FAShareDemo");
ShareFaManager.getInstance(ClockAbilitySlice.this).shareFaInfo("728380991055342400", pacMap);

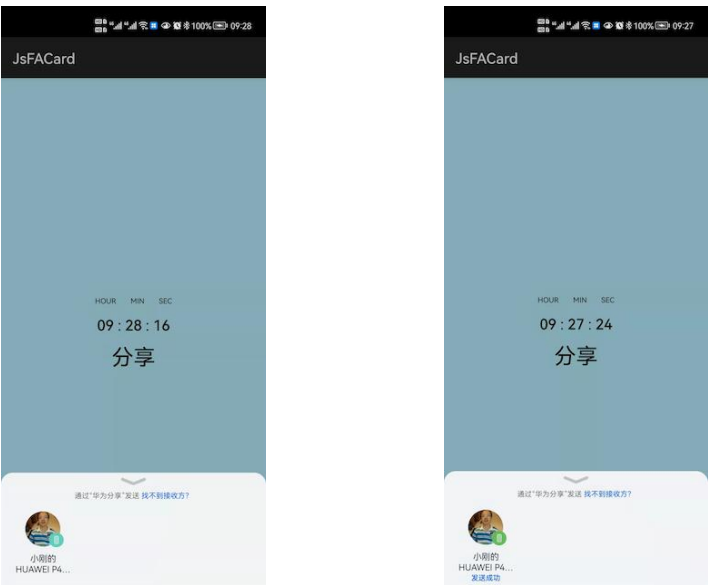
Share operation results

Summary of this chapter
- HarmonyOS atomic service is a new service provision method proposed by HarmonyOS system, which can bring users a fast service experience.
- This chapter first introduces the definition and characteristics of HarmonyOS atomic service; Then it describes a variety of application scenarios of atomized services in harmony OS system; Then it introduces the requirements and operation mechanism of atomic service development, and the main callback functions of the service provider.
- After mastering the basic knowledge of these cards, this chapter further introduces the structure of card items, resource access methods and configuration file configuration process. Finally, this chapter comprehensively applies the previous knowledge points with a detailed card project case, and shows the implementation methods of card content refresh, event interaction and page routing; The atomic sharing function is also integrated into the card project
fruit
[external chain picture transferring... (img-c3Zz6LyN-1643194887413)]
Summary of this chapter
- HarmonyOS atomic service is a new service provision method proposed by HarmonyOS system, which can bring users a fast service experience.
- This chapter first introduces the definition and characteristics of HarmonyOS atomic service; Then it describes a variety of application scenarios of atomized services in harmony OS system; Then it introduces the requirements and operation mechanism of atomic service development, and the main callback functions of the service provider.
- After mastering the basic knowledge of these cards, this chapter further introduces the structure of card items, resource access methods and configuration file configuration process. Finally, this chapter comprehensively applies the previous knowledge points with a detailed card project case, and shows the implementation methods of card content refresh, event interaction and page routing; The atomic sharing function is also integrated into the card project